
telerik 2016官方版
附带安装教程- 软件大小:138.58 MB
- 更新日期:2019-10-25 11:25
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
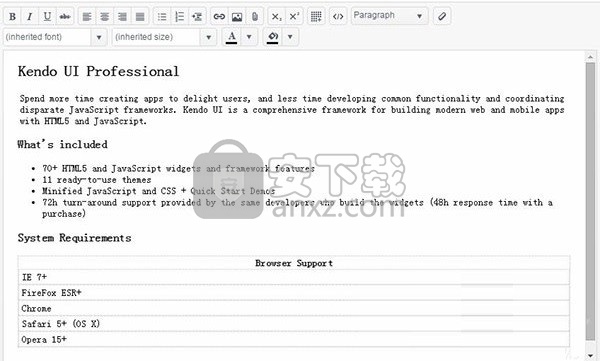
Telerik 2016是一款最具革命性和广泛性的开发工具集,它主要针对微软.Net平台表示层进行管理控件,提供最专业的ASP.NET开发,提供丰富的工具集,70多个基于jQuery的UI小部件,用于使用ASP.NET MVC构建现代HTML5 Web和移动应用程序,用户可以使用ASP.NET MVC构建了丰富,现代的Web应用程序,并且系统服务器的包装器渲染了目前最先进的JavaScript;提供的UI过滤器控制是一个功能强大的组件,它允许您创建可以由使用的过滤器剑道数据源,它提供了一个直观的UI以及有关如何创建基础过滤器表达式的各种选项,用户可以通过单击内置的Apply按钮或使用applyFilter客户端方法手动将过滤器应用于数据源,过滤器以模板形式支持编辑器自定义;强大又实用,需要的用户可以下载体验

软件功能
1、Telerik展示框架
Telerik展示框架(TPF)是RadControls套包中所有控制的基本结构。它为遵循WPF实践的套包内的控制提供了完整地可定制的结构。支持动画效果、透明度、轮显以及尺寸调节。
2、按键
一组可设置主题的按键,为你具有Windows风格的应用程序开发吸引人的界面。开发出了类似于现在Windows风格管理的控制系统。他们也能使你利用RadControl的各项特点,如主题、轮显、透明度、图片以及文本。
3、日历
RadCalendar是具有Windows风格轻便的、高级的日期输入控制系统。可调节图像大小、选择多种格式的日期、可立刻查看多个月的日期、可用作日期挑选以及在你的表格中添加希伯来日历。
4、图表
Telerik RadChart是一种轻便的、易使用的数据展示控件,它为所有常用的图表类型提供了支持。为实质上的无代码开发提供了极佳的Vista视图、多种风格以及创新的图表向导,使它完美地符合任何图表应用。
5、彩色会话
Telerik RadColorDialog是一种轻便的界面控件,它使用户能在RGB或HSL色彩空间中选择颜色。该控制系统是可设置的而且为从网页、系统中选择色彩提供了极大的灵活性。也为选择可调节的专业色彩以及直接从屏幕上挑选色彩提供了极大的灵活性。
软件特色
1、Combobox
Telerik RadComboBox是标准combo box控制系统的加强版。使用该控件能让你的combo box做到你认为不可能的事情。它的功能有自动完成、下拉菜单中的图像、多行文本、分类整理、自动轮显等。
2、电力输入输出接入
Telerik RadDock通过电力输入输出系统帮助你管理应用程序中的多个视窗,就如同在Microsoft Visual Studio 2005里面那样。你可获得可接入的工具窗口、隐藏的电力接入管理器控制系统和设计器以便使吸引人的设计的创造变得简单。
3、网格查看
Telerik RadGridView是在Telerik展示框架顶端开发的强大的控件。它空前地将程序运行、使用简易性和Telerik’s pioneering Visual Style Builder的全部支持结合在了一起。主要功能包括outlook风格的分组、过滤、分类、栏目排序以及更多。
4、掩码编辑框
RadMaskedEditBox是为在Windows风格的应用程序中控制数据输入而设计的可定制的高度智能化的控件。它通过添加输入检查和掩码,如日期、IP地址、序列号、电话号码、数位以及十进制,增强了RadTextBox的功能。支持主题选择与全球化。
5、菜单条
