
Hyper(编程工具)
v1.0.0 官方版- 软件大小:57.68 MB
- 更新日期:2019-06-28 11:51
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Hyper是一款功能强大的编程工具,在JS / HTML/ CSS中都需要用到,在应用程序中,程序为广大用户提供了实用的超窗格功能模块,Hyper.app扩展以增强窗格导航,使用箭头浏览窗格,直接跳转到具有数字的特定窗格,将焦点更改为鼠标悬停或临时最大化窗格;提供hypercwd,使用与Hyper for OS X,Linux和Windows中的当前选项卡相同的目录打开新选项卡;不仅如此,用户还可以使用内置的超夜猫子模式,基于Night Owl VS Code黑暗主题的Hyper终端的一个美丽主题,优化用于夜间工作,可访问性和色盲;支持项目目标,该项目的目标是为基于开放Web标准的命令行界面用户创建美观且可扩展的体验;最初的系统重点将主要围绕速度,稳定性以及为扩展作者开发正确的API;在未来系统预计社区将提出创新的附加功能,以增强可能是最简单,功能最强大且经过良好测试的生产力界面;强大又实用,需要的用户可以下载体验

软件功能
1、为用户创建一个美观的、易于扩展的命令行接口工具。
2、构建一个开放式Web标准。
3、给用户提供一些API接口,供用户自由扩展。
进一步改善开发者体验
①改进开发工作流程。
②不再同时使用统一的任务启动,这意味着 Hyper 不会失败,因为 Webpack 仍然工作。
③采用了一个lint task,可以只运行 linter 检查代码风格是否匹配。
软件特色
添加了一个汉堡菜单,以便可以轻松访问应用菜单。改进的国际化键盘支持
如果之前使用外国键盘,如葡萄牙语,挪威语,瑞典语等,不能输入类似á,?,?等字符。但现在,问题修复了。
Unicode 和 emojis
此版本对特殊“Unicode”字符和“Emojis”进行了初步修复。
①修补“hterm”使它正确处理带有特殊“Unicode”字符的字符。
②修补“hterm”呈现特殊“Unicode”字符的方式。
自定义活动会话的外观
①可通过 .term_active CSS 类自定义活动会话的外观。
②活动的 将接收活动的 CSS 类。
Vibrancy
发行一个新的 Electron 版本,支持 macos 上的 Vibrancy,可从可用的活动类型列表中进行选择。
安装说明
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、解压后,即可得到对应的程序安装数据,双击程序即可打开

3、等待程序加载完成后,即可弹出对应主界面,可以点击进行操作

使用说明
扩展
可在npm上使用扩展程序。我们鼓励每个人,包括在现场。 hyperkeywordspackage.json

然后编辑并添加到 $Env:AppData/Hyper/.hyper.jsplugins

Hyper将在安装模块时显示通知。 $Env:AppData/Hyper/.hyper_plugins
键盘布局
可以更改所有命令键。要更改它们,请编辑并添加所需的更改。$Env:AppData/Hyper/.hyper.jskeymaps
然后Hyper将使用您的自定义更改更改默认值。

默认键盘映射:
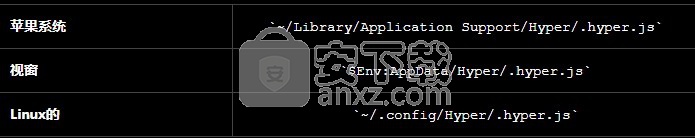
视窗Linux的苹果系统
组态
配置位置

注意:~/.hyper.js仍然支持config ,但如果在应用程序目录中存在config,则将被忽略。否则,它将在第一次运行时移动到应用程序目录。
config上面提到的对象承认如下 .hyper.js
属性默认描述
updateChannel“稳定”用于接收更新的更新通道
fontSize12终端的默认大小(以像素为单位)
fontFamily“Menlo,DejaVu Sans Mono,Lucida Console,monospace”与可选回退一起使用的字体系列
uiFontFamily“-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,......”用于具有可选回退的UI的字体系列
fontWeight“正常”默认字体粗细:“正常”或“粗体”
fontWeightBold“胆大”粗体字符的字体粗细:“正常”或“粗体”
cursorColor“RGBA(248,28,229,0.8)”终端中插入符号的颜色
cursorAccentColor“#000”BLOCK光标下的文字颜色
cursorShape“块”终端中插入符号的形状。可用选项包括:'BEAM','UNDERLINE','BLOCK'
cursorBlink“假”如果为true,则光标将闪烁
foregroundColor“#FFF”终端主文本的颜色
backgroundColor“#000”窗口和主终端背景的颜色和不透明度
selectionColor“RGBA(248,28,229,0.3)”终端中文本选择的背景颜色/不透明度
borderColor“#333”主窗口边框和标签栏的颜色
css“”自定义CSS包含在主窗口中
padding“12px 14px”每个术语周围空间的CSS填充值
colors{ black:“#000000”,红色:“#ff0000”,... }调色板的覆盖列表。键的名称代表“ANSI 16”,可以在默认配置中看到。
shell“”Hyper启动新会话时要运行的自定义shell的路径
shellArgs“[' - 登录']”一组shell参数
env{ }在启动shell之前设置的环境变量的对象
windowSize[540,380]新窗口的默认宽度/高度(以像素为单位)
scrollback1000要在终端缓冲区中保留以进行滚动的行数
copyOnSelect假如果为true,则所选文本将自动复制到剪贴板
quickEdit假如果为true,右键单击选中的文本将被复制或粘贴,如果没有选择(Windows默认为true)
defaultSSHApp真正如果为true,则Hyper将被设置为SSH的默认协议客户端
modifierKeys{ altIsMeta:false }更改修饰键的行为以充当元键
showHamburgerMenu在Linux / Windows上为true,在macOS上为false更改汉堡包菜单的可见性。可用选项包括:true,false
showWindowControls“”更改窗口控件的位置/可见性。可用选项包括:true,false,“left”




