
sencha touch(移动web应用开发框架)
v2.4.2 GPL开源版- 软件大小:49.31 MB
- 更新日期:2019-07-03 11:34
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Sencha Touch是一个高性能的HTML5移动应用程序框架,用户可以使用Sencha Touch在浏览器或混合shell中生成类似本机应用程序的体验;Sencha Touch提供了各种方便的数据进出应用程序的方法,所有数据绑定组件(如列表,嵌套列表和DataView)都使用存储,这些存储可轻松配置为将数据提取并保存到各种源;Sencha Touch针对构建跨多个平台的应用程序进行了优化;为了使编写应用程序尽可能简单,系统提供了一个简单但功能强大的应用程序架构,它利用了模型视图控制器(MVC)模式,这种方法可以使用户的代码保持干净,可测试且易于维护,并在编写应用程序时为您提供许多好处;强大又实用,需要的用户可以下载体验

软件功能
Sencha Touch附带了一个类系统,可以在需要时动态加载类。这种方法在开发和生产方面都有很多好处。
在开发中,动态加载意味着您可以获得逐个文件的堆栈跟踪,这样可以更轻松地调试应用程序的问题。对于生产,我们提供了一个构建工具,使您可以轻松创建仅包含应用实际使用的类的缩小自定义构建,这意味着您的用户通常会减少加载时间。
1、基于最新的WEB标准——HTML5,CSS3,JavaScript
整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小
2、支持世界上最好的设备
Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题
3、增强的触摸事件
在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等
4、数据集成
提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储
软件特色
历史记录支持:使您可以使用后退按钮支持在应用程序中导航,并访问可链接到的应用程序的任何部分
深度链接:允许您共享打开应用中任何屏幕的深层链接,就像链接到网页一样
设备配置文件:使您可以轻松自定义应用程序的手机,平板电脑和其他设备的用户界面,同时共享公共代码
模型:代表应用程序中的一种数据对象 - 例如,电子商务应用程序可能具有用户,产品和订单的模型
视图:负责向用户显示数据以及利用Sencha Touch中的内置组件
控制器:通过监听用户交互(例如点击和滑动)以及相应的操作来处理与应用程序的交互
商店:负责将数据加载到您的应用程序中,并为Lists和DataViews等组件供电
配置文件:使您能够轻松自定义应用程序的平板电脑和手机用户界面,同时尽可能多地共享代码
控制器控制器是将应用程序绑定在一起的粘合剂。控制器侦听UI触发的事件并根据事件采取操作。使用控制器有助于保持代码清洁和可读,并将视图逻辑与控制逻辑分开。
使用说明
生成您的第一个应用程序现在您已经安装了Sencha Touch和Sencha Cmd,您可以生成一个应用程序。
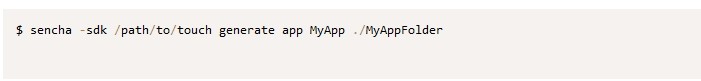
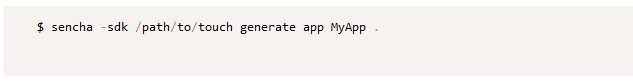
选择或创建应用程序所在的目录,切换到该目录,然后发出以下命令:

哪里:
/path/to/touch 是解压缩Touch软件的目录。
MyApp 是您为应用程序提供的名称。
这将生成一个框架Sencha Touch应用程序,该应用程序命名空间到MyApp变量并位于当前目录中。
骨架应用程序包含创建Sencha Touch应用程序所需的所有文件,包括默认的index.html文件,Touch SDK的副本,CSS文件以及用于为应用程序创建本机程序包的图像和配置文件。
您可以通过在Web浏览器中打开应用程序来验证应用程序是否已成功生成。如果您将SDK解压缩到webroot文件夹,请导航至http://localhost/MyApp。如果您使用的是Sencha Cmd Web服务器,则可以使用http://localhost:1841/URL 访问提供的应用程序。
注意:如果此命令在Linux中失败,请将Sencha Cmd重新安装为普通用户,而不是使用root权限进行安装。
探索守则以下列表提供了每个文件和目录的简短描述:
app - 包含应用程序的模型,视图,控制器和商店的目录。
app.js - 应用程序的主要JavaScript入口点。
app.json - 应用程序的配置文件。
index.html - 应用的HTML文件。
packager.json - Sencha Cmd用于为应用程序创建本机程序包的配置文件。
resources - 包含CSS和应用程序图像的目录
app.js在编辑器中打开,作为应用程序的主要入口点。
该launch函数是应用程序的入口点。在默认应用程序中,隐藏应用程序加载指示器,并创建主视图的实例并将其添加到视口。
视口是[[touch:Ext.layout.Card卡布局]],您可以在其中添加应用程序组件。默认应用程序将Main视图添加 到视口,以便在屏幕上显示。
查看主视图中的代码。
app/view/Main.js在代码编辑器中打开并将标题行更改为:

然后更改另一行,如下所示:

另外,更改行如下:

用以查看更改的效果。
创建您的第一个应用本指南可帮助您为移动设备创建第一个应用。
在开始之前,请确保您已安装Sencha Touch所需的所有相应软件。这些要求在“ 入门指南”中列出。
创建一个起始环境选择或创建应用程序所在的目录,切换到该目录,然后发出以下命令:

/ path / to / touch是您解压缩Touch软件的目录。
MyApp是您为应用程序提供的名称。
这将生成一个名为MyApp变量的起始Sencha Touch应用程序,该应用程序位于当前目录中。
启动应用程序包含创建Sencha Touch应用程序所需的所有文件,包括默认的index.html文件,Touch SDK的副本,CSS文件以及用于为应用程序创建本机程序包的图像和配置文件。
您可以通过在Web浏览器中打开应用程序来验证应用程序是否已成功生成。如果您将SDK解压缩到webroot文件夹,请导航至http://localhost/MyApp。如果您使用的是Sencha Cmd Web服务器,则可以使用http://localhost:1841/URL 访问提供的应用程序。
我们正在创造什么我们正在创建一个简单的移动网络应用程序,用于公司的移动网站。该应用程序包括一个主页,一个联系表单和一个简单的列表,可以获取Sencha最近的博客文章,并允许访问者在移动设备上阅读它们。
解压缩Sencha Touch后,可以app.js使用下面的示例替换文件中的代码。
注意:app.js文件中的起始内容包含您可以忽略的额外代码。
以下是一个交互式示例应用程序,您可以更改代码并预览结果:

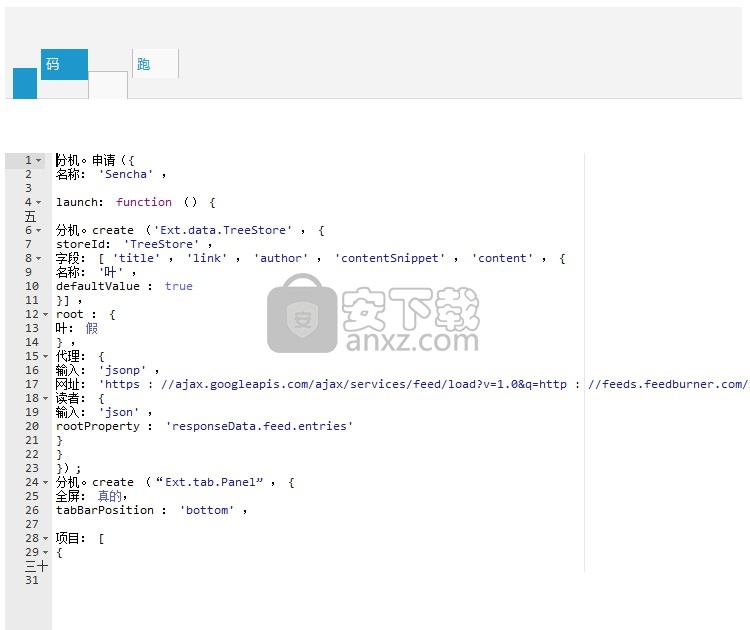
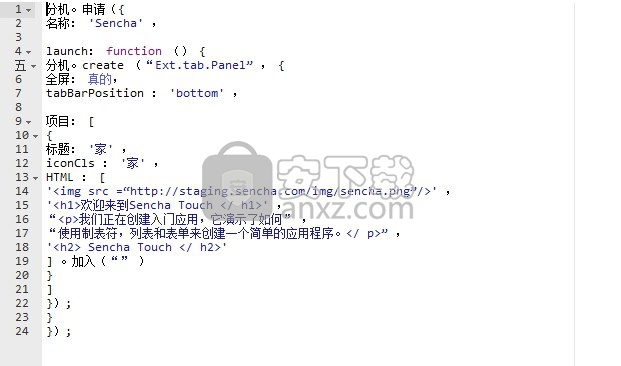
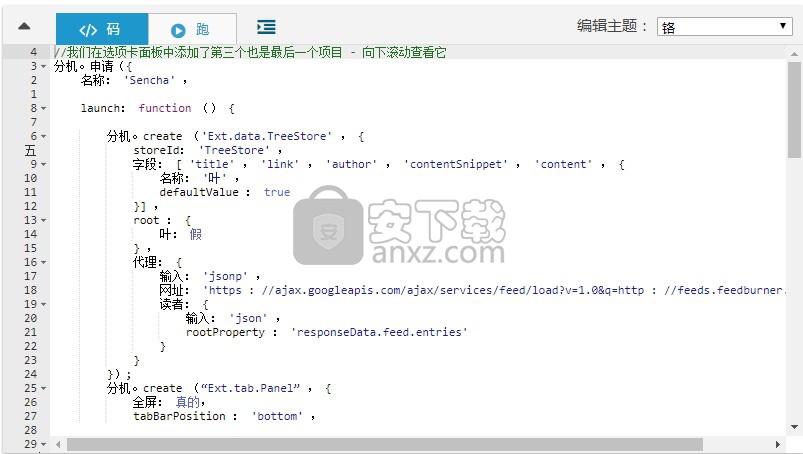
入门由于应用程序使用包含四个页面的选项卡面板,因此我们首先创建UI。Sencha Touch的入口点是Ext.application的启动功能 。将此main视为应用程序的一部分,以及包含应用程序逻辑的位置。
#FormatImgID_0# 如果在浏览器中运行此代码(通过单击“预览”按钮), 则会在屏幕顶部显示Ext.tab.Panel。由于主页可能更受欢迎,因此可以向其添加一些内容并重新定位页面底部的选项卡栏。默认情况下,标签栏位于页面顶部,但设置tabBarPosition 配置会将其移动到页面底部。然后我们将HTML添加到items数组中以创建内容。使用items数组将子项添加到容器中,如以下代码所示:

添加博客页面现在我们有一个体面的主页,我们转到下一个屏幕。为了使每个页面的代码易于遵循,我们一次创建一个选项卡,然后在最后将它们组合在一起。
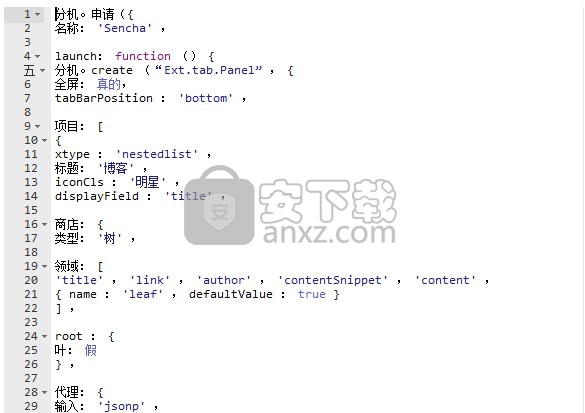
现在,我们删除第一个选项卡并将其替换为List。我们使用Google的 Feed API服务来获取Feed。因为涉及更多代码,首先我们看一下结果,然后我们解释如何完成它:

您可以单击示例代码上方的“代码编辑器”按钮以查看完整代码,但我们将逐个查看。此时,我们使用嵌套列表而不是面板,并使用 从sencha.com/blog获取的最新博客帖子填充列表。我们使用嵌套列表组件,以便我们可以通过点击列表在博客条目中向下钻取。
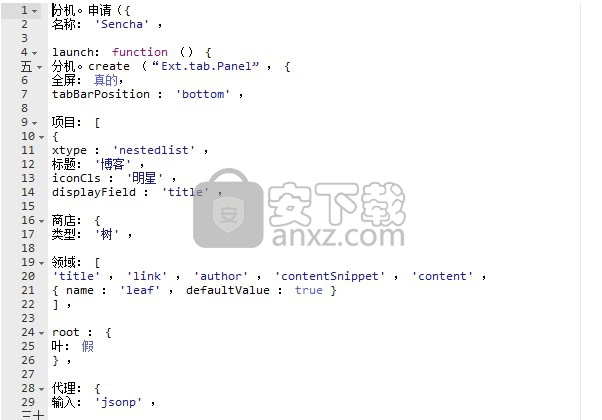
让我们从列表本身开始分解前面的代码

在前面的代码中,我们为嵌套列表提供了许多单行配置 - title,iconCls和displayField - 以及一个名为store的更详细的配置。Store配置告诉嵌套列表如何获取其数据。我们来检查每个商店配置:
type:tree - 创建NestedList使用的树存储。
fields - 告诉商店我们在博客数据中预期的字段(标题,内容,作者等)。
proxy - 告诉Store从何处获取其数据。
root - 告诉根节点它不是叶子。从代码的早期开始,我们将叶子的defaultValue设置为true,我们需要覆盖root的那个。
在所有商店配置中,代理正在做最重要的工作。我们告诉代理使用Google的Feed API服务 以JSON-P格式返回我们的博客数据。这允许我们从博客中获取Feed数据并在我们的应用中查看它(例如,尝试在上一个示例中交换http://rss.slashdot.org/Slashdot/slashdot的Sencha博客URL 以获取Slashdot的Feed)。
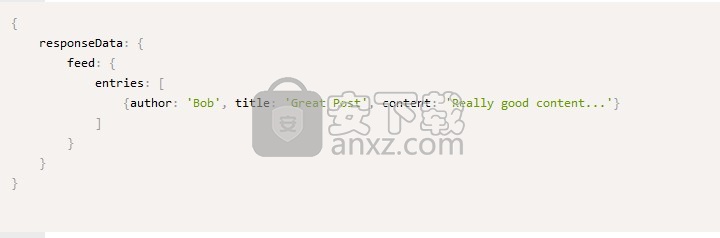
代理定义的最后一部分是Reader。读者是将Google的响应解码为有用数据的实体。当Google发回博客数据时,它们将其嵌套在JSON对象中,该对象看起来有点像下面的示例:

吃吧现在我们有了嵌套列表提取和显示数据,我们需要允许用户点击一个条目来读取它。要添加此功能,我们将另外两个配置添加到嵌套列表中,如下所示:

在此代码示例中,我们创建了一个detailCard,它是嵌套列表的一个有用功能,允许您在用户点击某个项目时显示不同的视图。我们将detailCard配置为可滚动的Panel ,使用styleHtmlContent使文本看起来很好。
最后一步是添加一个itemtap监听器,只要轻敲一个项目就会调用我们的函数。该函数将detailCard的HTML设置为您点击的帖子的内容。该框架将详细信息卡设置为视图以使帖子显示。这是我们为使博客阅读器工作而必须编写的唯一代码。
创建联系表单我们为我们的应用程序做的最后一件事是创建一个联系表单。我们获取用户的姓名,电子邮件地址和消息,并使用FieldSet使其看起来很好。该功能的代码如下:

这次我们创建一个包含fieldset的表单。该字段集包含三个字段 - 一个用于名称,一个用于电子邮件地址,另一个用于消息。我们使用[[touch:Ext.layout.VBox VBox布局]]在页面上垂直排列项目,一个在另一个之上。

在面板的底部,我们添加了一个带有tap 处理程序的Button。处理程序使用up方法,该方法返回包含按钮的表单面板。然后我们调用submit来提交表单,该表单将表单发送到指定的URL('contact.php')。

把它放在一起在单独创建每个视图后,让我们将它们整合到一个完整的应用程序中:
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






