
WYSIWYG Web Builder(网页生成工具)
v15.0.4 中文版- 软件大小:28.8 MB
- 更新日期:2019-07-27 09:13
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
WYSIWYG Web Builder是一款功能强大的网页生成工具,这款软件旨在帮助用户通过简单的工作流程完成网页创建,其提供了响应式网页设计、网络字体、动画表单工具、图像与媒体等多种强大的功能,而且具备了扩展功能,您可以为网页添加任何内容,而且在新版本中更新了形状分隔线、SVG路径动画、Unsplash集成、FlipSwitch、预加载等多种新的功能,为您带来更好的体验,这款软件最大的特色之一就是可视化设计,用户甚至都不需要HTML知识即可轻松完成网页制作,仅需简单的拖放对象即可高效生成,非常的简单,有需要的用户赶紧到本站下载吧!

软件功能
使用拖放或使用现有模板逐个构建网站,以创建令人印象深刻的网页供您个人使用或为您的客户。
YSIWYG Web Builder是一个主要由初学者使用的应用程序,因为您不必精通HTML来使用它。一切都可以用你的鼠标控制,所以如果你不编码过多就没有问题。
该应用程序支持您通常在互联网上看到的大多数内容,如表格,横幅,Flash视频播放器,验证码,图像,按钮,YouTube内容,照片画廊等等。
当然,这一切都归结为用户及其需求,因为所见即所得Web Builder可以达到预期并在任何方面提供帮助,只要它涉及到网页设计。
有趣的是,该程序甚至还带有PayPal电子商务集成,这意味着您可以在您的网站上放置“立即购买”按钮,或者查看所有其他PayPal实用程序,例如查看购物车,订阅,捐赠和添加到购物车。
正如预期的那样,由于我们提供的是一个相当强大的应用程序,其中还有很多其他方便的工具,例如页面权重查看器,用于查看页面元素的大小,站点地图,链接检查器,搜索索引和扩展管理器。
WYSIWYG Web Builder无疑是值得尝试的产品。强大的功能包和易用性使该软件适合所有用户,输出符合现代标准,因此很可能被认为是同类产品中的首选。
软件特色
可视化地设计您的网站(你看到的是什么 - 你得到的)。
不需要HTML知识!只需将对象拖放到页面即可!
输出标准HTML4,HTML5,XHTML,CSS3,PHP。
使用HTML工具添加自定义HTML代码。
JavaScript事件:显示/隐藏对象(带动画),计时器,移动对象,更改样式等。
图层:粘性图层,停靠图层,浮动图层,模态图层,锚定图层,可伸缩图层等。
jQuery Theme Manager,为内置的jQuery UI小部件创建自己的主题。
样式经理(全球造型,H1,H2,H3等)。
主框架和主对象:重用您网站中的常用元素。
单页保护:为“单页保护”添加了额外的样式选项:颜色,填充,边框半径,按钮和编辑框样式等。
Quick'n Easy Web Builder 6.x导出:对Quick'n Easy Web Builder 6.x格式导出的支持。
变量:添加了3个新的内置变量:$ PAGE_NAME $,$ PAGE_TITLE $和$ PAGE_FILENAME $。这些变量可以在页面中的任何位置使用,并在页面发布时替换为实际值。
列表显示:为列表视图添加了对齐属性。对齐是响应的。
幻灯片菜单:为幻灯片菜单添加了对齐属性。对齐是响应的。
将YouTube / Vimeo视频添加到卡片的功能。
为Card添加了“图标库”选项,这使得可以使用自定义字体(除了Font Awesome之外)。
面板菜单:为面板菜单中的按钮和菜单项设置不同颜色的功能。
导航:应式菜单,标签,叠加菜单和面板菜单现在支持自定义图标字体(除了字体真棒和材质图标)。
对自定义图标字体库的支持。添加您自己的图标库或第三方图标集。Extra Icon Fonts支持与内置Font Awesome相同的样式选项。
安装方法
1、下载并解压软件,其提供了32位与64位的安装包,请根据电脑系统选择(例如这里电脑为64位,则双击安装“WYSIWYG Web Builder v15.0.4 x64.exe”)。

