
dreamweaver cc 2019精简版
v19.1 中文特别版- 软件大小:219.88 MB
- 更新日期:2020-01-14 17:25
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
dreamweaver cc 2019精简是一款针对原程序而设计的网页代码编辑工具,该程序已经被,用户可以直接安装使用,支持无缝的实时取景编辑,在新版本中,您可以轻松地单击以在实时视图中进行编辑,现在,编辑aside、section诸如之类的语义标记,以增强您的编辑体验,使用自动同步功能,在实时视图中进行的所有编辑都会自动与代码视图同步;支持代码提示改进,在当前更新中,代码提示的过滤逻辑已针对PHP进行了改进,现在,您一直在寻找的提示始终在顶部,同样,针对JS和PHP的代码提示的可用性也得到了改善;需要的用户可以下载体验

新版功能
1、Adobe Business Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。
2、增强型 jQuery 移动支持
使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
3、更新的 PhoneGap 支持
更新的 Adobe PhoneGap 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
4、CSS3 转换
将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
软件特色
1、精简了Bridge CS6,帮助系统,示例,多国语言,激活系统等组件。
2、程序不含任何第三方插件。保持纯净。
3、程序已经被和谐,安装即可使用。
4、JavaScript 重构
作为 Web 开发人员,您现在可以使用 JavaScript 重构,利用范围感知功能智能地重命名函数和变量。只需一次单击,您就可以将匿名表达式或功能块转换为箭头表达式。在类/构造的上下文中为所选标识符创建 Get/Set 函数。您现在可以在当前范围中将表达式提取为变量,还可选择一段代码并为其创建 Try/Catch 块。
您可以在 HTML、PHP 和 JavaScript 文档类型中重构代码。当您右键单击 Dreamweaver 中的代码区域时,您可以在出现的菜单中选择“重构”。重构中包含一些有用的工作效率增强功能,它们是“重命名”、“提取到变量”、“提取到函数”、“包装在 Try Catch 中”、“包含在 Condition 中”、“转换为箭头函数”和“创建 Getter/Setter”。
方法
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

