YesLogic Prince 32/64位
v12.3- 软件大小:27.31 MB
- 更新日期:2019-11-07 16:21
- 软件语言:简体中文
- 软件类别:打印工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
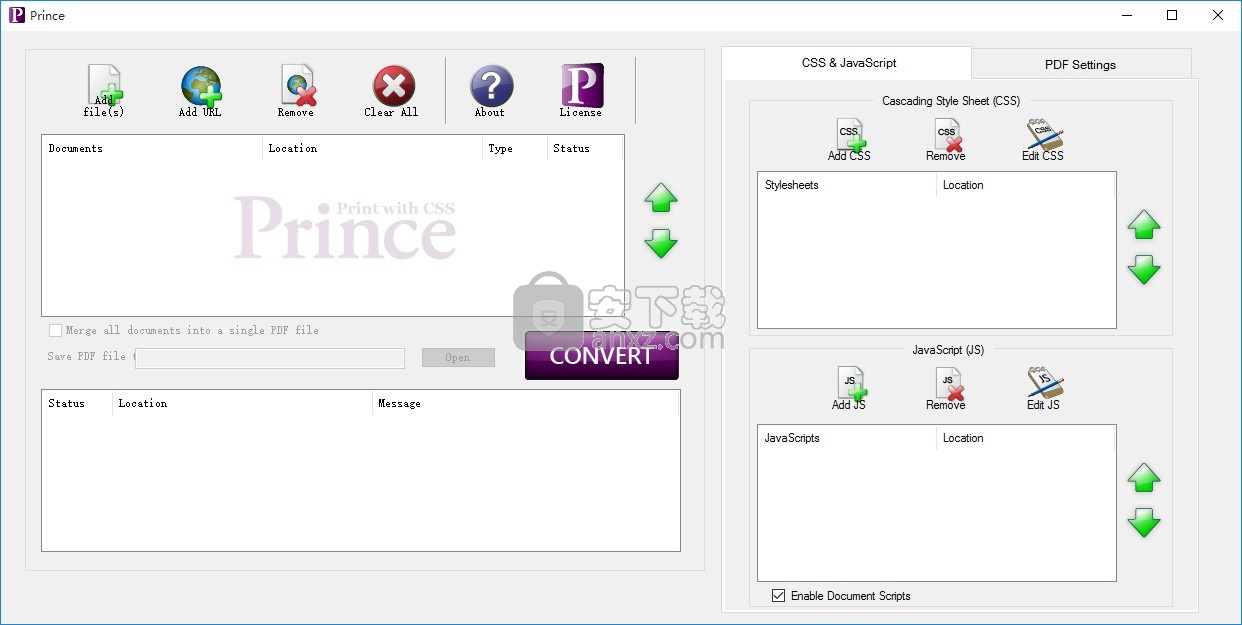
Prince是一款基于服务器软件的打印组件,该程序可以帮助用户轻松的创建发票并支持将其打印出来,同时用户也可以创建或者下载PDF文件,同时它还支持排版和打印用HTML,XHTML;支持电子出版功能,Prince使您可以排版,格式化和打印HTML内容;支持HTML转PDF,使用Prince将HTML转换为PDF既快速又简单,HTML无缝转换为可以打印,支持下载和存档的文档;新版本明确地将页眉和页脚标记为所有标记的PDF的分页工件,而不仅仅是PDF/UA-1配置文件中的那些,添加了新的命令行选项-no-redirects,该选项将完全禁用重定向,支持带标签的PDF和PDF/A-1a,PDF/A-3和PDF/UA-1配置文件,支持合并的PDF/A-1a+PDF/UA-1和PDF/A-3a+PDF/UA-1文件,支持PDF对象流,以减少标记的PDF和带有大量链接注释的PDF的大小,支持新的pdf lang命令行选项和PDF.lang用于指定文档语言的 JavaScript属性;强大又实用,需要的用户可以下载体验

