
Cyotek Spriter(div+css切图工具)
v1.0.8.5 官方版- 软件大小:5.20 MB
- 更新日期:2019-07-11 11:41
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Cyotek Spriter是一款非常好用的div+css切图工具,该应用的开发主要用于创建,编辑和管理CSS sprites以与HTML内容系统一起使用的工具,程序具有各种生产力功能,使创建和使用CSS精灵表易于维护;虽然主要是为CSS设计的,但模板系统可用于输出您想要的任何基于文本的文档,结合灵活的输出选项,这意味着Spriter还可用于为街机游戏,应用程序工具条或其他类似任务创建精灵表/纹理图集;提供效果视图功能允许用户配置效果;用户可以根据自己的需要进行转换项目中的精灵,并且每个效果都可以应用于一系列图像,除了转换原始图像的能力之外,效果还可以创建要转换的图像的新副本。强大又实用,需要的用户可以下载体验

软件功能
1.文档
该应用程序的帮助内容是使用innovasys helpstudio 2013创建。SDK文档创建文档使用innovasys!x 2013。
2.包装方法
由于核投放演习为矩形件排样算法的工作比我们的更好发展实验室!
3.文字设计
文本效果创建的文本样式是使用大纲文本库的修改版本生成的。
4.样品图片
在示例中使用的文件的图片是从glyfz取样器包。
5.图像后处理
optipng用于压缩输出PNG文件。
软件特色