5、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


使用说明
库中提取经过网络优化的SVG文件,并自定义SVG文件的属性。
如果您已经在Creative Cloud库中保存了Illustrator或许可的Adobe Stock图像,则可以在Dreamweaver网页中将它们提取为针对Web优化的SVG文件。当您将图像从“库”面板拖到您的网页时,默认情况下它们将作为SVG文件插入。
如果要自定义SVG文件的属性,则可以在以下位置存在的options.json文件中编辑首选项:
Windows:%appdata%\ Adobe \ Dreamweaver CC 2015 \ <区域设置> \ Configuration \ SVGOptions \
Mac:〜/ Library / Application Support / Adobe / Dreamweaver CC 2015 / / Configuration / SVGOptions /
用于将.ai文件转换为SVG文件的JSon对象可以包含以下属性:
物业名称值描述
trimToArtBounds布尔值SVG涵盖了与OMG文档的尺寸无关的艺术范围。
useViewBox布尔值如果trimToArtBounds和useViewBox设置为true,则不会移动文档的内容。而是修改了SVG根元素的viewBox值,以对内容进行切片和缩放以适应需要。
constrainToDocBounds布尔值将可见内容剪切到文档边界。
reserveAspectRatio串SVG规范定义的长宽比。设置preserveAspectRatio会覆盖svgWriter的计算值。因此,建议不要设置该值。
注:为满足或xMidYMid满足使用equivilant字符串, xMidYMid, 为减少文件大小。
造型串此属性是可选的,默认为class:
class: 使用全局元素,并使用class属性引用样式块。
样式: 使用样式属性可将样式属性应用于元素。
属性: 使用表示属性将样式属性应用于元素。
字首串将添加到每个ID和类名称的前缀。这为每个SVG文档提供了独特的命名方案。只要提供的前缀是唯一的,就可以将多个SVG文档内联到单个HTML文档中,而不会引起ID或类名冲突。
cropRect宾语具有x,y,宽度和高度的矩形。x和y是可选的。定义将SVG文档裁剪到的矩形。如果尺寸小于裁剪矩形,则创建填充。
缩小 避免在SVG输出中出现缩进,换行和空格。使用最少的ID。
idType串常规: 创建ID的默认方式。基于应用程序中的图层/对象名称为佳。
最小: 独立于应用程序中用户定义的层/对象名称,创建尽可能短的ID。
唯一的: 基于rfc4122创建UUID,格式为xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx。
精确数浮点数之后的位数。该数字必须在0到10的范围内,如果另有指定,则该数字将被修剪。默认值为3。
isResponsive布尔值如果设置为true,则SVG文档将填充视口/图像区域(在SVG根目录上未设置宽度和高度属性。)
回车 布尔值默认情况下,svgWriter使用以LF结尾的行。将carryReturn设置为true后, 行尾使用CRLF。
缩进串使用自定义字符串作为缩进。例如,使用制表符缩进。在这种情况下,默认值为2个空格。
fillFilter布尔值过滤器仅适用于元素的填充。笔触不受影响,并在已过滤内容的上方绘制。
documentUnits 串毫米 厘米 电脑| in-指定的文档单位将用于根元素的width和height属性。
使用Adobe Stock和其他Adobe应用程序浏览,管理和访问Dreamweaver项目中的创意资产。
Creative Cloud库使您可以在任何地方使用自己喜欢的资产。您可以在多个Creative Cloud桌面和移动应用程序中创建或捕获图像,颜色,文本样式等,然后轻松地跨其他桌面和移动应用程序访问它们,以实现无缝的创意工作流程。
您可以直接在Dreamweaver中访问CC库,以便在网页中重复使用颜色和图形。您还可以将插入的图形作为“链接”资产插入,从而使它们与云中的图形保持最新。
继续阅读有关在Dreamweaver中使用CC库的更多信息。
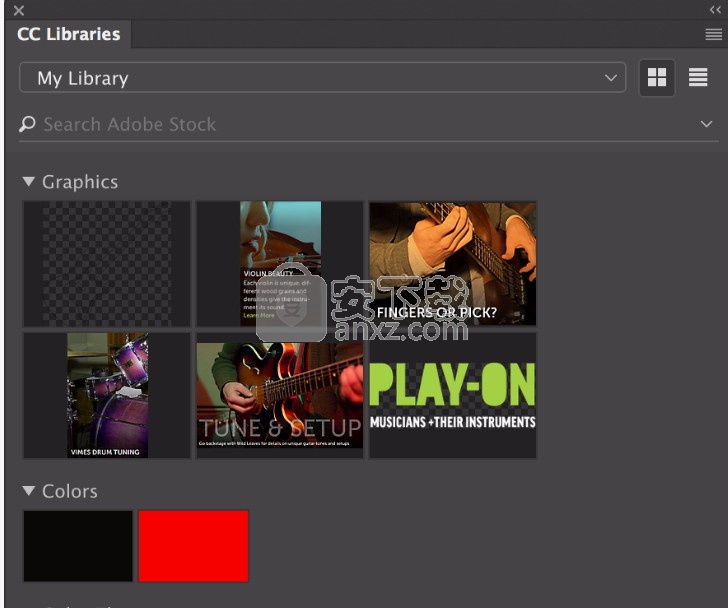
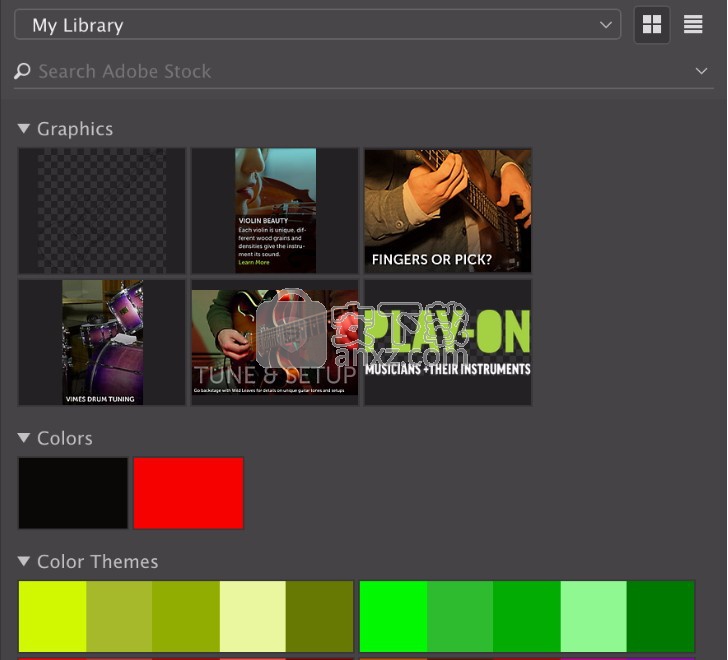
CC库面板
“ CC库”面板(“窗口”>“ CC库”)是对保存在Creative Cloud上的资产的主要访问点。该面板还允许您搜索Adobe Stock中的资产。

