
Coffeecup HTML Editor(html网页编辑器)
v15.4 特别版- 软件大小:68.98 MB
- 更新日期:2019-06-27 16:03
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Coffeecup HTML Editor是一款非常好用的全功能html网页编辑器,最初创建此程序供内部使用,以确保所有链接,图像和javascripts在网站上正确链接,后来添加了新的生产服务器(BETA)与实际站点进行比较的功能,以便在用户进行更改时将所有内容复制过来,该程序允许用户检查链接,图像,mailto链接和JavaScript的有效性,该程序将扫描用户的网站并列出缺少信息的任何页面,程序支持告诉用户链接指向不再可用的页面信息,以及支持检测页面中缺少图像信息和提示引用了一个javascript并且它不在那个位置。强大又实用,需要的用户可以下载体验

新版功能
1、免费支持和终身免费升级
2、摇摆HTML和CSS代码完成
3、我们从打开Web功能,您可以查看和编辑代码马上上网。学习HTML一个很好的资源。
4、本DHTML菜单生成器是你一直在等待工具!现在你可以在几分钟内做出尖锐寻找下拉菜单,没有脚本的经验必要!
5、DHTML和JavaScript的包括
6、快速和简单的图片和链接插入
7、奇才框架,表格,表格,字体和更多
8、轻松拖放所见即所得的可视化编辑器
9、用鼠标点击上传您的网页!我们右键点击FTP和内置的FTP程序不断更新网站简单。
10、全功能的HTML代码编辑器与快速入门
11、令人难以置信的项目管理功能
12、要容易使用JavaScript的?我们包括你会找到最好的JavaScript!
13、内置SiteMapper造物主
14、.髦显卡的一大包包含
15、拼写错误和错别字是过去的我们主动拼写检查功能的东西。HTML编辑器会检查是否有错误输入文字时,右键单击选择正确的拼写。
16、你是否担心你的页面使用HTML的旧版本?别担心,我们增加了一个XHTML的转换工具转换那些旧网页
17、新的独立包含HTML编辑器2007年免费的FTP客户端!
18、由于更多使用的是我们的节目为其他类型的代码,likeXHTML和PHP我们增加了他们的标签方案为好。
19、跨浏览器兼容是非常重要的,并且在不同的浏览器测试,可恼人又费时。HTML编辑器可以快速方便的浏览所有已安装的Web浏览器。
20、HTML编辑器已的CoffeeCup SiteMapper建权,不收费。
软件特色
1、我们的表向导将引导您一步一步创造稳定的HTML表格。初学者一定会喜欢所见即所得的界面。
2、突出自己的HTML标签,使网页更容易建设。自定义您的标签突出显示选项,以适应你的风格。
3、HTML编辑现在包括的CoffeeCup图像映射4.0。自由!
4、HTML编辑器轻松处理多页编辑。只需打开.html文件的标签。
5、每购买HTML编辑器,包括十大免费网站模板,为$190个值。
6、避免语法失礼与我们的内置词库的丰富词汇。
7、我们知道你想要尽可能多的房间尽可能让我们进出所作的左侧面板滚动,把它弄出来自己的方式编辑网页。
8、不知道如何创建使用框架在您的网站的代码?没问题,只要使用框架设计。
9、使用分屏预览瓦特/ javascript中,CSS和DHTML,而你让他们来查看更改。
10、超级时髦的样式表编辑器,没有麻烦你的CSS的一站式服务。
11、保持图像文件的轨道,并与图像预览功能,快速应用属性。
12、键入相同的HTML或JavaScript代码一遍又一遍的重复和枯燥。保存经常使用的代码作为片段,然后点击,无论您何时需要再次将其拖动。
13、某些特殊字符必须用H??TML标签进行格式化,很容易与我们的特殊字符列表。只需点击鼠标!
14、本的CoffeeCup HTML编辑器的HTML剥皮功能将删除选定的文本标签。一个方便的功能,如果你正在处理大段的文字。
15、新的DHTML脚本进行动态网站提供给大家。我们纳入他们的为您提供方便一打。
16、Plus的数以千计的专业品质的网页图形。这些免费的图像有助于使你的网站看起来你想要的方式
17、大的网站很容易与项目经理来管理。得到您的网页和图像等即时访问!
18、背景图片给你的网站成品外观,所以我们已经挤满了完整的编辑他们!
19、HTML有很大的显示器上市的项目,如果你知道如何使用它们。但是,随着我国列表设计,你不必知道密码,只需点击鼠标!
20、即使HTML专家犯错误,但无限撤消这些错误一个按钮,点击消失。
21、有这么多伟大的CoffeeCup软件程序,你会想要轻松访问其他程序在开发自己的网站。有什么比点更容易点击?
22、HTML编辑器可以生成字体标签为您服务。简单的点击选项可自定义字体属性。
安装步骤
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件,双击应用程序即可安装,点击是按钮

