
Materia Designer(编程开发工具)
v1.0.4 官方版- 软件大小:71.8 MB
- 更新日期:2019-08-23 10:12
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址

软件功能
SQL数据库
管理和组织SQL数据库和查询
REST API
维护您的REST API和权限
现场模式
实时访问您的生产服务器
插件
无限可扩展,天空是极限
Git管理
所有通常的GIT操作都集成了
简单的编辑
直接在Materia Designer中编辑文件
现场模式
只需单击一下即可访问生产服务器
服务器日志和状态
使用集成终端轻松调试您的服务器
Docker
您的项目是使用准备使用的dockerfile创建的
允许代码
您可以使用Javascript(数据库查询/端点/插件等)扩展应用程序的每个功能
软件特色
1、建模您的数据库
可视化结构
创建实体,领域和关系
与数据库同步
2、查询您的数据
可视化您的数据
创建强大的数据库查询
可以使用Javascript或SQL扩展
3、创建REST API
创建API端点
创建细化权限
Websocket支持
测试你的终端
4、随时随地托管您的应用
服务器免费和开源
易于安装(NPM)
简单的CLI
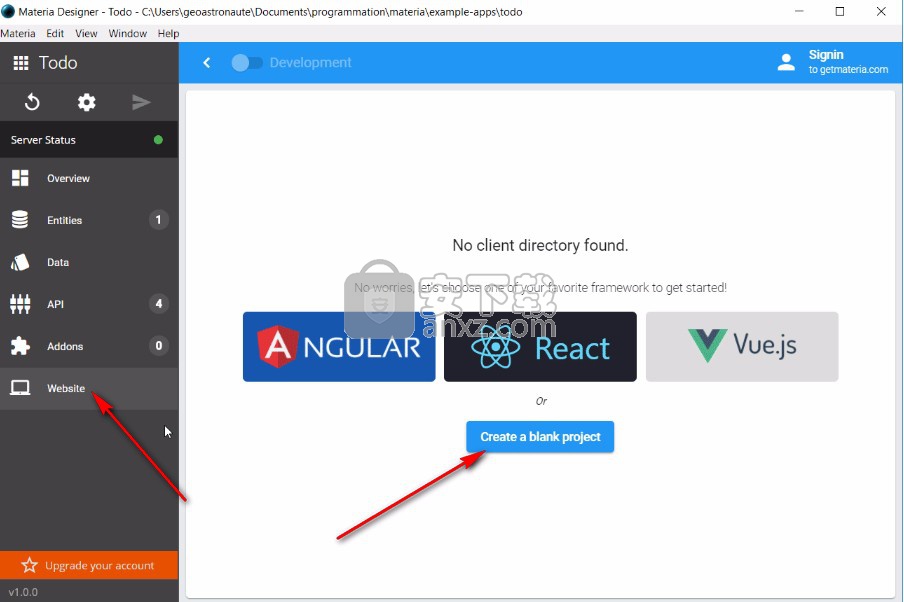
5、适用于任何客户端平台
适用于Web /移动/桌面应用程序
Boilerplate您的客户端 - Angular / React / Vue.js
任务管理器 - 构建和观察更改
安装方法
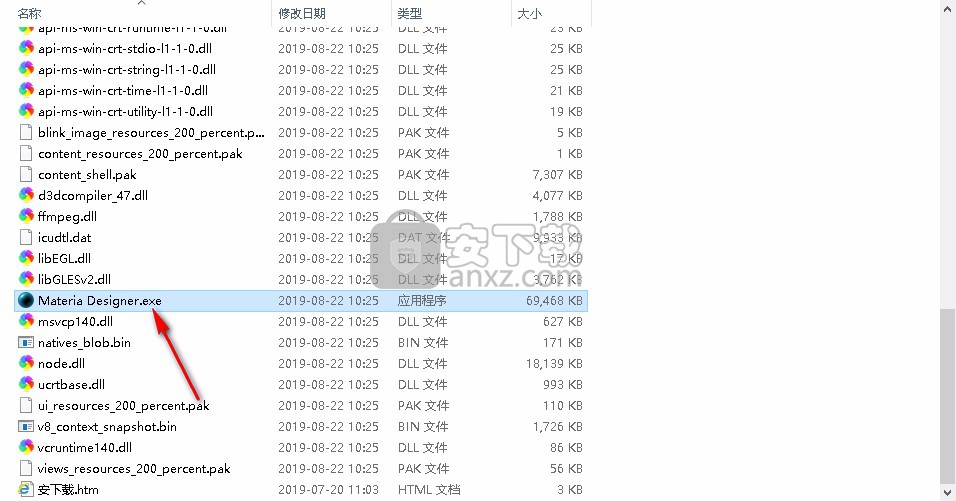
1、此软件无需安装,找到下载完成的压缩包并解压,然后双击“Materia Designer.exe”应用程序即可进入软件界面。

