
aptana studio(Web应用程序开发工具)
v3.4.2 汉化版- 软件大小:148.84 MB
- 更新日期:2019-07-03 13:51
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Aptana Studio是一款世界上最强大的开源Web开发IDE软件,从头开始重建,它现在更快,可定制,并包含新功能,以帮助用户提高工作效率;内置丰富的HTML,CSS和JavaScript代码辅助,帮助用户更加快捷的创作HTML,CSS,JavaScript,PHP和Ruby,支持最新的HTML5规范;包含有关主要Web浏览器中每个元素的支持级别的信息;程序支持一次性和保持同步设置,多种协议,包括FTP,SFTP,FTPS和Capistrano,能够自动将Ruby&Rails应用程序发布到Heroku和Engine Yard等托管服务;内置终端快速访问命令行终端,以执行操作系统命令和语言实用程序,如gem,rake等;提供IDE自定义通过自定义命令的脚本扩展核心功能,以用户希望的方式完全设置您的开发环境,Studio附带了数百个命令,但始终根据用户正在编辑的文件类型在上下文中显示它们;强大又实用,需要的用户可以下载体验

软件功能
1、智能代码完成
相对于其他类型的语言,JavaScript 的智能代码完成部分功能往往较弱,总是给人提示不全的感觉。Aptana Studio 提供的智能代码完成功能不仅涵盖 JavaScript 语法,还包括HTML 和 CSS
2、浏览器兼容性提示
对浏览器前端开发人员而言,自己开发出来的脚本是否能跨浏览器运行无疑是首要考虑的问题。Aptana Studio 深谙这一需求,在开发阶段便尽量扼杀浏览器兼容性隐患:在 JavaScript 的每一个属性或方法提示之后,均会跟随该属性或方法适用于的浏览器类型
3、代码错误提示
Aptana Studio 的代码错误提示非常准确,可以用“一个都不能少”来形容
软件特色
1、文档结构树
很多开发人员偏爱 Firefox 的原因在于,Firefox 内置了一些有利于开发人员的功能,如错误控制台(Error Console)、DOM 查看器(DOM Inspector)。Aptana Studio 也提供了类似 DOM 查看器的工具来帮助分析页面文档的层次结构
2、支持Aptana UI自定义和扩展
3、支持跨平台
4、支持流行AJAX框架的Code Assist功能:
AFLAX,Dojo,JQuery,MochiKit,Prototype,Rico,script.aculo us,Yahoo UI
5、其主页上还提供如何使用该开发工具的视频
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建


6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


汉化方法
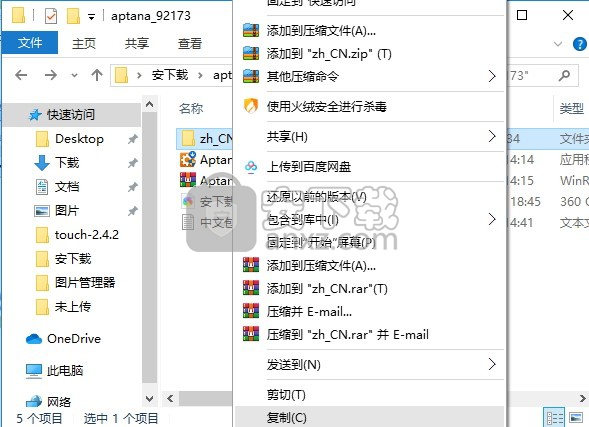
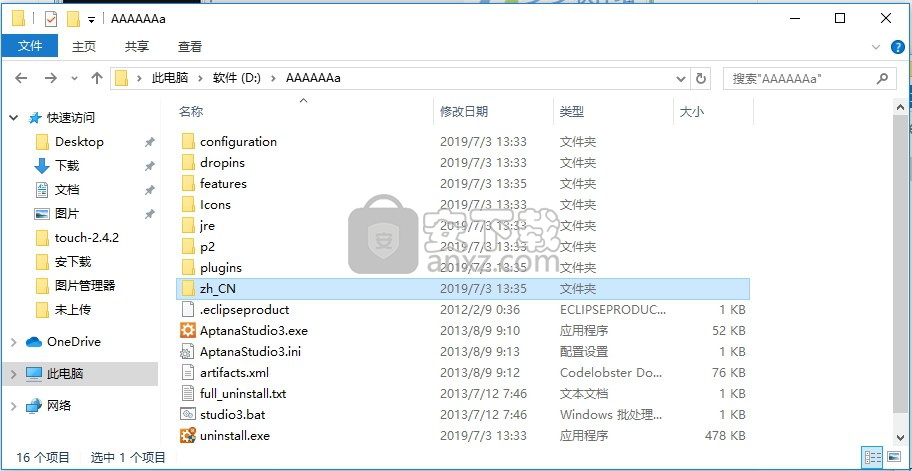
1、程序安装完成后,打开程序安装包,将中文补丁进行解压