2、随即进入如下的WYSIWYG Web Builder安装向导,单击【next】。

3、阅读软件许可协议,勾选【I accept the agreement】的选项,再单击【next】继续。

4、选择安装位置,用户可以选择默认,也可以单击【browse】按钮设置。

5、选择附加任务,勾选【Create a desktop shortcut】的选项。

6、准备安装,点击【install】按钮开始执行安装操作。

7、弹出如下的WYSIWYG Web Builder安装完成的提示,点击【finish】结束。

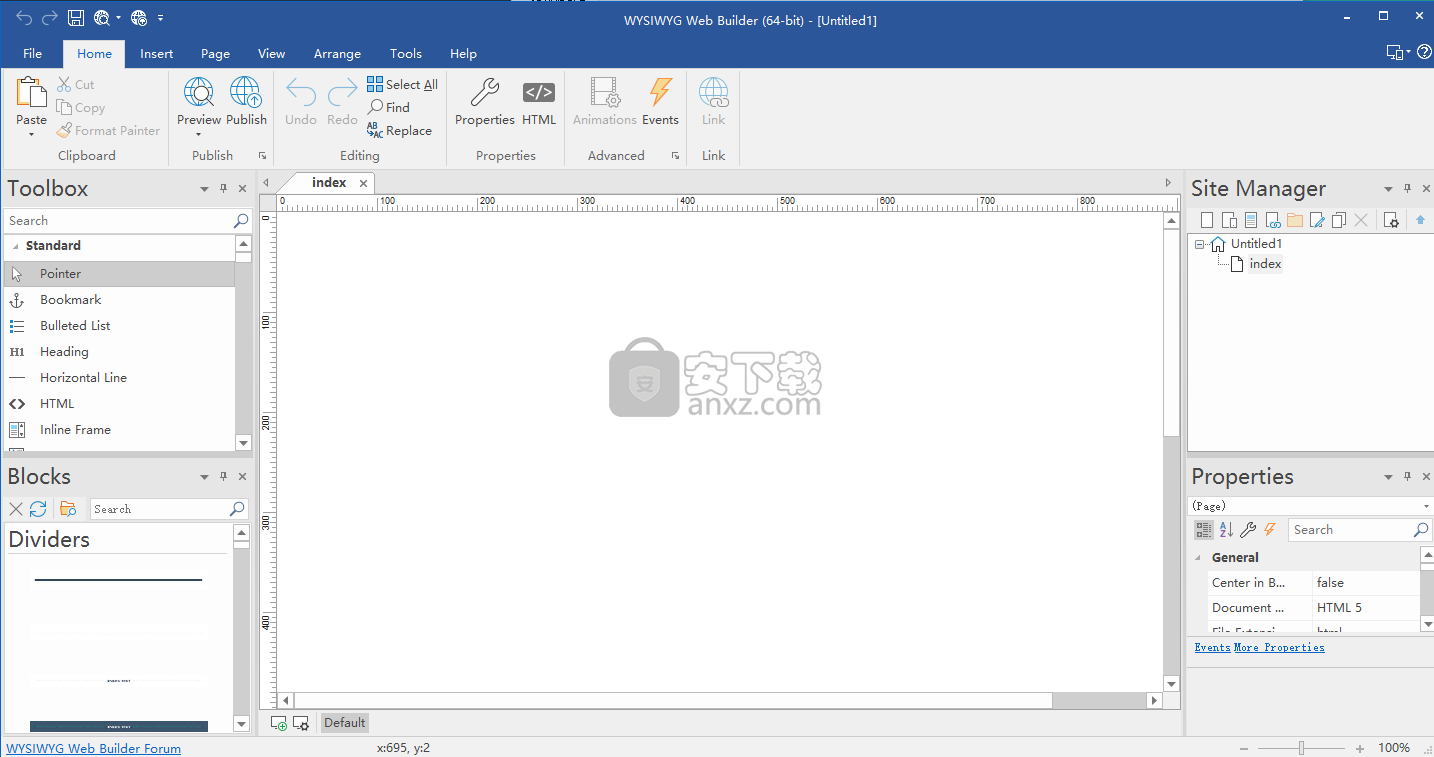
8、运行WYSIWYG Web Builder,进入软件即可进行使用。

新版功能
形状分隔线
形状分隔符是基于SVG的形状,可用于分隔页面的各个部分
预加载
预加载器是一种动画,用于通知查看器正在加载页面。
Cards
为卡片添加了专用容器,以简化一系列卡片的布局。加卡动画,过渡等等!
祝推送通知
轻量级通知,旨在模仿移动和桌面操作系统推广的推送通知。
Unsplash集成
在Web Builder中直接浏览来自Unsplash的数千个免费使用的高质量图像
SVG路径动画
SVG路径动画添加了动画SVG形状,textart,剪贴画的边框(笔画)的功能。
FlipSwitch
“翻转开关”(Toggle)可用作复选框的替代选项。灵感来自iPhone复选框。有许多造型选择。
以及更多!
安全的FTP,水平手风琴,主题颜色,边框图像,图像周围的文字等。
在这里查看所有新功能的完整列表!
使用说明
首选项设置
标题
输入网页的标题。此标题将显示在浏览器窗口的标题栏和搜索引擎结果中。
菜单名称
此名称将用于导航栏和菜单栏中的项目名称,这些项目名称已启用“与站点管理器同步”选项。
默认情况下,页面名称(在站点管理器中指定)和菜单名称相同,但此字段允许您为项目使用替代名称。
页面宽度
指定页面的工作空间(!)宽度。
注1:
浏览器不使用此值,它仅由Web Builder用于确定可用工作空间,并在屏幕大小不足以显示页面内容时控制滚动条。
注2:
“浏览器中的中心”选项使用此值来计算页面的绝对中心,因此,如果您将页面设计为800x600的分辨率,请确保将此值设置为800,否则您的页面将不会居中!
页面高度
指定页面的工作空间(!)高度。
注意:
浏览器不使用此值,它只是Web Builder用于指示可用工作空间的内部值,并在屏幕大小不足以显示页面内容时控制滚动条。
目标屏幕尺寸
此选项可帮助您确定特定屏幕分辨率的最佳页面大小。它控制页面宽度/高度属性。
例如,如果选择“800x600”,则页面宽度/高度将设置为770x600。
为什么?因为您必须为垂直滚动条留出一些空间,所以您不能使用完整的800像素作为页面内容。
文件扩展名
通常,您的网页将使用.html扩展名发布。在某些情况下,如果您的页面使用PHP或ASP,可能需要指定另一个扩展名,例如.asp的.php。
笔记:
·如果将文件扩展名设置为.html以外的其他内容,则浏览器可能无法预览页面。
为了预览PHP或ASP页面,您必须将页面发布到可以处理这些页面类型的Web服务器!
·更改文件扩展名后,您需要重新发布链接到它的所有页面,否则链接仍将引用旧页面名称。
文件类型
doctype声明是Web浏览器关于页面编写的标记语言版本的说明。
目前WYSIWYG Web Builder支持3种文档类型:
HTML 4.01 Transitional(默认)
生成的输出将是HTML并符合W3C的HTML 4.01规范(就像之前版本的WYSIWYG Web Builder一样)。
