
WebSite X5(网页设计软件)
v14.0.3.1- 软件大小:159.0 MB
- 更新日期:2019-09-16 16:23
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
WebSite X5是一款功能强大的网页设计软件,允许您通过几个简单步骤创建,配置和发布网站。该程序的用户界面简洁明了,即使是新手也能够轻松使用。您可以配置常规设置 - 网站标题,作者,URL,描述,关键字,图标和内容语言。如果您从“基本”模式切换到“导出”模式,则可以输入代码来自定义网站标题,Google网站站长工具验证的元标记代码,网站统计信息代码,以及启用HTML代码保护并自动创建网站地图。此外,您可以选择菜单类型(垂直或水平),模板样式(例如“Soft Lines”,“Leaves and Stripes”,“Like Fire”,“Abstract 3D”,自定义),以及编辑模板图形(例如图像文件,效果类型,扩散,偏移x和y,位置和大小)。在接下来的步骤中,您可以通过创建地图,创建包含对象的页面(例如文本,图像,表格,Flash动画,视频和声音,幻灯片,电子邮件表单,产品列表)来规划您的网站,并配置高级设置。主菜单,下拉菜单,子菜单,文字样式,欢迎页面,广告中心,博客,RSS提要,预留区域和购物车。网站完成后,您可以在线发布,将其导出到磁盘或进行优化并将其批量处理到文件夹。

软件功能
创建网站以提供某些软件或其他类型的产品,分享想法和想法或用于任何其他目的对于那些希望将美观与功能相结合的人来说总是一个挑战。
幸运的是,有许多专用工具可以使任何人,无论他们在这方面的经验和专业知识如何,都可以构建他们想象的网站。其中一个实用程序是WebSite X5,这是一个非常易于使用的解决方案,可以成功地平衡外观和实用性。
通过乍一看似乎只是一个简单的向导,应用程序将整个过程变成一个真正有趣和互动的活动。刚刚开始,WebSite X5允许用户选择一种可用的常规配置模式,即“基本”和“专家”。
两种方法之间的区别在于一些可以在第二种提到的模式中激活和使用的高级功能。因此,除了添加网站标题,作者,URL地址,描述,关键字,语言和图标等基本信息外,“专家”方式还包括元标记,站点地图生成和代码保护,用于禁止尝试从您的网页复制内容。
如果您不确定整体设计,WebSite X5会通过提供各种模板来帮助您。您甚至可以根据个人喜好编辑它们并创建新的。
可以手动配置添加到每个页面的内容和对象,以便可以自定义所有内容。您可以在项目中嵌入许多高级功能,包括样式和模型,RSS源,各种菜单和消息。
使用特定于WebSite X5的分析功能,您将能够在联机发布站点之前验证内容并修复任何错误。总的来说,这个软件包很好地组合在一起,对于初学者和更有经验的用户来说都很有用。
软件特色
创建具有最多10个断点的响应式网站
在线商店,信用卡付款和优惠券/折扣管理
博客,留言簿和RSS源
FeedReady - iOS和Android上的应用程序
WebSite X5 Manager - iOS和Android上的应用程序
包括500个自定义模板
最多10,000页
700,000免版税图片
动态内容
数据库集成
添加社交按钮
创建多语言网站
访问管理和私人领域
管理项目和备份
访客统计
用于分析和SEO优化的高级功能
用于在线发布的集成FTP
安装方法
1、下载并解压软件,双击安装程序进入如下的语言选择界面,选择语言后点击【OK】。

