
Rapid CSS 2015(CSS编辑器)
v13.0 注册版- 软件大小:24.79 MB
- 更新日期:2019-07-03 15:05
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Rapid CSS 2015(CSS编辑器)是一款快捷高效的CSS编辑软件,在新版本中,用户现在可以使用该程序对程序中的项目进行编辑使用,项目文件管理使得处理文件组变得更加容易,特别是当它们对应于单独的网站时,使用项目的主要好处是:方便的文件浏览以及快速轻松地上传到FTP,用户可以通过为项目包含的文件和子文件夹定义根文件夹并指定要包含在项目中的文件类型来创建项目,要使项目功能起作用,必须选择项目,用户可以一次选择并使用一个项目;支持编辑HTML和XHTML,特殊代码编写功能使用户可以即时创建,编辑和验证HTML和XHTML代码;所有编辑都符合标准,Rapid CSS根据选定的HTML规范建议并生成代码,目前支持的是HTML 5,HTML 4.01,XHTML 1.0,XHTML 1.1;用户可以选择要使用的首选HTML规范,也可以根据HTML文档DOCTYPE部分自动完成;Rapid CSS根据CSS规范建议并生成代码,目前支持的是CSS Level 2,CSS Level 3和其他一些规范,用户可以选择要使用的CSS规范。强大又实用,需要的用户可以下载体验

软件功能
文件管理
内置文件资源管理器
直接在FTP / SFTP / FTPS服务器上编辑/保存,或快速发布所有已更改的文件
内置FTP / SFTP / FTPS浏览器
项目管理
维护单独的项目,在项目内搜索,只需单击即可发布更改
SVN和Git 与TortoiseSVN和TortoiseGit集成
一键式HTML发布
发布HTML文件,所有链接文件(图像,css,js)也上传
HTML颜色选择器
从屏幕选择功能,文件颜色,项目颜色,调色板,亮度调整,rgb / rgba / hsl / hsla支持
使用TODO,FIXME和CHANGED标记内联ToDo
多项目剪贴板
代码段库
代码模板,可分配的快捷方式
轻松设置导入/导出
崩溃恢复系统
差异工具集成
自动括号
自动报价
智能复制和剪切
如果未选择任何内容,则会剪切/复制光标处的字(通常的快捷方式)
智能粘贴
如果未选择任何内容,则替换光标处的单词(默认快捷键Shift + Ctrl + V)
Emmet插件
软件特色
搜索和导航
转到任何内容
立即跳转到任何文件,符号,单词或行
多重突出显示
所选文本的所有实例
搜索和替换
快速搜索,详细搜索,正则表达式,详细结果等
搜索和替换文件
精湛的导航
高级书签和最近几个地方之间的快速跳转
支架突出显示
HTML标记突出显示
轻松检测匹配和缺失标记
CSS和HTML
HTML和CSS检查器
HTML助手
HTML标记自动关闭
CSS助手
框编辑器,渐变编辑器,阴影编辑器
支持移动开发
视口助手,CSS媒体查询
支持Google字体
HTML和CSS代码美化
CSS前缀
CSS minifier
SASS和LESS支持
与W3验证器HTML和CSS集成
与CSS HTML Validator集成
与HTML整合HTML Tidy
框架支持
用户界面
选项卡和MDI界面
快速界面切换
使用单个键隐藏/显示所有侧面板
详细的自定义
工作区布局,键盘快捷键,文本编辑器行为,工具栏和菜单等。
插件支持
通过编写插件添加自己的功能
插件可以用JScript编写,并可以使用强大的Chromium引擎
插件目录
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包


2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

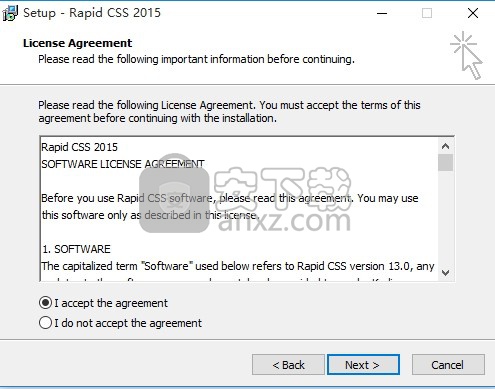
3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

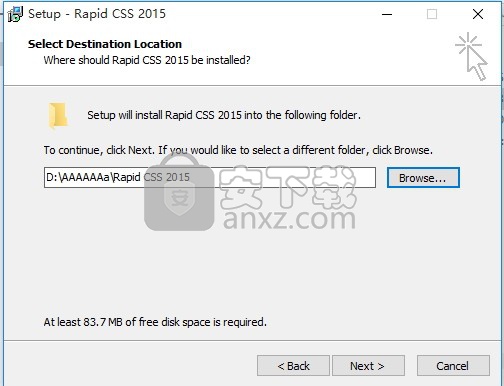
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建


6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


方法
1、将文件“Pa.exe”和“SND.nfo”复制到软件的根目录下,点击“Path”按钮进行打补丁,如下图所示:
注意:打补丁时一定要关闭(即所安装程序的主程序).否则会失败的!