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,打开应用程序安装包,找到文件,将其复制到粘贴板

2、打开应用程序文件路径,将复制的程序粘贴替换对应的源文件

3、打开应用程序后,即可得到的应用程序

使用说明
要使用该程序检查单个站点,只需在“基准站点”字段中输入URL,然后单击“执行”按钮。要将一个站点与另一个站点进行比较,请同时使用基准站点和比较站点字段。
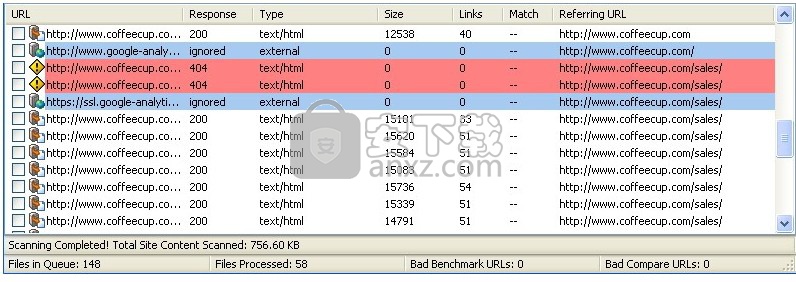
程序完成扫描您的网站后,您将看到一个链接信息列表,如上图所示。您可以使用列标题对信息进行排序以选择订单。要阅读有关该程序区域的更多信息,请转到URL列表区域。
文件菜单可以很容易地称为导出菜单,它包含从程序导出信息的所有功能。 程序将信息导出为CSV(逗号分隔值)文件。 然后可以将其导入其他程序,如Microsoft Excel。
“编辑”菜单只有一个功能,即“复制所选行”。 此工具会将您选择的行复制到Windows剪贴板,几乎可以将其粘贴到任何其他程序中。
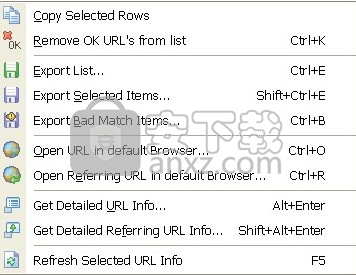
操作”菜单包含用于与程序内的信息交互的功能。每个功能的描述可以在下面阅读。
从列表中删除OK URL - 扫描完成后,使用此功能从程序中删除所有无用的信息。您将获得有关您网站上的链接,图像和其他缺失对象的所有信息。
在默认浏览器中打开URL - 从扫描的信息中选择一个项目,然后使用此功能查看其来自的网页。
在默认浏览器中打开引用URL - 此功能打开包含此项目链接的页面。例如,如果页面出现404错误,此工具将显示该链接的来源,以便您可以修复它。
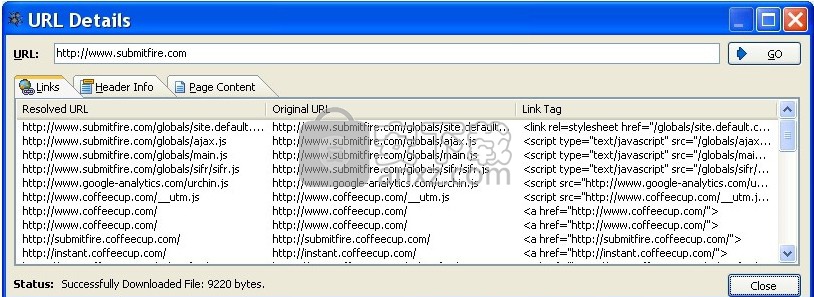
获取默认URL信息 - 从列表中选择一个项目,然后选择此功能以查看该页面上所有项目的列表。该列表将包括页面上的所有链接,而不仅仅是指向其他页面的链接。如果使用外部javascript文件,将显示指向该文件的链接,与外部CSS文件相同。该列表还允许您比较站点中的链接信息以及URL实际解析的位置。最后,它将显示页面中的代码,以便您确定如何修复链接。
从“操作”菜单或“右键单击”菜单中选择此选项将打开如下所示的窗口。 这里有三个选项卡,链接,标题信息和页面内容。 每个解释如下。
“链接”选项卡包含页面上的所有链接,而不仅仅是指向其他页面的链接。 如果使用外部javascript文件,将显示指向该文件的链接,与外部CSS文件相同。 该列表还允许您比较站点中的链接信息以及URL实际解析的位置。 最后,它将显示页面中的代码,以便您确定如何修复链接。
提示:您可以将此窗口中的URL拖动到浏览器中的地址栏。

