
gui design studio中文版
v4.1.109.0 汉化- 软件大小:15.48 MB
- 更新日期:2019-07-09 11:25
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
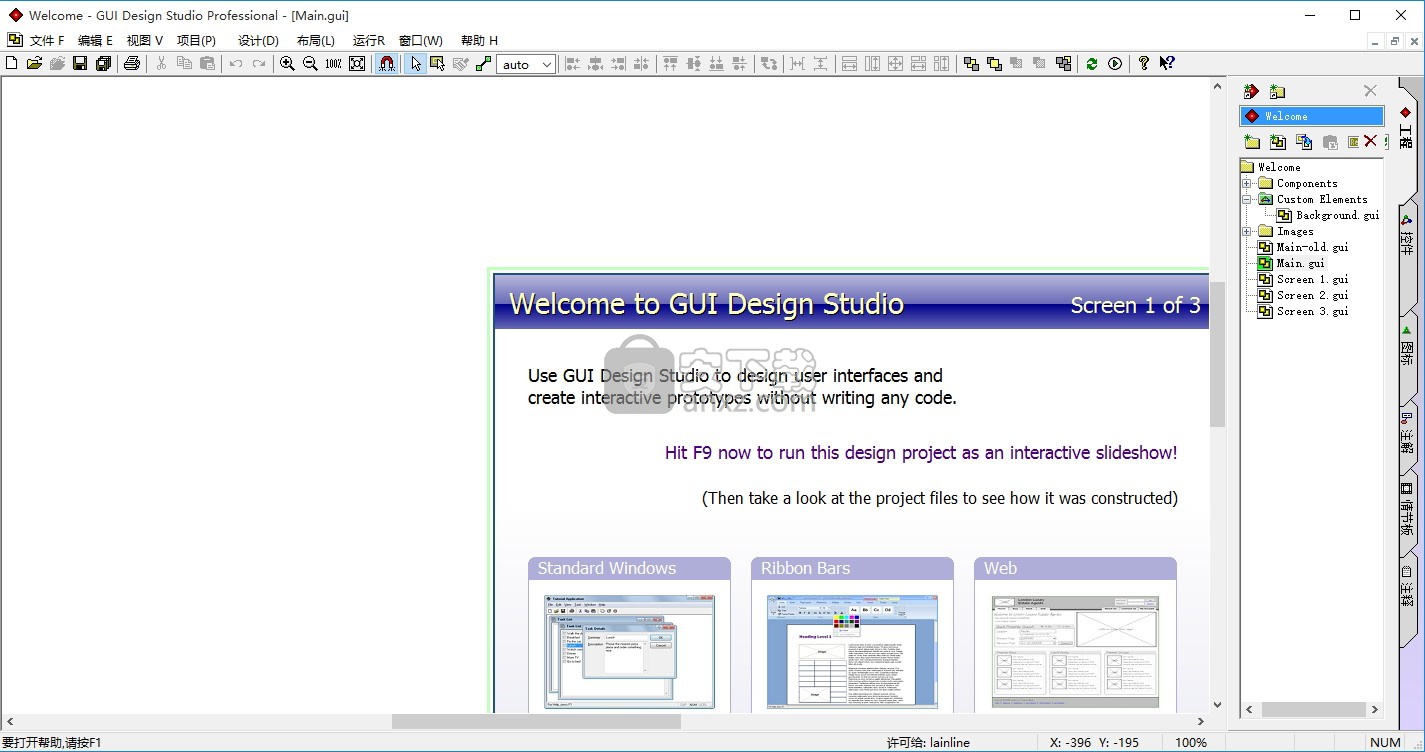
GUI Design Studio是专为设计应用软件和网站的图形用户界面(GUI)而创建的专业工具,它纯粹是一种设计和原型设计工具,无需软件开发或编码,一切都是在屏幕上以图形方式创建的,用户可以设计整个应用程序和网站或单个窗口,对话框,页面和组件部分,将它们组合起来以创建更多设计和代表性屏幕截图,或将它们作为故事板链接在一起,并将它们作为交互式原型运行;GUI Design Studio将补充任何面向Microsoft Windows平台或Web的软件开发环境,这意味着用户可以先自由设计,然后再选择实施工具,通过将两者分开,用户可以快速专注于应用程序设计,而不会被实现细节分散注意力;只要用户需要绘制应用程序或网站的外观或显示其部件如何连接和流动,可以使用GUI Design Studio,例如:设计整个应用程序或网站、记录产品创意、创建项目提案、要求捕获、创建屏幕模型、为开发人员制作详细的规范、使用现有产品注释可用性问题、建议对现有产品进行改进、用于手动创建的临时屏幕截图;该程序支持为用户和利益相关者创建演示文稿,甚至只为自己创建:验证设计、探索替代方案、评估不同的使用场景;强大又实用,需要的用户可以下载体验