XHTML 1.0 Transitional
生成的输出将是XML并符合W3C的XHTML 1.0规范。
HTML5
生成的输出将是HTML并符合W3C的HTML 5规范。对于某些功能(如HTML5事件,CSS3样式。需要选择此选项)
如果您不想在页面输出中包含doctype声明,请选择文档类型“无”。
在这种情况下,生成的输出将是HTML 4.01 Transitional。
浏览器窗口中的中心页面
启用此选项将使已发布页面在浏览器窗口中水平居中。
指定的页面宽度(见上文)将确定内容的居中方式。例如,如果您指定了800x600,则居中的“框架”将为800像素。
因此,页面的所有内容都在这个800像素的帧内是很重要的。使用引导边框在指定大小内设计页面可能很有用。
水平和垂直居中页面(不推荐用于RWD)
在浏览器窗口中水平和垂直居中网页。
建议不要将此选项用于RWD,因为由于屏幕尺寸较小,垂直居中内容在移动设备上看起来不太好。
向左对齐,但包括页面宽度/高度
此选项可能对想要将其页面用于易趣列表的设计人员有用。页面的width和height属性将添加到页面样式中。
将页面宽度和高度设置为100%
此选项与“全屏”浮动图层模式结合使用。
备份管理器
每次保存项目时,软件都会自动创建以前版本项目的备份。
可以在工具 - >选项 - >备份中配置备份行为
备份管理器可用于轻松还原和删除自动创建的备份。备份管理器将显示备份的时间和日期以及文件名
备份文件的文件名如下:myproject_01.wbs,myproject_02.wbs,myproject_03.wbs。 编号最大的文件始终是最新的备份。
要还原备份,请选择文件名,然后单击“还原”。 然后,该文件将移回项目文件夹并重命名为其原始名称。
笔记:
- 备份管理器将覆盖项目的当前版本!
- 如果项目当前正在使用,则无法恢复备份。 因此在使用后台管理器之前关闭项目。
扩展
扩展(也称为附加组件或插件)是增强WYSIWYG Web Builder功能的组件。可以通过工具箱或插入菜单访问扩展,就像标准对象一样。
Extension Manager可帮助您组织扩展。在Extension Manager中,您可以安装/删除和更新扩展。您还可以在在线图库中搜索扩展程序。
“已安装的扩展”页面显示当前安装的所有扩展。如果您不再需要特定扩展名,可以单击“卸载”按钮将其删除。
注意:
如果您决定删除特定扩展名,请确保没有任何项目使用扩展名,否则在重新安装扩展程序之前,您将无法再加载该项目。
“在线图库”页面显示可供下载和安装的所有扩展。如果您已有的新版本的扩展程序已在线提供,则您可以选择更新它。
每次打开此窗口时,Web Builder都会询问您是否要从网站下载最新列表。通常,您每周只需要这样做一次。
注意:
如果软件可以访问我们的Web服务器,内置的Extension Manager只能正常工作!
如果由于某种原因您的防火墙或病毒扫描程序阻止访问Internet连接,那么您将无法使用此功能。
要解决此问题,请确保WYSIWYG Web Builder位于防火墙/病毒扫描程序的例外列表中!
“手动安装”页面允许您手动安装扩展。
单击“安装”按钮以选择扩展文件(* .wbx)或zip文件。
您还可以在此窗口中从Windows资源管理器中拖放一个或多个扩展!
您还可以通过将.wbx文件复制到extensions文件夹来手动安装扩展:C:\ Users \ Your Name \ Documents \ WYSIWYG Web Builder \ system \ extensions
“您的姓名”是计算机上个人文件夹的名称。
主题管理