Telerik RadMenuStrip使你能够使用吸引人的导航系统,它包含了经典的或Office 2007风格的菜单。基于Telerik展示框架,该控制系统使你能够完全控制条目外观、方向、文本打包,同时又使你能够套入复选框、图象或任何在设计时间的其他控制。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击同意按钮

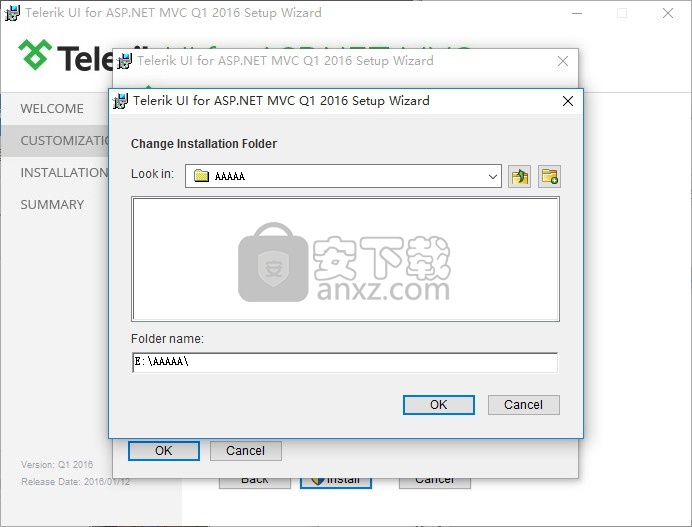
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、等待应用程序安装进度条加载完成即可,需要等待一小会儿

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
ng-model绑定支持小部件的autoBind:false配置
窗口小部件不尊重模型的清除/重置
当值为null时,小部件绑定DataSource
窗口小部件不会相应地更新ng-model
如果未定义k-ng-model值,小部件将选择第一项
AngularJS自动完成无法再次尝试
使用值方法清除选择时,窗口小部件不会重置自定义选项值
将小部件弹出窗口放在隐藏容器中时支持重新绑定
当DataSource触发其错误事件时,隐藏正在加载的动画
旋转设备后弹出窗口放错了位置
改善AutoComplete / ComboBox / DropDownList / MultiSelect虚拟化中的数据请求限制
自动完成k-ng-model应该接受对象(除了数组之外)
当强制执行UL overflow-x时,小部件会丢失其弹出高度
虚拟化小部件将第一个项目错误地聚焦在过滤器上
选择方法未在输入中设置文本
多次设置相同的值时,会不一致地触发更改事件
AngularJS自动完成无法再次尝试
虚拟化的滚动问题
自动完成弹出窗口在顶部和底部之间切换。
在边缘附近过滤时,自动完成样式.k-state-border-up / down不能正确更新
将小部件弹出窗口放在隐藏容器中时支持重新绑定
ng-model绑定支持小部件的autoBind:false配置
打开列表时窗口小部件不级联
列表虚拟化时支持分别设置数据源和所选值
当DataSource触发其错误事件时,隐藏正在加载的动画
通过API设置值或选择项目时清除现有过滤器
旋转设备后弹出窗口放错了位置
触发器选择事件处于模糊状态。
改善AutoComplete / ComboBox / DropDownList / MultiSelect虚拟化中的数据请求限制
当父级小部件在级联上进行过滤时,小部件应触发过滤事件
窗口小部件不尊重模型的清除/重置
当强制执行UL overflow-x时,小部件会丢失其弹出高度
通过配置定义值时,小部件引发更改事件
当值为null时,小部件绑定DataSource
MVVM DropDownList中的sourceItem没有get方法(sourceItem不是可观察的)
滚动后,虚拟化窗口小部件无法正确更新模型
删除应用的过滤器时,虚拟化窗口小部件将丢失所选项目
多次设置相同的值时,会不一致地触发更改事件
ComboBox select事件忽略e.preventDefault()
如果text属性设置为空字符串,则无法通过value()方法重置ComboBox值。
在获取CSourceBox的dataSource之前,无法在级联ComboBox上设置自定义值
当使用“文本”选项时,ComboBox不会在模糊中选择正确的项目。
启动搜索时,ComboBox应该取消选择项目
虚拟化的滚动问题
当autoBind设置为false时,text()方法不起作用(2015年第二季度)
MVVM设置了初始值,并且禁用了自动绑定(false),当小部件绑定到数据时,它将重置该值