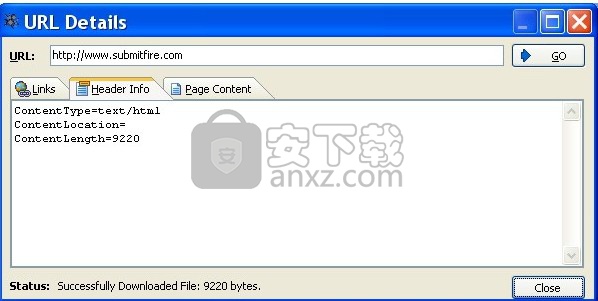
标题信息 -
这只显示文件中的一般信息。

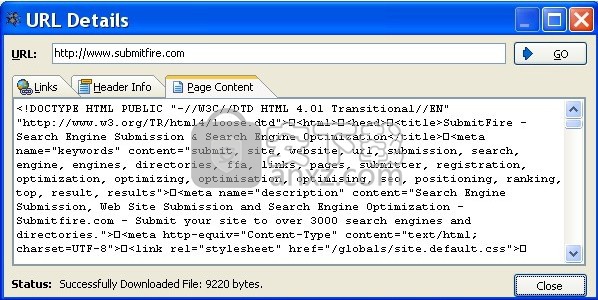
页面内容 -

通过右键单击扫描中列出的任何项目,可以使用右键单击菜单。 它包含“文件”,“编辑”和“操作”菜单中的所有功能。
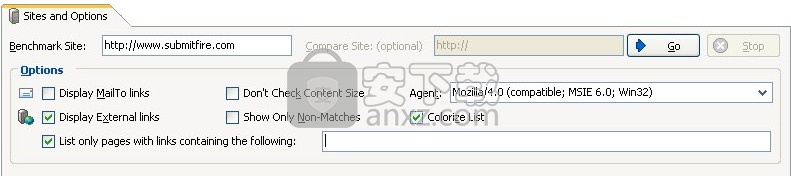
“站点和选项”选项卡是程序中的主选项卡,包含主要控件。每个项目解释如下。
提示:您可以将浏览器中地址栏中的URL拖动到Benchmark和Compate Site字段。

基准站点 - 如果您只是扫描一个站点,请在此字段中输入该站点。
比较网站 - 将一个网址与另一个网址进行比较,在基准字段字段中输入第一个网址,在此字段中输入第二个网址。
选项
显示邮件链接 - 如果选中,将显示mailto:链接。
显示外部链接 - 如果选中,将显示所有离开URL(外部)的链接。
列出包含以下内容的链接的一个页面 - 使用此工具来指定特定的链接对象。您可以指定一个确切的对象或仅用于某个标签,如IMG SRC =。
不检查内容大小 - 此选项仅在比较两个URL时使用。如果选中,程序将不会比较两个URL之间相同文件的文件大小。
仅显示不匹配 - 如果选择此选项,程序将仅显示两个站点之间不匹配的文件。
着色列表 - 这是一项有用的功能,可使外部和非匹配链接在列表中以不同颜色显示。
代理 - 扫描将在服务器日志中显示为此UserAgent。
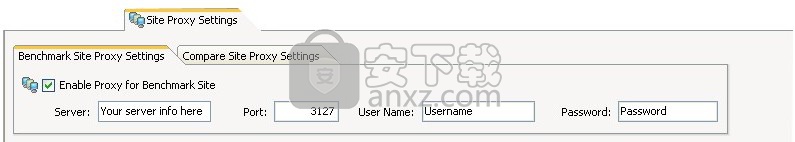
“站点代理设置”选项卡已添加到程序中,以允许您使用代理服务器连接到一个或两个URL。 使用每个选项卡输入该特定URL的代理信息。