2、打开“Rapid CSS 2015”,软件提示注册框,选择“Activate”(注册)选项,如下图所示:

3、在注册信息中输入任意信息即可将程序完成

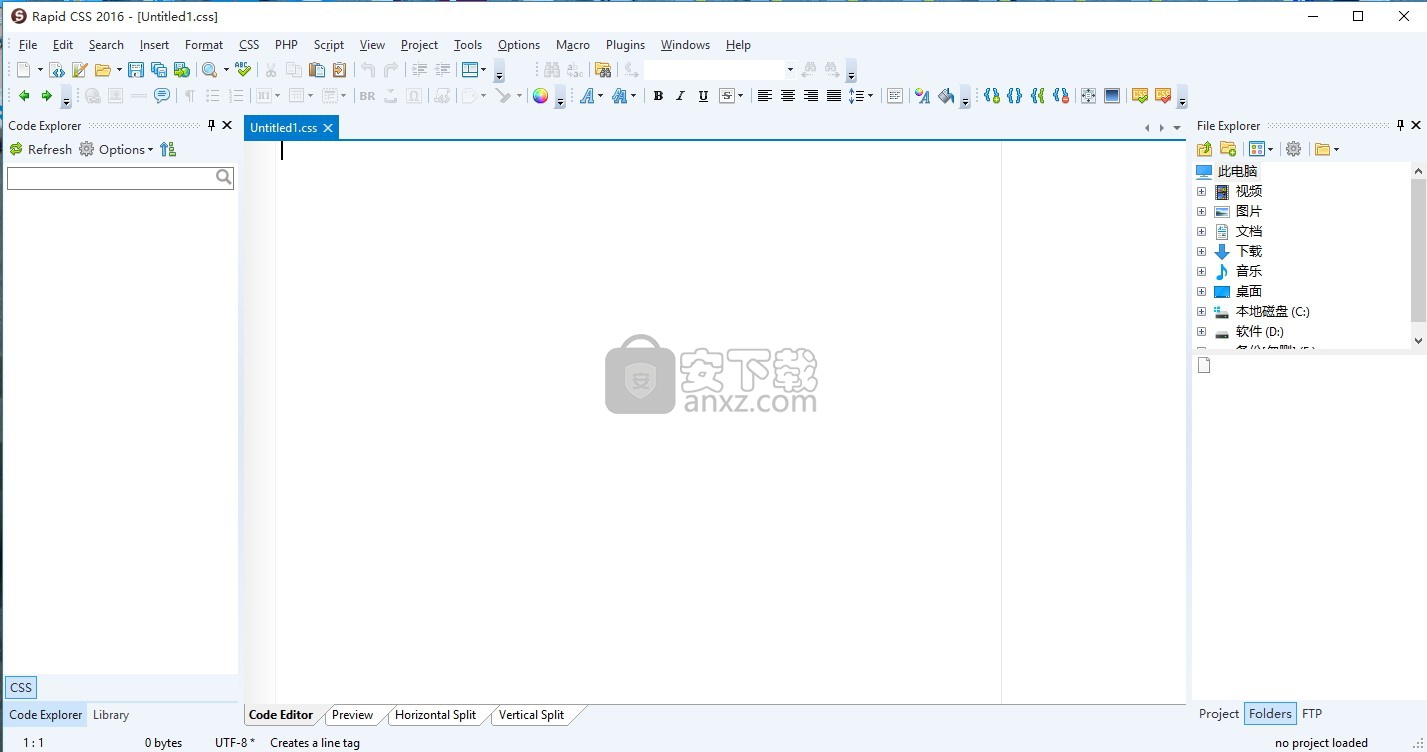
使用说明
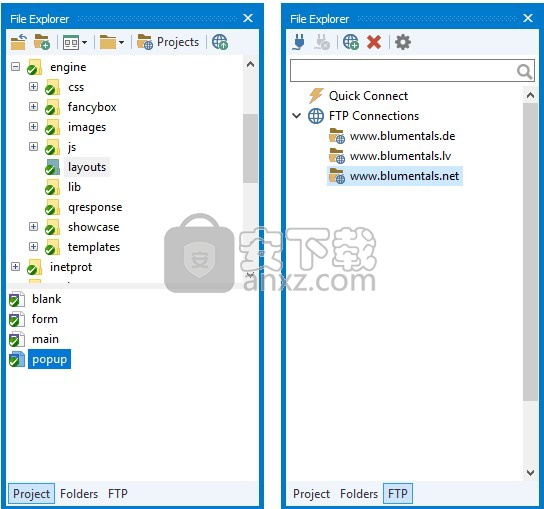
File Explorer允许浏览文件和文件夹,就像在Windows资源管理器中一样。
要启用文件浏览器,在视图菜单中单击资源管理器。
文件资源管理器提供三种不同的模式 - 项目, 文件夹和FTP。您可以使用“文件资源管理器”面板底部的按钮切换文件资源管理器模式
以下主题提供了更多信息:
用于浏览项目文件的项目模式
用于浏览本地文件的文件夹模式
用于浏览FTP的FTP模式