自动完成弹出窗口在顶部和底部之间切换。
使用值方法清除选择时,窗口小部件不会重置自定义选项值
未使用MVVM在级联的ddl上触发更改事件
将小部件弹出窗口放在隐藏容器中时支持重新绑定
ng-model绑定支持小部件的autoBind:false配置
将元素占位符复制到filterInput元素
打开列表时窗口小部件不级联
当optionLabel与valueTemplate结构不匹配时引发异常
列表虚拟化时支持分别设置数据源和所选值
当DataSource触发其错误事件时,隐藏正在加载的动画
通过API设置值或选择项目时清除现有过滤器
旋转设备后弹出窗口放错了位置
当用户通过他们的第一个字母选择项目时触发选择事件
改进小部件的“项目搜索”功能
窗口小部件取消选择该项目(如果已删除)
改善AutoComplete / ComboBox / DropDownList / MultiSelect虚拟化中的数据请求限制
在ValueTemplate中显示空值时支持自定义字段
当父级小部件在级联上进行过滤时,小部件应触发过滤事件
窗口小部件不尊重模型的清除/重置
如果有选项标签,则导航到最后一个项目后无法通过键入字母来导航到先前的项目
DropDownList筛选器图标未在移动应用程序中显示
在Nova主题中带有“ km-label-above”类的标签内使用时,DropDownList呈现损坏
当强制执行UL overflow-x时,小部件会丢失其弹出高度
启用过滤和虚拟化后,无法使用键盘选择“选项标签”
通过配置定义值时,小部件引发更改事件
当值为null时,小部件绑定DataSource
MVVM DropDownList中的sourceItem没有get方法(sourceItem不是可观察的)
滚动后,虚拟化窗口小部件无法正确更新模型
当optionLabel用键盘聚焦时,小部件传递“ null”
多次设置相同的值时,会不一致地触发更改事件
如果未定义k-ng-model值,小部件将选择第一项
如果两次调用value()方法,则虚拟DropDownList不会触发更改事件
使用键盘快速搜索时,小部件需要额外的按键
DropDownList失去了对ESC键的关注
自动完成弹出窗口在顶部和底部之间切换。
DropDownList键盘导航在IE中不起作用。
未使用MVVM在级联的ddl上触发更改事件
在添加具有锁定列和createAt底部的新记录时,内容无法正确滚动
网格销毁无法清除锁定状态
如果窗口小部件仅部分可见,则边缘浏览器可能会在Grid焦点上滚动页面。
当所有非锁定列都被隐藏并且具有两个以上的锁定列时,IE滚动条将被禁用
单元格过多时,无法在IE中编辑单元格
minScreenWidth也应适用于多列标题方案中的嵌套列
在隐藏容器中初始化网格时,锁定列中的多列标题高度错误
导出到Excel在Edge中不起作用
标题单元格应呈现一个scope =“ col”属性,以实现更好的可访问性
筛选器和列菜单的标题单元格按钮应为屏幕阅读器呈现文本
网格为空时,在列重新排序期间会引发错误
键盘导航导致在Edge浏览器中滚动到Grid表顶部
grid.select方法将选择范围扩展到其他网格,而不仅仅是实例
DST转换期间,导出的Excel文件中的日期可以偏移1小时
FireFox:页眉左填充未对齐
具有分组列和冻结列的网格将错误的高度应用于标题
ForeignColumn过滤器菜单应支持带有空文本字符串字段的对象的值
Grid溢出的DropDownList中带有过滤器“包含”的文本框溢出
当鼠标悬停在箭头标记上时,列重新排序会触发JavaScript错误
Grid内容的文本失真,带有“ text-overflow:省略号;” 从IE导出的PDF中
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