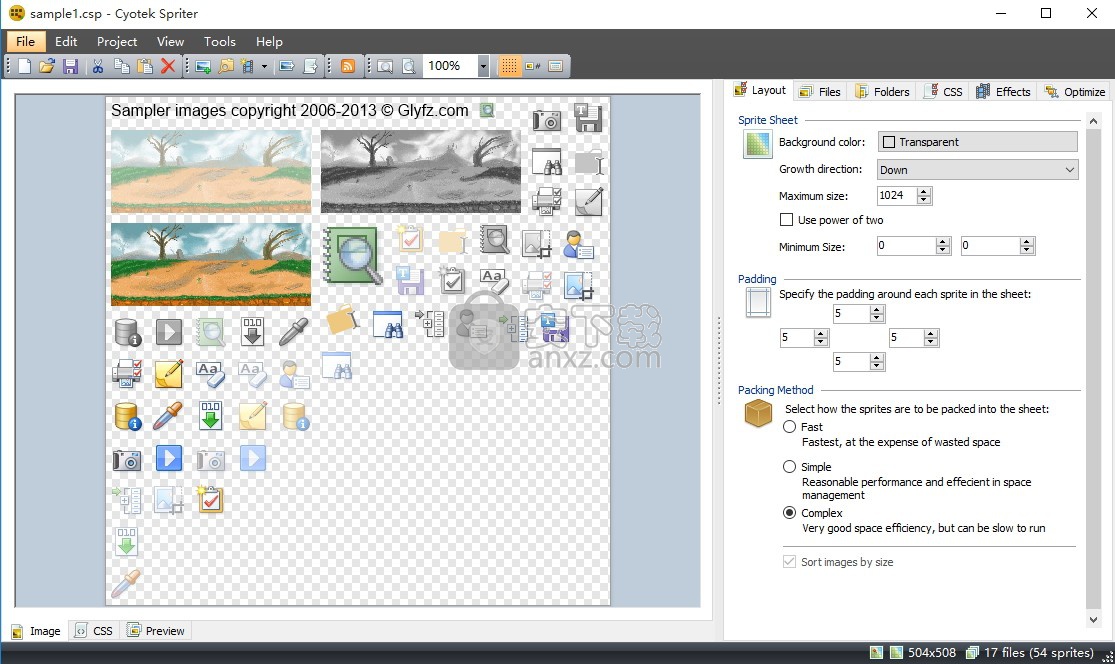
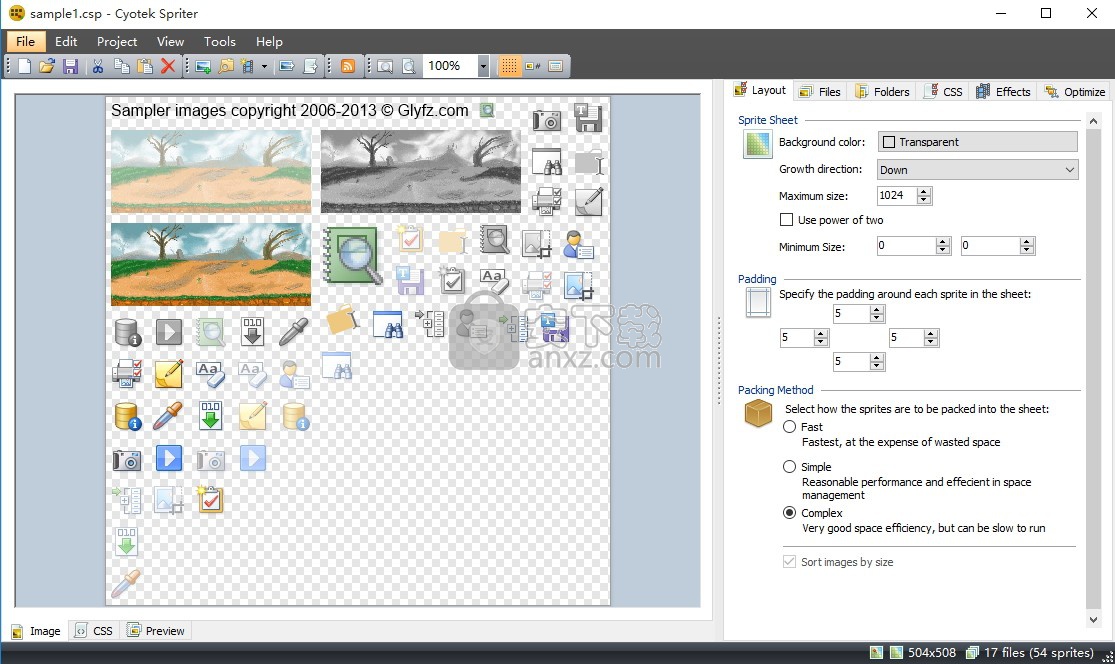
主Spriter窗口由两个区域组成。左侧区域允许您预览当前Spriter项目的不同输出。最右边的区域允许您编辑项目。
输出视图
图像 - 显示将生成的精灵表的预览。您还可以通过拖动精灵,选择精灵,访问精灵属性和删除精灵来重置图像。
CSS - 显示精灵表所需的CSS预览
预览 - 显示工作表中不同精灵的HTML预览
项目意见
布局 - 允许您配置基本项目设置,如精灵表大小和打包方法
文件 - 允许您从精灵表中添加和删除图像
CSS - 包含用于自定义CSS的设置
效果 - 允许将效果添加到精灵表中的图像
优化 - 允许使用OptiPNG对输出精灵表进行后期处理。 (此视图仅在安装并加载OptiPNG插件时可用)
主窗口的文档区域显示Spriter生成的不同输出格式。 您可以使用屏幕底部的选项卡切换视图。
输出视图
图像 - 显示将生成的精灵表的预览。 您还可以通过拖动精灵,选择精灵,访问精灵属性和删除精灵来重置图像。
CSS - 显示精灵表所需的CSS预览
预览 - 显示工作表中不同精灵的HTML预览
图像文档视图显示当前项目生成的精灵表的预览。
您可以放大和缩小图像,并使用鼠标或光标键进行平移。 双击工作表中的单个图像将允许您编辑图像属性。
您还可以绘制选择区域以快速选择任何相交的图像,或者拖动图像以对其重新排序。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