软件功能
支持PDF输出,书签,链接,元数据,加密和文件安全,字体嵌入和子集,PDF附件
支持prince-pdf-page-layout: two-page作为的别名 two-page-left。
允许该prince-filter-resolution属性应用于单个元素,而不仅仅是@prince-pdf规则。
赋予转换后的链接和非矩形SVG链接更准确的可点击区域(例如45度旋转)。
强大的布局,页眉和页脚,页码,双面打印,表,列表,列,浮点数,脚注,交叉引用
网络标准,HTML,XHTML,XML,SVG,级联样式表(CSS),JavaScript / ECMAScript,JPEG,PNG,GIF,TIFF
支持CSS flexbox布局。
支持的:checked,:disabled,:enabled, :read-only,和:read-write选择。
支持的break-before,break-after以及 break-inside性能速记的 page/column-break-before/after/inside特性。
支持column-gap: normal。
支持tab-size属性,尽管没有完全制表符对齐。
支持word-spacing属性的百分比值。
支持使用prince-pdf-open-action 属性设置默认缩放级别(不幸的是仅在Acrobat中有效)。
Web标准,支持HTML、XHTML、XML、SVG
支持级联样式表(CSS),JavaScript/ECMAScript,JPEG、PNG、GIF、TIFF
支持PDF输出,书签、链接、元数据,加密和文件安全,字体嵌入和细分,PDF附件
软件特色
1、支持该prince-pdf-open-action属性的多个链接操作。
2、使用新的CSS属性添加了对JPEG和TIFF图像中的方向字段的支持image-orientation。
3、根据文档根元素的方向和书写方式设置PDF方向,以支持从右到左的书本。
4、拥有易集成功能,PHP和RubyonRails,servlet的Java类,.NET for C#和ASP,VB6的ActiveX/COM
5、支持重构散文,重建使用的是text-replace属性以重新创建原始印刷书籍(Archive.org有一个扫描拷贝)
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步


3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击同意按钮

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、现在准备安装主程序,点击安装按钮开始安装或点击上一步按钮重新输入安装信息