扩展API
扩展是由Electron和渲染器进程加载的通用Node.js模块。
扩展系统是围绕我们用于构建终端的API的组合而设计的:React组件和Redux操作。
我们允许您拦截并组合每一个功能,而不是为每个可能的自定义点公开自定义API方法或参数!
因此,成功扩展所需的唯一知识是Hyper其底层开源库。
您可以在此处找到有关插件开发的其他详细信息
您的模块必须至少公开以下方法之一:
方法从中调用描述
onApp电子应用程序首次加载时调用。如果插件重新加载,则会使用现有应用再次调用它。

参数:
app电子应用程序。
onWindow电子创建每个窗口时调用。如果插件重新加载,则会使用现有窗口再次调用它。
参数:
window一个电子BrowserWindow。
onUnload电子用户删除插件时调用。

参数:
app电子应用程序。
decorateConfig电子/渲染器v0.5.0 +。允许您装饰用户的配置。
适用于插件的主题或自定义参数。
参数:
config该config对象
decorateEnv电子v0.7.0 +。允许您通过返回已修改的环境对象来装饰用户的环境。
参数:
environment该environment对象
decorateMenu电子使用Electron的Menu模板调用。如果插件重新加载,则会再次调用它并刷新菜单。
参数:
menu菜单模板对象
decorateBrowserOptions电子允许您在创建新窗口时修饰Electron的选项。BrowserWindow

参数:
options该BrowserWindow选项对象。
onRendererWindow渲染首次加载插件或随后在每个窗口中重新加载插件时调用。
参数:
window窗口对象
middleware渲染一个可以拦截任何操作的自定义Redux中间件。随后我们调用thunk中间件,这意味着您的中间件可以next发出砰砰声。
reduceUI
reduceSessions
reduceTermGroups渲染自定义减速器的ui,或状态的形状。sessionstermgroups
stateRedux状态对象
action动作对象
getTabsProps渲染将道具传递给组件。必须返回组合的道具对象。

parentProps道具形成父组件。
props将传递给组件的现有属性。
getTabProps渲染将道具传递给组件。必须返回组合的道具对象。
uid标签/术语uid
parentProps道具形成父组件。
props将传递给组件的现有属性。
getTermGroupProps渲染将道具传递给组件。必须返回组合的道具对象。
uidTermGroup uid
parentProps道具形成父组件。
props将传递给组件的现有属性。
getTermProps渲染将道具传递给组件。必须返回组合的道具对象。
uid术语uid
parentProps道具形成父组件。
props将传递给组件的现有属性。

mapNotificationsState渲染容器组件接收的状态属性的自定义映射器。请注意,要让子组件获取这些属性,您必须使用相应的方法(如)传递它们。 getTermProps
必须返回传递的地图的扩展对象。
state该Redux全局状态
map将传递给组件的现有属性映射。

mapNotificationsDispatch渲染调度属性的自定义映射器。必须返回传递的地图的扩展对象。
dispatchRedux调度功能
map将传递给组件的现有属性映射。