2、随即进入WebSite X5安装向导,单击【next】。

3、阅读许可协议,勾选【I accept the agreement】的同意选项,点击【install】。

4、正在安装WebSite X5,用户等待安装完成。

5、完成WebSite X5的安装,单击【next】。

6、随即进入如下的WebSite X5注册界面,我们先断开电脑上的网络(用户可以在网络连接中断开,或者拔掉网线,过程需要断开网络,否则会失败)。

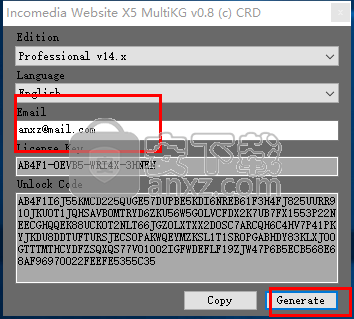
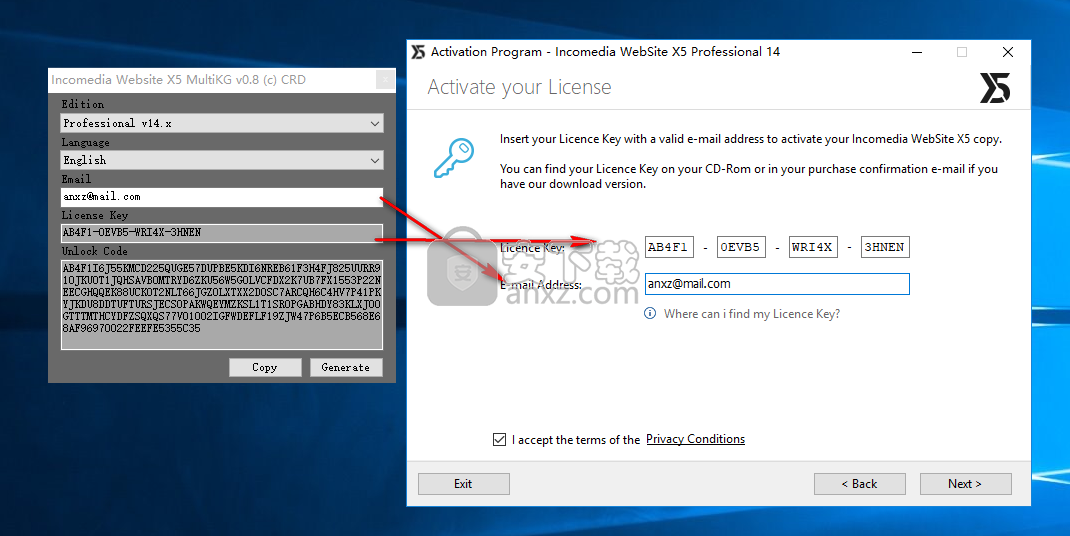
7、运行注册机,任意输入一个邮箱,然后点击【generate】按钮即可生成序列号与激活码。

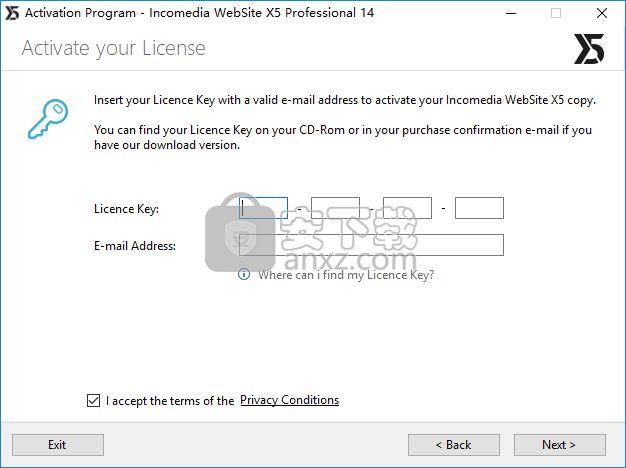
8、我们先将注册机上的序列号与邮箱复制到软件激活界面的license key与E-mail Address,然后点击【next】进入下一步。

