
West Wind Html Help Builder(Html帮助文档制作软件)
v5.10.0- 软件大小:13.53 MB
- 更新日期:2019-10-23 18:15
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
West Wind Html Help Builder是功能强大的Html帮助文档制作软件,帮助文档是应用程序或者网站必不可少的说明文档,它可以让客户在短时间内了解您的应用;该程序就是针对Html帮助文档制作而开发;它可以帮助您为您的应用程序、项目或常见问题解答摆脱繁琐的文档创建和构建过程,它可以轻松为您的网站或者程序创建一个Html文档,将参考资料和常见问题解答资料全部整合在里面;Help Builder可以用作文档,也可以用作创建,存储和查找可以轻松在线发布的参考资料和FAQ的绝佳工具;新版本提供了新的VsCodeDark编辑器主题,添加了一个新的Visual Studio Code Dark主题,该主题模仿默认的VS Code主题,用户可以以在选项内容编辑器的编辑器配置选项卡中配置主题;代码渲染改进,程序更新了旧代码的代码呈现,旧版代码现在以更精美的格式显示,更新了针对非语言特定代码的代码呈现,添加了Visual Studio Code暗码主题并应用于Dharkan主题;更新了主题类型图标,现在切换到更现代的图标以显示各种主题类型,HTML中使用的主题现在是png文件,而应用程序继续使用匹配的.gif文件;编辑器性能改进,系统向编辑器添加了许多其他调整,以提高主编辑器中的键入性能。即使在非常大的主题上并且启用了拼写检查;强大又实用,需要的用户可以下载体验

软件功能
1、Visual IDE
Help Builder提供了一个非常直观的IDE来管理您的帮助项目。通过环境,可以轻松创建小型项目或管理包含数千个主题的复杂项目。帮助构建器的环境非常类似于您使用添加主题的内容树创建的HTML帮助或文档层次结构,以及用于输入主题内容的主题编辑器。不喜欢基于树的文件?没问题,保持主题水平不变。通过实时预览,您可以在构建帮助文件时随时查看帮助文件的外观,并且只需单击一下即可预览。直观,使帮助创建变得简单和(几乎)有趣。
2、降价编辑
新编辑器支持在编辑器中标记和突出显示Markdown文本。 Markdown是一种简单而流行的HTML文本标记格式,可以轻松输入文本并将一些标记标记混合到内容中。对于内容创建者,Markdown允许您将手放在键盘上以更有效地创建内容。除了手动输入Markdown文本之外,您还可以使用工具栏来帮助嵌入标记 - 如果您是新手,这是一个很好的学习工具,也是嵌入屏幕截图或图像等更复杂任务的有用工具。
3、键入拼写检查时
当您输入内容时,帮助构建器会在您输入拼写检查时提供拼写检查。您可以双击拼写错误的单词以获取替换建议。拼写检查器支持多种语言词典,并附带英语,德语,法语和西班牙语词典。您可以选择安装其他词典。
4、通过HTML模板驱动布局专注于内容帮助生成器大部分通过标准HTML实践将内容与样式分离。您可以专注于创建主要内容,同时帮助项目的整体样式由CSS和驱动HTML输出创建的模板管理。每个主题都有自己的可自定义模板,您可以使用它来自定义您创建的主题的许多方面。主模板使用BootStrap和FontAwesome为HTML布局和样式提供公共基线,并在基本布局的顶部提供自定义主题。自定义涉及使用基本HTML模板和CSS进行编辑。
软件特色
主题更新
更新块引用,类成员列表和类图标的主题,以及对新文档大纲侧栏的改进。
更新的主题图标
我们已经在应用程序内部和浏览器中切换到更简单,更灵活的图标。现在,编辑器和HTML输出使用单独的图标,并在Web输出中使用更大和调整大小的PNG图标。
主题输出中的侧边栏标题链接
现在,主题会在righ上以大尺寸(1200px +)显示侧边栏,以显示主题级别的目录中当前文档中的所有标题。
改进的主题预览渲染
现在,主题预览可以更高效地在后台呈现内容,而在更新时不会阻塞。现在,预览刷新将突出显示当前段落或标题,并滚动到活动的渲染位置。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,打开应用程序安装包,找到文件,将其复制到粘贴板

