
WYSIWYG Web Builder(网页制作)汉化
v9.0.3 附带安装教程- 软件大小:9.61 MB
- 更新日期:2019-06-27 13:24
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
WYSIWYG Web Builder 9是一款一体化软件解决方案,可用于创建完整的网站,新版本优化了多个应用功能模块,增加了为动态生成的图像(形状,绘图工具,带过滤器的图像等),添加了PNG/JPEG压缩,这样可以优化图像的质量或性能(较大的图像看起来更好,但需要更多的时间来下载和处理),并且支持10个级别;添加了将孤立文件移动到另一个文件夹的可能性(而不仅仅是删除文件),当页面名称与项目名称相同时,错误报告会显示警告;因为这可能会导致与样式表发生冲突;全局替换改进:现在替换URL包括对电话,电子邮件,正面时间,短信和Skype链接的支持;添加了媒体查询中的CSS选项,这样就可以添加特定于断点的CSS样式,如果在断点中需要不同的样式,这可能很有用。强大又实用,需要的用户可以下载体验

新版功能
1、层对象为先进的布局可能性。
2、查找/替换为文本对象。
3、验证工具为窗体组件︰ 编辑框、 组合框和文本区域。
4、旋转的形状和图像。
5、属性检查器快速对象操作。
6、组取消组合对象的能力。
7、图像工具︰ 对比度、 亮度、 色相/饱和度、 翻转、 旋转、 重采样、 作物和模具。
8、图像效果︰ 灰度,负、 乌贼、 模糊、 软化、 锐化、 噪声、 浮雕和更多 !
9、绘图工具︰ 线、 线 + 箭头、 涂鸦、 多边形、 曲线和闭合曲线。
10、母版页对象。这允许您重新使用对象从其他页面 (母版页的概念)。
响应式菜单
响应式菜单是一个响应式多级菜单,针对仅使用CSS(无JavaScript)的台式计算机和移动(触摸)设备进行了优化。在桌面计算机上,菜单将显示标准下拉菜单,在移动设备上,它将显示带有常见“汉堡包”图标的多级堆叠菜单。
文本菜单
文本菜单是导航栏的纯文本版本。文本菜单可以加快您网站的导航速度,因为在用户导航到另一个页面之前,不需要先加载图像。
可编辑菜单
此对象实现了一个主题(多级)菜单,其中包含用于导航的鼠标和键盘交互。
Themeable Menu对象基于jQuery UI库的Menu Widget:http://jquery.com/
在最新版本中,我们还增加了对类似Bootstrap的菜单的支持,这使得实现基本的响应式菜单变得容易。
软件特色
1、图像、 形状和窗体控件有新的活动页,可以轻松地将操作添加到对象事件 !
2、PayPal 电子商务工具是最快和最简单的方式将添加到您的 web 站点的电子商务 !
3、RSS 源对象与播客选项。
4、与内置 RSS 博客饲料选项。
5、谷歌兼容网站地图生成器
6、网站管理。轻松地添加、 编辑、 克隆和结构从单个文件 web 页
7、照片画廊边框样式 / 相框。
图标字体
图标字体只是字体。但是,它们不包含字母或数字,而是包含符号和字形。图标字体可以使用CSS设置样式,就像您对常规文本进行样式设置一样,这使得它们成为网络上的热门选择。图标字体是矢量图形,因此它们可以扩展而不会影响质量。
WYSIWYG Web Builder为Font Awesome提供了一个专用对象,这是一个流行的图标库,有许多样式选项。但是,也可以使用“图标字体”对象添加自己的或第三方图标字体。
图标字体对象
此对象可用于轻松添加Google材质(矢量)或其他图标字体。该对象支持悬停,背景,事件,链接,CSS3动画等。
发布为svg
这将输出图标作为嵌入式SVG(可缩放矢量图像)而不是字体。如果您只使用几个图标,这将大大减少网站的整体大小。
添加自定义图标字体
WYSIWYG Web Builder的默认设置包括Google Material(https://material.io/icons),其中包含900多个独特图标。
但是在最新版本中,我们添加了对第三方或自定义Icon字体库的支持。
安装步骤
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件,双击应用程序即可安装

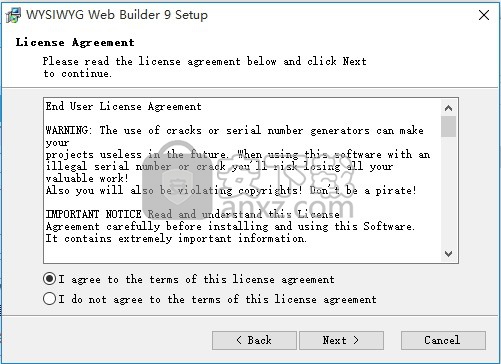
3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

