
Adobe Dreamweaver cc 2020中文
v20.0.0.15196 自动激活版- 软件大小:1014 MB
- 更新日期:2019-11-06 16:48
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Adobe Dreamweaver是行业标准的WYSIWYG HTML编辑器,它通过其独特的功能集使Web设计更轻松,更舒适。随着浏览器之间的不断发展以及HTML5技术的发展,软件设法为开发人员提供最新的HTML,JavaScript和CSS功能。该程序的最新功能使设计人员可以创建能够在台式机,平板电脑和移动设备之间正常工作的网站。Fluid Grid Layout技术与MultiScreen Preview面板使开发人员可以获得与手持产品的兼容性。另一个值得一提的功能是CSS过渡集,它可以轻松简化创建引人入胜的动画的过程。实际上,Adobe Dreamweaver提供的CSS支持非常出色,因为它可以确保您配备了必要的工具来显示,检查和编辑CSS代码,同时提供了多种内置的CSS Starter Layouts。其还具有其他有趣的功能,包括自动完成功能,代码突出显示(具有最佳选择的颜色),可以连接到FTP,无需使用FTP客户端即可编辑和重新上传文件,可以轻松创建项目的功能,编辑多个文件,以及不错的搜索和替换功能,正则表达式(正则表达式)搜索,代码/拆分/设计模式。

软件功能
jQuery Mobile支持:
通过jQuery代码提示添加高级交互性。jQuery使向网页添加交互性变得简单。快速入门手机入门模板。
PhoneGap支持:
使用Adobe PhoneGap构建和打包适用于Android和iOS的本地应用程序。使用PhoneGap框架将现有HTML转换为Dreamweaver中的手机应用程序。使用提供的仿真器测试布局。