2、将解压出来的文件复制到程序安装路径下,粘贴复制即可

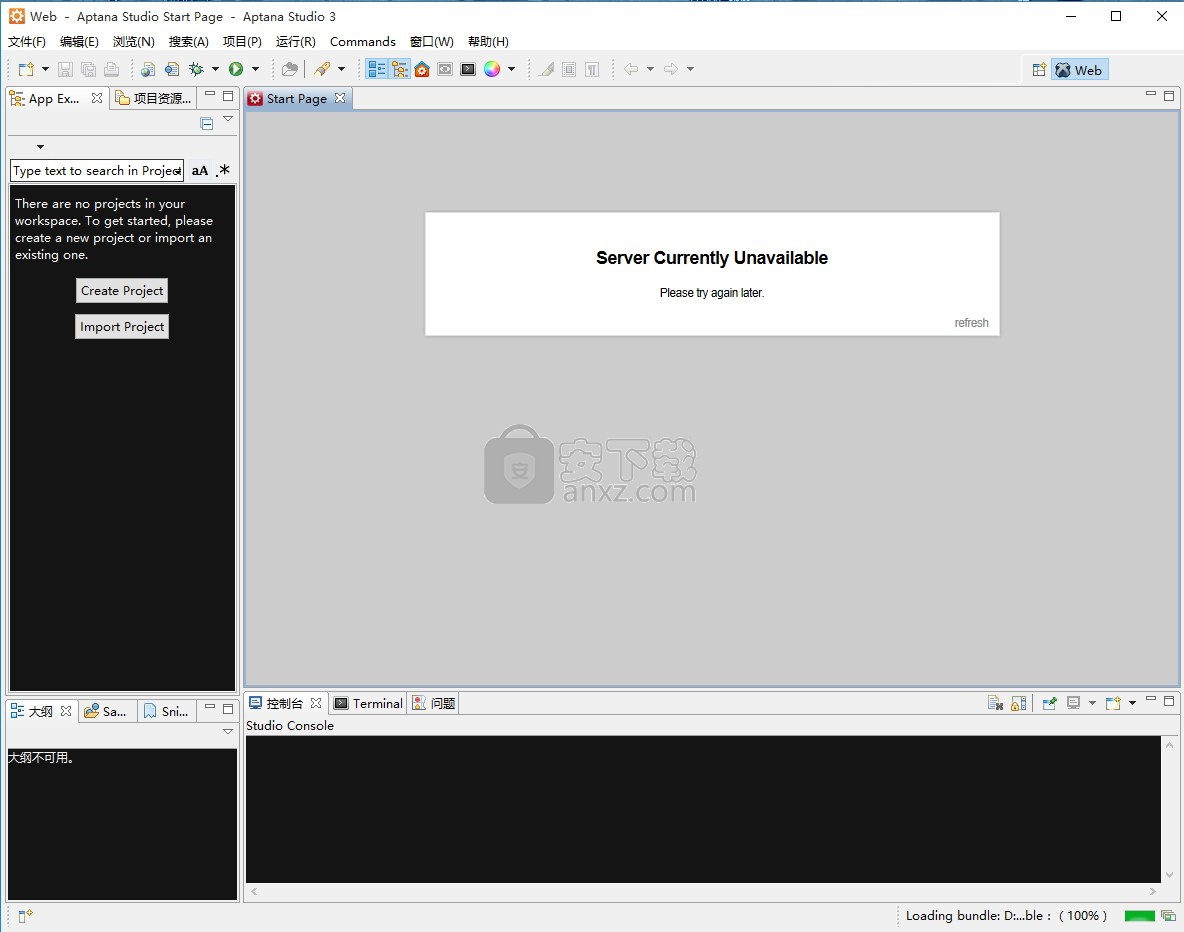
3、完成以上操作步骤,双击应用程序即可打开得到汉化的应用程序界面



使用说明
Eclipse平台概述
Eclipse平台本身被构造为在一个或多个插件中实现的子系统。 子系统构建在一个小型运行时引擎之上。 下图描绘了一个简化视图。
平台运行时库,具有添加功能的插件组
工作台
术语Workbench指的是桌面开发环境。 Workbench旨在通过为工作空间资源的创建,管理和导航提供通用范例来实现无缝工具集成和可控开放性。
每个Workbench窗口都包含一个或多个透视图。 透视图包含视图和编辑器,并控制某些菜单和工具栏中显示的内容。 在任何给定时间,桌面上都可以存在多个Workbench窗口。
工作台
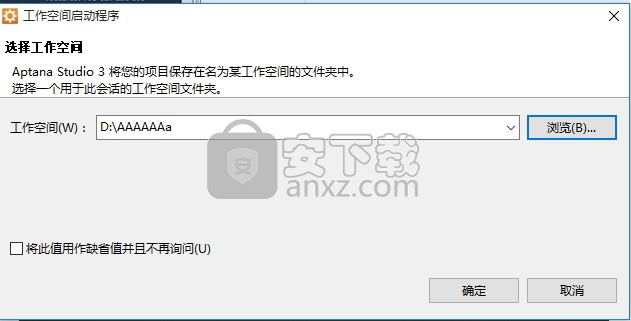
启动Workbench时,您首先看到的是一个对话框,允许您选择工作空间的位置。工作空间是存储工作的目录。现在,只需单击“确定”即可选择默认位置。
选择工作空间位置后,将显示一个Workbench窗口。 Workbench窗口提供一个或多个透视图。透视图包含编辑器和视图,例如Project Explorer。可以同时打开多个工作台窗口。最初,在打开的第一个Workbench窗口中,将显示Java透视图,只显示Welcome视图。单击“欢迎”视图中标记为“工作台”的箭头,以使透视图中的其他视图可见。请注意,您可以通过选择命令链接帮助>欢迎来随时获取欢迎视图。