CC库面板
使用此面板,您可以:
浏览特定的库以查找存储在库中的资产
创建一个图书馆
预览选定库中的资产
拖动或复制要插入到您的网页上的资产
输入关键字,例如图像的全名或名称的一部分,以在Adobe Stock上进行搜索
入门
在Dreamweaver中定义站点
Dreamweaver中的站点是一个文件夹,用于存储与您的网页相关的所有图像,视频,脚本,样式表和其他文件。预先定义站点可以帮助您轻松保存从CC库导入到站点的资产。确保要将要从CC Libraries导入资产的网页也保存在站点文件夹中。
将资源添加到CC库
确保Creative Cloud上所有必需的资产都可用,可以帮助您将资产快速导入到Dreamweaver中的网页中。
如果您要查找库存图像,那么Adobe Stock是一个很好的起点。
您从各种Adobe移动和桌面应用程序捕获或创建的图形和颜色可以存储在Creative Cloud上,并导入到您的网页中。例如,使用Adobe Shape CC创建的矢量图形或使用Photoshop处理的图像。Creative Cloud还允许您和您的团队协作并共享资产,因此您也可以重用他人创建的资产。
从Adobe Stock获取资产
Adobe Stock与Creative Cloud库紧密集成。您可以通过以下方式之一搜索图像并将其添加到任何CC库中:
直接从Adobe Stock 网站获取。
在Dreamweaver中使用“ CC库”面板。
在其他Adobe应用程序(例如Photoshop和Illustrator)中使用CC库面板。
将图像添加到CC库后,您可以按照在CC库中重复使用图形主题中的说明在网页中使用这些图像。
如果不确定立即购买股票图像,则可以仅将带有标记的股票图像(预览)添加到库中,并将这些图像用作占位符。准备购买这些图像时,可以在Dreamweaver和其他应用程序的CC库面板中进行购买,或直接从Adobe Stock网站进行购买。