软件功能
1、自带流程控制和命令促发判断。
2、多达120余种可用的内置设计元素,使用标准的Windows控件,Web元素以及其他的泛型元素创建窗体。
3、以不同的视图风格查看设计,允许您无需修改设计即可改变演示效果。
4、用法的超链接,直接以建立元素与元素之间的关联的方式来自动化的创建动作流程。
5、在不需要编写任何代码或脚本的情况下,使用标准元素绘制个性化的屏幕、窗口及控件,快速创建演示原型,并将它们整合展示操作工作流程然后运行模拟程序以测试设计。
软件特色
1、提供的了大部分C/S、B/S组件的示意图,可组合使用。
2、精确的图标、窗体定位,可以具体到每一个Px
3、提供丰富的配色方案,在菜单参数选择里面选择颜色配置,然后所有的界面都可以一起换装。
4、支持模拟器模拟界面效果,同时也可以支持鼠标的点击,及屏幕的跳转。
5、实现多工程间互用串联设计以创建动态原型。
安装步骤
1、浏览至此,需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建


6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
上下文帮助
也被称为帮助。实际上,用户界面中的所有内容都有关联的帮助信息,这些信息描述了它的内容或作用。它们出现在弹出窗口中,例如下面的窗口。某些主题包含指向在线参考中其他相关弹出主题或页面的链接。

HelpPopup1
可以通过多种方式访问上下文帮助,具体取决于您需要帮助的应用程序的哪个部分:
1.对于对话框,可以通过以下方式访问:
·右键单击要获得帮助的控件(这对于具有右键单击上下文菜单的编辑框不起作用)
·用键盘对准控制器击中F1
·单击标题栏上的帮助按钮输入“这是什么?”模式然后单击控件
ContextHelpDialog1

2.对于没有“这是什么?”的选项卡式属性编辑器对话框。标题栏上的帮助按钮:
·右键单击要获得帮助的控件(同样,这对于具有右键单击上下文菜单的编辑框不起作用)
·使用键盘焦点控制来命中F1
·单击标题栏上的“帮助”按钮以获取常规属性编辑器帮助
HelpPropertySheet

3.对于用户界面中的其他所有内容:
·使用键盘焦点在控件,窗口或菜单项上按F1键
·点击Shift + F1进入“这是什么?”模式然后单击该项目
·使用“这是什么?”在“帮助”菜单中输入“这是什么?”模式然后单击该项目
·点击“这是什么?”工具栏按钮输入“这是什么?”模式然后单击该项目
HelpWhatsThisButton