多屏预览面板:
使用“多屏预览”面板为智能手机,平板电脑和台式机设计。使用媒体查询支持来为各种设备设计和可视化设计渲染的样式。
流体网格布局:
构造复杂的Web设计和布局,而不会陷入代码中。Fluid Grid Layout具有自适应功能,可帮助您设计在桌面和设备上以不同屏幕尺寸显示的项目。
即时取景:
在发布之前使用支持HTML5内容显示的WebKit呈现引擎检查页面。帮助确保跨浏览器的兼容性以及布局的一致显示。
CSS3 / HTML5支持:
CSS面板的样式,该面板支持CSS3。设计视图支持媒体查询,以应用不同的样式以适合屏幕尺寸。设计视图和代码提示支持HTML5。
Adobe Business Catalyst集成:
使用Dreamweaver中的集成Business Catalyst面板来连接和编辑使用Adobe Business Catalyst(单独提供)构建的站点。使用托管解决方案构建电子商务站点。
FTP:
使用重新设计的FTP传输工具快速上传大文件。发布项目时,可以节省传输批处理关联文件的时间。
集成的CMS支持:
使用WordPress,Joomla!和Drupal等CMS创建网站。使用“动态相关文件”功能访问相关文件。实时查看导航可提供动态应用程序的准确预览。
特定于站点的代码提示:
受益于Dreamweaver中非标准文件上的代码提示,从而增强了对第三方PHP库和WordPress,Joomla!和Drupal等CMS框架的提示支持。
FTPS,FTPeS支持:
通过对FTPS和FTPeS协议的本机支持,可以更安全地部署文件。
Adobe Creative Suite集成:
使用Adobe Create Suite组件(包括Adobe Flash Professional,Fireworks和Photoshop Extended)节省时间并更有效地工作。
