
就做啦DedeCms标签生成器
V2.6 绿色免费版- 软件大小:0.9 MB
- 更新日期:2019-07-04 14:49
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
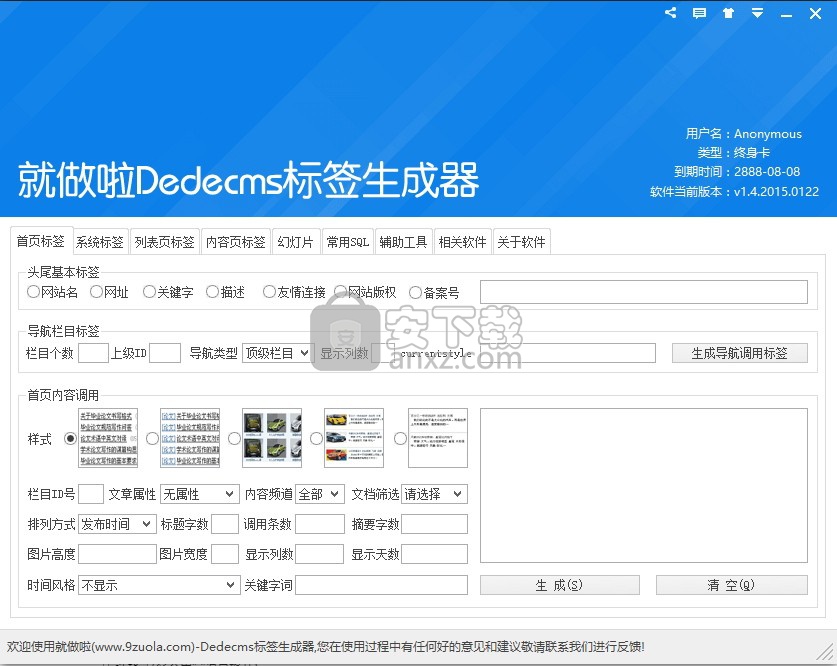
就做啦DedeCms标签生成器一款织梦cms标签生成工具,该程序主要针对帮助用户提供丰富的功能模式,包括:网站建设、网站设计、织梦仿站 、模版仿制等网站建设服务;可以通过全方位的品牌整合、系统化的运营管理、360°立体式的推广策略,帮助企业找到e-Marketing快速成长之路,程序可以有效的帮助网页制作者快速的生成DedeCms的调用标签,同时它还自带了许多的实用辅助工具,支持软件开发,软件定制, 软件设计,软件定做,各类软件定制开发,系统会根据用户的实际需求为用户定制出属于您的专属软件。强大又实用,需要的用户可以下载体验

软件功能
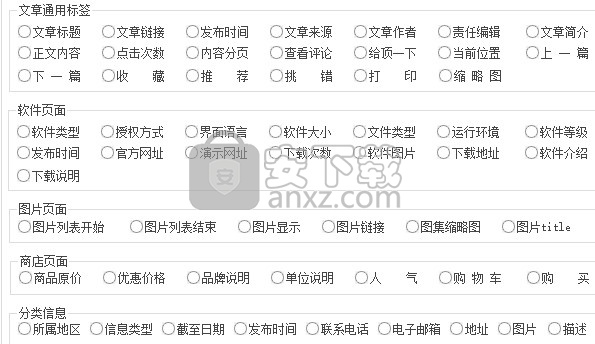
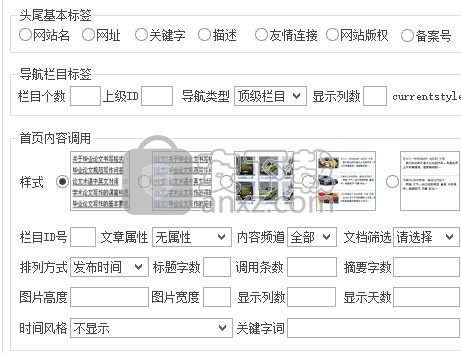
1、包含了几百条dedecms标签
此工具包含了几百条dedecms标签,几乎包含完了所有的dedecms标签
它可以根据使用者的具体需要进行多种标签等样式组合及排列
极大的提高了dedecms仿站或者建站者的工作效率。
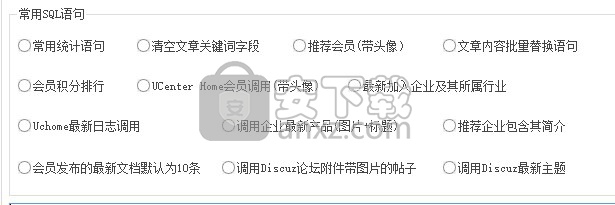
2、增加了常用的SQL语法调用
同时最新版中还新增加了常用的SQL语法调用、dedecms建站中的一些常见问题
网站安全和服务器安全设置的一些文摘。
在满足dedecms标签快速调用的同时还能方便你查看网站安全的设置建议。
软件特色
1、调用简单
调用是非常简单灵活的你只需要按照你的需求输入相关数值即可快速的生成出你所需要的标签
生成则自动复制你只需在你使用的地方进行粘贴即可。
2、剪贴版
本工具所生成的标签均会自动进行复制至剪贴版
你只需直接粘贴使用即可,无需再进行复制!
安装说明
1、需要的用户可以通过本网站提供的下载地址下载得到对应的程序包