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,打开安装包,找到程序,双击运行

2、弹出一个窗口,在图中输入对应的名字,然后点击回车键即可生成一个文件

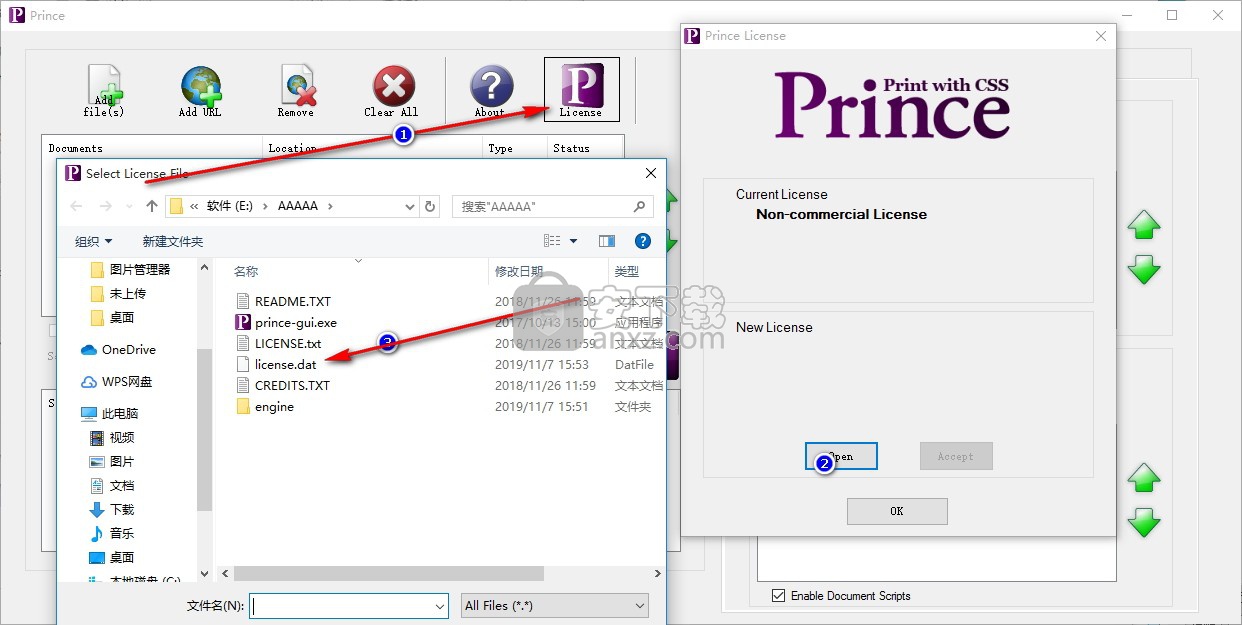
3、将文件复制到粘贴板,然后打开程序安装目录,将其复制到目录下


4、运行软件,点击license——open 然后双击文件即可

5、整个操作过程可以根据图中标注进行操作,完成以上操作步骤就可以将程序完成

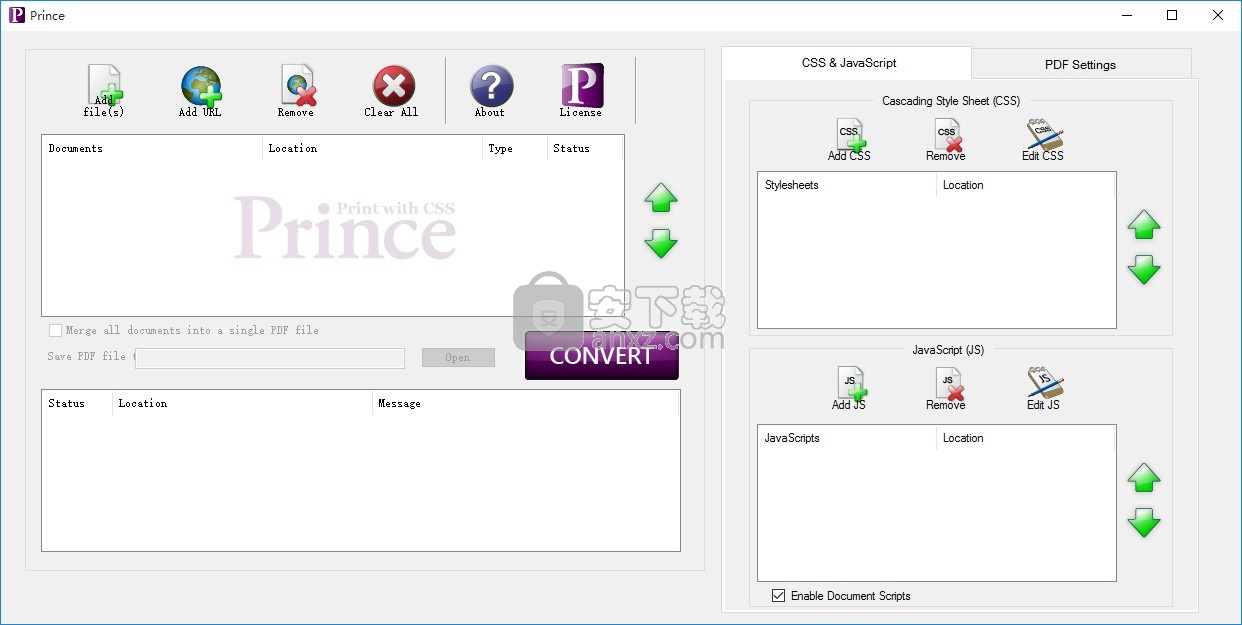
使用方法
使用HTML和CSS准备文档时,您需要首先创建内容-但随后需要设置其样式以使其具有视觉吸引力。您可以选择使用哪种字体,如何设置文本和段落的格式,选择页面的布局,为文本,背景和样式设置一些颜色,插入图像-等等!