扩展的Dreamweaver社区:
学习和与广泛的Dreamweaver社区共享。访问在线Adobe Design Center和Adobe Developer Connection,培训和研讨会,开发人员认证计划以及用户论坛。
支持领先技术:
在支持大多数领先的Web开发技术的环境中进行设计和开发,这些技术包括HTML,XHTML,CSS,XML,JavaScript,Ajax,PHP,Adobe ColdFusion软件和ASP。
Adobe BrowserLab集成:
使用诊断和比较工具预览动态网页和本地内容。使用Adobe BrowserLab(单独提供)来测试跨浏览器和操作系统的Web内容。
CSS3过渡:
对CSS属性的更改进行动画处理,作为过渡使网页设计栩栩如生。细化页面元素并创造迷人效果时,可以更好地控制网页设计。
W3C验证:
使用在线W3C标记验证服务可帮助确保基于标准的Web设计的准确性。
颠覆支持:
支持Subversion®软件,可以更安全地存储文件。
CSS检查:
直观地详细显示CSS框模型,并轻松切换CSS属性,而无需阅读代码或无需使用单独的实用程序。
PHP自定义类代码提示:
构建和维护PHP应用程序,并通过动态PHP代码提示直接了解核心功能,方法和对象。
简单的网站设置:
使用重新设计的Dreamweaver“站点定义”对话框轻松设置站点。添加多个具有自定义名称的服务器,以利用暂存或联网的站点或其他站点类型。
CSS起始页:
使用CSS Starter Layouts快速启动基于标准的网站设计。从广泛的模板中进行选择,这些模板结合了CSS最佳实践以及易于理解的选择器和规则。
全面的CSS支持:
使用强大的CSS工具设计和开发网站。在Dreamweaver中直观地显示CSS框模型,甚至在外部样式表中也减少了手动编辑CSS代码的需要。