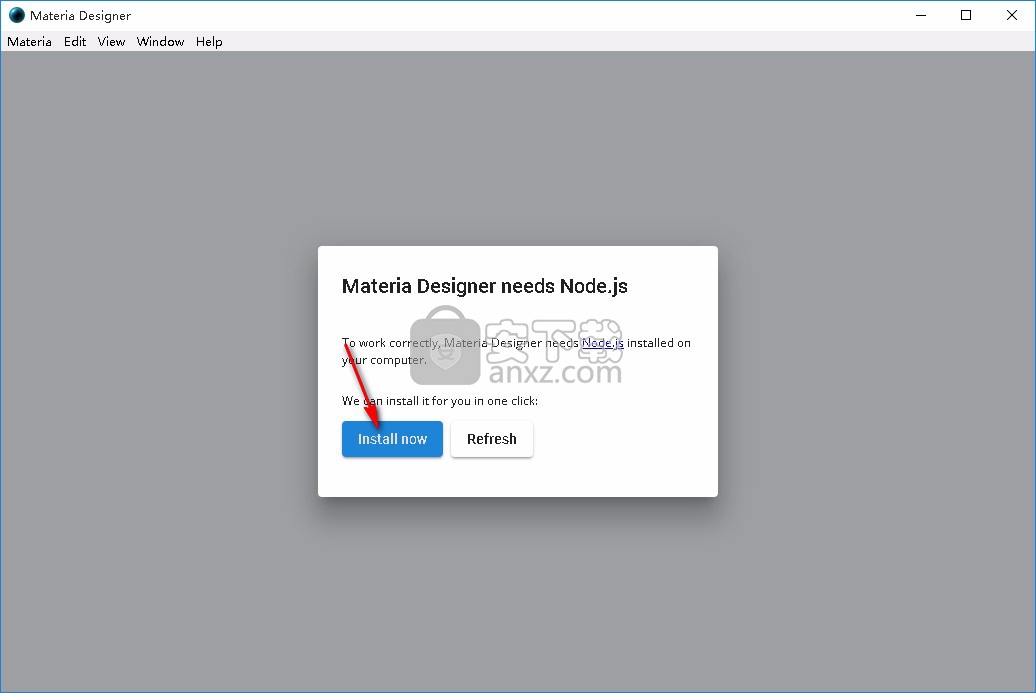
2、进入软件界面后会弹出如下图所示的对话框,需要安装关联的软件,需点击【Install now】按钮安装。