Web和PDF / Print的格式之间的主要区别是PDF是 分页的,这意味着内容被放置在离散的页面上,而不是Web页面典型的一种连续流。
Prince使您可以控制许多影响PDF格式化页面的选项,从简单的选项(例如页面大小)到装饰,页眉和页脚,编号和分页符选项。
Prince将默认样式应用于所有(X)HTML文档-这些样式规则可以在html.css样式表中找到,该样式表位于 style安装目录内的文件夹中
字型
Prince支持WOFF(Web开放字体格式),TrueType和OpenType(TTF和CFF)字体格式。
定义字体系列
要定义字体或将在文档中使用的字体,请使用 font-family属性。Prince将尝试使用指定的字体,并且如果缺少字形,它将无声地退回到级联中的下一个字体-通常是 通用字体系列。
为了防止这种字体切换机制并迫使Prince仅使用定义的字体,可以使用special关键字prince-no-fallback:如果在指定字体中未找到任何字形,则会触发警告,而不是切换到另一字形。

该@font-face 规则可用于定义自定义字体名称。该font-family 描述符定义将在所有CSS字体系列名称匹配使用的字体系列名称,以及src描述符指定包含字体数据资源。它们都是使@font-face 规则有效所必需的 。
该src描述符可以与定义资源 url()功能-任选的format()功能定义了远程取出字体的格式。另外,也可以使用local() 和prince-lookup()功能-前者搜索本地安装的系统字体,而后者也可以查找其他@font-face 规则定义的字体。

当缺少所选的粗体和/或斜体字体时,Prince会人为地合成缺失的字体-即将原始字体加粗或斜体。但是,这可能会导致不良结果。可以使用--no-artificial-fonts 命令行选项禁用此功能 。
Prince支持OpenType功能,并默认在特定脚本中启用某些功能。Prince中默认启用以下功能:

Microsoft 在此处列出了OpenType功能名称 。
通过将font-variant CSS属性与prince-opentype()函数一起使用,可以启用其他OpenType 功能
必须注意启用功能的顺序!并且请注意,启用一项功能将禁用所有默认功能。

通用字体系列
Prince将CSS通用字体系列映射到Microsoft Core字体。Microsoft Core字体已预安装在Windows和MacOS X系统上,但未预安装在Linux系统上。要在Linux上使用它们,必须安装msttcorefonts 软件包,该软件包可用于大多数Linux发行版
重新定义通用字体系列
通过fonts.css在Prince安装中编辑文件,可以将CSS通用字体系列重新定义为使用不同的字体
每个字体系列都是使用@font-face规则定义的 ,该规则通过名称或文件名将字体系列映射到实际字体。

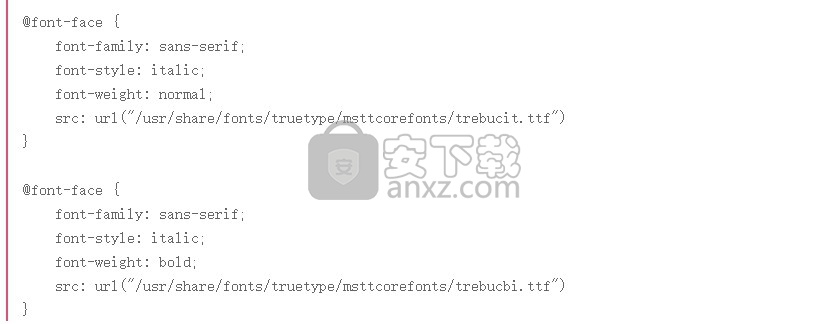
也可以将通用字体系列映射到TrueType字体文件的文件名指定的本地字体。这通常需要使用多个 @font-face规则,字体家族中的每个TrueType字体文件一个规则,通常包括四个文件(普通,粗体,斜体和粗斜体)。这是一个使用文件名将通用“ sans-serif”字体家族映射到“ Trebuchet MS”字体的示例,假设该字体安装在Linux上的常规系统目录中。
可以指示Prince不使用带有--no-system-fonts 命令行选项的系统字体 。只有@font-face 在CSS 中用规则定义的字体 才可用。
布局
布局是在页面上显示文本和图片的方式。它定义了文档的最终外观。Prince通过CSS和级联样式表了解布局。
在以下各章中,我们将在准备页面布局时通读以下要点。它主要遵循网页布局的一般步骤:从文本格式和段落格式开始,通过Box模型,直到Tables,Lists, Columns,Floats,Flex Layout和Footnotes。
单独的章节Paged Media将深入分析Web格式和PDF / Print之间的主要区别,即分页PDF,将内容放置在离散页面上。
文字格式
可以通过定义字体样式或文本布局样式来使用CSS设置文本样式。
在为带有font-family 属性的文本选择了合适的字体后,可以为该font-size属性分配不同的大小。
接下来,您应该决定是否给它一些color。页面的默认文本颜色在body选择器中定义,但是每个选择器可以有自己的颜色。