集成的FLV内容:
只需点击一下鼠标即可轻松将FLV文件添加到任何网页中,并符合标准的编码。在实时显示中使用FLV播放功能预览电影。
软件特色
代码着色:
Dreamweaver现在支持对其他类型的文件类型进行代码着色。
现在可以对HTML,JS,CSS,PHP,XML,LESS,Sass,SCSS,SVG,Bash,C,C#,C ++,clojure,Coffeere,CoffeeScript,Dart,Diff,EJS,Embedded Ruby,Groovy,Handlebars, Haskell,Haxe,Java,JSON,Lua,Markdown,Markdown(GitHub),Perl,Properties,Python,RDF Turtle,Ruby,Scala,SQL,Stylus,Text,VB,VBScript,XML和YAML。
您可以直接从代码视图的状态栏中更改不同文件类型的语法突出显示。
CSS预处理器支持:
Dreamweaver现在支持常见的CSS预处理程序(如Sass,Less和SCSS),并具有完整的代码着色和编译功能,因此您可以节省时间并生成更清晰的代码。
浏览器中的实时预览:
无需手动刷新浏览器即可在浏览器中实时实时预览代码更改。Dreamweaver现在与您的浏览器连接,因此更改会立即显示在浏览器中,而无需重新加载页面。
快速编辑相关代码文件(快速编辑):
要快速更改代码,请将光标放在特定的代码段上并使用上下文菜单,或按Ctrl-E(在Windows上)或Cmd-E(在Mac上)以访问“快速编辑”。
Dreamweaver提供了特定于上下文的代码选项和内联工具。
上下文CSS文档:
Dreamweaver在代码视图中直接提供了CSS属性的上下文文档。现在,您不必在Dreamweaver之外导航到网页即可学习或引用CSS属性。要显示CSS帮助,请按Ctrl + K(在Windows上)或Cmd + K(在Mac上)。