在线参考
这是您正在阅读的帮助文件。它是一般信息的良好来源,具有执行使用软件所需任务的详细操作说明。
“帮助”菜单包含指向文件的“内容”和“索引”部分的直接链接。如果您无法在内容中找到所需内容,请尝试使用综合索引。如果您仍无法找到所需内容,请尝试使用关键字搜索。
在线教程
如果您是GUI Design Studio的新手,那么强烈建议您按照“帮助”菜单中的“快速入门教程”进行操作。这涵盖了基础知识,可以让您在最短的时间内熟悉软件的大多数方面。
将从Caretta Software网站下载更多教程。这些将涵盖将软件用于特定GUI设计任务的特定方面。
网站
如果您已经尝试了上下文帮助,查看了在线参考,通过在线教程,但仍然找不到您要查找的信息,那么您可以在Caretta Software网站上找到它。
虽然已经尽一切努力为图形用户界面的设计创建了一个相当直观的工具,但是为了充分利用它,需要学习一些非常重要的概念和技术。以下是一些关于GUI Design Studio入门的建议:
用户界面
到目前为止,您可能已经在应用程序本身中探索了用户界面,但有些功能可能并不完全清楚。查看用户界面主题以获得简要概述,并熟悉每个面板的用途,鼠标控件和键盘快捷键。
重要概念
扫描此帮助文件的内容,以查看您认为应该了解的任何特定主题。特别是,您应该查看项目概述和相关主题,因为项目在GUI Design Studio中起着重要作用。
设计文档主题可能不会有很多惊喜,但是关于创建新设计的主题非常重要,因为你会做很多这样的事情,最明显的方法不一定是你想要使用的方法(有更好的方法) !)。
与大多数涉及绘制和排列图形对象的应用程序不同,GUI Design Studio不使用常规捕捉网格。相反,它使用Magnetic Edge™技术来对齐元素。看看Edge Snapping主题,看看它是如何工作的。
交互式演示原型
GUI Design Studio的强大之处在于它能够以演示原型的形式将设计变为现实,而无需编写任何代码或脚本。您可以创建应用程序故事板和工作流,然后在Prototype中运行它们。从“交互式设计”部分中的“交互功能”主题开始,并阅读相关主题。熟悉不同类型的导航链接也是一个好主意。
具体设计技巧
通常,创建GUI设计非常简单。您只需选择所需的元素并将其排列在设计文档中即可。但是,有一些设计挑战需要您不可能通过反复试验发现的技术。这些在以下主题中描述:
·使用组合框
·使用结构化菜单
·使用选项卡式窗口
快速入门教程
“快速入门教程”可从“帮助”菜单中获得,它使用假设的应用程序逐步引导您完成创建项目,创建屏幕设计,布局屏幕截图,创建故事板以及在Prototype中运行原型的过程。
学习的最佳方法是执行教程中的每个步骤,但如果您不想这样做,我们建议您至少阅读它以更好地了解GUI Design Studio的工作原理。所有相关的教程文件都在相关的示例项目中提供。
试试吧
有了几乎无限的可用撤销级别,最好的办法就是尝试一下,看看你能做到什么。我们希望您使用该工具获得乐趣并同意GUI Design Studio是创建用户界面设计和原型的最快速,最简单的方法。
设计栏上的“项目”面板提供对所有项目设计文档和图像文件的访问。
从这里,您可以快速创建新项目文件夹,以组织文件,创建新设计文档,复制现有设计以及从剪贴板导入图像。
您还可以添加指向其他项目或文件夹的链接,以访问其所有设计文档和图像文件。 这对于访问库项目中的常用组件或存储在计算机上其他位置的图像特别有用。
从列表中选择项目或文件夹时,其文件树将显示在下方。
Do-it双击设计文件以将其打开,或将其作为组件拖放到另一个打开的设计上。 使用鼠标右键进行拖放以创建组件的缩略图。
Do-it使用鼠标右键进行拖放以添加组件的缩略图版本。
Do-it双击或拖放图像文件以将其添加到开放式设计中。

设计栏上的“元素”面板提供对可用于创建应用程序GUI的所有窗口和控件的访问。
元素按类别组织。 从列表中选择一个类别时,其元素将显示在下面的调色板窗口中。
每个元素都是一个代表性示例,为方便起见,某些类别包含同一元素的多个变体。
在设计上放置元素后,您可以根据特定元素更改其属性,如文本和样式。
Do-it双击或拖放元素以将其添加到开放式设计中。
Do-it双击设计上的元素以编辑其属性。

