
RocketCake(网页编辑器)
v2.2 免费版- 软件大小:7.07 MB
- 更新日期:2019-07-10 14:20
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
RocketCake是一个免费的网页编辑器,用于创建响应式网站,适用于初学者和专业Web开发人员,无需编程,无需学习任何HTML或CSS,只需单击,拖动或键入即可;话又说回来,如果用户愿意,您仍然可以自由地混合使用自己的代码;内置WYSIWYG编辑器,编辑设备上显示的网站,随时切换以在任何其他平板电脑,PC或移动设备上查看和编辑它;Rocket Cake内置了对所有重要HTML元素的支持:图像库,幻灯片,可调整大小的容器,时尚按钮,渐变,HTML 5视频,音频等;具有清洁生成的代码,编辑器吐出干净的HTML/CSS代码,用户还可以将其用作更复杂的网站的基础或服务器脚本的模板;提供断点编辑器,指定用户自己的断点以根据需要调整网站,灵活的断点编辑器使其变得非常简单;在程序中有一个专业版 ,可以选择插入自定义CSS,HTML,JavaScript,PHP代码,用户定义的断点代码和高级支持。强大又实用,需要的用户可以下载体验

软件功能
1、编辑所见即所得
编辑您的设备上显示的网站。 随时切换,可以在任何其他平板电脑,个人电脑或手机上进行查看和编辑
2、不需要编程
不需要学习任何HTML或CSS。 只需点击,拖动或者输入。但是,当然,如果你喜欢,你仍然可以自由地混合在自己的代码中
3、完全免费
RocketCake是免费的,可使用它来创建尽可能多的网站,只需下载即可
4、清洁生成代码
编辑器发出干净的HTML / CSS代码。 您也可以将其用作更复杂的网站或服务器脚本模板的基础
5、断点编辑器
指定您自己的断点,以适应您的需要。 灵活的断点编辑器使其变得非常容易
6、专业版
RocketCake支持升级到专业版,可以插入自定义CSS、HTML、JavaScript、PHP代码、用户定义的断点代码和高级支持等
软件特色
样式按钮是RocketCake中的元素,可用于创建漂亮的按钮,而无需使用图形程序为您执行此操作。此外,如果可能的话,按钮通常是在没有图像的HTML中创建的 - 仅使用CSS样式表 - 大大减少了所需的下载大小和网站速度。
创建样式按钮
通过使用工具集的“样式按钮”条目或菜单命令“插入 - >样式按钮”,您可以在网站上放置按钮。
您可以使用属性窗口自定义形状的外观。
带文本或超链接的按钮
您可以单击按钮并开始键入。文本将以形状为中心显示,这对于创建按钮很有用。此外,可以为按钮创建超链接,以便用户能够单击按钮,例如打开新页面。只需选择形状,右键 - >单击并选择“插入超链接”。
如果您希望当鼠标光标在其上移动时按钮具有不同的颜色(有时对于超链接形状是合乎需要的),只需在该形状的属性窗口中选中“UseHoverStyles”复选框并选择一些颜色。悬停样式不会显示在编辑器中,只需单击“发布 - >预览”即可测试它们。
属性
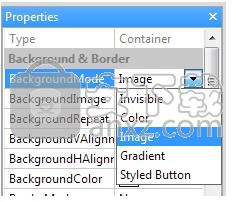
该组件支持多种背景模式(Color,Image,Gradient),可通过选择属性“BackgroundMode”进行更改。它还支持多种边框模式。仅当无法加载图像文件或图像透明时,才会显示背景。
其他支持的属性是:
BackgroundMode:如何通过渐变,颜色,样式按钮样式或图像文件填充形状
GradientStyle:如果fillmode为'Gradient',则可以在此处选择渐变样式。支持'水平'和'垂直'
DarkeningFactor:当BackgroundMode为“Styled Button”时,可以在此处更改颜色的亮度。选择介于0和100之间的任何值,0表示非常明亮。
透明度:0表示不透明,100表示100%透明
UseHoverStyles:如果您希望当鼠标光标在其上移动时形状具有不同的颜色(有时对于超链接形状是可取的),只需在该形状的属性窗口中选中“UseHoverStyles”复选框并选择一些颜色。悬停样式不会显示在编辑器中,只需单击“发布 - >预览”即可测试它们。
Image SlideShow组件使您可以为您的网站创建交互式图像幻灯片。
创建幻灯片
通过使用工具集的“图像幻灯片”条目或菜单命令“插入 - >图像幻灯片”,您可以将幻灯片放在网站上。放置图像后,可以在属性窗口中为幻灯片选择图像。您可以在此处选择格式为.jpg,.png,.gif和.bmp的任何文件。
属性
该组件支持多种背景模式(Color,Image,Gradient),可通过选择属性“BackgroundMode”进行更改。它还支持多种边框模式。只有在无法加载图像文件或当前显示的图像是透明的情况下,才能看到背景。
其他支持的属性是:
TimeForAnImage:在切换到下一个图像之前,幻灯片中图像显示的时间(以毫秒为单位)。 1000秒是一秒。
TimeForFading:以毫秒为单位的时间幻灯片中的图像将逐渐消失,下一个图像将逐渐消失。默认值为250,即四分之一秒。
交互式幻灯片
要使幻灯片显示交互式,您可以创建用于选择下一个或上一个图像的链接。创建一个超链接(请参阅超链接以了解如何执行此操作)并选择“调用特殊的RocketCake操作”作为链接类型。然后会弹出一个对话框,您可以在其中选择“切换到幻灯片中的下一个图像”或“切换到幻灯片中的上一个图像”操作以及该操作的目标幻灯片元素。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