要编写和编辑代码的多个光标:
要同时编写多行代码,请使用多光标。
此功能极大地提高了生产力,因为您不必多次编写同一行代码。
要调用多个游标,您可以:
要将光标添加到多条连续行-按住Alt键,然后单击垂直拖动。
在多条不连续的行中添加光标-按Ctrl键,然后单击要放置光标的其他行。
要选择多行连续文本-按下Alt键并沿对角线拖动
要在多条不连续的行中选择文本-选择一些文本,然后按Ctrl键(Windows)或Cmd键(Mac),然后继续进行其他选择。
安装方法
1、下载并解压软件,双击安装程序进入如下的安装向导,选择安装语言与位置,然后点击【继续】。

2、正在安装Adobe Dreamweaver CC 2020,用户等待安装完成。

3、弹出如下的Adobe Dreamweaver CC 2020安装成功的提示,点击【关闭】。

使用方法
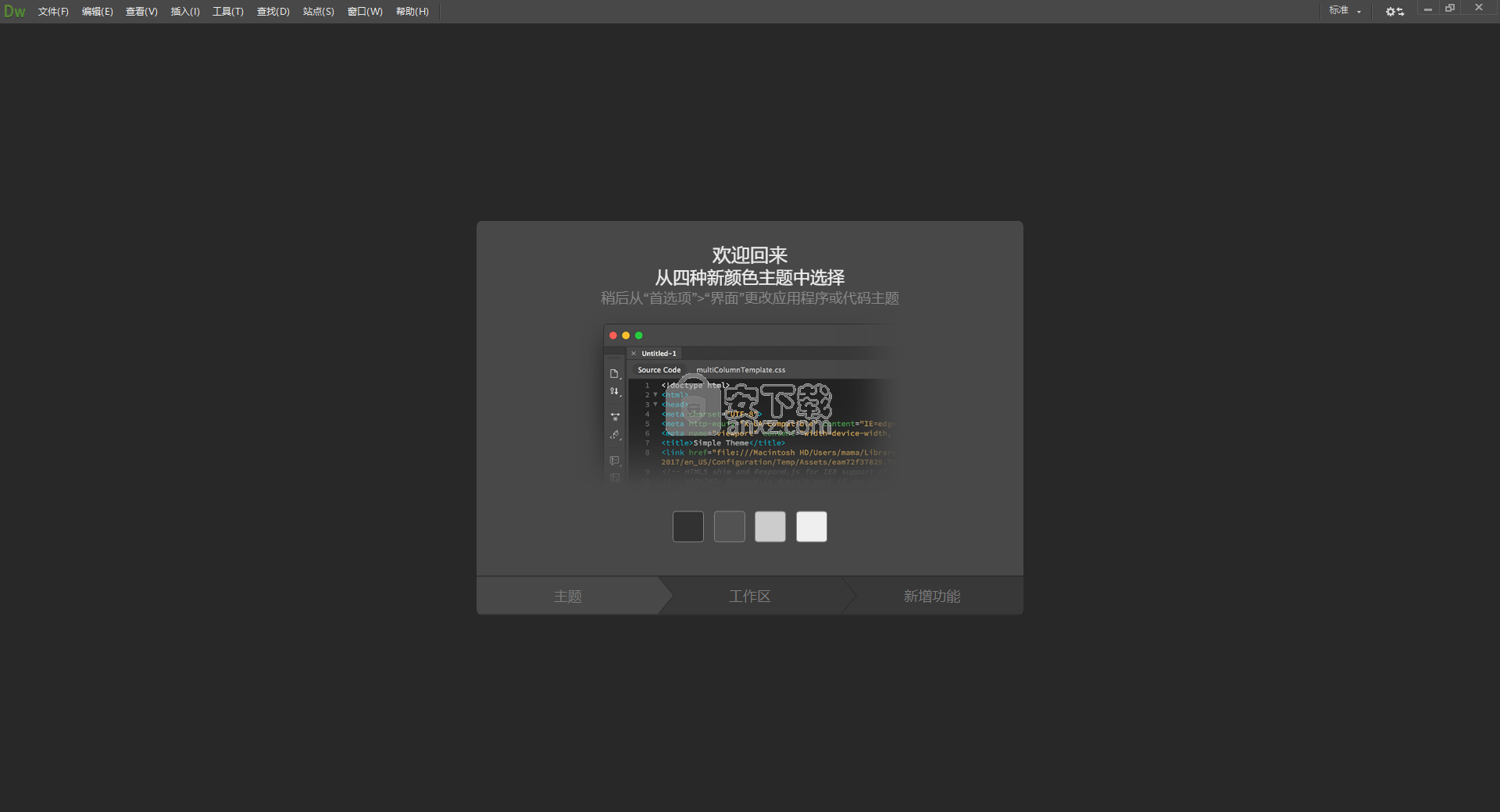
1、运行Adobe Dreamweaver CC 2020,进入如下的界面。

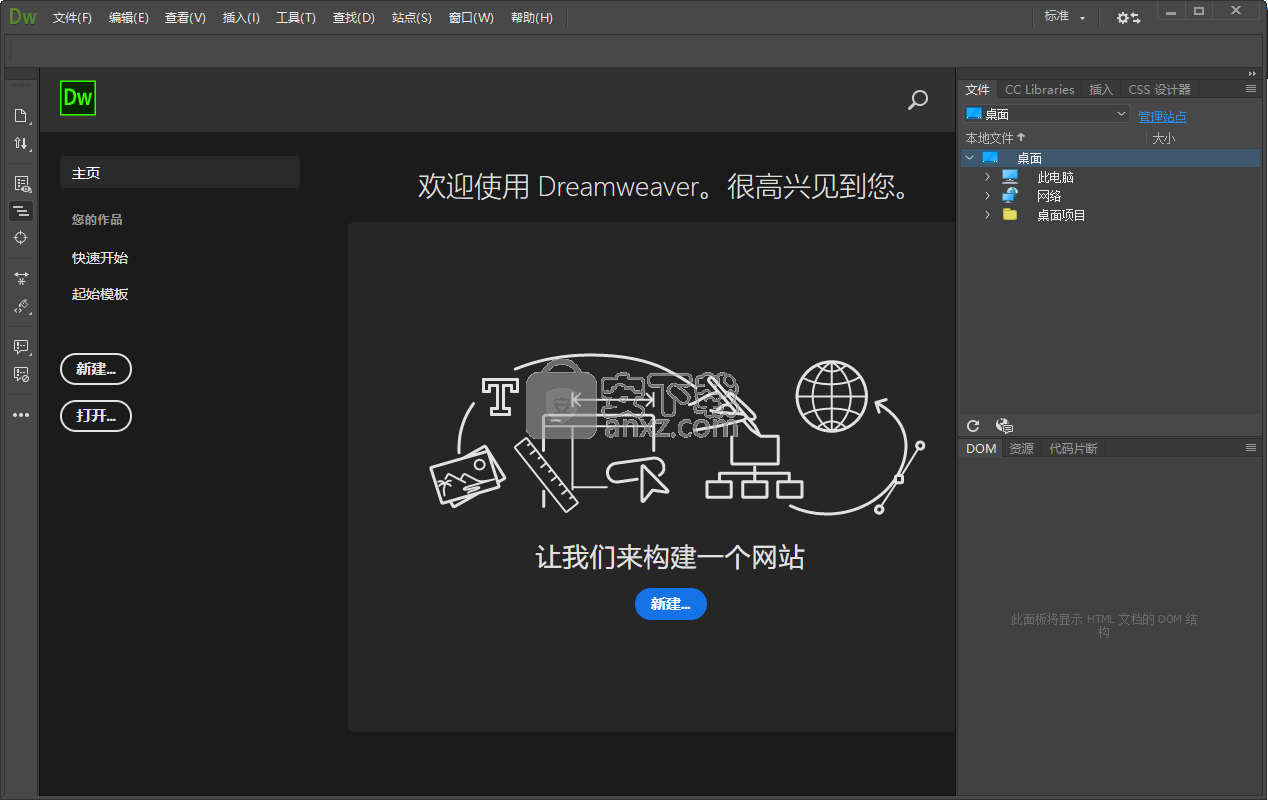
2、进入界面后点击【新建】按钮即可构建一个新网站。

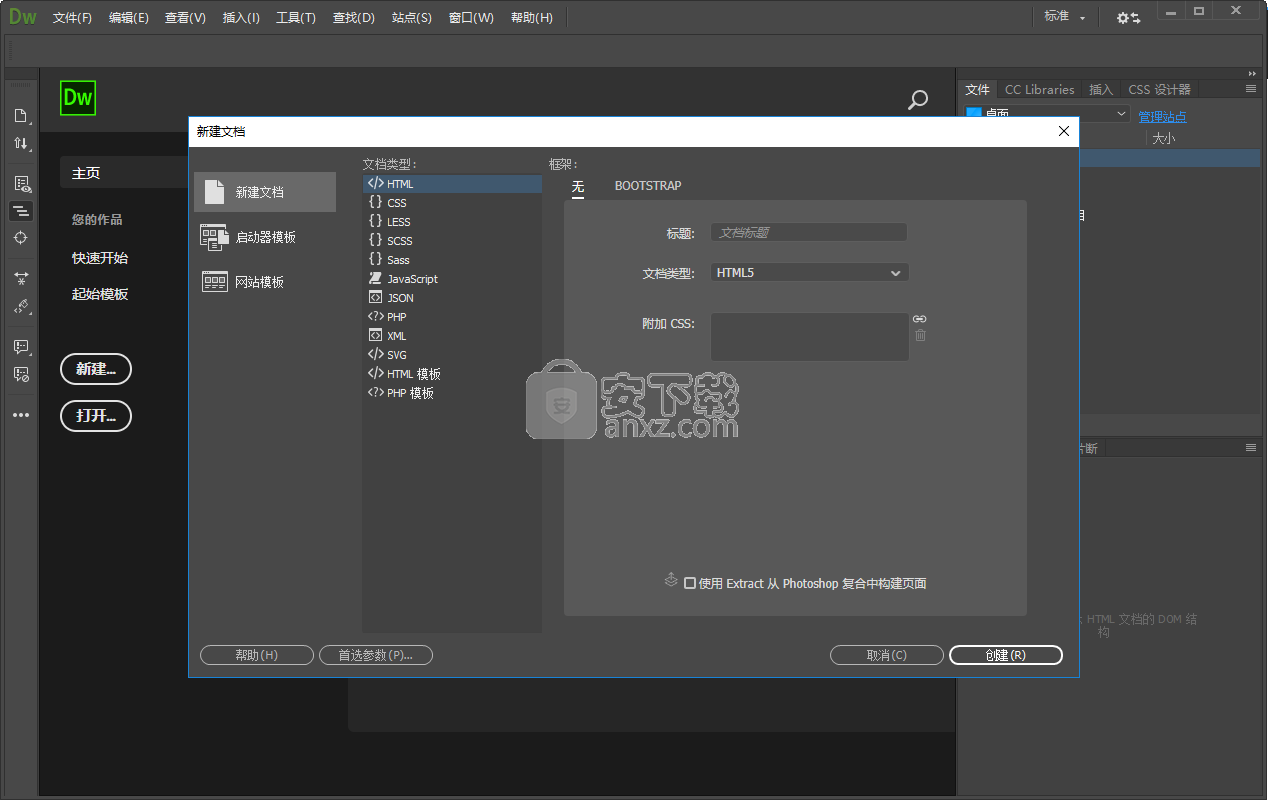
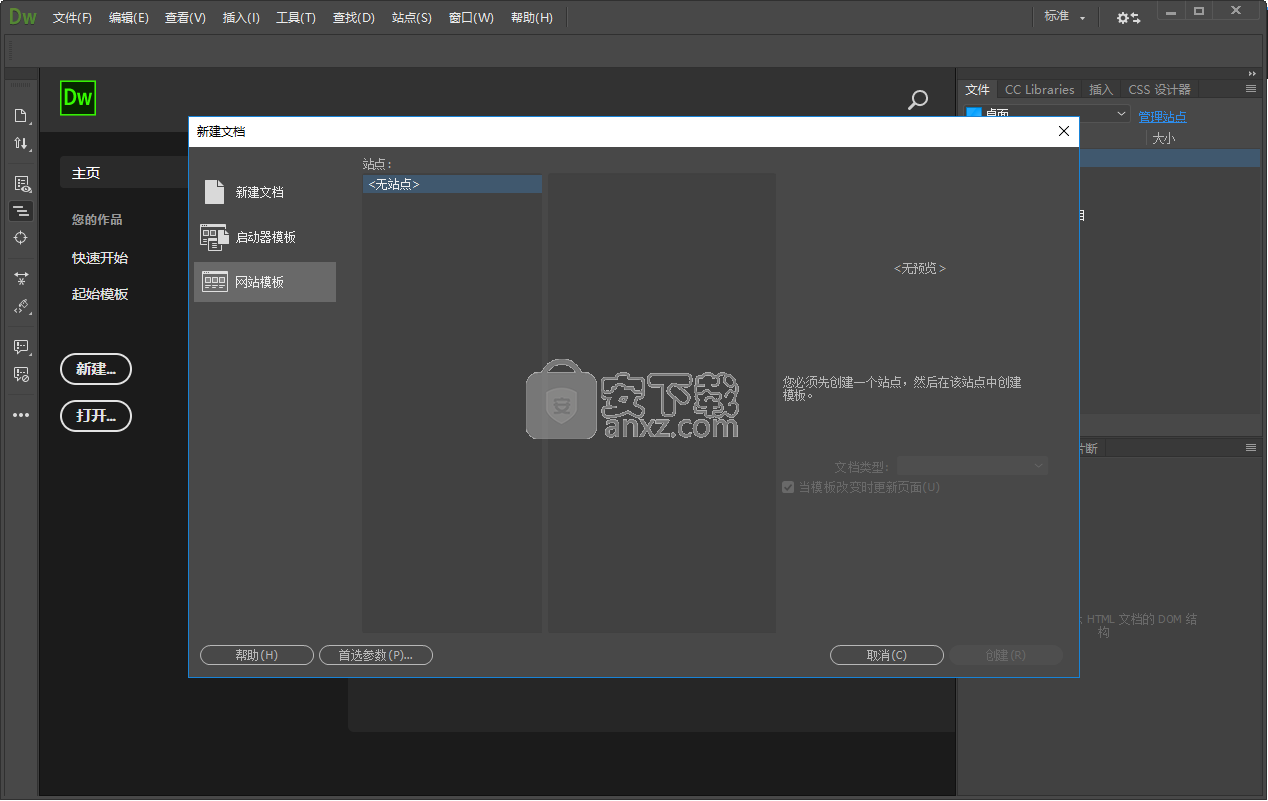
3、在新建文档中用户可以选择文档类型,并设置标题、附加CSS等参数。

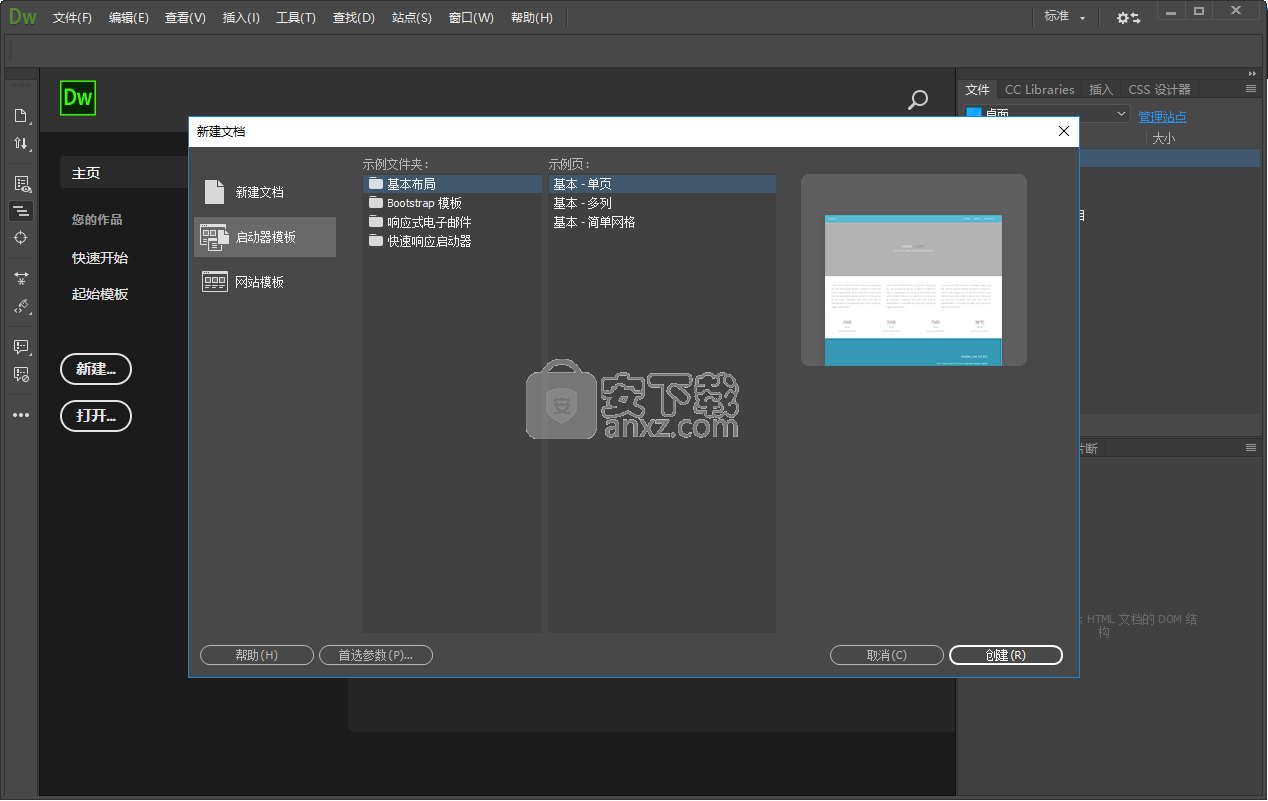
4、启动器模板,支持基本布局、Bootstrap模板、响应式电子邮件、快速响应启动器。

5、网站模板,您必须先创建一个站点,然后在该站点中创建模板。