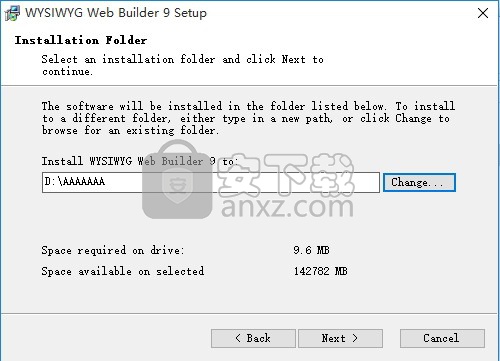
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

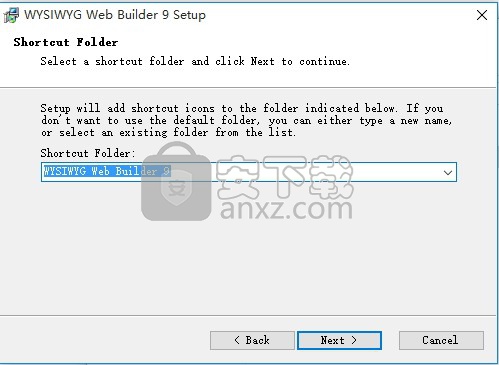
5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

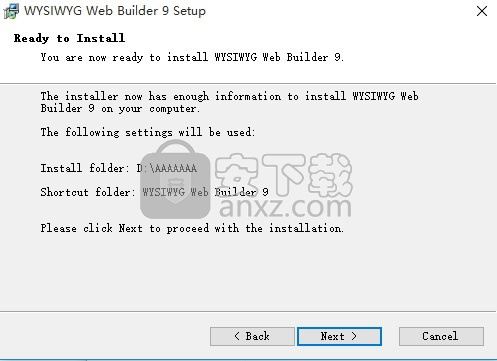
6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。


7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、安装完成后,将mfc42u.dll复制到WebBuilder的安装目录下,默认路径为C:\Program Files\WYSIWYG Web Builder 9


2、完成以上操作步骤即可将应用程序完成



使用说明
保存您的网站
在WYSIWYG Web Builder中,您不直接编辑HTML页面。而是使用项目文件(.wbs),它将您网站的所有页面存储在一个文件中。每次要编辑网站时,都要打开此项目文件。
要保存您的网站(包括其中包含的所有页面),请选择文件 - >保存网站作为菜单,然后输入项目的名称。
Web Builder使用扩展名.wbs(Web Builder站点)来保存项目文件,将页面保存为HTML,您需要发布页面。#FormatImgID_5#相关主题:
发布网页
备份文件
默认情况下,所有项目文件都将保存在My Documents \ WYSIWYG Web Builder文件夹中。
因此,为了备份您的工作,请确保备份整个文件夹,以及存储网站资产的所有文件夹(图像,移动等)。在浏览器中预览页面
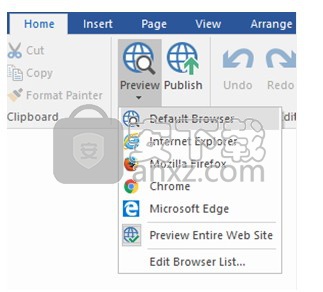
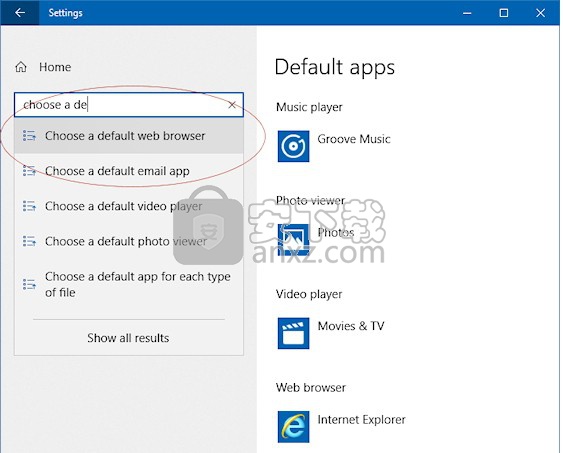
选择文件 - >在浏览器中预览 - >默认浏览器(F5)以在默认浏览器中预览当前页面。也可以更改用于预览的浏览器。转到文件 - >在浏览器中预览 - > 编辑浏览器列表,添加/编辑可用于预览您正在处理的页面的浏览器列表。

