
青瓷引擎(qici engine)
v1.1.3 官方正式版- 软件大小:56.16 MB
- 更新日期:2019-07-05 09:52
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
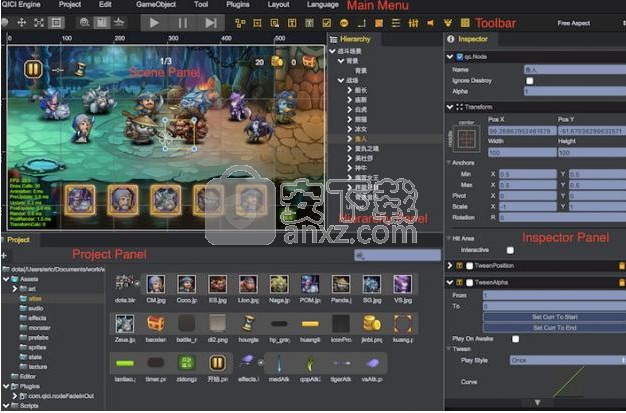
青瓷引擎(qici engine)是目前互联网上最新免费开源的HTML5引擎,也是最好用的html5小游戏开发工具,在使用过程中,呈现会为用户提供一个序列化功能,编辑器中保存游戏场景,保存预制对象,以及拷贝粘帖节点功能都是基于序列化功能的应用;即青瓷引擎可对任何游戏节点进行序列化和反序列化,场景的保存即对game.world对象进行序列化;序列化一个节点时将保存该节点,以及所有子孙节点信息,包括节点上挂载的脚本对象;支持自定义逻辑脚本;提供多个引擎接口:qc.defineBehaviour来定义一个界面逻辑脚本;界面逻辑脚本:用来处理界面相关的组织、显示等逻辑,这脚本需要挂载到相应的Node节点才能起效;通过界面脚本,可以在Inspector面板实时查看和修改数据。强大又实用,需要的用户可以下载体验

软件功能
一站式集成工具套件
开发和整合了游戏中用到的各种工具,强调了各工具之间的无缝融合,大大提升了开发效率。
开发效率高
重新定义了HTML5游戏的开发工作流,开发、调试尽在浏览器内。不断丰富的插件库,让游戏开发更加便捷、简单。
可视化编辑 所见即所得
先进的UI界面布局规则,简单几步,无需编码即可适配各种分辨率。强大的可视化编辑功能,拖拖拽拽便可以实现很多复杂的功能。
软件特色
上手容易,学习成本低
引擎、编辑器、后台均基于JavaScript数百个工程示例Demo及完整游戏教程助力用户学习掌握。
传播更广
游戏无需浏览器安装额外插件,适应性更广,更利于传播。
开源免费 便于扩展
MIT开源协议,面向组件式编程,支持组件热拔插,方便扩展维护。核心库及编辑器都是纯JavaScript,便于用户自行扩展修改。
安装步骤
Windows下安装
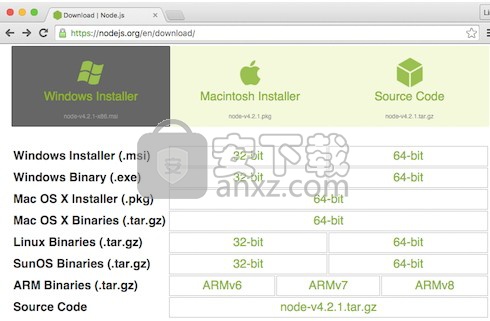
安装Node.js环境
下载安装包,并根据提示进行安装

如果您本机已经安装了Node.js,推荐您升级到最新版本,青瓷引擎支持的Node.js版本:
Node.js合并io.js之前任何 v0.12.x 的版本
Node.js合并io.js之后任何高于 v4.1 的版本
下载青瓷引擎
通过青瓷引擎官网下载免安装包,并解压
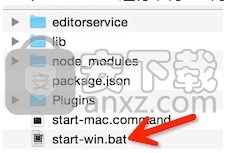
运行青瓷引擎
双击start-win.bat运行,青瓷引擎编辑器将自动在浏览器中打开:


也可在解压目录下,通过命令行启动 node ./editorservice/StartService.js
青瓷引擎编辑器可运行在任何支持HTML5的浏览器,但建议采用Google Chrome浏览器运行性能最佳
浏览器的访问地址为:http://localhost:port/project.html 其中port端口值见控制台(默认都为5002):

使用说明
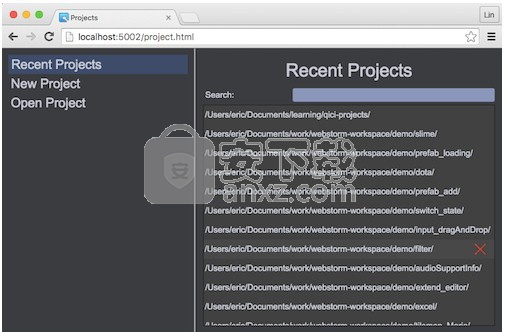
工程管理
创建新工程
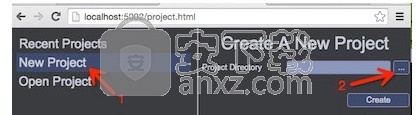
点击“New Project”:

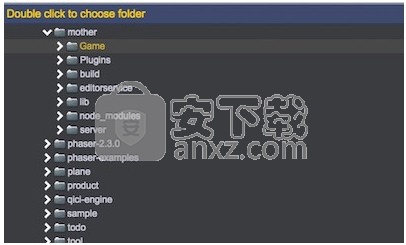
浏览到工程目录,双击选中(注意:目标目录必须为空目录)

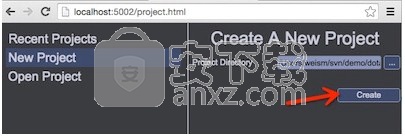
点击创建按钮,完成工程的创建

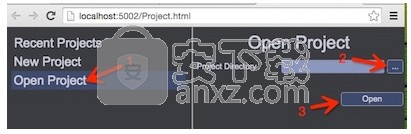
打开工程
点击“Open Project"
浏览到工程所在的目录,点击“打开”按钮

视频演示:
注意:如果要同时打开多个不同工程,请启动多个后台服务
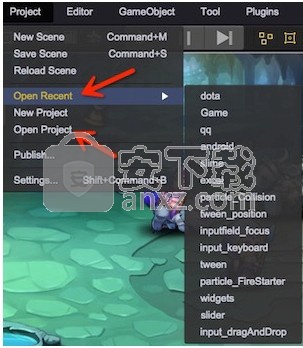
切换工程
在当前工程中,选择菜单(打开最近工程,或者打开指定目录工程):