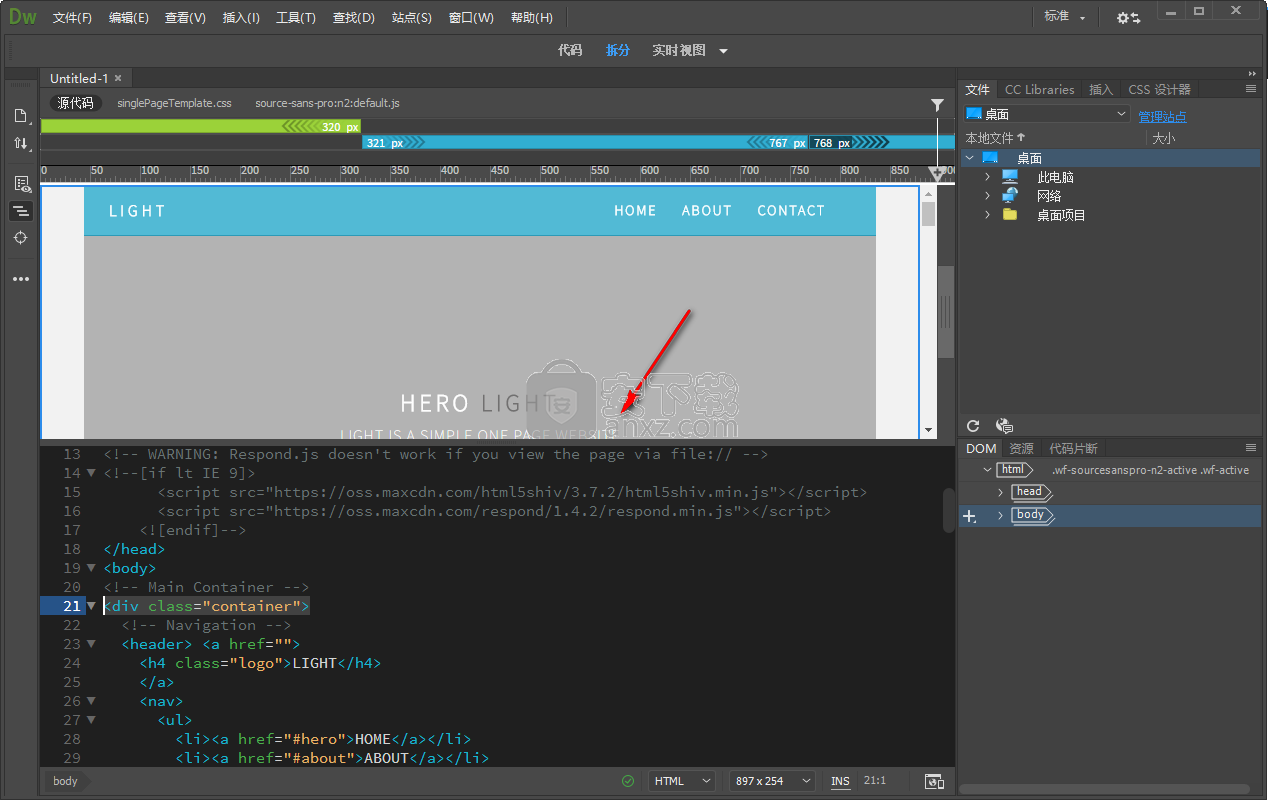
6、创建后,用户即可在编辑窗口中编辑代码。

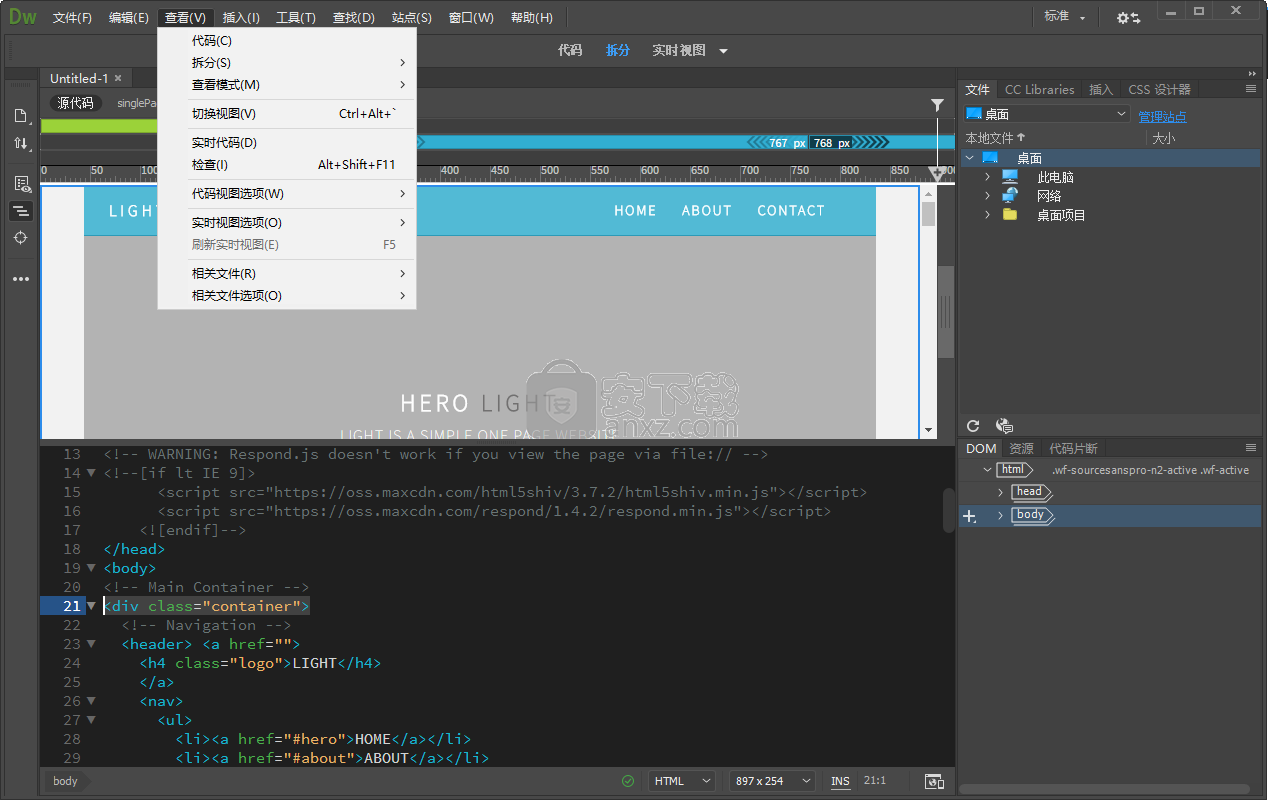
7、在查看中提供了代码、拆分、查看模式、切换视图、实时代码、检查、代码视图选项、实时视图选项、刷新实时视图等多种功能。

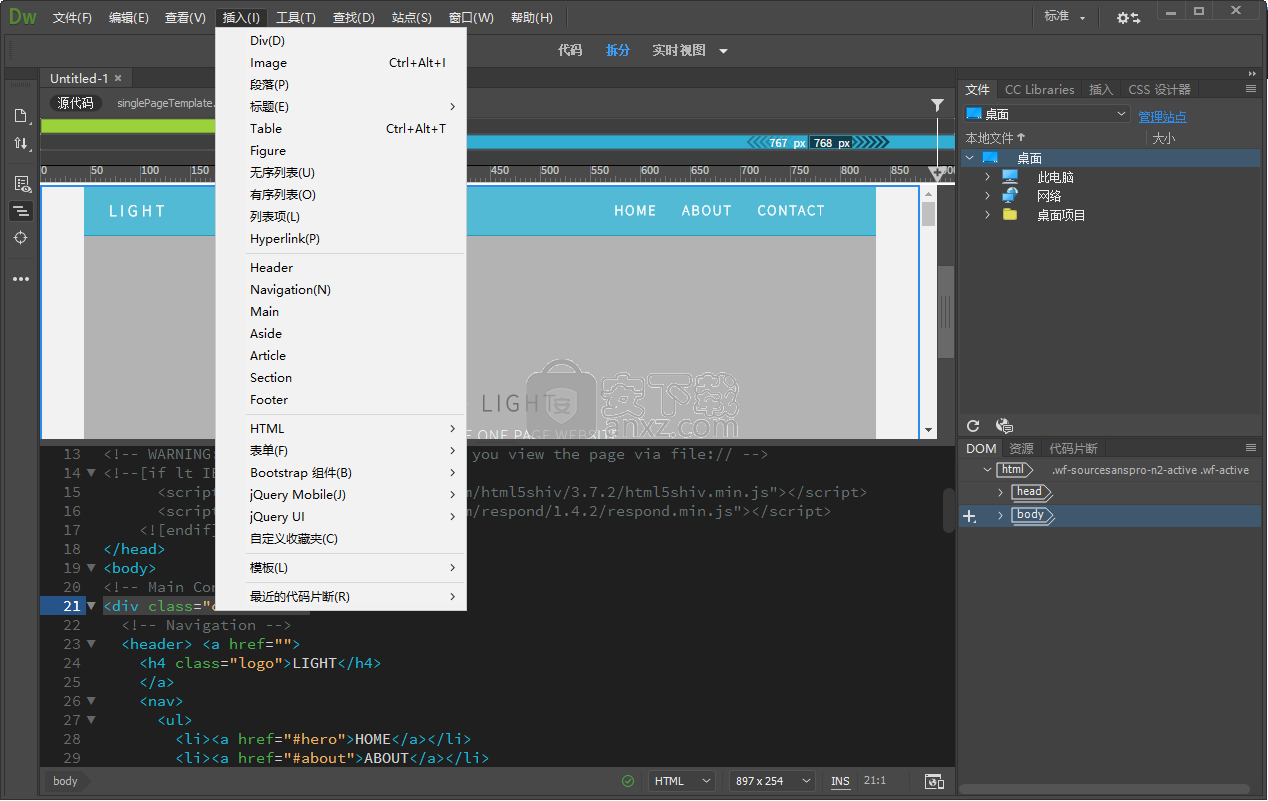
8、插入,支持插入段落、标题、Table、Figure、无序列表、有序列表、列表项、Hyperlink等多种功能。

9、工具,提供了编译、代码浏览器、标签库、将JavaScript外置、清理HTML、清理Word生成的HTML等功能。

10、查找,提供了在当前文档中查找、在文件中查找和替换、在当前文档中替换等功能。

新版功能
JavaScript重构:
作为Web开发人员,您现在可以使用JavaScript重构智能地重命名具有作用域意识的函数和变量。单击即可将匿名表达式或功能块转换为箭头表达式。在类/构造的上下文中为选定的标识符创建Get / Set函数。现在,您可以将表达式提取为当前作用域中的变量,然后选择一段代码并为其创建一个Try / Catch块。
您可以重构HTML,PHP和JavaScript文档类型中的代码。在Dreamweaver的代码区域上单击鼠标右键时,可以从出现的菜单中选择“重构”。重构中一些有用的生产力增强功能包括重命名,提取为变量,提取为函数,尝试捕获换行,条件换行,转换为箭头函数以及创建Getters / Setters。
ECMAScript 6支持:
ECMAScript 6是ECMA-262标准的第六版,具有对ECMAScript规范的重大更改和改进。ECMAScript是ECMA国际标准化的脚本语言规范。