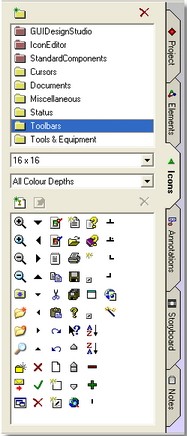
设计栏上的“图标”面板提供对常用图标图像以及主项目中的图像以及从“项目”面板链接的任何其他图像的访问。
常用图标按类别组织。 您可以为新图标创建其他类别文件夹。
从列表中选择一个类别时,其图标将显示在下面的窗口中。 您可以按尺寸和/或颜色深度过滤要显示的图标。
在此面板中,您还可以通过外部编辑器创建新图标和编辑现有图标。
Do-it双击或拖放图标以将其添加到开放式设计中。
Do-it使用命令按钮创建新图标并使用外部编辑器编辑现有图标。
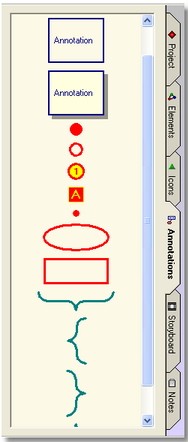
设计栏上的“注释”面板提供对特殊元素的访问,例如叠加文本框,高亮环和标记。
注释元素始终显示在其他设计元素的顶部。
Do-it双击或拖放注释元素以将它们添加到打开的设计中。
Do-it双击设计上的注释元素以编辑其属性。
Do-it使用“连接生成连接”工具栏命令在注释元素之间绘制线条。

使用视图| 注释菜单命令在处理设计时隐藏或显示注释。
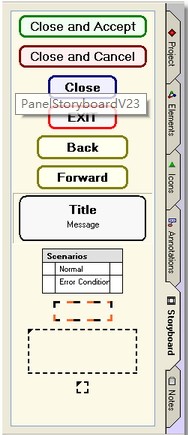
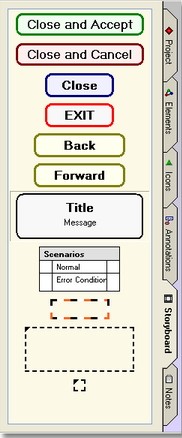
设计栏上的“故事板”面板提供了对设计中构建流控制的特殊元素的访问,以创建工作原型。
故事板元素始终显示在其他设计元素之上。
Do-it双击或拖放故事板元素以将其添加到开放式设计中。
Do-it双击设计上的storyboard元素以编辑其属性(如果有)。
Do-it使用Connect Make Connection工具栏命令将元素链接在一起,并构建正在设计的应用程序的控制流。
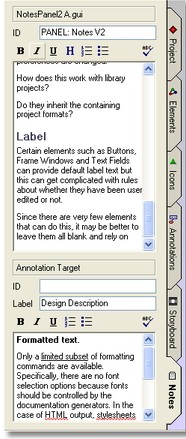
设计栏上的“注释”面板提供了编辑器,用于记录与设计文档及其元素相关的注释。
这些可用于提供弹出描述和生成规范文档。
与所有其他面板不同,“注释”面板的内容会更改以反映活动的设计文档。
Do-it在顶层编辑器中输入活动设计文档的格式化注释,并根据需要提供设计ID。
Do-it选择一个元素并在底部编辑器中输入格式化的注释以及ID和标签(如果需要)。
Do-it如果需要,右键单击带有红色下划线的单词以纠正拼写错误。
Do-it使用拼写检查按钮立即纠正整个条目的拼写。