特殊格式可以通过实现font-style, font-weight,text-transform 或text-decoration性质。所有这些属性也可以使用shorthand属性设置font。
也可以使用该vertical-align属性来设置嵌入式框中文本的垂直对齐方式。该值为baseline默认值,sub并将super元素的基线分别与其父元素的下标基线或上标基线对齐。的 text-top和text-bottom值对准父字体的顶部或底部元件的顶部,而middle对准与基线的元素的中间加父的x高度的一半。
为了确定文本应显示的紧凑程度,letter-spacing 可以使用。或者,font-stretch可以使用该属性,但是请注意,它不会通过拉伸或收缩来改变任意字体的几何形状,而是仅指示Prince选择最合适的字体,如果所选字体提供多种字体的话。 。另请注意,Windows上的系统字体不支持此属性。
以类似的方式,该属性word-spacing可用于确定单词之间的距离。
文本的方向性是通过“ 书写模式”控制的。
段落格式
现在,您已经确定了文本的基本属性,您可以将注意力转移到样式段落上。该text-align属性用于控制文本在其包含框中的对齐方式,而该 text-indent属性确定元素中文本第一行的缩进。
如果text-align酒店的价值left, right或者center,该文本将分别对位于左,右或中心。该justify值指示Prince对文本进行对齐。在打印的文本中,根据文本是显示在左页还是右页来对齐文本并不罕见。为此,向该text-align属性添加了两个新的关键字 :inside在右页上与“左” outside 相同,在左页上与“右”相同,并且在左页上与“右”在相同,并且在右页上与“左”相同。
Prince添加了该属性,prince-text-justify以定义如何处理CJK语言的对齐文本。该值prince-cjk 允许在对齐时在CJK字符之间插入空格,即使没有空格字符也是如此。
元素的最后一行可以使用该text-align-last属性接收其自身的对齐样式 。它的取值与相同text-align。

也可以用其他方式设置段落的第一行的样式-为此,使用选择器::first-line。

为段落的第一个字母提供比该段落其余部分更大的字体大小并不少见。选择器::first-letter可用于此目的

最常见的用例之一是所谓的首字下沉-一章开头的大写大写字母,其深度为几行文本。
在下面的示例中,我们选择第一段的第一个字母,其样式比普通文本大得多,并且浮动到左侧。普通文本环绕着第一个大字母。

最常见的用例之一是所谓的首字下沉-一章开头的大写大写字母,其深度为几行文本。
在下面的示例中,我们选择第一段的第一个字母,其样式比普通文本大得多,并且浮动到左侧。普通文本环绕着第一个大字母。