工程
新场景 - 创建新的场景
保存场景 - 保存当前场景
刷新场景 - 重新载入场景
打开最近工程
新建工程
打开工程
发布 - 发布工程
设置 - 工程项目的设置
编辑
回退 - 回退上次操作
重做 - 重做上次操作
剪切 - 剪切选中节点
拷贝 - 拷贝选中节点
粘贴 - 粘贴节点
复制 - 复制粘贴节点
删除 - 删除节点
预览 (WebGL) - 使用WebGL模式在独立页面预览游戏
预览 (Canvas) - 使用Canvas模式在独立页面预览游戏
运行 - 运行(或退出运行)游戏
应用预制修改 - 将选中节点的修改保存到对应预制文件
游戏对象
空节点 - 创建空节点
图片 - 创建图片节点
精灵 - 创建精灵节点
文本 - 创建文本节点
按钮 - 创建按钮节点
开关 - 创建开关节点
滚动条 - 创建滚动条节点
滚动视图 - 创建滚动视图节点
进度条 - 创建进度条节点
拉条 - 创建拉条节点
输入框 - 创建输入框节点
音效 - 创建声音节点
Dom节点 - 创建Dom节点
绘图 - 创建Graphics节点,用来绘制基础几何图形
UIRoot - 创建UI根节点
瓦片地图 - 创建瓦片地图节点
工具
帧动画编辑器 - 打开帧动作编辑器
资源导入 - 打开资源导入工具
重打包图集 - 重新打包所有图集
创建WebFont - 创建WebFont资源
插件
插件管理 - 打开插件管理工具
插件商店 - 打开在线插件商店
导出插件 - 导出打包插件
布局
竖屏 - 竖屏布局
横屏 - 横屏布局
Language
中文 - 切换到中文语言版本
English - 切换到英文语言版本
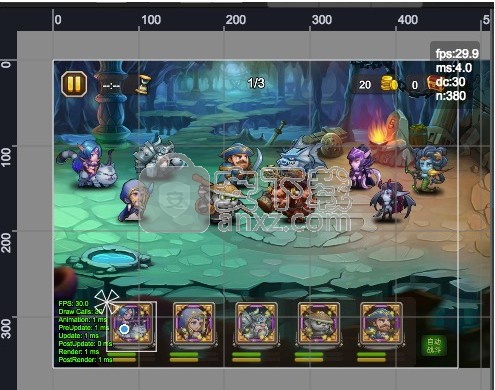
场景、游戏面板

功能描述
在非运行状态,用来编辑和展示场景的内容;
在运行状态,此窗口作为游戏的容器
操作
场景中有个白色的矩形框,表示设备屏幕窗口的边界
通过与工具栏的Transform工具配合,实现对场景节点的移动、缩放、定位等,具体的操作请创建个UIImage进行体验
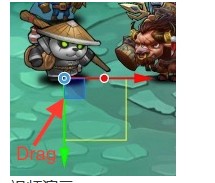
移动(使用鼠标或方向键操作)