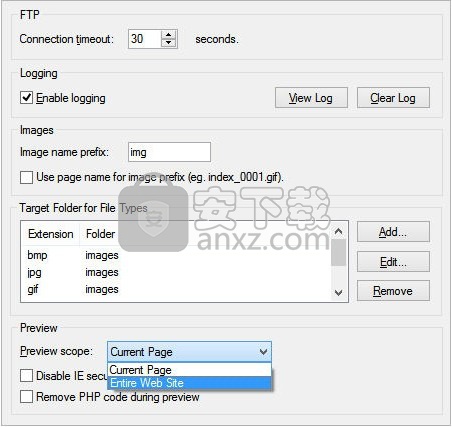
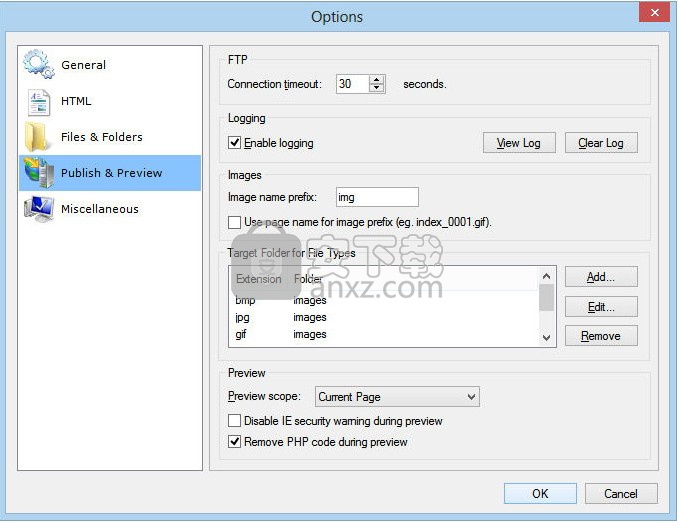
根据预览范围(工具 - >选项 - >发布和预览),您可以预览单个页面或整个网站。
#FormatImgID_11#重要说明除非已将预览范围设置为整个网站,否则
内部链接在预览中不起作用!如果您只预览单个页面,则除非您也生成它们,否则您的浏览器将无法找到所有其他(内部)页面!您无法在浏览器中使用PHP预览页面。它们只能在安装了PHP的Web服务器上查看。但是,您可以通过在工具 - >选项 - >发布和预览中启用“在预览期间删除PHP”来删除PHP代码以进行预览。注意:这不会改变网站的结构,所以如果你有一个PHP页面的内部链接,那么在预览期间链接将无效!
默认浏览器配置
默认浏览器是系统设置。这不是WYSIWYG Web Builder特有的

如果这仍然不起作用,那么您的系统可能存在另一个问题。在这种情况下,我们建议使用CCleaner或Fix-It Utilities等系统修复工具来修复文件关联。
发布您的网页
创建网站的最后阶段是发布您的网页。要将页面放在Web上,您需要一个Web服务器。俗称主机,Web服务器全部用于传输和存储文件,包括HTML文档,图像和多媒体文件。除非您拥有自己的Web服务器,否则您需要找到一个服务器来托管您的页面。webhost的一些示例是:http://www.godaddy.com/http://www.1and1.comhttp://www.virtualempire.com/但当然还有很多!确保选择支持FTP的webhost,这样可以更容易发布来自Web Builder的页面。如果您想确保Web Builder的高级功能(如CMS),我们也建议您使用使用PHP / MySQL的Linux托管。

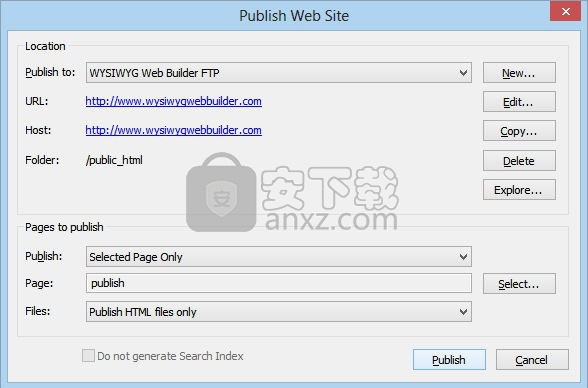
重要:每个项目通常都有自己的配置文件,并带有唯一的名称/描述。您可以使用“ 新建 ” 在发布设置中添加新的个人资料按钮。创建配置文件后,您可以使用“发布到”下拉菜单将项目设置为默认设置。下次你打开发布窗口,软件将自动选择相同的配置文件。所以虽然你可以在之间共享相同的配置文件多个项目,您通常会有不同项目使用的多个配置文件(具有不同的名称)!
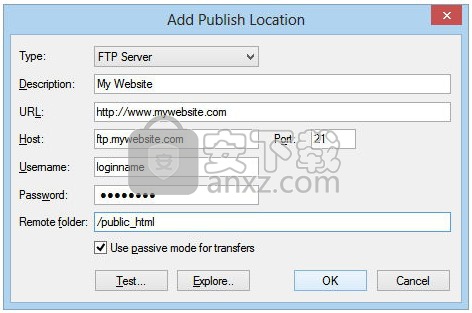
将您的网站发布到远程FTP服务器。注册Web主机后,您将收到服务器地址,用户名和密码。在Web Builder中输入此信息通过选择:菜单 - >文件 - >发布。单击New并选择Type FTP Server。接下来用您的帐户详细信息填写字段:说明,输入此发布位置的简短说明。URL,指定您网站的网址,此字段是可选的。主机,指定FTP服务器名称,例如ftp.mywebsite.com用户名,指定FTP帐户的用户名。密码,指定FTP帐户的密码。远程文件夹,指定将上载HTML文件的FTP服务器上的文件夹(也称为root)。常见的远程文件夹位置是:/万维网/的public_html/ HTML/不幸的是,每个webhost的值都不同,因此请查阅您的webhost文档以获取更多详细信息!
小费:如果您的计算机通过防火墙/路由器连接到Internet,请确保选择“使用被动模式进行传输”。
您可以使用“ 测试”按钮来确定指定的主机名,用户名和密码是否正确。它还会验证您的防火墙允许连接到服务器。如果此测试失败,请验证指定的数据并检查防火墙配置!
发布设置中的“ 浏览 ”按钮可让您访问已发布的文件。单击此按钮将启动内置FTP客户端管理您的在线文件。内置的FTP客户端还引入了一种查找远程发布文件夹的简便方法。只需登录您的帐户,浏览到该文件夹,然后单击“设为首页”。WYSIWYG Web Builder现在将使用该文件夹作为您网站的根目录!
修改任何文件或文件夹的权限。选择文件/文件夹,然后单击“权限”按钮。仅支持此功能基于UNIX的服务器。
单击“确定”保存。现在,您只需选择发布即可发布每个页面。