3、等待下载完成后点击【Next】继续安装,或单击【Cancel】退出安装。

4、阅读安装许可协议,需手动选择【I accept】前的选项框,然后点击【Next】继续。

5、如果您想改变此程序的安装位置,请点击【Change】并选择目标文件夹,选择完成后点击【Next】继续。

6、此处安装无需更改,直接点击【Next】进入此程序的下一步安装过程。

7、准备安装程序,如果你想回顾或更改设置,请点击【Back】,如已确认无误,请点击【Install】开始安装。

8、等待安装过程,大约十秒钟的时间即可安装完成。

9、安装完成后点击【Finish】退出安装向导,此时程序已经可以使用,再次打开程序即可。

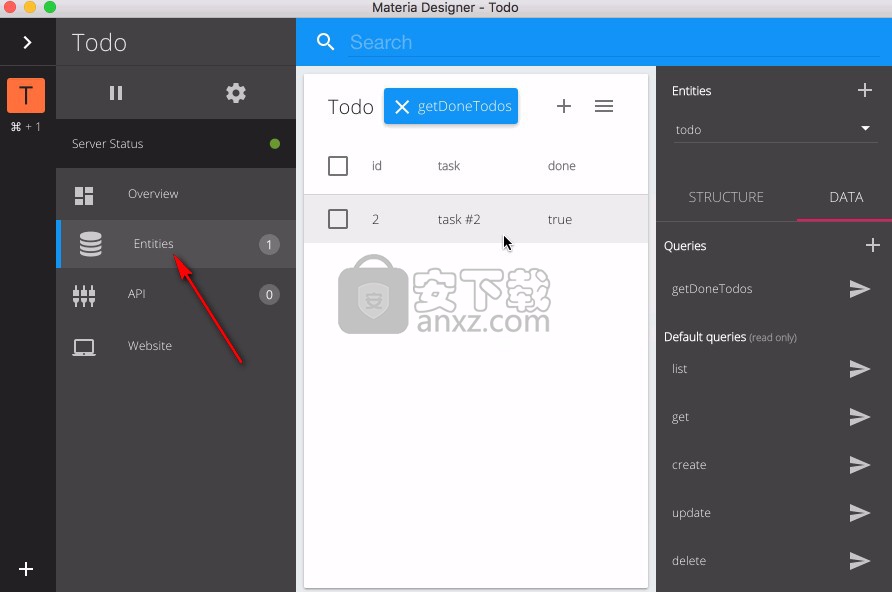
使用说明
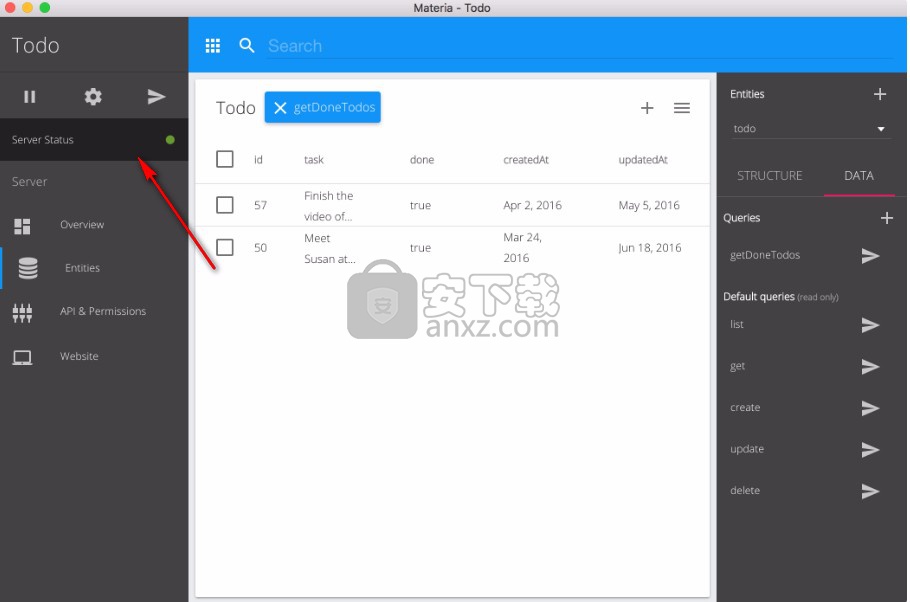
1、创建查询
数据结构化后,您可以进入data包含所有开发数据和每个实体的默认查询的选项卡。

查询类型
查询是从数据库中检索,创建,更新或删除数据的操作。
查询有许多类型来处理所有事情:
findAll - 检索许多行
findOne - 检索一行
创建 - 创建一行
更新 - 更新一行或多行
删除 - 删除一行或多行
SQL - 执行SQL查询
Javascript - 执行Javascript函数
默认查询
创建实体时,会自动出现5个默认查询:
list - 检索所有行(使用分页)
get - 按主键检索一行
创建 - 创建一行
更新 - 更新一行
删除 - 删除一行
查询生成器
您可以使用查询生成器创建查询:

查询构建器允许您创建所有类型的查询。查询生成器中有所有内容可供您选择,条件,分页等,以检索所需的数据。
输入
您可以添加可在查询中用作参数的输入列表。
这些输入可以在查询条件下使用,也可以在自定义Javascript或SQL查询中使用。
选择
只有选定的字段才会在响应中返回。它允许您加速查询并仅获取您将使用的有价值数据。
条件
要检索所需的数据,通常需要添加条件以仅获取field X= 的数据Y。
有多个操作员可以执行您的所有条件。
Paginations
当您的查询返回数百行时,将所有内容发送到您的客户端可能需要很长时间。分页可帮助您仅返回x第一行以启用快速可靠的查询。
高级查询
有时,当您的查询非常具体时,会发生查询生成器不够而且您需要编写一些代码来完全按照您的意愿制作。可以使用查询类型SQL或Javascript。这些查询可以采用其他查询类型的参数。
顾名思义,SQL类型将允许您编写SQL查询,而Javascript类型将允许您编写将执行的Javascript函数。
SQL查询
SQL查询作为字符串存储在JSON模型中。他们可以使用:param符号处理参数。
目前仅SELECT支持声明。
例如
SELECT *
FROM product
WHERE price > :minPrice
AND price < :maxPrice
此查询采用2个参数(minPrice和maxPrice),并返回所有价格介于minPrice和maxPrice之间的产品。
您可以使用SQL字符串连接来使用字符串中的参数
例如
SELECT *
FROM product
WHERE name LIKE '%' || :query || '%'
Javascript查询
Javascript查询存储在模型文件中。它们是简单的ES6类:
module.exports = class ProductModel {
constructor(entity, app) {
this.entity = entity
this.app = app
}
getProducts(params) {
return this.entity.model.findAll({
where: {
price: {
$gt: params.minPrice,
$and: {
price: {
$lt: params.maxPrice
}
}
}
}
})
}
search(params) {
return this.entity.model.findAll({
where: {
name: {
$like: params.query
}
}
})
}
}
此类与SQL章节中的查询执行的操作相同。它使用了Sequelize的语法,这是Node.js的最佳ORM。
每个Javascript查询都必须返回一个在执行成功时解析的promise。您可以按照Mozilla Developer Network中的说明使用ES6 Promise对象。
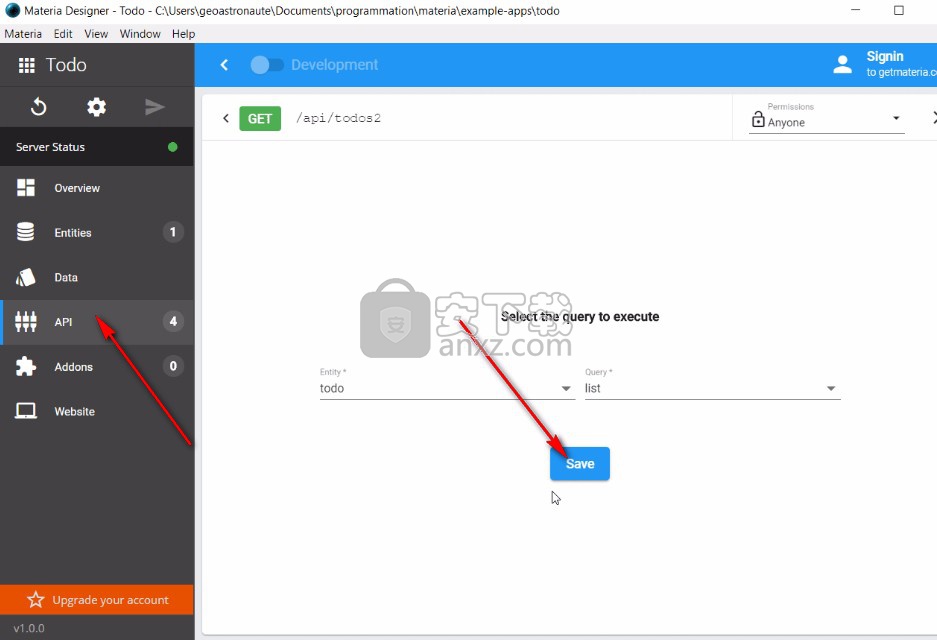
2、创建端点
您的API是一组端点中的哪一个由一个方法中定义(GET,POST,PUT,DELETE或PATCH)和一个URL(例如/users/active),并有一个类型(查询或代码)。
如果您的端点具有Query类型,则意味着当您调用端点时,将执行查询并返回其结果。