2、打开应用程序文件路径,将复制的程序粘贴到对应的程序安装数据文件夹下

3、双击打开ph-html.help.builder-patch.exe,点击【PATCH】按钮


4、打开应用程序后,即可得到的应用程序


使用方法
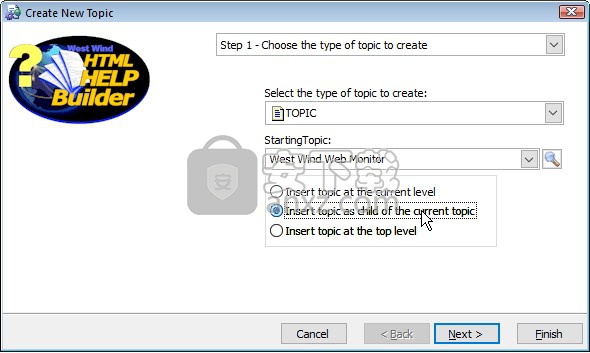
创建帮助文件的第一步是创建一个新的Help Builder Project。首先单击工具栏菜单栏中的“新建项目”按钮,或从菜单中选择“文件”->“新建...”->“新建项目”。

项目是基于目录的,使用文件夹结构来保存与项目相关的所有资产。有一个.hbp项目文件,一组确定主题呈现方式的模板和脚本以及生成的HTML页面以及嵌入主题中的捕获或链接图像。 .hbp文件包含您创建的所有帮助文件内容,当您预览主题或生成最终文档输出时,这些内容将呈现为HTML文档。