项目概述
上一页下一页
使用GUI Design Studio,您的所有工作通常都将在项目中完成。项目在磁盘上有自己的文件夹结构,可能包含设计文档,位图图像文件和项目特定图标。项目文件存储在项目文件夹中,并具有.GDP扩展名。

有时,您需要从另一个项目访问一个项目中的文件,例如:
·使用通用设计组件库。
·引用一组GUI设计指南。
·在新开发项目中构建旧版本的项目。
·使用另一个项目作为参考示例。
·等
GUI Design Studio为此提供了一种链接机制,允许直接访问引用的项目文件,就像项目本身的文件一样。有一种类似的机制允许您引用任何磁盘文件夹。这对于访问共享图像文件非常有用。
项目和文件夹链接引用以及打开文档列表存储在项目文件中,以便下次打开项目时它们立即可用。
对项目本身所做的所有更改(而不是其中的设计文件)都会自动存储在项目文件中,因此没有“保存项目”命令或需要担心保存项目更改。
菜单命令:项目|新建文件夹...
项目|删除文件/文件夹
在最基本的层面上,项目可以是它包含的所有设计文档和图像文件的简单列表。对于更复杂的项目,将项目组织到文件夹层次结构中更有意义,就像组织硬盘上的文件一样。

例如,您可能希望为以下内容创建通用子文件夹:
·主窗口
·对话
·菜单
·截图
·故事板
或者,您可能希望创建与应用程序中的不同模块相关的子文件夹。
重要信息:要维护文件之间的参照完整性,无法重命名文件夹和文件或将其移动到其他文件夹。
创建文件夹
在设计栏上单击“项目”面板,选择父文件夹,然后使用“项目|新建文件夹...”菜单命令或文件树上方的“新建文件夹...”按钮创建新的子文件夹。

NewFolderButton
删除文件夹
要删除文件夹(包括其包含的所有子文件夹和文件),请选择树中的文件夹,然后使用“项目|删除文件/文件夹”菜单命令,文件树上方的“删除文件/文件夹”按钮(如下所示)或只需按Delete键。除非文件夹为空,否则系统将提示您确认删除。在任何情况下,已删除的文件夹和文件都将发送到Windows回收站,并可从那里恢复。