视频演示:
缩放

视频演示:
锚点、大小

脚本依赖管理
项目工程中常有脚本依赖的关系,A脚本依赖于B脚本,此时需要确保B脚本优先载入。
注意:这里所说的依赖,指的是脚本加载的依赖(可能并非逻辑依赖)
设置方法是在Project面板中随意选择一个脚本,在Inspector面板点击“Edit”按钮,通过拖动脚本位置建立加载的依赖关系:
脚本依赖列表中,靠前的优先加载,类似于grunt规则
有设置依赖的脚本优先加载,未设置依赖的脚本最后面加载
支持设置文件夹脚本依赖
表格布局
qc.TableLayout可以挂载在任意节点上,将该节点下的所有可见节点,按一定的宽高进行排布。 在进行布局时,首先根据子节点的数量、大小等信息,计算出表格的列数、行数、单元格的大小,然后将子节点根据设置调整到单元格中进行显示。
var tableLayout = node.addScript('qc.TableLayout');
尺寸提供方式(SizeProvider)
进行布局计算时,需要获取或者设置子节点的尺寸,这个尺寸可以通过单元格尺寸(Cell Size的x和y)来设置。
tableLayout.cellWidth = 200;
tableLayout.cellHeight = 160;
如果单元格尺寸cellWidth或cellHeight为0,则取子节点的大小来进行计算,为了获得不同的表现效果,TableLayout提供了两种大小计算方式:
RectTransform
按原始设计提供尺寸,即只考虑组件的宽高,而忽略缩放,旋转带来的影响。这样一个组件在布局管理其中,缩放、旋转都不会改变当前布局。
tableLayout.contentSizeProvider = qc.TableLayout.USE_RECTTRANSFORM
RealBounds
实际显示尺寸。即组件在屏幕中显示的包围矩形。改变宽高,缩放,旋转角度都会造成节点大小的变化,进而影响到布局计算。
tableLayout.contentSizeProvider = qc.TableLayout.USE_BOUNDS
具体差异参见下图:
在布局器中使用时
RectTransformRealBounds
表格布局的样式(Style)
在设定好子节点大小的计算方式后,根据是否改变子节点的大小,分为两种表现样式:
包围模式(Wrap Element)
保持子节点的原始大小。进行布局时,根据设置或者子节点的大小,计算出每列的最大宽度和每行的最大高度,设置为表格的单元格大小。
显示内容比较小的子节点不会进行缩放,按原大小显示在单元格中。
tableLayout.style = qc.TableLayout.STYLE_WRAP_ELEMENT
缩放模式(Resize Element)
根据设置的单元格大小,修改子节点的大小,然后按设置进行布局。
显示内容会根据尺寸提供方式,对子节点的宽高进行缩放,使其刚好为单元格的大小。
tableLayout.style = qc.TableLayout.STYLE_RESIZE_ELEMENT
注意:在子节点旋转的情况下,缩放模式带来的效果不可预期。
表格生成方式(Constraint)
表格布局提供了三种生成方式:
自适应(Flexible)
根据自身节点的宽高,进行自适应布局,保证表格单元格的尺寸不会超过自身节点的范围。
注意: 使用自适应生成时,需要设置单元格大小(Cell Size),否则无法正确的进行布局。
tableLayout.constraint = qc.TableLayout.CONSTRAINT_FLEXIBLE;
固定列数(Fix Column Count)
根据列数(Column Count)的设置值,生成指定列数,行数可变的表格。此时stride属性代表列数,且需将startAxis设置为qc.TableLayout.AXIS_HORIZONTAL。
tableLayout.constraint = qc.TableLayout.CONSTRAINT_FIX_COLUMN_COUNT;
tableLayout.startAxis = qc.TableLayout.AXIS_HORIZONTAL;
tableLayout.stride = 3; // column count
固定行数(Fix Row Count)
根据行数(Row Count)的设置值,生成指定行数,列数可变的表格。此时stride属性代表行数,且需将startAxis设置为qc.TableLayout.AXIS_VERTICAL。
tableLayout.constraint = qc.TableLayout.CONSTRAINT_FIX_ROW_COUNT;
tableLayout.startAxis = qc.TableLayout.AXIS_VERTICAL;
tableLayout.stride = 3; // row count
子节点的分布方式
布局器在确认好生成方式后,会统计所有可显示子节点的数量后,通过计算得到整个表格的大小。 接着,就开始按一定的规则,分配每个单元格对应的子节点。 默认的布局方式是从第一行的左侧开始向右放置子节点,当达到指定列数或者宽度后,从下一行的左侧开始放置,直到所有子节点放置完。 为了适应不同的情况,我们提供了开始角(Start Corner)和放置方向(Start Axis)的编辑。
开始角(Start Corner)
左上(Top Left):将表格左上角的单元格作为第一个单元格,开始分配。
tableLayout.startCorner = qc.TableLayout.CORNER_TOP_LEFT;
右上(Top Right): 将表格右上角的单元格作为第一个单元格,开始分配。
tableLayout.startCorner = qc.TableLayout.CORNER_TOP_RIGHT;
左下(Bottom Left):将表格左下角的单元格作为第一个单元格,开始分配。
tableLayout.startCorner = qc.TableLayout.CORNER_BOTTOM_LEFT;
右下(Bottom Right):将表格右下角的单元格作为第一个单元格,开始分配。
tableLayout.startCorner = qc.TableLayout.CORNER_BOTTOM_RIGHT;
放置方向(Start Axis)
水平方向(Horizontal):确定第一个单元格后,先水平分配子节点,当行分配完成后,则跳到下一行。
