
Iceworks(飞冰GUI)
v2.20.0 官方版- 软件大小:78.89 MB
- 更新日期:2019-10-23 11:53
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
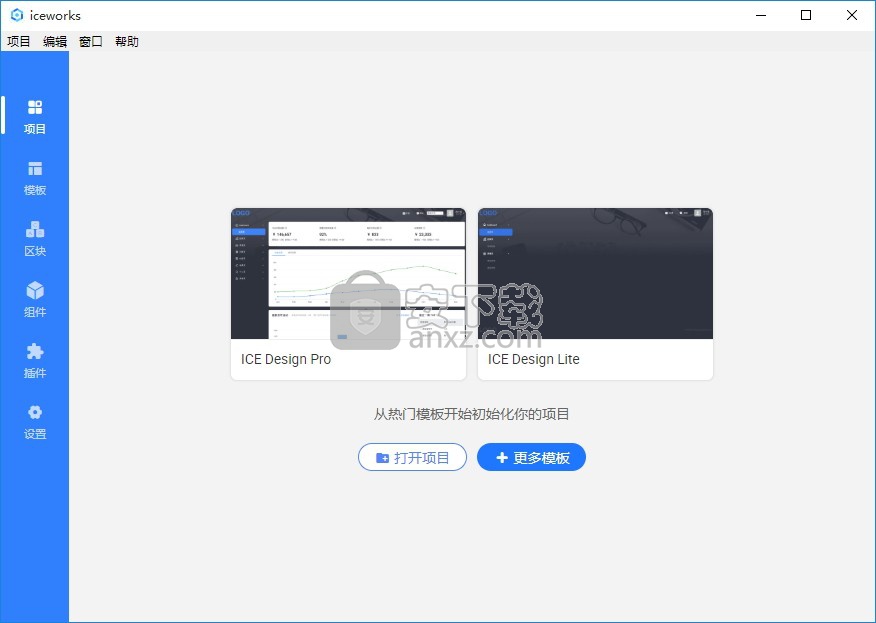
Iceworks是一款非常实用的飞冰GUI客户端工具,该程序可以帮助用户完成一系列的程序构建,可以使用系统内置的开发模板来辅助您完成设计;程序提供了ICE Design Lite模板,该模板适用于从0到1开始搭建项目,内置基础的页面,路由和菜单展示;另一个模板就是ICE Design Pro,该模板提供了Redux Mock、国际化、权限管理、注册登录等完整的方案,且内置了丰富的区块,主要用于展示现有区块的分类以及区块组合的效果,使用时需要根据需求进行删除和添加;用户可根据自己的需要选择对应的模板进行开发;程序支持可视化开发功能,可以通过GUI操作简化前端工程复杂度,同时通过适配器可接入不同的项目工程进行可视化管理,定制专有的前端工作台;强大又实用,需要的用户可以下载体验

软件功能
丰富的物料:基于物料拼装提高项目开发效率,同时提供丰富的 React/Vue 物料
最佳实践:结合丰富的经验沉淀出的项目开发最佳实践,包括目录结果、开发调试、路由配置、状态管理等
自定义物料:通过物料开发者工具快速开发构建私有物料体系
设计语言,启发传统设计认知结合设计趋势,衍生全新平台产品设计语言。
海量物料,提供多种垂直领域模板和区块,快速创建项目,支持风格切换,满足个性化需求。
GUI 工具,物料自由搭配,开发调试一体化,覆盖项目研发的全流程管理,开箱即用。
软件特色
1、Iceworks是一款可以帮助您建立项目的软件,可以直接通过内置的模板建立新的项目
2、软件已经开放了三款不同类型的模板,可以自动为您的项目建立依赖环境
3、该程序也是可以调试服务的,支持连接到iceworks ipc
4、支持使用皮肤包 @icedesign/skin,编辑器也能在项目编辑页面上打开
5、支持更好的终端管理功能。在建立项目的时候可以手动选择保存的文件夹
使用方法
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,打开程序数据包后就可以看到对应的程序文件

3、找到主程序,双击主程序即可将程序打开,弹出程序安装界面,等一会儿就好

创建项目,如果是第一次使用 iceworks 工作台,可以基于推荐的模板开始快速创建项目,也可以从物料市场选择模板进行此创建项目,这里我们选择基于推荐模板开始创建:

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件);
给项目起一个项目名,以便后续识别。

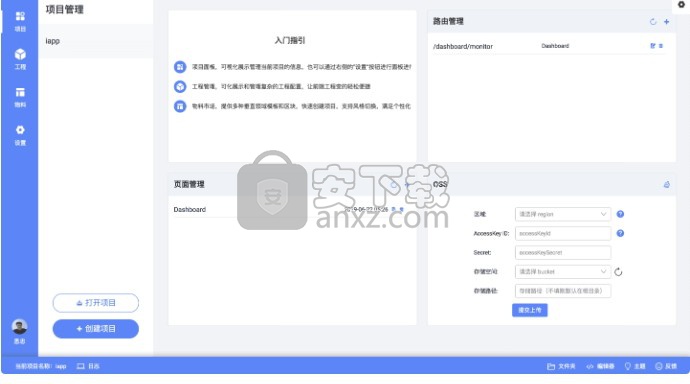
项目管理,项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板,可以看到如下界面:

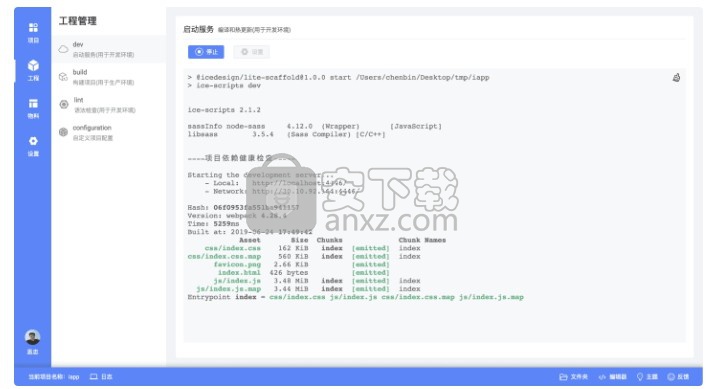
工程管理,在工程管理界面,我们可以启动调试服务,并且可以自定义调试服务的配置参数:

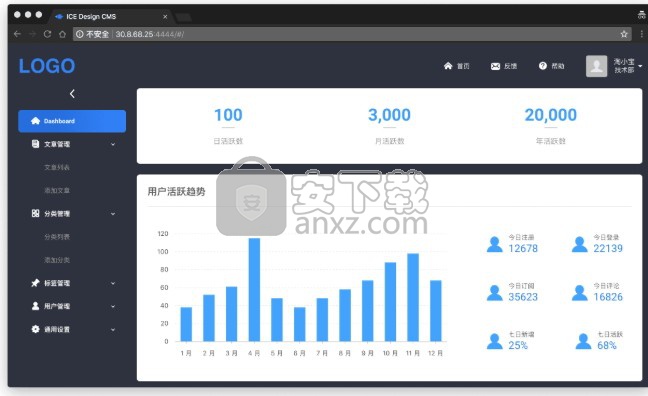
预览界面,点击启动调试服务完成后会自动当打开当前项目的预览界面:

编辑代码,在 iceworks 底部,我们提供了一些快捷操作,可以快速打开编辑器,文件夹等操作;目前支持 Visual Studio Code,Sublime Text 和 Atom 等编辑器。
项目构建,点击工程面板的构建项目的 运行 按钮,将开发的构建出最终的 js css 等资源。
构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html、 index.js、 index.css 文件。
使用 CLI 方式创建项目
1. 安装 CLI 工具
$ npm i -g iceworks
$ iceworks --help

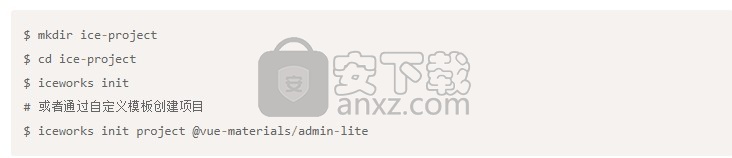
2. 初始化项目
$ mkdir ice-project
$ cd ice-project
$ iceworks init
# 或者通过自定义模板创建项目
$ iceworks init project @vue-materials/admin-lite

执行命令后根据需求选择对应模板即可完成项目的创建
3. 项目调试
# 安装依赖,也可使用 yarn
$ npm install
# 启动调试服务
$ npm run start

接着通过代码编辑器编写代码就可以在浏览器中看到效果。
4. 项目构建
# 启动调试服务
$ npm run build

执行完成后会在 build 目录下生成 js/index.js 和 css/index.css 文件,只需要在对应 HTML 中引入这两个文件即可渲染出页面。
常见问题
使用飞冰是否需要具备一定的前端基础?
毫无疑问是需要的,我们在努力降低前端开发的门槛,但一些基础的前端知识还是需要具备的,比如 JavaScript 的基础预发、前后端如何通信等。为了便于快速入门前端知识,我们整理了一份 前端基础知识,希望能帮助到开发者。
资深前端同学是否适合使用飞冰?
在 GUI 工具基础上,飞冰还提供了 CLI 版本,因此如果你不需要 GUI 的能力,依然可以完全使用 CLI 的链路开发项目,同时使用到飞冰的项目最佳实践、工程工具以及状态管理方案。
飞冰(ICE)的浏览器兼容策略是怎样的?
飞冰官方 React 物料默认使用 React 16+,其需要的最低 IE 版本为 11,如果您需要在以下的版本使用,您可能需要引入一些 polyfill 来支持 Map, Set 等特性。参考React 官网说明。
飞冰官方的 React 组件为什么使用 Fusion,而不是 Antd?
Fusion 组件和 Antd 组件本身是解决类似问题的,飞冰始于淘宝内部的业务场景,在最开始的阶段 Fusion 对这些业务做了非常多的支持,因此飞冰默认使用的是 Fusion 组件,在此基础上,Fusion 组件的可定制性(主题配置)高于 Antd,这在面向多样性的业务场景时显得非常重要。
当然在飞冰的体系里你依然可以选择使用 Antd 的组件,甚至你可以发起建设基于 Antd 的物料。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