渲染用React Componentto装饰调用。必须返回高阶组件。
参数:
Hyper该React Component构造函数。
env用于构建组件的有用模块引用的集合。见下文
模块加载
用户可以通过按Command + R(刷新)来热插拔和热重新加载插件。请努力制作不需要完全重启应用程序的插件。
注意
影响`BrowserWindow`的插件会在热重载后对新窗口产生影响。
将来我们可能会自动执行此操作。
在开发时,您可以添加插件,然后在数组下指定它。我们加载新的插件:$Env:AppData/Hyper/.hyper_plugins/local localPlugins .hyper.js
定期(每隔几个小时)
对配置文件(plugins或localPlugins)进行更改时
当用户单击“插件”>“立即全部更新”时
重新加载的过程涉及到
运行npm prune和npm install在。 .hyper_plugins
修剪require.cache电子和渲染过程
on*在现有实例上调用方法并使用新的装饰重新呈现组件。
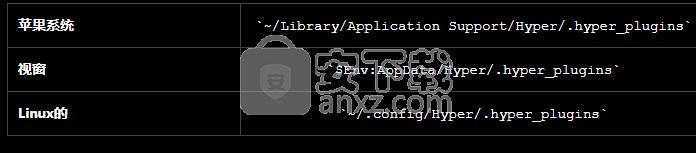
插件位置

注意:插件~/.hyper_plugins仍然受支持,但如果应用程序目录中存在插件,则会被忽略。否则,它们将在首次运行时移动到应用程序目录。
注意:在主进程中,插件会尽快注册(我们触发onLoad)。在浏览器上,由用户按下命令+ R来触发其加载。我们以这种方式让用户控制加载,以防止他们通过重置状态或不能正确保留它的扩展来丢失关键工作。
装饰组件
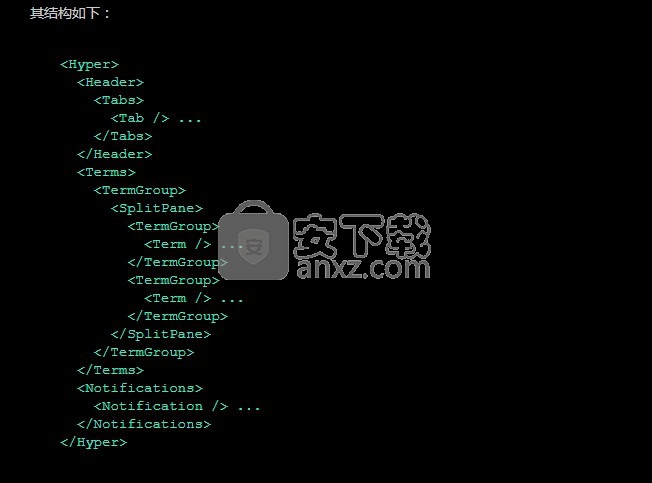
我们为您提供了为每个HyperUI 提供更高阶组件的能力。
其结构如下:

所有decorate*方法都在作为第二个参数传递的对象中接收以下引用:
React整个React命名空间。
notify显示桌面通知的辅助函数。第一个参数是标题,第二个参数是通知的可选主体,第三个参数是另一个可选参数,可用于将详细信息记录到开发控制台。
要传递这些详细信息,只需提供和对象包含要记录的信息的属性。 error
Notification该Notification组件,以防您想重新使用它。
所有组件都接受以下两个属性来扩展其标记:
customChildren要在组件底部插入的数组Element或单个数组Element。
customChildrenBefore与上面的属性相同,但作为组件的第一个子元素插入。
您的高阶组件可以onDecorated为装饰组件提供属性以获取对其实例的引用。
您的Term高阶组件可以提供一个处理程序属性,当游标移动时,该对象参数表示其与Term origin的相对位置:onCursorMove
x水平位置(像素)
y垂直位置(像素)
width光标宽度,以像素为单位
height光标高度,以像素为单位
col列中的水平位置
row行中的垂直位置
我们鼓励您保持与其他装饰器的兼容性。由于可以设置很多,不要认为你的是唯一的。

行动和效果
您可以通过中间件和Reducer处理所有Redux操作。有关示例,请参阅Hyperpower参考插件。
副作用以两种基本形式出现:
某些操作会根据状态调度其他操作。
某些操作通过RPC通道与主进程通信来执行异步工作
在所有情况下,副作用都作为操作中的effect 键传递,稍后由我们的中间件处理。
这意味着您可以覆盖,撰写或完全消除效果!换句话说,这是您可以更改应用程序的默认功能或行为的方式。
示例主题:Hyperyellow
以下扩展只是改变配置以添加CSS和黄色!这是代码。

主题只是插件!只需要一个钩子: decorateConfig
我通过使用Devtools检查术语来获取类名,你可以触发它。执行此操作时,请注意某些类是自动生成的,后跟随机的nonce(例如:) 。忽略那些:它们随着每个新窗口而改变! View -> Toggle Developer Toolsterm_13hv8io
注意强调与其他扩展玩得很好。具体来说,我们创建一个新对象,只扩展我们感兴趣的键,然后我们编写 CSS以保留用户的设置和其他作者的设置:
return Object.assign({}, config, {
css: `
${config.css || ''}
/* your css here */
`
});
示例扩展名:Hyperpower
以下扩展会在插入符号移动时呈现粒子:

让我们来看看它的代码。首先,我们拦截Redux动作。在这里查看它们的完整列表。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