Theme Manager引入了另一种创建jQuery UI主题的方法,这些主题由Accordion,Tabs和许多其他基于jQuery的小部件等对象使用。
主题管理器使用WYSIWYG Web Builder强大的“形状引擎”来生成高质量的主题。
笔记:
·主题管理器不直接编辑存储在硬盘上的主题滚轴主题。相反,它使用它自己的数据库(themes.dat)来存储您的个人主题数据。保存配置文件时,Theme Manager将生成必要的themeroller文件(CSS和图像)。
这意味着主题管理器中列出的主题不一定代表存储在硬盘上的主题。
·如果您保存与标准主题同名的主题(如'cupertino'或'smoothness'),则软件将使用自定义主题,但原始主题不会被覆盖或删除(因为它在另一个主题中)夹)。这意味着如果删除自定义主题,则原始版本仍然存在。原始主题位于C:\ Program Files \ WYSIWYG Web Builder 15 \ themeroller \
·建议以不同的名称保存您的个人主题作为标准主题以防止混淆。
要创建新主题,请单击“添加”按钮。现在,您可以为jQuery小部件的每个状态指定特定样式。有默认状态,悬停和激活状态以及内容区域。内容区域可以是一组标签或手风琴的面板。您还可以设置全局字体系列,字体样式和字体大小。圆角半径指定边框的圆度。在右侧面板中,您可以预览指定样式的结果。提示:单击其中一个预览项目以跳转到属性网格中的样式部分。
完成主题设计后,单击“保存”。主题管理器现在将生成CSS文件和相关图像。文件将被复制到My Documents \ WYSIWYG Web Builder \ system \ themeroller文件夹。如果主题已存在,则会要求您覆盖当前主题。
您还可以使用“复制”按钮基于现有主题创建新主题。甚至可以导入主题滚动网站生成的CSS主题。虽然这只会导入配色方案当然,因为它不可能从图像中提取样式数据......
按住SHIFT键的同时单击“编辑”按钮以打开保存主题的文件夹。高级用户可以使用它来微调CSS。
在WYSIWYG Web Builder中,您可以在页面属性中选择页面的主题(然后将应用于该页面上的所有对象)。
虽然主题管理器旨在为jQuery UI小部件创建主题,但其他对象也支持主题!
例如,您可以在菜单栏,导航栏,选项卡菜单和许多其他对象中选择“使用页面主题”。
·主框架
指定用于主框架的页面。主框架背后的想法是页面将具有共同的“框架”,并且在页面被预览或发布时,该页面的内容将被放置在指定主框架的内容地点框架内。
主框架的页脚和(右)侧边栏将根据内容的大小自动移动。换句话说:内容占位符将扩展。
另请参见:主框架
·母版页
除了主框架,您现在还可以使用另一个页面作为母版页。这不需要内容占位符。
基本上,母版页将用作内容页面的“背景”,并将所有其他对象置于此之上。
如果母版页包含页脚,则它将根据内容自动移动。
要删除以前选择的名称,请单击“删除”按钮。
注意:
WYSIWYG Web Builder还支持“嵌入页面”。这使得可以重新使用其他页面中的对象并将它们放在当前页面的任何位置。
有关详细信息,请阅读:嵌入式页面
灯箱
指定将用于内部功能的灯箱脚本,例如“在灯箱中打开链接”或YouTube,Vimeo和HTML5视频中的灯箱功能。
较早版本的WWB(11之前)总是使用FancyBox。但现在你可以选择Magnific Popup,colorbox,lightcase,prettyphoto,swipebox,tosrus或venobox作为替代品。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