2、解压后,即可打开应用程序组件,不需要安装即可打开程序

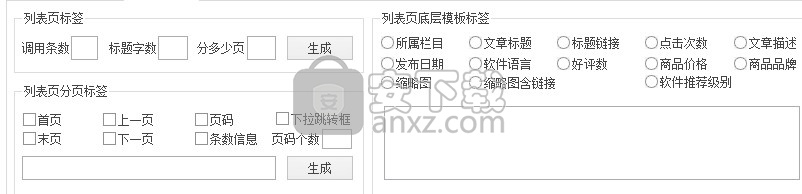
使用说明
在Dedecms系统中,可以通过infolen或description相关标签调用,程序被设置了字数上限为250字符,设置上限的主要目的是减少数据库的冗余,保证网站良好的性能,因此,如果对简介内容不设置上限显然不合理,

但是如果可以自由控制这一上限,那么将对网页内容布局带来积极作用,在网页设计过程中,往往需要在频道列表页面调用到文章摘要,如果可以有效控制文章摘要的字数,那么就可以使得页面布局很灵活.

一、通过infolen来限制调用的文章描述字数,如一下标签演示:
{dede:arclist row=”1″ infolen=’170′}
[field:info/]…
{/dede:arclist}
以上infolen=’170’表示调用170字节的文章描述

二、用 [field:description function=’cn_substr(@me,250)’/] 代替 [field:info/] 标签 其中250是字节限制,你想调用多少字就把这个改下,注意这里的250是字节,一个字等于2个字节,也就是这里是调用125个字
在Dedecms中,在列表页调用文章摘要的方法主要有:
1:[field:info /]
2:[field:description /]
3:[field:info function="cn_substr(@me,字符数)"/]
4:[field:description function="cn_substr(@me,字符数)"/]
第 1、2种方法是直接调用文章摘要,在调用的字数问题上,当使用[field:info /]时,可以在{dede:arclist infolen=' ' }{/dede:arclist}中,设置调用摘要的字符数(最高可设置为系统设置的250);如果使用[field:description /],则直接使用后台设置的摘要字符上限。显然,这两种方式都很被动,灵活性太差。

第3、4种方法通过function函数实现了对文章摘要显示字符的灵活调整。当然,在没有修改文章摘要内容字符上限时,这4个方法的差异并不大。但是,下面我们来说如何修改这一上限值,就可以体现出 [field:description function="cn_substr(@me,字符数)"/]这一方式的重要性。
在Dedecms中,与文章摘要相关的php文件主要有:
/dede/archives_add.php
/dede/archives_edit.php
/dede/article_add.php
/dede/article_edit.php
/dede/article_description_main.php
//phpfensi.com

在 add页面,有一句话是:
$description = cn_substrR($description,$cfg_auot_description);
这句话实现了
[field:description function="cn_substr(@me,字符数)"/]
这一功能。因为这一语句确实有利于页面布局,因此我们在实验中没有修改。
在 edit页面,有一句话是:
$description = cn_substrR($description,250);
这句话中出现了一个熟悉的字符数“250”,这就是系统设置的文章摘要字符数的上限值。 如果是gbk编码则显示出来的就是125个字。如果是utf-8编码则是81个字。显然,我们要突破文章摘要字符数上限,肯定得拿它开刀了。是的,这里修改“250”为其他值即可,例如“500”,这里不推荐设置得过高,一个是在列表页没必要展示太多内容,展示太多内容不如直接用body了,另一个是避免数据库产生冗余.