项目模式
文件资源管理器中的项目模式允许浏览活动项目中包含的目录和文件。您可以在“ 项目”菜单上选择活动项目 。
您可以通过双击打开文件。您可以使用弹出菜单剪切,复制, 删除和重命名文件,可以通过左键单击文件来激活。可以使用文件夹执行相同的操作。
笔记
要更改文件和文件夹视图,请单击文件资源管理器工具栏上的查看
按钮。您可以使用“文件资源管理器”工具栏上的“ 发布”
按钮将项目发布到FTP 。
文件夹模式
文件资源管理器中的文件夹模式允许浏览所有本地文件夹和文件。
您可以通过双击打开文件。您可以使用弹出菜单剪切,复制, 删除和重命名文件,可以通过左键单击文件来激活。可以使用文件夹执行相同的操作。
笔记
要更改文件和文件夹视图,请单击文件资源管理器工具栏上的查看
按钮。要指定要显示的文件和文件夹,请单击“文件资源管理器”工具栏上的“文件 夹选项
FTP模式
文件资源管理器中的FTP模式允许浏览FTP服务器帐户的文件和目录。
要连接到FTP站点,请双击站点列表中的FTP站点名称。如果您的FTP帐户不在列表中,则需要添加它。
笔记
要添加新FTP帐户,请单击“文件资源管理器”工具栏上的“ 添加FTP站点”
按钮
创建一个新项目
您可以通过为项目包含的文件和子文件夹定义根文件夹并指定要包含在项目中的文件类型来创建项目。
创建新项目
在项目菜单上,单击新建项目。
在“ 项目名称”框中,输入一些项目名称(例如“我的网站”)
单击“ 在根文件夹旁边浏览”框,指定包含项目文件和目录的文件夹
在“ 文件类型”框中,指定要包含在项目中的文件类型。
如果要使用项目文件FTP上载功能,请单击“ 选择”以指定FTP目录。
单击确定。
选择一个项目
要使项目功能起作用,必须选择项目。您可以一次选择并使用一个项目。
选择项目
在项目菜单上,单击项目的名称。项目菜单上所选项目旁边会出现一个复选标记。所选项目名称也显示在状态栏的右侧。
笔记
您还可以使用文件资源管理器工具栏按钮将项目发布到FTP
您可以从文件资源管理器中上传单个项目文件,方法是从右键菜单菜单中选择上传到FTP。
使用拖放操作移动文本
您可以使用鼠标在文档中移动或复制文本,如下所示:
移动选定的文本
在选择中按住鼠标左键。
将光标拖动到新位置。
释放鼠标按钮。
复制所选文本
在选择中按住Ctrl和鼠标左键。
将光标拖动到新位置。
释放鼠标按钮。
取消拖放操作
按Esc,或
单击鼠标右键,或
在选择中释放鼠标按钮。
注意
在按Ctrl键可以按下或释放鼠标左键之前随时释放,使拖动复制或移动。
检查拼写
检查当前文档中的拼写
在“ 工具”菜单上,单击“ 拼写检查”。
对于每个无法识别的单词,将出现一个对话框。
在“ 拼写”对话框中:
要在“更改为”框中更改无法识别的单词,请单击“ 更改”。
要忽略无法识别的单词,请单击“ 忽略”。
要忽略所有无法识别的单词并完成拼写检查,请单击“ 全部忽略”。
要识别单词,请单击“ 添加”将其添加到词典中。
要中止拼写检查,请单击“ 取消”。
注意
您可以使用红色下划线突出显示未识别的单词。要启用或禁用无法识别的单词突出显示,请在“ 选项”菜单上单击“ 自动拼写检查”
使用扩展剪贴板
扩展剪贴板将在您复制和剪切时收集项目。然后,您可以粘贴它们或将它们拖到文档中。
若要查看扩展剪贴板内容,请在“ 编辑”菜单上单击“ 扩展剪贴板”。面板剪贴板将出现。
要将项目从扩展剪贴板插入到文档中,只需将其从“ 剪贴板”面板拖动到文本中的所需位置即可。
使用选择器和规则
使用CSS 菜单和工具栏可以轻松创建,删除和复制选择器。
以下CSS菜单和工具栏命令可用于选择器:
“创建选择器”将打开“ 新建选择器”对话框,该对话框将根据您选择的选项构建新的选择器。
重复选择器打开“ 新建选择器”对话框,该对话框使用当前选择器的规则,根据您选择的选项构建新的选择器。
删除选择器删除当前选择器。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