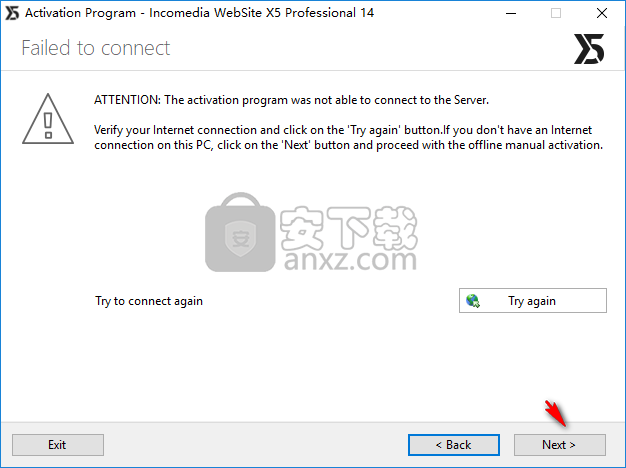
9、弹出如下的的没有网络连接的提示界面,点击【next】。

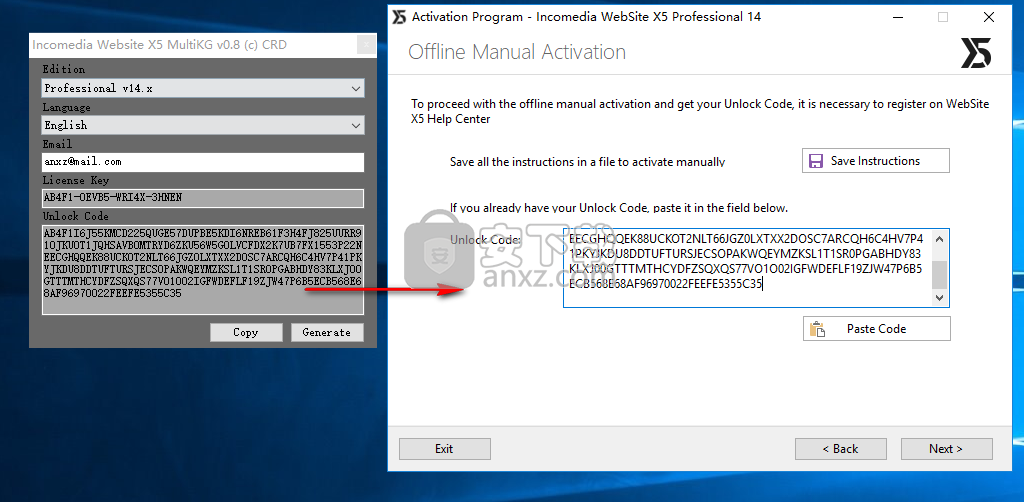
10、将激活码复制到软件的激活码一栏,点击【next】。

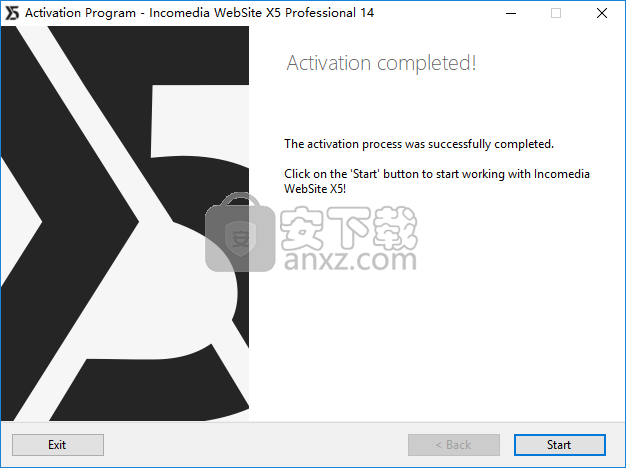
11、弹出如下的成功的提示,点击【start】即可运行软件(完成,可以正常连接网络了)。