如果您的端点的类型设置为Code,则意味着当您调用端点时,将执行Javascript函数并返回Promise或用于res发送数据(例如res.status(200).send({data: 42}))
在Javascript中创建端点
使用Javascript,您可以自由地进行一些HTTP调用,进行多个数据库查询等等。唯一的限制:您需要返回承诺或使用res发送数据。
可以像这样定义Javascript端点:

app是Materia Server中定义的App对象。通过此对象,您可以访问端点,实体,查询,权限,数据库设置和服务器设置。您可以this.app在端点方法中使用它。
req,res并且next是端点中使用的Express参数。
req 将为您提供有关请求和参数的所有信息。
res 可用于发送响应和处理标头和状态代码。
next 是可选的,可用于链接中间件。
您也可以自由地使用任何NPM包,方法是将它们安装在您的应用程序目录中,并在端点中使用它们,就像在任何Node.js应用程序中一样

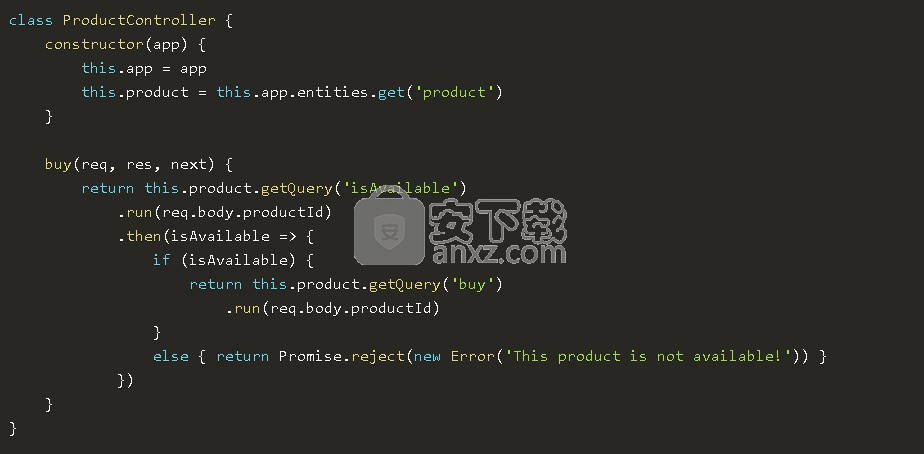
从Javascript端点调用和编排现有的Materia查询
您可以this.app在模型的方法中使用来执行和编排查询执行:

3、提供静态内容
您的API可以托管多个端点,但您通常还需要通过API发送静态内容。
应用程序目录中有一个特殊的文件夹。您可以创建一个web/文件夹并放置所需的所有静态内容(例如html文件,javascript文件,css文件,图像,视频,gif等...)。
默认情况下,如果该文件web/index.html存在,则假定它是您的前端(/端点)的根文件

4、部署您的应用程序
部署是我们正在积极努力的事情。目前,没有自动部署方式(WIP)。
因此,为了部署您的应用程序,我们建议您使用与Node.js应用程序相同的方式(因为场景后面的Materia只是Node.js应用程序)。
您可以使用ssh或其他方法在服务器上发送应用程序源代码,然后使用Materia Server以生产模式启动应用程序:materia start --mode=prod。
要在生产模式下启动Materia Server,您需要配置生产服务器设置和生产数据库设置,以确定应用程序的启动方式。它可以在您的应用程序设置中的Materia Designer上完成。
请记住,从服务器查看生产设置(数据库/服务器),因此,例如,主机通常是localhost或0.0.0.0不是外部IP。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