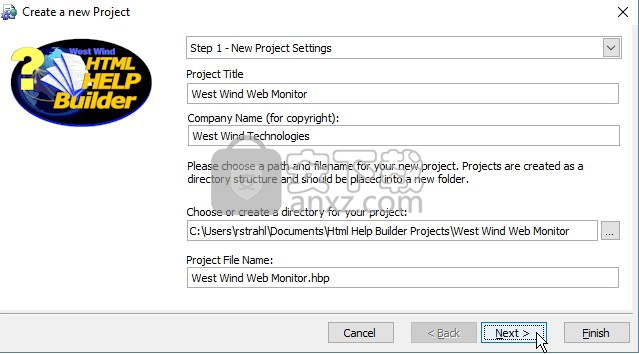
要创建一个新项目,请为新项目提供一个描述性名称,该名称将在最终帮助文件的标题栏中使用。还要在每个主题底部的版权声明中提供默认使用的公司名称。
您还需要指定项目文件的文件位置。默认情况下,在<文档文件夹> \ HTML帮助构建器项目\ <您的项目文件夹>中创建帮助构建器项目。
指定您要在其中创建项目的目录。最好是这个目录尚不存在,否则您将得到一条警告,提示文件可能会被Help Builder为新项目写的内容覆盖。
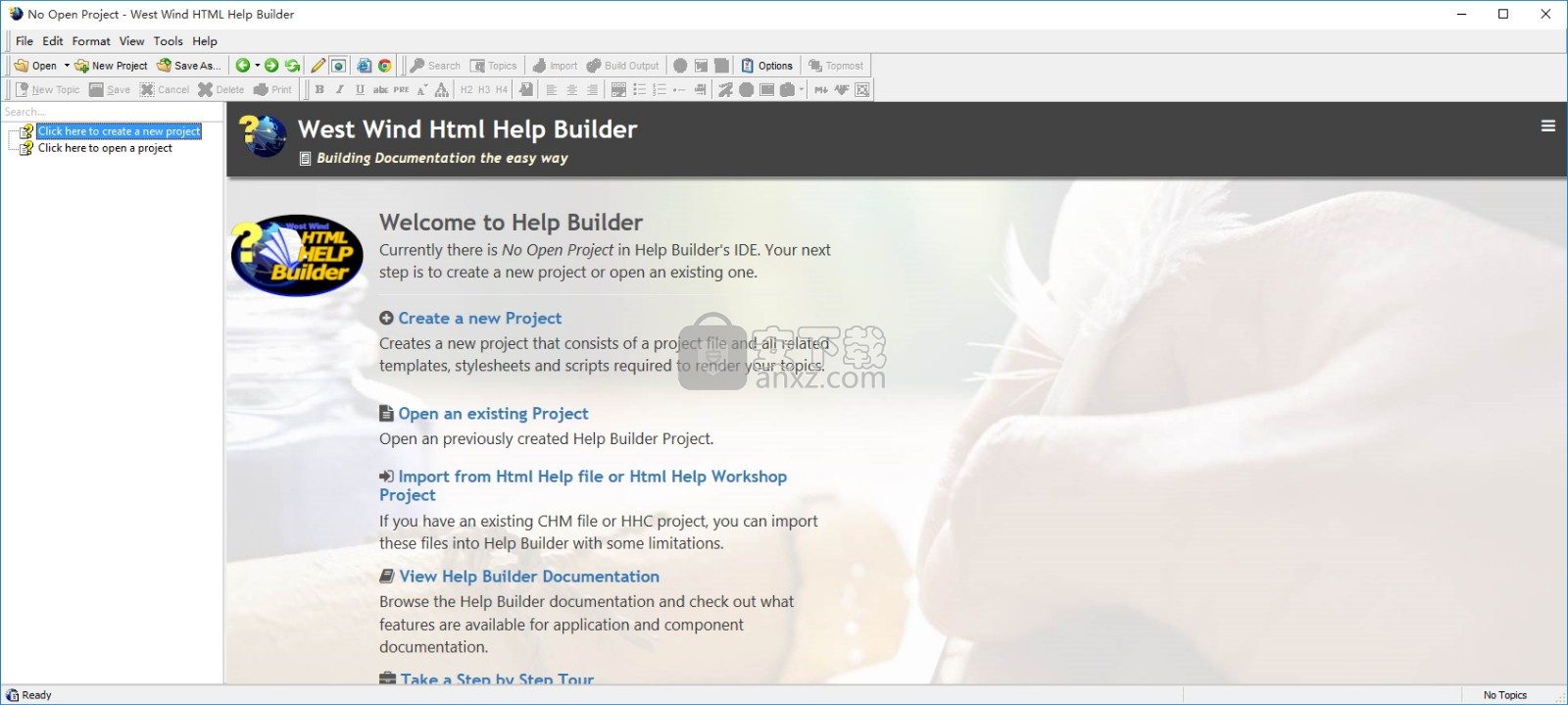
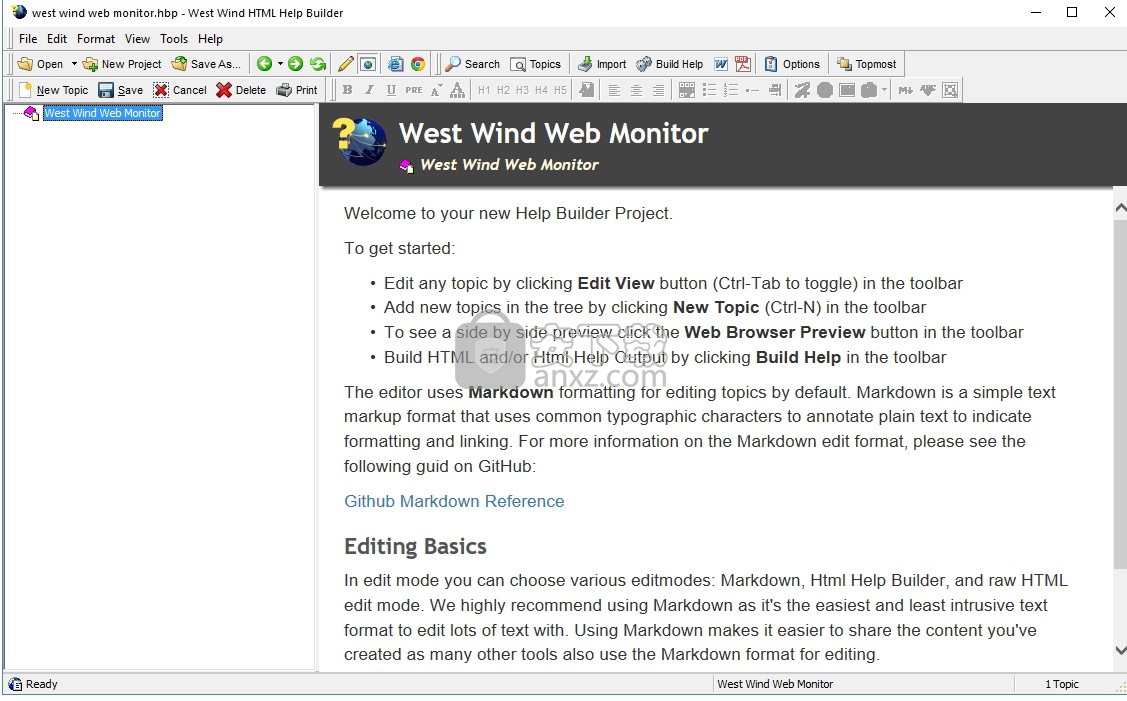
单击下一步或完成按钮以创建项目。现在将弹出一个仅包含索引主题的新项目:

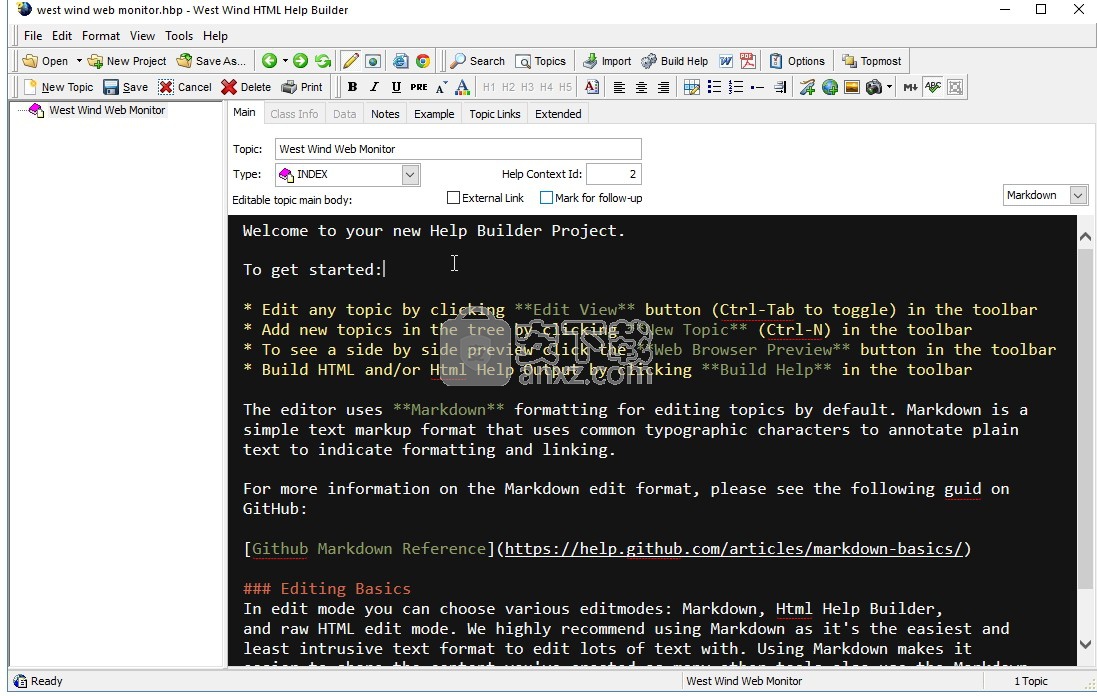
由于项目是新的并且是空的,因此此时您只有一个Index主题。本主题包含有关您下一步可以做什么的一些基本信息。
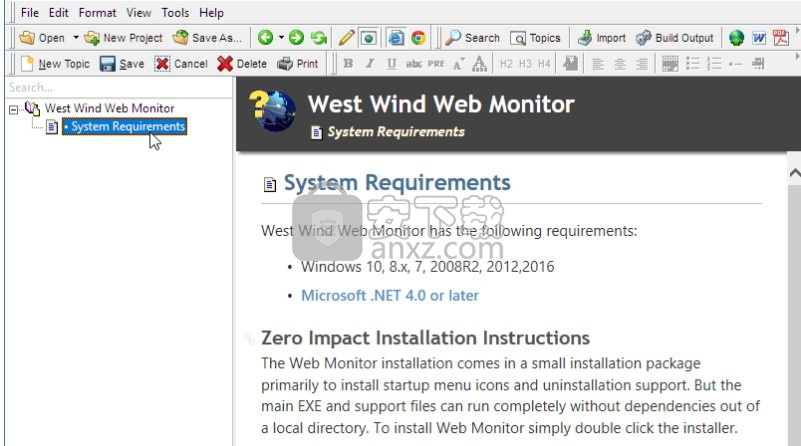
新项目将在HTML视图中启动,您可以在其中预览为该主题生成的HTML。要切换到“编辑”视图,请单击工具栏中的“铅笔”图标,或使用Ctrl-Tab在两种模式之间切换。
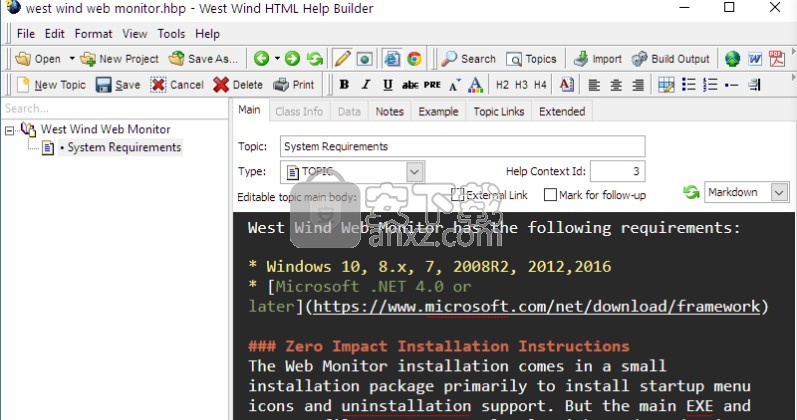
这是主题的“编辑”视图的样子,其中显示了索引主题的默认内容:

此视图显示每个帮助主题的所有子节的可编辑视图。主要部分是主题标题和正文,即您在本页上看到的内容。您还可以添加其他内容,例如Notes或代码示例,以及可以在页面底部显示的其他链接。以开发人员为中心的某些类型的主题可能还会显示类信息,例如成员名称,参数和返回值等。
Content编辑内容
默认情况下,主主题文本显示为Markdown文本,并在富文本编辑器窗口中显示,该窗口显示语法彩色的markdown文本进行编辑。您可以使用Markdown语法修改主体中的任何文本,该语法主要是纯文本,带有一些特殊的标记指令。
此时,您可以更改任何字段以更改此主题的内容。更改正文或标题,或其他任何字段,该更改将立即应用于主题。
要插入任何常用标记,您可以使用HTML编辑工具栏,该工具栏将Markdown格式的文本插入主题。工具栏选项是学习如何使用Markdown常用功能的好方法,因为它们向您展示了加粗,斜体,插入主题交叉链接,外部链接和图像,列表等操作所需的Markdown。
进行任何更改后,请按Ctrl-s来保存您的主题,或仅浏览主题。频繁按Ctrl-s有助于强制实时预览主题,这将在下一部分中显示。
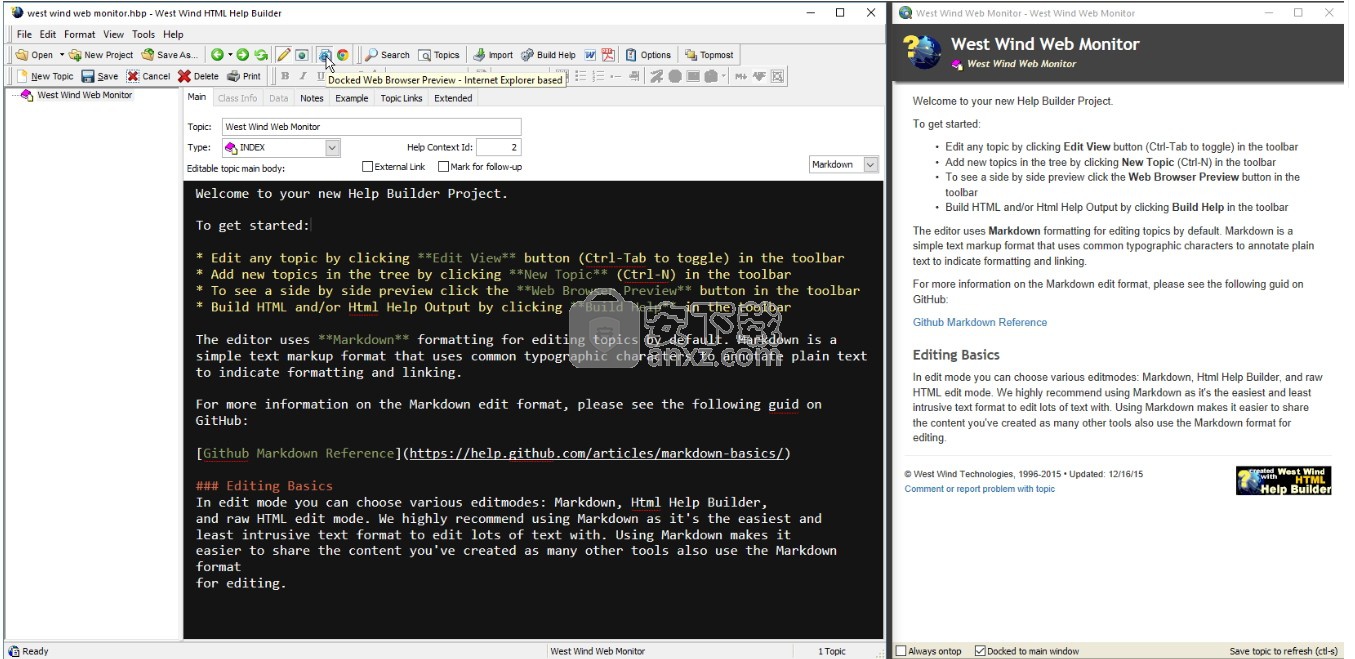
the使用外部视图进行实时主题预览
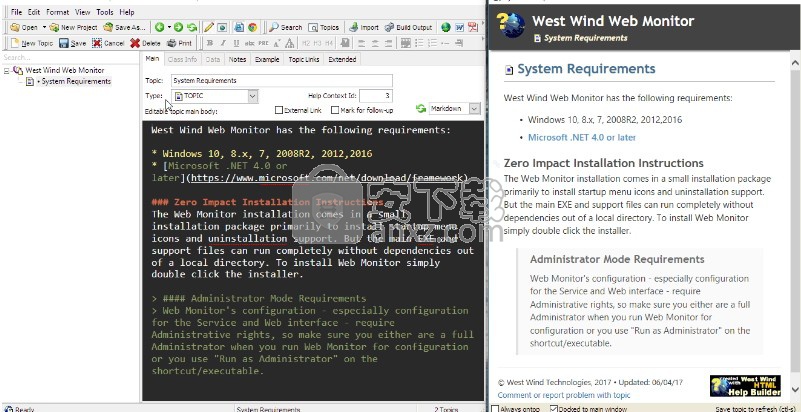
您还可以激活外部预览窗口,该窗口是一个单独的窗口,默认情况下会“附加”到“帮助构建器”主窗口,并在其周围进行跟踪。该窗口显示了已保存主题的当前主题内容,或者当您导航到新主题时。
这是附加的预览窗口的外观:

附加的窗口保持钩在主窗口上,并随其围绕,并与主窗口一起调整大小和隐藏。

显示空白编辑器选项
现在,您可以在编辑器选项中指定“显示空白”,在键入时将在编辑器中显示空格,制表符和换行符。

行高编辑器选项
现在,您可以为编辑器指定行高,以允许行间距。默认设置已打开,行高为1.3,这使更长的文本块更易读。

改进的主题降价升级
从旧版本的Help Builder升级时,您现在可以更可靠地将主题从旧HTML转换为语法,例如语法。许多更新修复了列表,代码,标题,注释框和旧模板中常见的其他一些自定义功能的一些常见的边缘情况转换。

上传图片文件夹
现在,“上载”工具栏除了单个主题和目录上载之外,还包括一个用于将图像上载到服务器的附加选项。如果您要单独更新主题并更新图像,则现在可以仅推送图像。尚未更改的现有图像不会再次上传。这样就可以上传图像,而不必重新发布整个网站。

目录上载现在发送项目样式表
目录上载还上载了wwhelp.css,它允许上载更新的样式,而不必上载整个网站。这两项改进使更改单个主题时更容易发布它们。此时,唯一需要完全重新编译项目的就是将_layout.wcs模板更改为影响所有主题的主模板。

项目的JSON导出
现在,您可以将Help Builder项目文件导出到平面JSON文档中。该文档不是分层结构,而是包括内部用于存储Help Builder主题的平面表结构。
更新信息
5.0 5.06的重大更改
脚本和模板更新-更新您的模板!
此版本在_layout.wcs和wwhelp.js中添加了强制性脚本更改,用于处理预览内容更新并检测文档更改。确保在工具->选项->更新模板中更新模板。与往常一样,模板已备份到备份文件夹中,因此您可以比较更改。
5.0版本5.04
维护释放
此版本解决了一些小问题,并提高了编辑器的性能和稳定性。主要重点在于编辑器的稳定性,使“预览”工作更加顺畅并与编辑器内容保持同步。
预览渲染改进
预览渲染器现在正在动态更新内容,以进行更平滑,更少资源占用的预览刷新操作。预览同步更精确,刷新时不太可能看到页面混乱。活动行也将突出显示。
Darkhan和GitHub主题的主题更新
对Darkhan和Github主题进行了一些细微的调整,包括字体大小,列表和引号之间的间距以及较柔和的主文本/背景色。主题已被略微缩小,以使其易于修改。
Web输出中搜索框的改进
Web模板在“ Web搜索”框中有一些改进。该框现在具有嵌入式X,可以快速清除内容搜索文本的内容。清除内容会导致释放筛选器,并专注于上下文中先前选择的主题。
5.0版本5.02
2017年8月18日
•主题内容导航修复
修复了主题内部的主题链接(交叉链接)不会适当更新浏览器地址栏的问题。固定。
•许多小的UI修复
有许多小的UI修复程序。该树已更新,可以处理更有效的快速搜索。现在,新主题对话框可以正确修剪标题和输入的其他值。许多Markdown编辑器的焦点问题已得到解决。
•修复:代码段的降价渲染
有许多用于渲染Markdown内容的修复程序,这些修复程序包括嵌入式的Help Builder脚本(例如<%= ChildTopicsList()%>)。现在,大多数辅助函数也不需要参数。
5.0 5.02的重大更改
•脚本更新-确保更新模板!
此版本在_layout.wcs和wwhelp.js中添加了强制性脚本更改,用于处理预览内容更新并检测文档更改。确保在工具->选项->更新模板中更新模板。与往常一样,将备份模板,并创建一个_layout_old.wcs文件供您使用差异工具。 wwhelp.css中也有许多更改。
5.0版本5.01
2017年5月25日
•拼写检查改进
现在,拼写检查器仅会拼写检查屏幕上的活动文本以及可见文本之前和之后的缓冲区。由于拼写检查仅影响整个文档的一小部分,因此可以提高大型文档的编辑器性能。
•支持图像粘贴
现在,您可以将剪贴板中的图像粘贴到Markdown内容中。只需从浏览器或图像编辑程序将图像复制到剪贴板,然后将ctrl-v复制到要嵌入图像的位置的活动markdown文档中即可。
•PNG图像压缩
将图像粘贴到编辑器中或在图像对话框中按文件名添加图像时,另存为PNG的图像将使用optipng自动压缩。图像压缩发生在后台,并且压缩后的图像可能无法立即使用。
•编辑器->预览滚动同步
现在,在大多数情况下,HTML预览与编辑器的内容保持同步。要移动预览,只需在编辑文档中导航,预览将反映文本的大致位置,并且编辑器选择显示在预览的前四分之一中。