窗口右上角会出现一个快捷工具栏。这允许您打开新视角并在已打开的视图之间切换。活动透视图的名称显示在窗口标题中,并突出显示快捷工具栏中的项目。
你应该看到Java的观点。我们将切换到更简单的Resource透视图来简化本教程。选择命令链接窗口>打开透视图>其他...>资源。现在应该可以看到Project Explorer,Outline和Tasks视图。

编辑和观点
在开始本节中的Workbench教程之前,首先要熟悉Workbench的各种元素,这一点很重要。工作台包括:
•观点
•观点
•编辑
透视图是Workbench窗口中的一组视图和编辑器。单个Workbench窗口中可以存在一个或多个透视图。每个透视图都包含一个或多个视图和编辑器。在窗口中,每个透视图可以具有不同的视图集,但是所有透视图共享同一组编辑器。
视图是Workbench中的可视组件。它通常用于导航信息的列表或层次结构(例如Workbench中的资源),或显示活动编辑器的属性。立即保存在视图中进行的修改。
编辑器也是Workbench中的可视组件。它通常用于编辑或浏览资源。视觉呈现可能是文本或图表。通常,通过单击视图中的资源来启动编辑器。在编辑器中进行的修改遵循open-save-close生命周期模型。
某些功能对于视图和编辑器都是通用的。我们使用术语“部分”来表示视图或编辑器。部件可以是活动的或非活动的,但任何时候只能有一个部件处于活动状态。活动部分是标题栏突出显示的部分。活动部件是剪切,复制和粘贴等常见操作的目标。活动部分还确定状态行的内容。如果未突出显示编辑器选项卡,则表示编辑器未处于活动状态,但视图可能会显示基于最后一个活动编辑器的信息。
在下图中,Project Explorer视图处于活动状态。