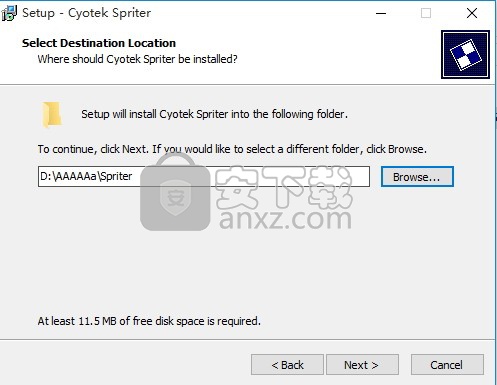
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

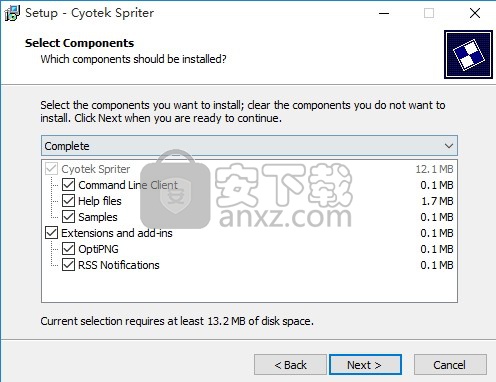
5、程序组件选择安装界面,可以由用户自己决定安装的组件数量

6、快捷键选择可以根据自己的需要进行选择,也可以选择不创建


7、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

8、等待应用程序安装进度条加载完成即可,需要等待一小会儿

9、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
项目意见
布局 - 允许您配置基本项目设置,如精灵表大小和打包方法
文件 - 允许您从精灵表中添加和删除图像
CSS - 包含用于自定义CSS的设置
效果 - 允许将效果添加到精灵表中的图像
优化 - 允许使用OptiPNG对输出精灵表进行后期处理。 (此视图仅在安装并加载OptiPNG插件时可用)
“布局”视图允许您配置项目的基本属性。
背景颜色允许您设置精灵表的背景颜色
增长方向允许您指定精灵表的增长方式
最大大小指定精灵表的最大大小。如果增长方向为Down,则此字段指定精灵表的最大宽度。相反,如果增长方向是Across,则此字段指定最大高度。

使用2的幂指定精灵表的尺寸应始终为2的幂。这在生成用于游戏开发的图形时很有用。
最小宽度指定精灵表的最小宽度
最小高度指定精灵表的最小高度
包装方法允许您配置包装方法。
复杂包装方法可能需要相当长的时间才能运行,不建议用于许多图像的项目
按大小排序图像如果设置此选项,则所有图像(包括派生图像)在布局之前按大小排序
“文件”视图显示将组合以创建精灵表的所有单个图像文件的列表。 选择文件将在文件列表下方显示精灵的预览。
双击列表中的文件将允许您修改其属性,同时单击文件旁边显示的复选框将启用或禁用该文件出现在精灵表中。
“文件夹”视图显示所有已观看文件夹的列表,并允许您添加或删除文件夹。
通过监视文件夹,您只需将图像复制到文件夹中,即可自动添加和删除Spriter项目中的图像。对已观看文件夹中的图像进行更改,更改将立即显示。每次打开项目时,都会扫描监视的文件夹,并将任何新图像添加到项目中。
CSS视图允许您配置如何为精灵表中的每个图像生成CSS类名,以及Spriter如何处理现有样式表。
并非所有设置都显示在此视图中,“更多设置”链接会显示一个对话框,允许编辑其余设置。
您添加到Spriter项目的每个图像都有一个唯一的类名,最初基于源文件名,但是可配置。当使用效果创建图像的副本时,类名称将与效果上定义的附加前缀和后缀连接,以使类名保持唯一。
除此之外,您还可以为最终的CSS类名自定义其他组件。以下所有值均为可选值,通常为空。
前缀在精灵类名称之前应用。这应该是现有类或HTML标记的名称。
类前缀加入精灵类名称的开头。
类后缀附加到精灵类名称的末尾
后缀在sprite类名后面应用
类限定符添加到类名开头的限定符
输出项目中的每个sprite都具有位置和大小属性。默认情况下,位置信息被反转,因为这只是CSS背景属性的工作方式。如果要生成非CSS模板,或者只是希望在CSS中具有原始位置,请在“CSS选项”对话框中禁用“反转位置”选项。
默认情况下,当您导出与精灵相关联的CSS时,它将覆盖任何现有文件。但是,您可以通过指定覆盖模式将其设置为更新现有文件。
覆盖删除并重新创建任何现有文件(默认)
替换匹配的类名称将被删除。导出的CSS将插入到找到第一个匹配类的位置。如果未找到匹配项,则新CSS将附加到文件末尾
附加匹配的类名称将被删除。导出的CSS将附加到文件的末尾
当使用Replace或Append选项时,Spriter将搜索CSS选择器,其中限定符与项目中选择器的名称或先前导出的选择器的名称匹配。如果已修改选择器名称或添加了其他限定符,Spriter将不会删除该块。
Spriter目前不支持检测和删除CSS注释。使用“替换”或“附加”选项时,这可能会导致重复注释出现在CSS文档中。您应该修改CSS模板以删除注释,或将注释内嵌在选择器CSS中。
对于非基于CSS的模板,切勿使用“覆盖”以外的选项。 Spriter无法解析自定义格式,因此无法处理替换或追加模式。
Spriter支持两种效果。静态效果需要处理源图像。例如,灰度效果是静态效果,因为它不能在没有底层图像处理的情况下使用。动态效果不需要(或使用)底层图像,而是动态生成内容。文本效果是动态效果的一个示例。
双击列表中的项目将允许您修改其属性,同时单击效果旁边显示的复选框将启用或禁用该效果。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