完成上面的修改还不够,还需要修改article_description_main.php
在 article_description_main.php页面,找到“if($dsize>250) $dsize = 250;”语句,这里限制了在后台自动获取摘要的字符数。把这里的“250”修改为“500”即可,也就是和之前修改的字符数一致即可,如果你确认你的每一条文章都是手动添加,手动完成摘要获取就不需要修改这个文件了,自动摘要获取主要还是给大量文章和采集准备的.

最后,登录后台,在系统-系统基本参数-其它选项中,自动摘要长度,改成500即可,也就是和之前修改的字符数一致即可.
完成上述修改后,我们再到频道列表页,通过标签调用即可,示例标签如下:
{dede:list typeid='' row='5' titlelen='100' orderby='new' pagesize='5'}
[field:title/]
[field:description function='cn_substr(@me,500)'/]...
{/dede:list}
通过以上方式,我们就实现了调用的文章摘要字符为500字符,完全突破了文章摘要250字符的系统限制,为网页布局提供了更加广阔的空间.

看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流。
直接上代码:
1 convallis timestamp
2 convallis timestamp 2 Donec a fermentum nisi.
3 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.
4 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.
5 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
6 convallis timestamp
7 convallis timestamp 2 Donec a fermentum nisi.
8 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.
9 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
5 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
6 convallis timestamp
7 convallis timestamp 2 Donec a fermentum nisi.
8 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.
9 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
编程比较
HTML4,HTML5,XHTML 之间有什么区别?
在HTML的早期发展中,W3C成立之前,很多标准的制定都是在浏览器的开发者们互相讨论的情况下完成的,比如HTML 2.0, 3.2直到4.0, 4.01,这些标准大部分都是所谓的retro-spec,即先有实现后有标准。在这种情况下,HTML标准不是很规范,浏览器也对HTML页面中的错误相当宽容。这反过来又导致了HTML作者写出了大量的含有错误的HTML页面。据说,时至今日web上99%的页面都含有HTML错误。
W3C随后意识到了这个问题,并认为这是互联网的一个基础性问题,应该加以解决。为了规范HTML,W3C结合XML制定了XHTML 1.0标准,这个标准没有增加任何新的tag,只是按照XML的要求来规范HTML,并定义了一个新的MIME type,application/xhtml+xml。W3C的初衷是对这个MIME type浏览器要实行强错误检查,既如果页面有HTML错误,就要显示错误信息。但是由于已有的web页面中已经有了大量的错误,很多开发者拒绝使用新的MIME type。W3C不得已,在XHTML 1.0的标准之后加了一个附录C,允许开发者使用XHTML语法来写页面,同时使用旧的MIME type,application/html,来分发页面。这个旧的MIME type不会触发浏览器的强错误检查。这就是我们今天看到的情况,很多网站宣称自己遵守XHTML 1.0标准,那只不过是说,他的页面中用了XHTML语法,但并不能保证完全没有错误。要验证XHTML有没有真正起效,需要查看web服务器使用哪种MIME type来分发页面的。
W3C随后在XHTML 1.1中取消了附录C,即使用XHTML 1.1标准的页面必须用新的MIME type来分发。于是这个标准并没有很多人采用。这种情况同样发生在尚未完成的XHTML 2.0身上,它要求强错误检查,于是没有人采用。XHTML的故事也告诉我们,有时候先有标准再来实现,是行不通的。
有了XHTML的教训,WHAT Working Group和W3C在制定下一代HTML标准,也就是HTML5的时候,就将向后兼容作为了一个很重要的原则。HTML5确实引入了许多新的特性,但是它最重要的一个特性是,不会break已有的网页。你可以将任何已有的网页的第一行改成,它就成也一个HTML5页面,并且可以照样在浏览器里正常的展示。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