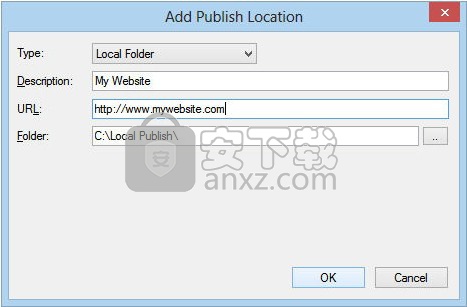
将您的网站发布到本地文件夹
如果您的虚拟主机不支持FTP,或者您想使用自己喜欢的FTP客户端将文件传输到服务器,则可以使用“发布到本地文件夹”选项。单击“新建”将新位置添加到列表中。输入选择本地文件夹作为类型的位置的名称。输入要将网站文件发布到的文件夹。单击“确定”保存数据,然后单击“发布”将文件保存到指定的文件夹。现在,您可以从本地文件夹中获取这些文件,并使用首选的FTP实用程序发布它们。

要发布的页面在发布窗口的此部分中,您可以选择要发布的页面:整个网站发布网站的所有页面(在页面属性中启用了“不发布此页面”的页面除外)选择仅限页面发布选择页面,单击“选择”以指定要发布的页面。请注意,您也可以选择一个文件夹!选择页面和子页面发布选择页面及其所有子页面(如果有)。
“文件”选项指定要发布的文件:发布所有文件将发布所选页面的所有文件仅发布HTML文件如果您不想上传图像或其他组件以及HTML文件,请选择此选项, 仅发布已更改的文件如果要发布自上次发布网站以来更改的文件,请选择此选项。到底是什么将发布取决于您所做的更改。例如,如果您只更改了对象的位置,那么只有HTML文件已更改,但如果您更改了形状的大小,则需要重新生成形状图像,因此需要重新生成HTML和图像文件将被发布。

如果发布错误该怎么办?这是一份清单:• 确保您的ftp地址(主机),用户名和密码有效。• 使用“ 测试连接 ”验证指定的数据。• 确保远程文件夹正确!有关此值,请参阅主机的文档!• 使用“浏览”按钮浏览到远程文件夹。• 如果页面未显示在您的网站上,您可能指定了错误的远程文件夹。• 您的防火墙是否阻止 WYSIWYG Web Builder 的FTP连接?• 启用“使用被动模式进行转移”• 如果转移需要很长时间,那么您可能已经使用了(非常)大图像。更多细节。• 将连接超时增加到120秒或更长时间(菜单 - >工具 - >选项 - >发布)• 如果您的网站看起来没有更新,请在浏览器中多次选择“ 刷新 ”!• 在菜单 - >工具 - >选项 - >发布中启用发布日志,并记下错误消息。下次发布时 会创建日志!发布日志将在您的文档文件夹中生成: 我的文档\ WYSIWYG Web Builder \ system \ publish.log• 有关所有可能的错误代码及其说明的列表,请访问:http://support.microsoft.com/default.aspx?scid = kb; EN-US; 193625• 您的主人可能存在暂时性问题?检查是否可以使用FTP客户端进行连接。• 99.99%的发布错误是配置无效的结果,请验证指定的数据!

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