Dreamweaver现在支持ECMAScript 6语法。现在,Web开发人员可以利用ECMAScript 6功能来处理最新的JavaScript更新。
Dreamweaver还支持插入ECMAScript代码,而ESLint默认为JavaScript linter。
新的CEF集成:
作为Web设计人员或Web开发人员,当您想通过创建HTML标签或CSS属性扩展Web时,需要最新的Web开发功能。要查看最新功能的输出,Dreamweaver开发人员必须使用实时预览而不是实时视图。
Dreamweaver现在已与新版本的Chromium嵌入式框架(CEF)集成在一起。使用新的CEF,Live View现在可以呈现使用CSS网格布局设计的页面。此外,您可以通过此更改查看更好的CSS网格布局。
重新设计的代码编辑器:
Dreamweaver中的“代码编辑器”已进行了多项提高生产力的工作,使您能够快速,高效地完成编码任务。
代码提示可帮助新用户学习HTML,CSS和其他Web标准,自动缩进,代码着色和可调整大小的字体等视觉辅助工具可帮助减少错误并使代码更易于阅读。
代码提示:
Dreamweaver中的代码提示功能已得到增强,可以为所选代码提供更多有用的信息。
在Dreamweaver的早期版本中,当您键入直角括号时,您将获得相关代码的下拉列表。
在此版本中,您不仅获得了相关代码,而且还获得了其他信息,这些信息可帮助您在Dreamweaver自身中快速扩展HTML,CSS和其他Web技术。
代码显示增强功能:
现在,代码的整体外观得到了增强,以提高可读性。您可以看到代码格式和代码着色方面的改进。
代码格式:
在编写代码时,Dreamweaver会自动对代码进行缩进,以规避错误的手动缩进并提高可读性。
现代用户界面:
Dreamweaver经过重新设计,具有更直观,更可自定义的界面,更易访问的菜单和面板,以及上下文和可配置的工具栏,仅向您显示所需的工具。
新界面还提供了从亮到暗的四个对比级别,因此更易于阅读和编辑代码行。
这是新用户界面快照之前和之后的快照。
菜单,工作空间和工具栏的更改:
工作区更改:
Dreamweaver界面已优化为包括以下默认工作空间:
开发人员工作区:
这个工作区是最小的,并且默认情况下仅包括那些对网站进行编码的开发人员最重要的面板,例如“文件”和“片段”面板。
标准工作区:
此工作空间包含使用代码和设计时所需的所有内容,例如“文件”,“ CC库”,“ CSS设计器”,“插入”,“ DOM”,“资产”和“代码片段”面板。
菜单更改:
修改了应用程序菜单,以删除很少使用的菜单项,并将其他菜单项移至更直观的菜单位置。
工具栏更改:
工具栏现在在所有视图中通用。工具栏仅显示您在其中工作的视图所需的工具。但是,您可以自定义工具栏以显示所需的所需工具集。
最新的Bootstrap框架提供了新的视觉辅助工具:
借助与最新版本的Bootstrap框架的集成,可以轻松创建自适应网站以适应任何设备上的任何浏览器。新的视觉辅助工具可帮助您在Dreamweaver中定义不同屏幕尺寸的断点并组织代码。
使用Photoshop画板构建响应性网站:
从包含多个画板的Adobe Photoshop文件构建响应网站,每个画板都针对不同的屏幕尺寸进行设计。直接在Dreamweaver中直接从共享的PSD中提取CSS,图像,颜色等。
在代码视图和实时视图中更高效地工作:
Emmet支持可更有效地编码,将简单的缩写转换为复杂的HTML和CSS代码,并使用Linting进行实时错误检查。您还可以在Live View中编辑PHP文件中嵌入的HTML。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