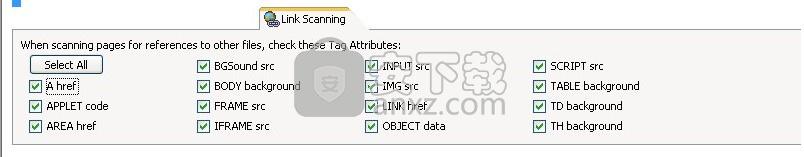
“链接扫描”选项卡允许您在扫描中包含许多不同的标记属性。 取消选中您不想要或不需要扫描的任何内容。

您可以在下面看到链接的不同颜色。 蓝色是外部链接,红色是链接有错误。 您可以使用列标题对此信息进行排序以更改顺序。
提示:您可以将此窗口中的URL拖动到浏览器中的地址栏。
如果比较两个URL并且由于某种原因它们不匹配,则两者都将以红色显示。


除红色外,屏幕下方还会显示基准网址和比较网址的不匹配网址总数。
软件优势
1、启用速度非常快
上班在你的网站上是闪电快速由于广泛的启动选项。 你可以从头开始创建新的HTML或CSS文件,或得到一个启动职业设计,推出一个新项目从现有的主题或布局。 已经有一个网站在进步吗? 开放文件从你的电脑,或者直接从您的web服务器打开它们。 打开从Web选项,你可以把任何网站作为一个起点,它不一定是你的。
2、网站管理项目
说到网站,组织是关键。逻辑结构使事情顺利进行,消除了诸如断开的链接和图像等讨厌的问题。考虑到这一点,我们设计了网站项目,一个全面的和易于使用的工具集,让你完全控制你的网站是如何组织的。创建适合您需要的文件结构。使用直观工具,如工具栏、右键菜单和键盘快捷方式,将元素添加到页面中。创建一个看起来很棒,性能更好的网站。
3、花更少的时间编码
使用有效的web标准,在不同的浏览器显示页面一致,用CSS效果更好,知道自己做对了也会感到满足。还有的满足感知道你正在做的事情。 这就是为什么三个工具在监视,以确保您使用有效的代码。一个全面的标签参考部分将正确的标签放在你的指尖。代码完成自动建议标签,当您键入它们,并巧妙地建议选择器从您引用的CSS文件。内置的验证工具允许您每次检查完全有效页的所有类型的代码。
4、留意的东西
甚至核心程序员不能查看页面的代码,知道如何在浏览器中看起来。 这就是为什么HTML编辑器让你瞬间的视觉支持当你编辑。 利用多画面预览看到下面代码显示网页。 或使用外部预览页面显示在另一个窗口或第二个显示器。 想要尝试一些代码吗? 预览显示你到底你做什么当你创建它。 你甚至可以在浏览器中看到页面。事实上,你可以从里面打开10个不同的浏览器的HTML编辑器。
5、新:结构化数据模块对搜索引擎优化
结构化或“语义”数据添加到HTML应该# 1或# 2如果你的网站没有响应)2014年在你的列表。 搜索引擎越来越依靠这种方法来更好地理解内容,进而使他们提高整个搜索体验。
7、同步从您的工作空间
上传完成的网站或在制品可以是一个痛苦。 但同步s驱动器或上传到另一个网络主机是有把握的HTML编辑器,让你有趣的东西。 设置s驱动器一样容易登录我们的网站,它速度极快。 当你的项目准备好网络,选择地址你想要同步的HTML编辑器负责休息。 有自己的服务器吗? 配置FTP上传在几秒钟内,享受相同的一键上传s驱动器用户喜欢。 出版从工作区中意味着你可以专注于手头的项目。
8、预览版发布之前
你想让公众看到一个完美的第一次访问网站。 这就是为什么有如此多的预览选项。 但是如果你想实际的网络上测试它,在一个真正的浏览器,和与他人分享呢? 不用担心; 快速预览将会节省你的屁股生活。 而不是每次你想看到你的网站发布在网络上,你可以生成一个使用s驱动器的力量快速实时预览。 你会得到一个临时的URL的有效期为3天,这样你就可以分享你的项目通过网络组测试,或者流行到整个光谱的浏览器呈现差异。
9、控制你的网站
HTML编辑器你完全控制。 而不仅仅是你的网站代码控制的生活,。 上传任何服务器或使用我们的网络平台大量的津贴。 如果你喜欢,你甚至可以同时使用。 我们的网络平台、s驱动器是最有趣和轻松的方式举办你的内容。 与文件同步直接从程序代码编辑器在文件管理器中,web表单,HTML5画廊,和更多的,我们认为这是最好的选择。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