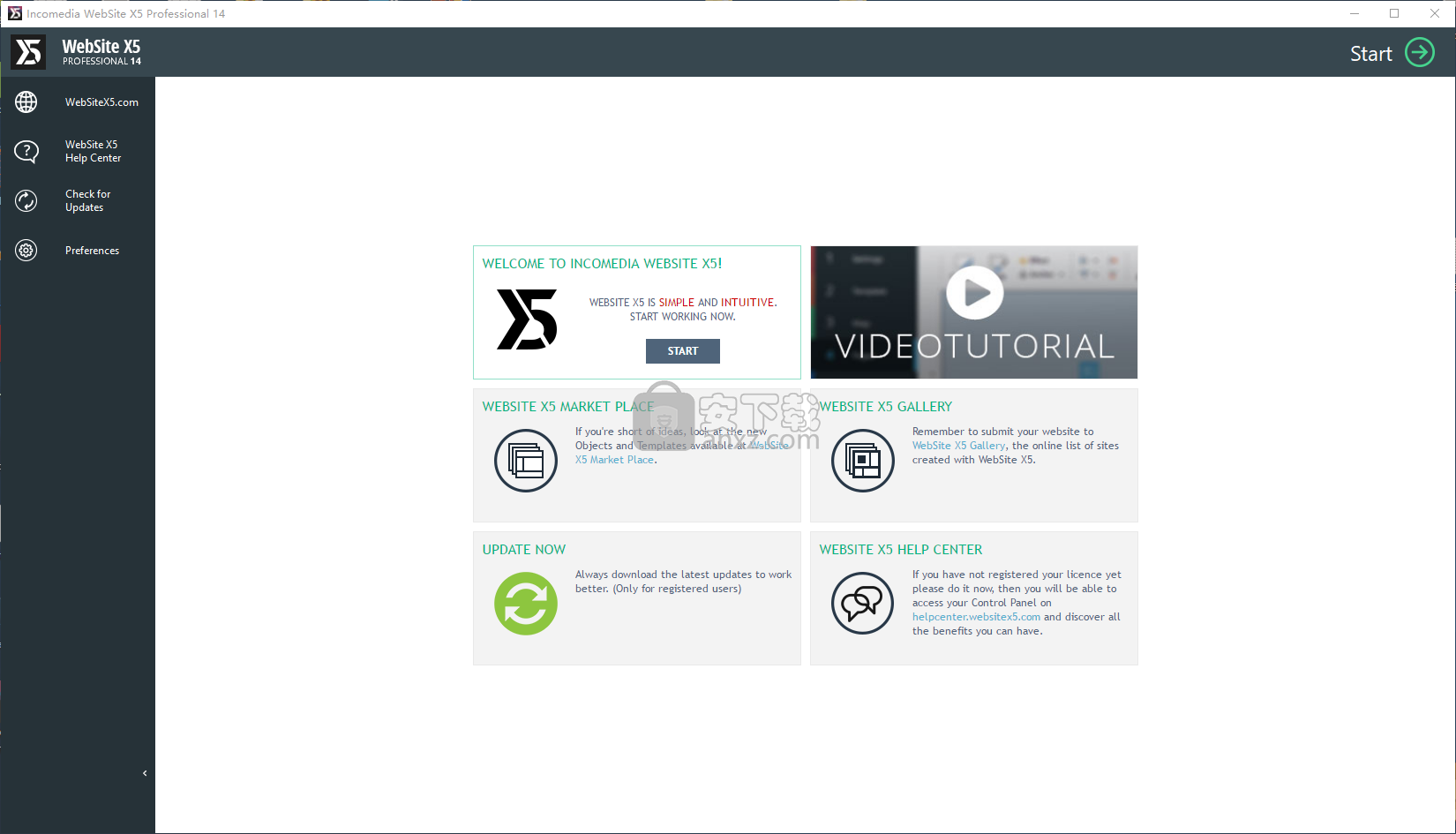
12、进入WebSite X5的主界面即可进行使用。

新版功能
图形模板:
借助1,000多个图形模板库,创建具有专业外观的网站。选择您最喜欢的一个,并根据需要使用内置编辑器和众多样式设置对其进行更改。如果您愿意,可以从头开始创建自己的模板。
博客和RSS Feed:
与您的网站访问者建立更加个人化的关系:设置博客或通过RSS Feed发布您的新闻。您可以撰写文章并在其中包含图片和视频,但最重要的是,您可以通过在线控制面板回答评论和温和讨论
电子商务:
建立自己的在线商店:很简单。创建产品目录并包含照片,说明和价格。设置付款条件,包括信用卡管理和交付方式。网络是您产品的完美商店橱窗。
多媒体对象:
创建内容丰富的页面,包括文本,照片,视频,电子邮件表单,地图,社交网络按钮等。还可以使用可选对象库:安装应用程序以集成特殊内容。
WEB FONTS:
借助新的文本编辑器和集成的Web字体,您可以确保完美的文本编辑,并且您可以使用自己喜欢的字体,因为它们始终能够正确显示。
响应网站:
创建响应式网站,完全适应他们所在的屏幕。无论用户是在桌面还是智能手机上导航,用户都会始终看到您的网页。
其它功能:
自定义模板
内置图形编辑器
自动备份
特写和风景图片
照片/视频画廊
电子邮件表格
。产品目录
自定义HTML代码
多语言网站
内置FTP引擎
SEO优化
使用说明
使用图像自定义WebSite X5模板
更改网站背景图像
许多模板没有为整个网站提供唯一的背景图像。但是,如果您选择像Evelyn这样的模板,您可能会发现替换默认背景图像很有用。