工作台
单击“大纲”视图会使大纲的标题栏突出显示,并且不再突出显示项目浏览器的标题栏,如下所示。 “大纲”视图现已激活。

根据正在编辑的文件类型,编辑器区域中将显示相应的编辑器。例如,如果正在编辑.TXT文件,则会在编辑器区域中显示文本编辑器。下图显示了在文件file1.txt上打开的编辑器。该文件的名称显示在编辑器的选项卡中。选项卡左侧出现的星号(*)表示编辑器有未保存的更改。如果尝试关闭编辑器或使用未保存的更改退出Workbench,则会出现保存编辑器更改的提示。
Eclipse Workbench,一位编辑
当编辑器处于活动状态时,Workbench菜单栏和工具栏包含适用于编辑器的操作。视图变为活动状态时,将禁用编辑器操作。但是,某些操作可能适用于视图的上下文,并将保持启用状态。
编辑器可以堆叠在编辑器区域中,单击编辑器的选项卡可以激活单个编辑器。编辑器也可以在编辑器区域中并排放置,以便可以同时查看其内容。在下图中,JanesFile.txt和JanesFile2.txt的编辑器已放置在JanesText.txt的编辑器上方。本教程后面将给出说明,说明如何重新排列视图和编辑器。
Eclipse Workbench,两位编辑
如果资源没有关联的编辑器,Workbench将尝试启动向该平台注册的外部编辑器。这些外部编辑器没有与Workbench紧密集成,也没有嵌入Workbench的编辑器区域。
可以使用工具栏中的后退和前进箭头按钮循环编辑器。它们移动到最后一个鼠标选择点,并允许在移动到另一个之前移动文件中的多个点。此外,可以使用Ctrl + F6加速器(Macintosh上的Command + F6)循环编辑器。 Ctrl + F6会弹出当前打开的编辑器列表。默认情况下,列表将选择当前编辑器之前使用的编辑器,以便您轻松返回上一个编辑器。
仅限Windows在Windows上,如果关联的编辑器是外部编辑器,Workbench可能会尝试将编辑器作为OLE文档编辑器就地启动。例如,如果计算机上安装了Microsoft Word,则编辑DOC文件将导致Microsoft Word在Workbench中就地打开。如果尚未安装Microsoft Word,则会打开Word Pad。
查看
Views的主要用途是提供Workbench中信息的导航。例如:
•“书签”视图显示工作台中的所有书签以及与书签关联的文件的名称。
•Project Explorer视图显示Workbench项目,其文件夹和文件。
视图可能单独出现或与选项卡式笔记本中的其他视图堆叠在一起。
任务视图
要激活属于选项卡式笔记本的视图,只需单击其选项卡即可。
带标签的两个视图,项目浏览器视图处于活动状
视图有两个菜单。第一个是通过右键单击视图选项卡访问的,它允许以与Workbench窗口关联的菜单大致相同的方式操作视图。
Project Explorer视图菜单,左上角
通过单击向下箭头查看向下箭头可访问称为“视图下拉菜单”的第二个菜单。视图下拉菜单通常包含适用于视图的整个内容的操作,但不包含视图中显示的特定项目的操作。排序和过滤操作通常可在视图下拉菜单中找到。
Project Explorer视图菜单,箭头下拉菜单
通过从“窗口”>“显示视图”菜单中选择视图,可以显示该视图。透视图确定可能需要哪些视图,并在“显示视图”子菜单上显示这些视图。通过选择Show View子菜单底部的命令链接Other ...,可以获得其他视图。这只是为创建自定义工作环境提供的众多功能之一。