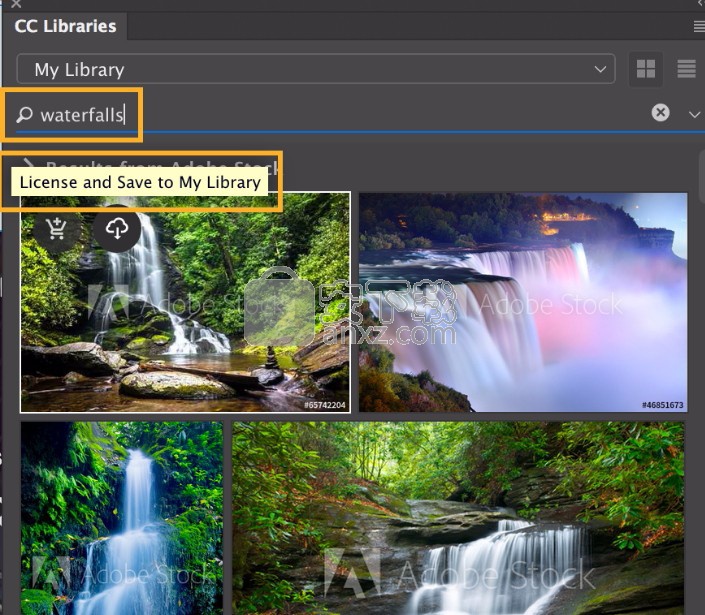
使用CC Libraries面板在Adobe Stock上搜索图像
许可图像后,打开文档中所有带水印资产的实例将更新为许可图像的高分辨率版本。
重用CC库中保存的颜色和颜色主题
在实时视图中重复使用颜色
在代码视图中重用颜色
在实时视图中重用颜色和颜色主题
您可以通过Illustrator,Photoshop或Adobe Color CC等应用程序在Creative Cloud库中保存颜色和颜色主题。您可以通过以下步骤使用Dreamweaver中的“ CC库”面板将这些颜色和颜色主题导入网页中:
在“ CC库”面板中,执行以下操作之一:
单击所需的颜色或颜色主题。颜色或颜色主题的十六进制值将复制到剪贴板。
右键单击所需的颜色或颜色主题,然后单击“复制RGB”或“复制十六进制”。
将颜色值粘贴到“代码”视图或CSS设计器中。
在代码视图中重用颜色
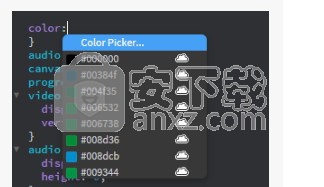
保存在Creative Cloud中的颜色在“代码”视图中可用作代码提示。在“代码”视图中进行编码时,可以从代码提示中选择所需的颜色。代码提示中颜色旁边的Creative Cloud图标指示这些颜色存储在Creative Cloud中。

代码提示中显示的Creative Cloud库中的颜色
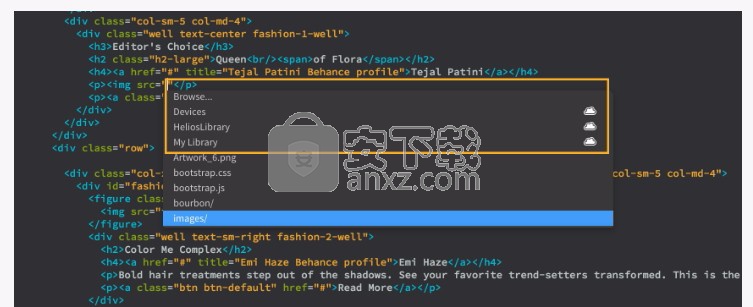
该代码提示从“ CC库”面板中当前打开的库中选择颜色。在上图中,库“我的库”中的颜色可用作代码提示。要在另一个Creative Cloud库中获得颜色作为代码提示,请在“ CC库”面板中打开所需的库,然后在“代码”视图中继续工作。
重用保存在CC库中的图形
您可以将使用Adobe桌面和移动应用程序(例如Photoshop,Illustrator,Adobe Shape CC或Adobe Sketch CC)创建的图形保存在Creative Cloud库中。“ CC库”面板可帮助您将图形插入实时视图,而代码提示则可帮助您将图形直接插入代码。
您可以将CC库中的图形插入为:
链接的资产:将图形作为链接的资产插入时,实时视图中资产的右下角会出现一个小的云形图标。此图标表示资产已链接到云上的原始资产。在“资产”面板中,该资产旁边也会显示云图标。
未链接的资产:您可以在网页中插入资产作为本地副本。在实时视图中,在“ CC库”面板中右键单击所需的资产,然后选择“插入未链接”。当您插入图形副本时,资产将复制到本地计算机,并且不会链接到云上的原始资产。这意味着,Dreamweaver中不会反映对云资产的任何更改或更新。
您也可以批量下载资产并保存在计算机上以备后用。
在实时视图中重复使用图形
重用代码视图中的图形
指定图形的采样选项
重新采样或重命名链接的图形
下载图形
在实时视图中重复使用图形
执行以下操作之一:
将图形从“ CC库”面板拖动到实时视图中的页面上。
注意:将图形从“ CC库”面板拖到实时视图时,该图形将作为“链接”图形插入(如果已定义站点)。
Illustrator文件默认作为网络优化的SVG文件插入。如果要自定义SVG文件的属性,则可以在options.json文件中编辑首 选项。
在“ CC库”面板中右键单击所需的资产,然后选择:
“插入链接”可将图形作为链接资产插入。这意味着资产将保持对云上相应资产的引用。对云上资产的任何更改都将反映在Dreamweaver中的链接资产中。
“插入未链接”可将图形作为未链接的资产插入。
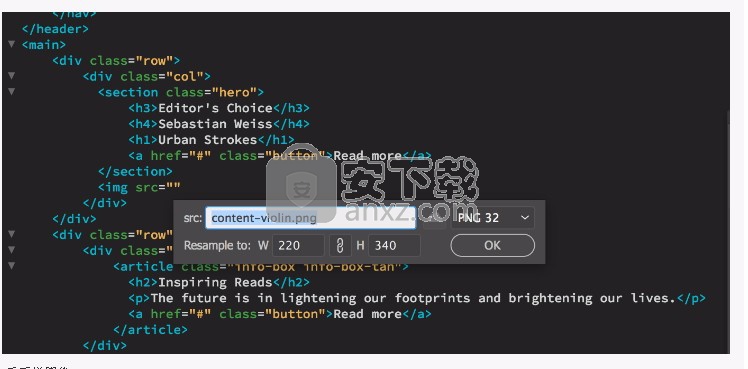
在出现的“采样”对话框中,指定文件名和图像尺寸。
重用代码视图中的图形
保存在Creative Cloud库中的图形可在“代码”视图中用作代码提示。首先,通过在“ CC库”面板中选择所需的库来打开它。然后,切换到“代码”视图,并在编码时从代码提示中选择所需的图形。与代码提示中的图形相邻的Creative Cloud图标表示该图形存储在Creative Cloud中。