DeleteFolderButton
注意:如果打开已删除的设计文档进行编辑,则它将保持打开状态,可以重新保存以将文件还原到磁盘上。但是,由于包含文件夹已被删除,系统将提示您输入新文件名,并可以从那里重新创建该文件夹。
常见热键
F1
显示帮助
按住Shift + F1
进入上下文相关帮助模式
F2
编辑所选元素的文本
F4
切换进行连接模式
按住Shift + F4
切换粘连使多个连接的连接模式
F5
根据键盘焦点的内容刷新当前设计文档或项目文件树
按Ctrl + F5
刷新所有打开的设计文档
F7
在正常项和子项选择模式之间切换
F8
切换活动设计文档上的注释显示
F9
在活动设计文档上运行Prototype
按Ctrl + F9
在指定的主设计文档(如果有)上运行Prototype
F10
使所选元素成为设计文档的代表元素
CTRL + N
创建一个新的无标题设计文档
按Ctrl + O
打开现有文档
按Ctrl + Shift + O
打开选定的组件设计
按Ctrl + S
保存活动文档
按Ctrl + Shift + S
保存所有已修改的打开文档
按Ctrl + P
打印活动文档
按Ctrl + Tab键
激活下一个打开的设计文档
按Ctrl + Shift + Tab键
激活以前的打开设计文档
按Ctrl + A
选择活动设计文档中的所有元素
CTRL + SHIFT + C
将整个屏幕设计作为位图图像复制到剪贴板
按Ctrl + C
将所选元素复制到剪贴板上
按Ctrl + X
将所选元素剪切到剪贴板上
按Ctrl + V
粘贴剪贴板中的元素
删除
删除所选元素
按Ctrl + Z
撤消上次编辑操作。
按Ctrl + Y
重做上次撤消的编辑操作
CTRL + R
转到所选连接的来源
按Ctrl + T
转到所选连接的目标
按Ctrl + W
交换两个选定的元素位置
Alt + Enter键
打开所选元素的属性编辑器
退出
关闭Prototype中的当前模态窗口
Shift + Esc键
退出原型
Numpad +
放大以查看更多详细信息
Numpad -
缩小以查看更多设计
Numpad *
将缩放级别设置为100%
Numpad /
将选定的元素放入视图中
标签
选择设计中的下一个元素
Shift + Tab键
选择设计上的上一个元素
左箭头
将所选元素向左移动1个像素(按住10个像素后加速)
右箭头
将所选元素向右移动1个像素(按住10个像素后加速)
向上箭头
将所选元素向上移动1个像素(按住10个像素后加速)
向下箭头
将所选元素向下移动1个像素(按住10个像素后加速)
Shift +向左箭头
将所选元素的宽度减少1个像素(按住10个像素后加速)
Shift +右箭头
将所选元素的宽度增加1个像素(按住10个像素后加速)
Shift +向上箭头
将所选元素的高度减少1个像素(按住10个像素后加速)
Shift +向下箭头
将所选元素的高度增加1个像素(按住10个像素后加速)
Ctrl +向左箭头
对齐所选元素的左边缘
Ctrl +右箭头
对齐所选元素的右边缘
Ctrl +向上箭头
对齐所选元素的上边缘
Ctrl +向下箭头
对齐所选元素的底边
按Ctrl + 4
对齐所选元素的水平和垂直中心
按Ctrl + 5
对齐所选元素的垂直中心
按Ctrl + 6
对齐所选元素的水平中心
按Ctrl + 7
在所选元素之间创建均匀的水平间距
按Ctrl + 8
在所选元素之间创建均匀的垂直间距
按Ctrl + 9
使选定的元素具有相同的宽度
按Ctrl + 0
使所选元素具有相同的高度
按Ctrl + Shift +向左箭头
将所选元素的左边缘对齐,作为统一组
Ctrl + Shift +向右箭头
将所选元素的右边缘对齐,作为统一组
Ctrl + Shift +向上箭头
将作为统一组的所选元素的上边缘对齐
Ctrl + Shift +向下箭头
将所选元素的底边对齐,作为统一组
CTRL + SHIFT + 4
将作为统一组的所选元素的中心对齐
CTRL + SHIFT + 5
将所选元素的垂直中心对齐,作为统一组
CTRL + SHIFT + 6
将所选元素的水平中心对齐,作为统一组
Alt + 1
激活设计栏上的“项目”选项卡
ALT + 2
激活设计栏上的“元素”选项卡
ALT + 3
激活设计栏上的“图标”选项卡
Alt + 4
激活设计栏上的“注释”选项卡
Alt + 5
激活设计栏上的Storyboard选项卡
Alt + 6
激活设计栏上的“注释”选项卡
Alt +向左箭头
原型中的“返回”导航
Alt +右箭头
原型中的“前进”导航
计编辑器使用许多鼠标控件进行编辑和导航:
左键单击
选择一个元素。
按Ctrl +左键单击
切换元素的选择。
右键点击
打开弹出的上下文菜单。
左拖
1.在选定的元素句柄上:调整元素的大小。
2.否则在选定的元素上:移动选定的元素及其子元素。
3.否则:选择拖动框中的所有元素。
Ctrl +向左拖动
至于Left Drag除外:
3.切换拖动框中所有元素的选择。
Shift +左拖
至于Left Drag除外:
2.移动选定的元素,但不移动他们的孩子
Alt +左拖动
水平和垂直滚动视图。
Alt +右拖
将视图平滑地放大到任何级别。
Ctrl +滚轮
逐步缩放视图。
滚轮
根据用户偏好:
1.逐步缩放视图,或
2.垂直滚动视图。
倾斜轮
水平滚动视图。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