在重新启动之间记住的HTML PreviewWindow设置
现在可以在应用程序重新启动之间记住HTML预览窗口设置。如果关闭时打开了外部预览,则下次启动备份时将打开它。
5.0 5.01的重大更改
* **脚本更新-确保更新模板!**此版本在`_layout.wcs`和`wwhelp.js`中添加了强制性脚本更改,用于处理预览内容更新并检测文档更改。确保在“工具”->“选项”->“更新模板”中更新模板。像往常一样,将备份模板,并创建一个_layout_old.wcs文件供您使用diff工具。
5.0版本5.0
2017年2月7日
支持Markdown编辑器格式
文本编辑器的主要内容,注释和代码示例现在支持Markdown文本。可以通过Main窗体上的开关将Help Builder主题设置为使用Markdown语法或旧的Help Builder格式。默认情况下,查看模式将应用于正文,备注和示例字段,以及在标记模板中使用<%= FormatHtml()%>或<%= FormatCode()%>的任何其他字段。 Markdown是一种易于使用的文本标记格式,已针对在键入时快速输入文本进行了优化,并支持原始HTML以进行其他格式设置,并且高度可移植,并且在各种开发人员和CMS解决方案中都得到了很好的支持。创建完成后,在环境之间移动Markdown很容易。
新内容文本编辑器
现在,用于编辑主要内容的文本编辑器是一个单独的RTF编辑器,具有比旧编辑器更多的功能。 Markdown和HTML格式的语法突出显示,完整的撤消缓冲区支持,查找和替换,使用滚轮或Ctrl-+ /-调整字体大小。您还可以通过按Alt-UpArrow从其他文本字段(如Notes,Examples和Class属性)访问相同的编辑器。
键入时Markdown和Help Builder语法突出显示
添加了新的主文本编辑器,该编辑器支持语法突出显示和更完整的编辑体验。嵌入Markdown文本时,突出显示Markdown语法,HTML和Help Builder格式,以及突出显示各种受支持的代码段(如JavaScript,HTML,CSS等)的代码。
键入拼写检查时
新的编辑器还支持键入时进行拼写检查,并在键入时使用下划线突出显示错误键入的文本。您可以双击以开箱即用,也可以添加自定义词典文件来支持其他文件。
搜索以及主题文本中的搜索和替换
丰富的编辑器窗口支持使用Ctrl-F和Ctrl-H快捷键在主要主题内容中进行丰富的搜索和替换功能。
主题搜索框
现在,您可以使用主题列表上方的搜索框对主题进行快速搜索。主题会根据主题标题立即过滤到搜索文本中。
对语法彩色代码突出显示的更大语言支持
模板现在使用AceEditor来突出显示语法颜色,因此“帮助构建器”的代码输出中支持更多种代码语言。您可以简单地指定任何Ace编辑器代码语言。您可以在代码防护后面加上一种语言(例如:```csharp'')来指定代码语言。支持的常用语言从“代码插入”工具箱按钮中显示。
新的HTML预览窗口
现在有一个智能预览窗口,可与导航的主题或您保存主题内容时进行同步。该窗口在刷新时保持其滚动位置,并支持通过预览导航主题。还有一个新的系统浏览器预览,可让您在配置的Windows浏览器中查看主题。现在,该窗口还考虑最小化,并且在主窗口运行时,某些操作(如屏幕捕获)将最小化和还原。
FTP主题和TableOfContents上传
现在,除了通过FTP上传完整的编译项目外,您还可以分别上传当前主题或目录。这样,您就可以快速对单个主题进行更正,而不必发送整个项目。
直接PDF输出生成
现在,您可以使用与生成Word文档相同的MSWord模板,直接从帮助文件中生成PDF文档。与Microsoft Word文档输出一样,此功能需要MS Word 2010或更高版本。
数据导出
您创建的内容是您自己的内容,我们相信,如果您决定在其他地方使用它,则应该可以从Help Builder中获取数据。您可以将帮助生成器的内容数据导出为XML或JSON。
查找未引用的图像和资源
工具菜单上的新选项将显示所有主题或模板中没有匹配链接的图像资源。然后,您可以选择删除这些图像。使用它进行图像整理,在大型项目中可能会变得很麻烦。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