CC库中的图形显示为代码提示
注意:使用代码提示插入图形时,图形将作为“未链接”图形插入。
要在另一个Creative Cloud库中获得颜色作为代码提示,请在“ CC库”面板中打开所需的库,然后在“代码”视图中继续工作。
指定图形的采样选项
高度和宽度框使用Dreamweaver图像优化引擎对资产重新采样。您还可以选择要放置资产的格式类型。启用的云图标表示该资产将作为链接资产放置。指定文件名和采样选项后,按Enter键插入资产。

重采样图像
注意:
SVG选项仅适用于Illustrator(.ai)文件,并且已设置为此类文件的默认选项。您可以使用重采样对话框中的下拉列表将此类文件的格式更改为JPEG。
JPEG文件只能作为JPEG文件插入,因此此类文件没有其他格式选项可用。
编辑图形
使用“ CC库”面板,可以在其本机应用程序中快速打开和编辑InDesign和Illustrator资产。为此,请在“ CC库”面板中右键单击资产,然后单击“编辑”。
确保本机应用程序InDesign或Illustrator与您使用的Dreamweaver实例安装在同一台计算机上。另外,请确保已从Creative Cloud安装了这些应用程序的最新更新。
取消链接,重新采样并重命名链接的图形
您可以使用以下选项之一更改名称,大小或从CC库导入到网页中的图像重新采样:
在实时视图中单击资产,然后单击云图标。
右键单击资产,然后单击链接资产选项。

双击“资产”面板中资产名称旁边的云形图标。
出现重新采样对话框,让您更改所需的属性。要在CC Libraries中取消资源与其资源的链接,请在“重采样”对话框中单击云图标。
取消资产链接时,对Creative Cloud上源文件的任何更改都不会反映在网页图像中。
下载图形
您可以从CC库中批量下载所需的图形作为链接资源,并在以后将其插入到项目中。当您在项目中使用这些资产时,它们仍将保留指向相应库项目的链接。
链接:要将图形下载为链接资产,请在“ CC库”面板中右键单击资产,然后选择“下载链接”。显示带有文件名和重新采样选项的弹出窗口。通过指定文件名和采样选项,然后按Enter,将资产保存在站点文件夹中。
未链接:要下载的图形作为无关联资产,用鼠标右键单击在CC库面板所需的资源,然后选择下载复制。显示带有文件名和重新采样选项的弹出窗口。通过指定文件名和采样选项,然后按Enter,将资产保存在站点文件夹中。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