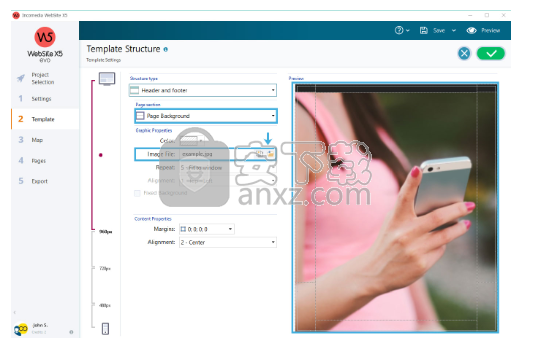
模板结构检查页面部分是否设置为页面背景。
要替换图像,请按“ 图像文件”选项中的文件夹按钮,然后选择要用作“ 页面背景”的图像。

如果要在“ 页面内容”选项中更改“图像文件”,则可以执行相同操作,就像“ 重模板”一样
需要将存储在模板中的图像文件保存到计算机中或在更改之前检查图像文件吗?
将鼠标放在图像文件名上,然后右键单击 > 另存为以下载文件。每次需要在步骤2,步骤3和步骤4中检查图像文件时,都可以这样做。
更改页面背景图像
如果您需要在模板的单个页面中更改背景图像,请按照以下步骤3检查。
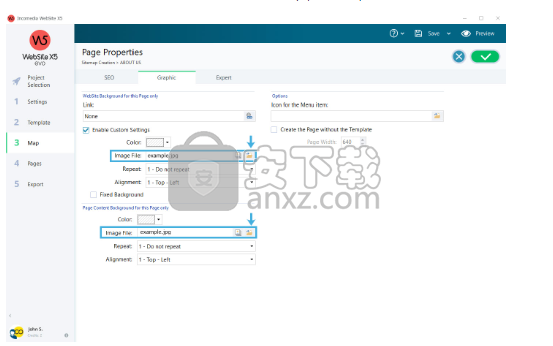
从地图中选择包含要更改的图像的网站页面,然后按属性。
在“ 页面属性”中,选择右侧的“ 图形”选项卡。
在此页面的网站背景中,仅按文件图像部分中的文件夹按钮,然后选择要用作页面背景的图像。
如果要在“ 仅此页面” 的“ 页面内容背景”中更改“ 图像文件”,则可以执行相同操作。

以行格式,对象样式和图像对象更改图像
当它们应用于单个页面时,您可以找到步骤4中存储的图像。当您有视差背景图像或包含图像的页面单元格时会发生这种情况。要更改它们,请执行以下操作。
在行格式中更改背景图像
当您需要更改已应用于单个页面的Parallax背景图像时,此功能非常有用。
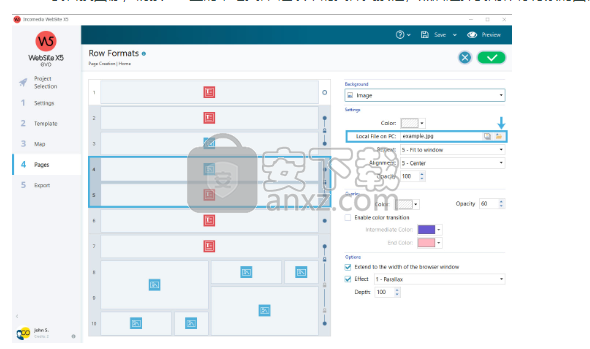
转到步骤4>行格式并选择一行。如果“ 背景”部分设置为“图像”,则应该看到加载了背景图像文件。
要替换图像,请按“ PC上的本地文件”选项中的文件夹按钮,然后选择要用作行背景的图像。