tableLayout.startAxis = qc.TableLayout.AXIS_HORIZONTAL;
垂直方向(Vertical):确定第一个单元格后,先垂直分配子节点,当列分配完成后,则跳到下一列。
tableLayout.startAxis = qc.TableLayout.AXIS_VERTICAL;
下面是将5个元素放置在一个3*2的表格中,不同放置方式带来的不同效果:
左上右上左下右下
水平方向
垂直方向
内容的对齐方式(Content Alignment)
上面的内容已经将表格大体上生成了。这个表格的实际显示区域可能比节点的大小不同,那么我们可以通过调节内容的对齐方式,来控制表格相对于节点的对齐方式。可选模式如下:
上边缘对齐(Top): 表格的上边与节点范围的上边对齐。
垂直居中对齐(Middle): 表格的垂直中点与节点范围的垂直中点对齐。
下边缘对齐(Bottom): 表格的下边与节点范围的下边对齐。
左边缘对齐(Left): 表格的左边与节点范围的左边对齐。
水平居中对齐(Center): 表格的水平中点与节点范围的水平中点对齐。
右边缘对齐(Right): 表格的右边与节点范围的右边对齐。
tableLayout.contentAlignment = qc.TableLayout.ALIGN_TOP_LEFT;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_TOP_CENTER;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_TOP_RIGHT;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_MIDDLE_LEFT;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_MIDDLE_CENTER;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_MIDDLE_RIGHT;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_BOTTOM_LEFT;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_BOTTOM_CENTER;
tableLayout.contentAlignment = qc.TableLayout.ALIGN_BOTTOM_RIGHT;
内边界(Padding)
当需要表格相对于节点有像素级别的偏移时,可以通过设置Padding的参数来控制。
Left: 距离节点左边界的像素偏移
tableLayout.paddingLeft = 5;
Right: 距离节点右边界的像素偏移
tableLayout.paddingRight = 5;
Top: 距离节点上边界的像素偏移
tableLayout.paddingTop = 5;
Bottom: 距离节点下边界的像素偏移
tableLayout.paddingBottom = 5;
单元格的对齐方式(Cell Alignment)
如果使用包围模式,那子节点的大小可能小于单元格的大小,那么我们可以通过调节单元格的对齐方式,来控制子节点相对于单元格的对齐方式。可选模式如下:
上边缘对齐(Upper): 子节点的上边与单元格范围的上边对齐。
垂直居中对齐(Middle): 子节点的垂直中点与单元格范围的垂直中点对齐。
下边缘对齐(Upper): 子节点的下边与单元格范围的下边对齐。
左边缘对齐(Left): 子节点的左边与单元格范围的左边对齐。
水平居中对齐(Center): 子节点的水平中点与单元格范围的水平中点对齐。
右边缘对齐(Right): 子节点的右边与单元格范围的右边对齐。
tableLayout.cellAlignment = qc.TableLayout.ALIGN_TOP_LEFT;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_TOP_CENTER;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_TOP_RIGHT;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_MIDDLE_LEFT;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_MIDDLE_CENTER;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_MIDDLE_RIGHT;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_BOTTOM_LEFT;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_BOTTOM_CENTER;
tableLayout.cellAlignment = qc.TableLayout.ALIGN_BOTTOM_RIGHT;
单元格间距(Spacing Size)
默认情况下,单元格是紧密拼接的,这样显示的内容可能太过密集,导致表现不理想。这时可以通过设置单元格间距来调节表现。
x: 单元格间的水平间距,第一个单元格和表格边界间无间距。
tableLayout.spacingX = 5;
y: 单元格间的垂直间距,第一个单元格和表格边界间无间距。
tableLayout.spacingY = 5;
特殊表格处理
表格布局为只有一列或者一行的表格添加了一点特殊处理功能:
Ignore X Pos:
当只有一列数据时,可以通过勾选Ignore X Pos,使得布局器在布局时,不去修改子节点的x轴位置,只是调整每个子节点的y轴位置。
此时,可以手动去修改节点的x轴位置。
tableLayout.ignoreX = true;
Ignore Y Pos:
当只有一行数据时,可以通过勾选Ignore Y Pos,使得布局器在布局时,不去修改子节点的y轴位置,只是调整每个子节点的x轴位置。
此时,可以手动去修改节点的y轴位置。
tableLayout.ignoreY = true;
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