设置段落格式的另一个重要方面是文本行应在打印页面上显示的紧凑程度。该属性 line-height可用于确定文本行的高度
有效支持JavaScript中的大型稀疏数组。
支持DataViewJavaScript DOM类型数组的接口。
在JavaScript中支持八进制整数文字。
支持将垂直制表符作为JavaScript中的空白字符。
支持Document.compatModeKaTeX所需的DOM 属性。
在JavaScript DOM中执行捕获事件处理程序。
在框跟踪API中公开各个列。
在框跟踪API中公开脚注和页面浮动区域。
在框跟踪API中公开图片网址。
更新信息
修复了PDF / A验证程序可能没有识别出的 rdf:resource属性的问题。
修复了与尺寸异常的图像有关的问题。
修复了--pdf-xmp通过控制界面使用该选项时,该选项无法正常工作的错误。
修复了Prince要求赔偿的问题internal error: no area。
过多的递归会引发JavaScript异常。
修复了一个错误,其中hash锚元素的JavaScript 属性被错误地百分比解码并且没有以#标记为前缀 。
修复了一个错误,在该错误中,在一个很高的固定高度块中强制分页可能会导致Prince挂起。
改进了非常大的CSS样式表的性能。
修复了无法正确解决跨多个列的表格单元格上的百分比宽度的错误。
修复了orphans属性可能导致脚注不必要地移至下一页的问题。
解决了嵌套的行内脚注无法正常工作的问题。
研究了内容溢出与页面中断和列中断相互作用的问题。
修复了影响跨页面中断的CSS clearfix技术的问题。
修复了一些影响CSS clearfix技术的问题,这些技术不会跨越分页符。
为了与浏览器保持一致, 已更改column-count: 1其行为与有所不同 column-count: auto。
修正了表格最小最大宽度计算中的一些错误。
修复了一些错误,解决了边距和填充百分比的问题。
不要在块格式上下文边界上折叠边距。
修复了涉及百分比height和 min-height值的利润崩溃错误。
修复涉及空白块的边际崩溃错误,这些错误会建立新的块格式上下文。
修复了即使box-decoration-break 将设置为也会重复边距的错误slice。
变得prince-hyphenate-lines更加严格,并开始接受 prince-hyphenate-limit-lines别名作为使其更接近CSS4。
限制对齐文本中的内容,以white-space: nowrap 使span不会被挤压成重叠的自身。
正确考虑了块height并min-height考虑了跨分页符的块。
Java脚本
修复了将字符串转换为数字时不会修剪空格的JavaScript错误。
加快对具有许多属性的JavaScript对象的访问。
修复了JavaScript错误,在该错误中回车不被视为行终止符,并且不会触发自动分号插入。
修复了JavaScript Function.bind方法不支持空的第一个参数的错误。
修复了getElementsByTagNameDOM方法不会小写其参数的错误。
修复了querySelector在HTML文档中DOM 方法不区分大小写的错误。
修复了HTML文档中DOM属性方法和其他属性方法不区分大小写的错误。
允许将DOM innerHTML属性设置为包含NULL字符的字符串。
解决了MacOS X Preview中影响OpenType CFF字体的错误。
正确支持非拉丁字体系列名称。
修复了影响泰语文本中标记位置的错误。
修复了可能影响嵌套标记在复杂的OpenType字体中的位置的错误。
fina默认情况下,对于非阿拉伯脚本 禁用OpenType 功能。
解决了Prince尝试加载img具有空src属性的元素的问题。
修复了超出范围的PDF / A和日志编号的一致性问题。
由于PDF字体单位与TrueType字体单位略有不同(1/1000与1/2048),因此提高了文本定位的准确性。
修复了通过控制界面进行设置时,PDF加密不允许属性被反转的错误。
将默认的PDF加密密钥大小从40位更改为128位。
修复了可能影响滤镜内部图案栅格化的错误。
改进了XMP元数据解析的一致性。
修复了导致Ubuntu 18.04虚拟机崩溃的错误。
人气软件
-

pdffactory pro(pdf虚拟打印机) 8.86 MB
/简体中文 -

bartender2019补丁 1.88 MB
/简体中文 -

Canon IJ Network Tool(打印机连接与配置工具) 1.85 MB
/英文 -

3D Viewer(多功能图形编辑与打印工具) 112.35 MB
/英文 -

得力打印机助手 21.3 MB
/简体中文 -

print conductor(文档批量打印工具) 96.7 MB
/简体中文 -

Lodop打印控件(32位/64位) 6.94 MB
/简体中文 -

zebradesigner pro 2(斑马条码打印机软件)中文版 29.85 MB
/简体中文 -

BarTender Enterprise 条码标签打印软件 10.1 中文 270.00 MB
/简体中文 -

SmartPrinter(虚拟打印机) 13.1 MB
/简体中文


 i印通 3.9.61278.0
i印通 3.9.61278.0  票据之星支票票据打印软件 v2019.07.24 官方版
票据之星支票票据打印软件 v2019.07.24 官方版  石子简洁收据打印专家 v3.4.3
石子简洁收据打印专家 v3.4.3  eDocPrinter PDF Pro(PDF打印工具) v7.25
eDocPrinter PDF Pro(PDF打印工具) v7.25  3D Coat文件(3D Coat补丁) v4.9.67
3D Coat文件(3D Coat补丁) v4.9.67