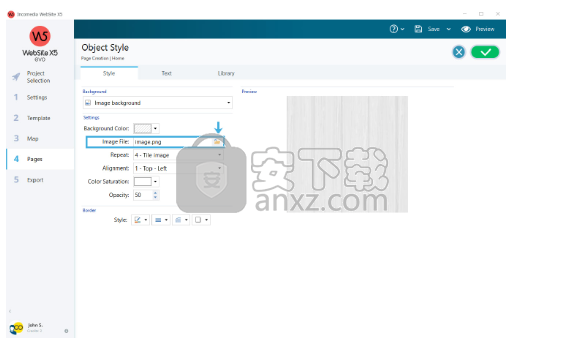
在样式对象中更改单元格的背景图像
当您需要更改已应用于单个页面中Text的一部分的背景图像时,此功能非常有用。
从页面表中,选择包含文本的单元格,然后单击样式以打开“ 对象样式”窗口。然后检查背景部分是否设置为图像背景。
要替换图像,请按“ 图像文件”选项中的文件夹按钮,然后选择要用作单元格背景的图像。

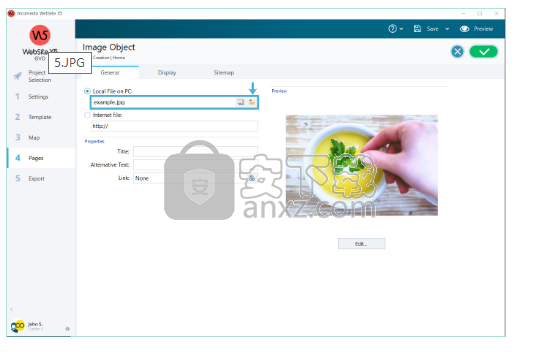
更改图像对象中的图像
当您需要更改已应用于单个页面的图像时,此功能非常有用。
双击图像对象以打开图像对象>常规窗口。
要替换图像,请按“ 图像文件”选项中的文件夹按钮,然后选择要使用的图像。
进入图像对象>显示窗口。如果“ 鼠标悬停效果”选项设置为“ 重叠图像”,则可以重复这些步骤以检查和更改“ 图像文件”。

创建占据浏览器窗口整个宽度的“全宽”图像库
有不同的方法可以“填充”页面并避免在全屏查看时出现的空白外观。你可以,例如:
使用图像作为模板的背景,在“ 重复”下选择“ 适合窗口内容”选项(在“ 步骤2 - 模板设置|模板结构”下的“ 页面背景”部分中);
通过选择“ 扩展到浏览器窗口宽度”选项(在“ 步骤2 - 模板设置|模板结构”下的“ 页眉和页脚”部分中),使页眉和页脚始终为浏览器窗口的宽度 ;
为行设置图像或样式颜色,以创建条带(使用步骤4 - 页面创建 下的行格式命令)。
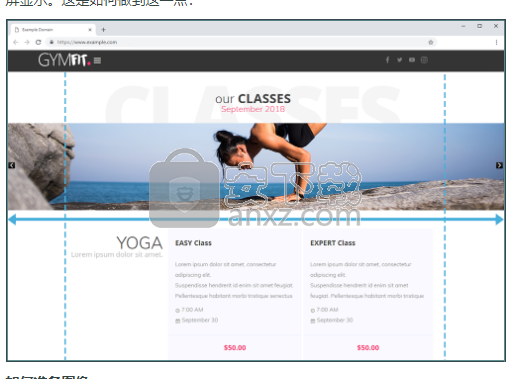
对于版本17,您还可以允许对象(例如图像库)进行拉伸以适应浏览器窗口的宽度,即使该窗口已调整大小或全屏显示。这是如何做到这一点:

如何准备图像
创建图库时,最重要的步骤之一是准备图像,使它们具有相同的格式和适当的尺寸。
由于我们想要创建一个可以扩展以适应浏览器窗口的整个宽度的图库,因此我们的图像需要足够大以填充整个空间,而不会太重。因此,我们可以准备宽度为1920像素的图像,这与最常见的最大分辨率相匹配,高度为350像素,足以创建条带。
#tip - 图片标签。在为项目准备图像文件时,请记住重命名文件:有意义的名称可以帮助您更好地管理资源,对SEO也很有用。
如何设置全宽图像库
现在图像已准备就绪,我们可以继续将图库添加到页面中。WebSite X5提供不同类型的图库:Gallery对象特别有用。
在WebSite X5中打开您的项目,然后转到您要编辑的页面。
单击Gallery对象,将其拖动到布局Grid中,然后将其插入第一行的单元格中。确保网格中的行不包含库以外的其他对象。
双击您插入的Gallery对象(或选择它并单击按钮)以查看包含所有配置选项的窗口。
在“ 列表”部分中,单击“ 添加”按钮以导入所有准备好的图像。
打开“ 样式”部分,然后选择“ 经典幻灯片”作为“ 图库类型”。将最大尺寸设置为1920 x 350像素(与您用于准备图像的相同)。
根据需要使用可用选项配置库,然后确认返回“ 页面创建”窗口。
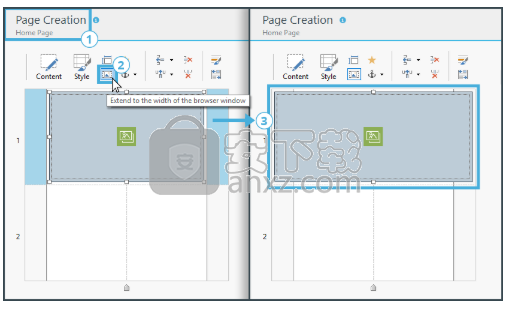
在“布局网格”中,选择刚刚创建的“图库”对象,然后单击“ 扩展到浏览器窗口宽度”按钮。正如您在网格预览中看到的那样,图库现在超出了页面的宽度(基于模型确定),占据了整个浏览器窗口。

全宽图库的行为方式
现在,您可以享受劳动成果。单击“ 预览”按钮以在“脱机预览”窗口中打开页面,查看调整浏览器屏幕大小时会发生的情况。
即使在移动设备上,也应该正确显示图库。为此,请将浏览器窗口的大小调整为桌面断点下方的值。你会看到画廊变小了,但图像的高度和宽度仍然是成比例的。
相反,如果您尝试将浏览器窗口扩展到高于桌面断点的分辨率,则会看到图库会扩展以占用整个可用宽度。但是,在使用Gallery对象时,图像不会超出其原始尺寸,在我们的示例中为1920 x 350像素。
但是,在“全宽”模式下,行为因“对象”而异。例如,与Gallery对象不同,可选的Swiper Animated Slider对象允许图像扩展甚至超出其原始尺寸。
因此,如果我们使用了Swiper Animated Slider对象,我们就会看到,只要画廊的高度低于350 px设置作为Object的最大尺寸,调整大小就会保持原始比例。除此之外,图像的宽度将继续增加,但高度将保持固定在最大350像素:意味着图像将开始放大,裁剪和居中。此行为旨在允许用户在非常高分辨率的监视器上全屏查看该站点,而无需长时间滚动以移动到下一个项目。

更新日志
产品目录对象:
修复了UI
广告信息:
添加.wax5动画时,消息未正确显示
参赛页面:
在某些特定配置中,页面背景未正确显示
访问管理:
在某些情况下,电子邮件验证链接无法正常工作
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