3、应用程序组件可以根据自己的需要点击组件进行安装,可以直接点击下一步按钮

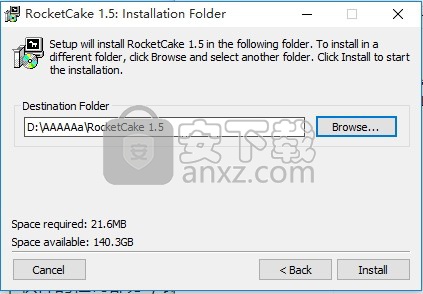
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
以下页面将逐步向您展示如何使用RocketCake创建一个简单的网站。
什么是响应式网站
“响应”只是“适应屏幕大小”的一个奇特的词。由于人们正在查看具有不同设备的网站 - 手机,平板电脑,个人电脑,笔记本电脑 - 因此,在所有不同的屏幕尺寸上轻松阅读网站变得非常重要:响应式网站可以在小型的320x600小屏幕上自动运行智能手机,还可以在台式电脑的全屏2048x1024浏览器上使用。这可以通过调整字体大小,重新排列和隐藏元素以及使其在移动设备上轻松滚动来完成。所有这些都可以使用RocketCake轻松完成。
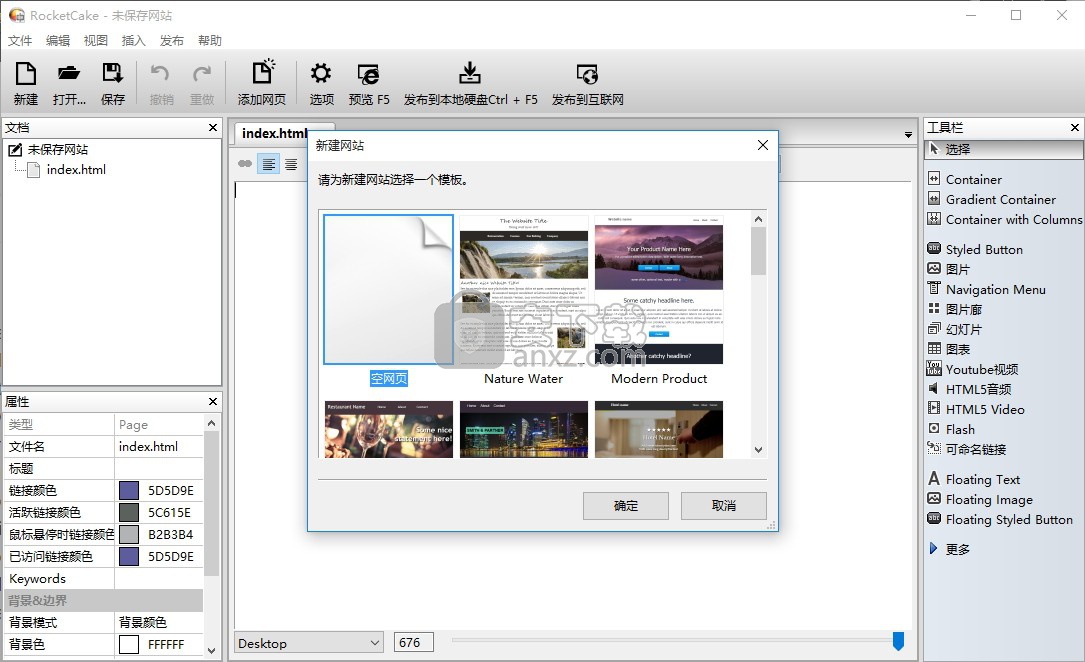
创建一个新的空网站
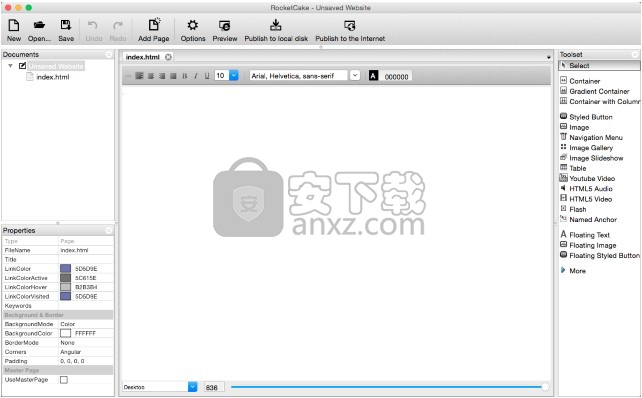
启动RocketCake程序后,它会要求您从模板创建一个新网站。选择第一个条目“空页”以开始一个新的空网站。编辑器现在看起来像这样:

看一下左侧的“属性”窗口。在这里,您可以快速更改页面的外观(或当前选择的任何元素)。您可以在此处输入页面的标题(这是通常在Google中显示的页面,如果它将您的页面显示为搜索结果)或链接的默认颜色。此外,您可以根据需要设置背景颜色,渐变或图像。

创建响应式网站
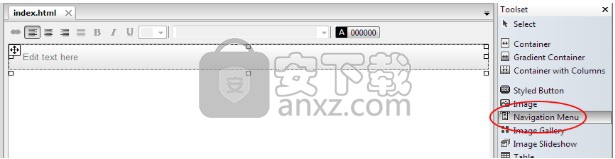
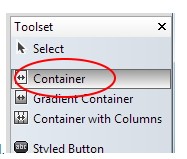
首先,在页面中添加导航菜单。在右侧的工具集中选择Navigation Menu元素,然后单击进入该页面。这会创建一个菜单元素:

您可以单击它并直接在其中键入文本以创建一些菜单项。执行此操作,并创建名为“Company”和“About”的菜单项。此外,您可以更改背景颜色,以使您的网站看起来更漂亮,如果您愿意。默认情况下,菜单的宽度为100%,跨越页面的整个宽度。这非常有用,因为它会自动调整到不同的屏幕尺寸。
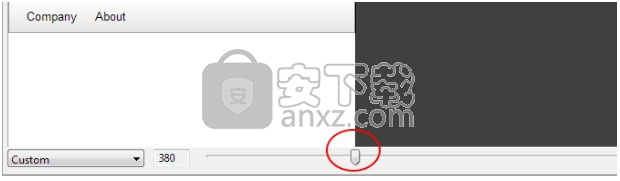
试一试:看看页面底部的水平滑块?将其向左和向后移动:使用它,您可以预览页面在具有不同屏幕宽度的设备上的外观。

将滑块向右移动,我们稍微调整菜单的布局:首先,我们将菜单设置为最大宽度为800.这样,网站在巨大的分辨率上看起来会更好。
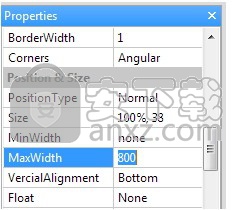
选择菜单时,在左侧的属性窗口中,搜索“MaxWidth”条目,并将其更改为“800”,因此它不会超过800像素:

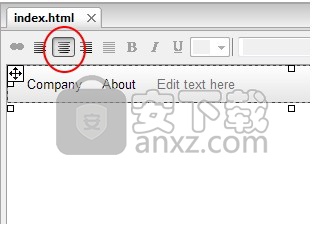
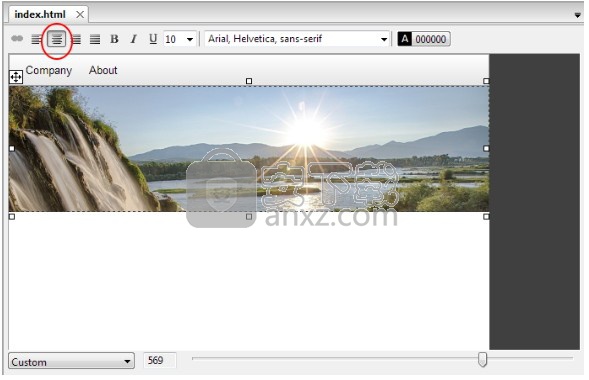
此外,我们希望菜单在容器中居中,因此在菜单仍处于选中状态时单击“中心文本”按钮:

在页面中添加徽标图像
大!接下来,我们想在菜单下方直接显示图像。我们可以使用Image元素,但是因为我们想稍后在图像上添加一些文本,我们使用Container而只是使用它的background-image属性。所以:

在右侧的工具集中选择Container元素,然后单击您创建的菜单下方某处的页面。
将其下边框的白色方块向下拖动一点,使其变大。
然后,在左侧的属性窗口中,找到“BackgroundMode”条目,并将其设置为“Image”。
将出现一个新条目“BackgroundImage”,您可以在其中从磁盘中选择一些图像文件。
与菜单一样,搜索“MaxWidth”条目,并将其更改为“800”。
此外,在选择内容时,单击“中心文本”按钮。
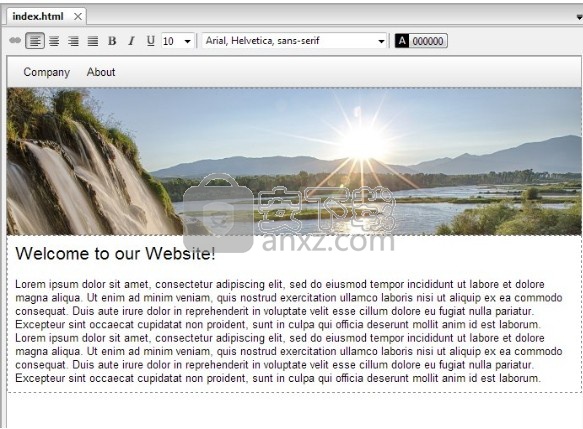
结果应如下所示(取决于您选择的图像):

添加网站正文
现在我们有一个菜单,一个漂亮的图像作为徽标,但我们仍然需要添加一些真实的内容,如描述您的网站的文字。为此,我们再次添加一个Container:
在右侧的工具集中选择Container元素,然后单击上一次添加的图像下方的页面。
为了使它看起来与我们在顶部添加的菜单大小相同,请执行与菜单相同的操作:当仍然选择新的Container时,在左侧的属性窗口中,搜索“MaxWidth”条目,并将其更改为“800”,因此它不会超过800像素。
此外,在选择容器时单击“中心文本”按钮。
然后,单击容器的中间,然后开始键入一些文本。您可以随意格式化文本:
插入图像
要使网站文本看起来更漂亮,您可以轻松地在文本中添加图像:

选择工具集中的Image元素,然后单击要显示图像的文本。
调整图像大小以满足您的需求。
右键单击图像,然后在菜单中选择“Text Float - > Left”,以使文本在图像周围浮动。
选择图像后,在属性窗口中搜索条目“Marg

选择工具集中的Image元素,然后单击要显示图像的文本。
调整图像大小以满足您的需求。
右键单击图像,然后在菜单中选择“Text Float - > Left”,以使文本在图像周围浮动。
选择图像后,在属性窗口中搜索条目“边距”,并将其从“0,0,0,0”更改为“10,10,10,10”。这将在图像周围创建一小部分文本,然后看起来更好。
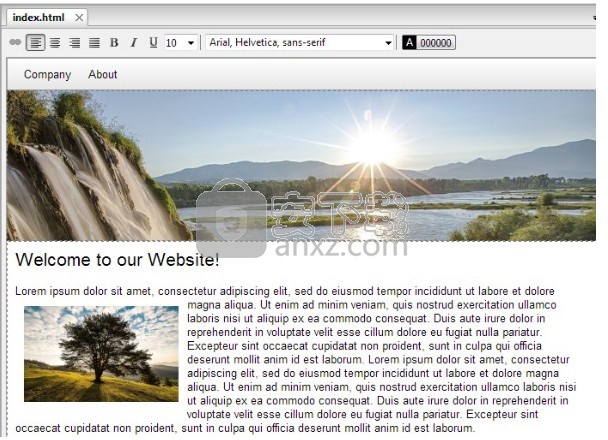
结果将如下所示:

与将图像添加到文本中的方式相同,您还可以直接在文本中添加Container,例如创建新闻框等。
您的网站已经响应。您可以在RocketCake本身的任何浏览器中预览它,并在那里调整大小,看看它将如何自动调整。
添加其他页面
如果您已完成网站的该页面,则可能需要创建第二页。请查看左上角的“文档”窗口,其中显示了您唯一的,最初命名的页面“index.html”。只需右键单击根元素(如果尚未保存,可能将其命名为“未保存的网站”),然后选择“添加页面”。或者,您也可以使用菜单命令“插入 - >添加到项目 - >添加页面”。

将打开一个新页面,您可以再次填写内容。您可以在“属性”窗口中编辑其名称。
添加超链接
要在您的网页或互联网上的其他网站之间添加链接,您可以创建超链接。为此,请标记要作为超链接的文本部分,右键单击它并选择“插入超链接...”。
或者,您也可以使用编辑器工具栏中的超链接图标。这也适用于图像和样式按钮。
现在将打开一个对话框,您可以在其中输入超链接的URL。您也可以选择“此项目中的页面”作为链接类型,然后在此网站中选择另一个页面。
如果要创建文本链接,则该对话框中还会有一个“样式”部分。在这里,您可以为链接定义和重用全局命名样式,如果您需要多个或一些特殊样式。可以在此处定义不同的悬停颜色,禁用带下划线的链接等。
改进网站的提示
当然,该网站尚未完成。以下是有关如何改进它的一些提示:
如果要在徽标图像的顶部添加一些文本,请选择“浮动文本”元素并单击图像。而已。
在小屏幕上,菜单将自动折叠为较小的“移动”菜单,如果使用底部的滑块使得尺寸稍微小一些,您也可以在编辑器中进行更改。可以在属性窗口中影响此行为。
要根据较小的屏幕宽度动态调整元素,只需右键单击该元素,然后选择“编辑断点”。这将打开断点编辑器,您可以在其中轻松指定规则,以便根据屏幕大小调整元素大小,隐藏或调整元素。
保存和预览网站
要保存您的网站,请使用菜单命令“文件 - >保存”,以便稍后在此页面上继续工作。您还可以通过单击“发布 - >预览”或只需按快捷键F5在浏览器中预览您的网站。
发布网站
完成网站后,您可能希望将其发布到Web服务器,以便其他人可以阅读它。您只需使用“发布 - >发布到Internet”命令,然后输入要上载页面的FTP服务器的用户名。
或者,您可以使用命令“发布 - >发布到本地磁盘”。将出现一个对话框,用于选择目标目录。按“确定”后,将在您选择的目录中的磁盘上生成所有HTML和图像文件。您现在只需将这些上传到您的网络服务器或FTP服务器。为此,您可以使用任何FTP程序。 Ambiera推荐免费的FTP客户端'Filezilla'(http://filezilla-project.org/)或WinSCP(http://winscp.net/)。
如何创建联系表单
在RocketCake的帮助下创建响应式网站非常简单。但是,如果您不知道如何编写PHP,那么向网站添加更复杂的元素(如PHP代码)可能会有点挑战。本教程将向您展示如何创建使用PHP自行发送邮件的邮件联系表单。
第1步:获取RocketCake并创建一个基本网站
如果您尚未完成此操作,则需要下载并安装RocketCake。您可以从这里下载:http://www.ambiera.com/rocketcake/index.html
第2步:创建联系页面
准备好网站后,仍然缺少联系页面,我们现在要添加。单击工具栏中的“添加页面”按钮,或选择菜单“插入” - >“添加页面”。

新创建的页面将具有名称“UntitledWebpage.html”或类似名称,因此将其重命名为更适合的内容,例如“contact.php”。请注意,新名称需要以“.php”而不是“.html”结尾,否则您的联系表单将无效。您可以在左侧的“属性”窗口中更改页面的名称,此处应该有一个条目“文件名”。
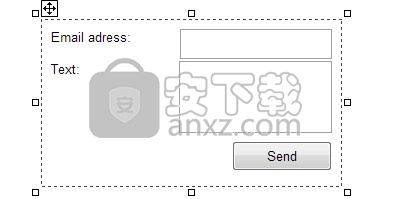
现在,在该页面中设计联系表单。使用webform元素创建表单所在的区域。单击“更多”按钮后,它位于工具集中:

并使用元素的“文本编辑字段”和“Web窗体按钮”来创建一个看起来像这样的表单:

(注意:我在文本字段和按钮上使用了“文本对齐 - >右”,使它们与文本标签很好地对齐,但您也可以使用表格或类似方法移动表单以使其看起来很漂亮)
请注意,所有这些元素确实需要位于“Web Form”元素中,否则这将无效。
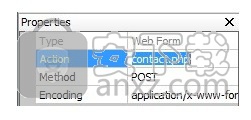
现在,我们只需要设置所创建元素的一些属性,以使它们起作用。单击表单的背景,“Web窗体”元素,并在属性窗口中将其“Action”属性更改为您创建的联系页面的名称,在我们的示例中将其更改为“contact.php”。
另外,确保'Method'设置为'POST'并且'Encoding'设置为'application / x-www-form-urlencoded':

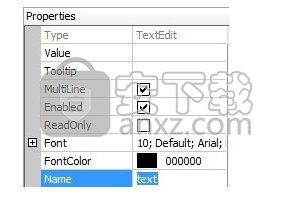
接下来,将文本字段的名称设置为描述其内容的内容。例如'email'和'text:

另外,如上所示,您可能需要检查较大文本的“多行”选项,以便访问者能够输入的不仅仅是一行文本。
对于“发送”按钮,您可以将“标签”属性设置为您想要的任何文本,但请确保将“ButtonType”设置为“提交”。
第3步:创建PHP代码
所以,就是这样,联系页面现在已经设计好了。现在唯一缺少的是一些PHP代码,应该在用户点击“发送按钮”后触发。在我们的案例中,我们希望将文本简单地通过电子邮件发送给我们。
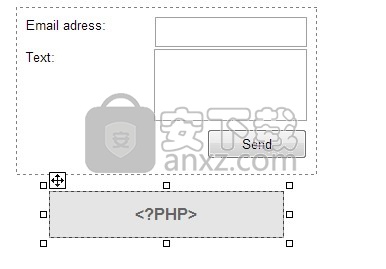
现在,只需创建一个PHP代码元素并将其放在您的页面的某个位置:


当然你可以改变它的背景颜色和边框模式,以使它看起来更像你想要的,在这个例子中,我们只是将背景和边框设置为'none'。
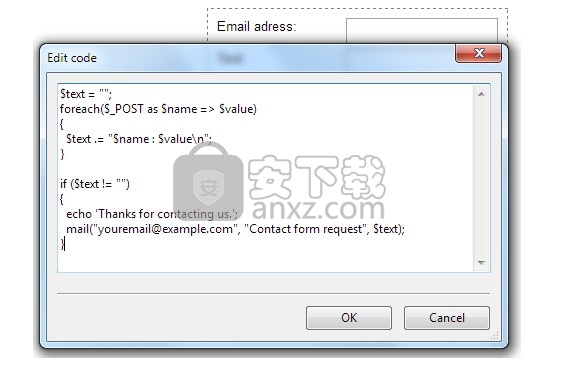
双击新的PHP元素或右键单击它并选择“编辑代码...”,并将以下代码粘贴到对话框中:
$ text =“”;
foreach($ _ POST作为$ name => $ value)
{
$ text。=“$ name:$ value \ n”;
}
if($ text!=“”)
{
echo'感谢您与我们联系。';
mail(“youremail@example.com”,“联系表单请求”,$ text);
}
这是一些PHP代码,一旦访问者点击“发送”按钮,它就会发送每封邮件的文本。请注意,在上面代码的末尾,有文本youremail@example.com。您需要将此电子邮件地址替换为您的电子邮件地址,以便随后将电子邮件发送给您。

第4步:测试表单
如果您现在预览联系表单,“发布 - >预览”,您会注意到您刚刚编写的PHP代码将显示在页面上。不要担心,这只发生在预览中,并且设计为像这样工作。为了使联系表单按您希望的那样运行,您需要从支持PHP的Web服务器运行它。您可能已经拥有一个支持PHP的Web服务器,否则您将无法完成本教程。现在只需将您的网站上传到此网络服务器,如果您按照本教程中的描述执行了所有操作,那么您的联系表单就可以正常运行。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