显示视图菜单
通过使用Workbench的正常过程,您将打开,移动,调整大小和关闭视图。如果要将透视图恢复回原始状态,可以选择“窗口”>“重置透视图”菜单操作。
使用“文件”菜单
您可以使用Workbench菜单栏上的File> New菜单创建新资源。首先创建一个简单的项目,如下所示:
1.从菜单栏中,选择“文件”>“新建”>“项目”...
项目向导
2.在New Project向导中,选择General> Project,然后单击Next。
3.在项目名称字段中,键入您的名称作为新项目的名称,例如“JaneQuser”。
4.选中此框以使用新项目的默认位置。完成后单击“完成”。
新项目向导
如果你偷看导航视图,你会发现它现在包含我们刚刚创建的简单项目。
Project Explorer视图
使用相同的步骤创建名为JaneQuser2的第二个项目,但不是单击“完成”,而是单击“下一步”。此时,您可以指定JaneQuser2所依赖的项目的其他项目。由于我们要创建两个独立项目,因此我们不会选择Project References表中的任何项目。单击“完成”以创建第二个简单项目。
使用窗口
现在我们有了项目,我们将创建一个文件夹。我们将使用Project Explorer视图的弹出菜单创建我们的文件夹。
1.激活Project Explorer视图并选择项目JaneQuser(我们在Project Explorer视图中创建的第一个项目)。从视图的弹出菜单中选择New> Folder。
2.在“新建文件夹”向导中,默认情况下会在“输入”中显示项目名称,或选择父文件夹字段。这是因为我们选择从项目的上下文菜单中创建新文件夹。
3.在“文件夹名称”字段中,键入新文件夹的唯一名称。根据您运行的平台,不允许使用某些字符(例如,“Jane的文件夹?”)。
新文件夹向导
4.完成后单击“完成”。 Project Explorer视图将更新以显示新创建的文件夹。
注意:现在还有一个高级按钮。选择此按钮后,您可以输入项目层次结构之外的位置作为其中一个文件夹的位置。这称为链接文件夹。
使用“新建”按钮
我们已经了解了如何使用其中一个导航视图的上下文菜单中的File> New和New创建资源。我们现在将使用第三个选项工具栏New按钮为我们的项目创建一个文件。
1.在其中一个导航视图中选择文件夹JanesFolder。
2.在Workbench窗口的工具栏中,激活New Wizard按钮New Wizard按钮上的下拉菜单,然后选择File。要激活下拉菜单,只需单击向下箭头即可。
新巫师下拉
3.在“新建文件”向导中,文件夹的名称和路径默认情况下已在“输入”中显示,或者选择父文件夹字段。这是因为您选择在其中一个导航视图中选择此文件夹并且视图处于活动状态时创建新文件。
4.在“文件名”字段中,键入新文本文件的唯一名称,包括.txt文件扩展名,例如“JanesFile.txt”。
5.完成后单击“完成”。
6. Workbench有一个能够编辑文本文件的编辑器。在新创建的文件上自动打开文本编辑器。
7.在文本编辑器中,键入以下五行:
这是一个示例文本文件。
没有别的
其他我们可以真正说出来
比它有五行
文字相当沉闷。
请注意,编辑器选项卡在文件名的左侧有一个星号(*)。星号表示编辑器有未保存的更改。
编辑未保存的更改
8.在Workbench窗口的工具栏中,单击Save按钮Save按钮以保存您的工作。
9.在其中一个导航视图中,确保您的文件夹仍处于选中状态,并且导航视图处于活动状态。
10.单击Workbench工具栏中的New Wizard。之前我们点击了“新建”按钮的下拉箭头。在这里我们单击按钮本身,其效果与选择File> New> Other ...相同。
11.在“新建”向导中,选择“常规”>“文件”。然后单击下一步。
12.再一次,您的文件夹名称和路径默认显示在Enter中或选择父文件夹字段。
13.在“文件名”字段中,键入.ini文件的唯一名称,例如“JanesINIFile.ini”。完成后单击“完成”。
14.由于Workbench没有为.ini文件注册任何编辑器,因此如果在操作系统中注册了一个编辑器,它可能会在文件上启动外部编辑器。暂时关闭编辑器。
现在我们已经创建了资源,其中一个导航视图显示了我们的两个项目,即文件夹及其两个文件。在其中一个导航视图的右侧是在我们创建的第一个文件(JanesFile.txt)上打开的文本编辑器。要继续以下示例,请创建第二个文件(JanesFile2.txt)。
Eclipse Workbench
单击新的JanesFile2.txt编辑器选项卡。现在,在其中一个导航视图中选择文件JanesINIFile.ini。然后在本地工具栏中选择“使用编辑器链接编辑器链接”按钮或查看菜单“链接编辑器”中的一个导航视图。最后,单击JanesFile.txt的编辑器选项卡。请注意导航视图如何更新自身以选择您当前正在编辑的文件(JanesFile.txt)。如果您不喜欢这种自动更新,可以通过取消选择Link with Editor轻松关闭它。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






