
WYSIWYG Web Builder 8
V9.41- 软件大小:6.48 MB
- 更新日期:2019-06-27 12:34
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
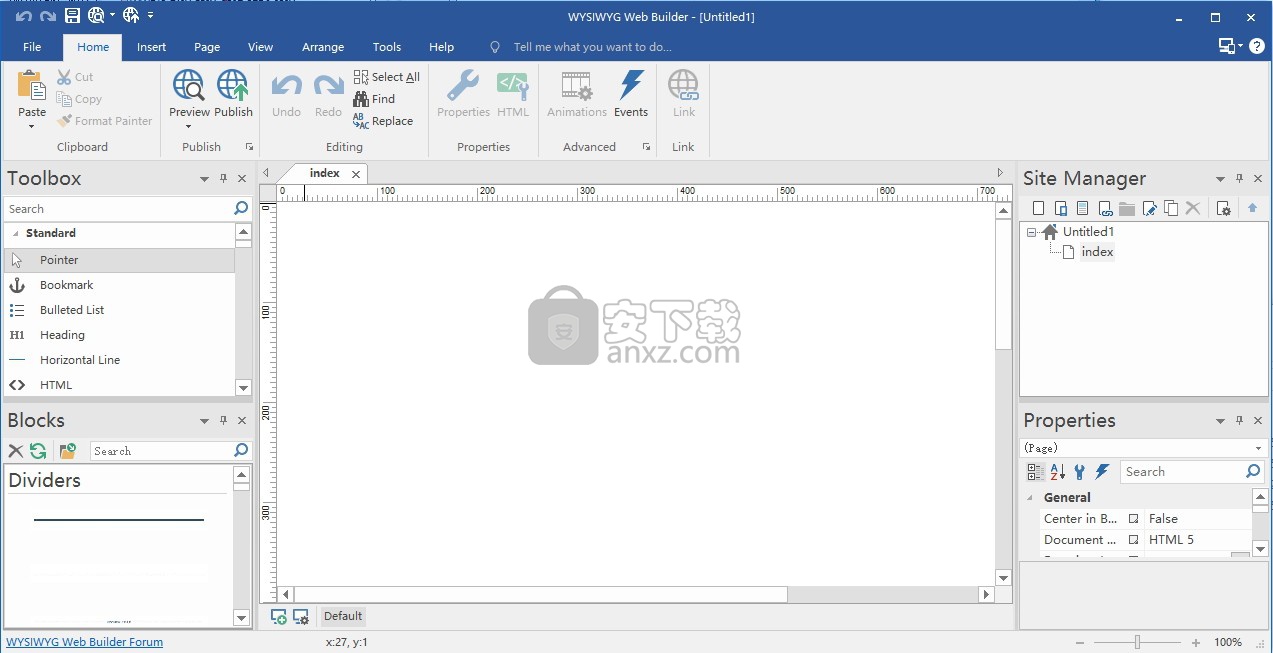
WYSIWYG Web Builder 8是一款一体化软件解决方案,可用于创建完整的网站,新版本优化了多个应用功能模块,可以大幅度提高用户的使用效率,此版本新增了在帮助菜单中添加了指向Twitter页面的链接,添加了Office 2016-Black配色方案,实现了类似Office 2016的功能区命令搜索,当用户在框中键入命令文本的一部分时,主面板上将显示匹配命令的列表;新功能添加了如下:所有内置对话框现在都使用选定的颜色方案,添加了一个新选项以启用/禁用此功能:工具->选项->用户界面->启用蒙皮对话框;添加了在格式标尺指南对话框中编辑标尺参考线的功能;在选项中添加了重置设置,这将恢复默认设置;添加了在链接中显示所有对象->书签选项,启用此选项后,链接中的书签下拉菜单将显示所有对象(而不仅仅是书签和图层),这基本上可以将任何对象变成书签;强大又实用,需要的用户可以下载体验

新版功能
幻灯片放映组件。
1、支持第三方加载项,使用 Web 生成器组件开发人员工具包。
2、导入现有的 HTML 页面。
3、超链接样式表,以自定义超链接的颜色/格式。
4、内置的弹出支持。
5、显示可选的统治者和标尺参考线。
6、页面过渡效果在网页属性中。
7、组件内联框架 (IFRAME)。
6、转到菜单︰ 轻松地创建一个下拉导航菜单。
7、菜单栏︰ 强大的菜单脚本,可以模仿复杂的菜单发现流行的 GUI 应用程序中。
8、形状对象 (矩形,圆 rect,椭圆、 钻石、 六角、 八角形、 平行四边形、 三角形、 梯形、 箭头、 旗帜、 花、 心、 迹象、 星星、 讲座泡沫以及更多 !)。
9、嵌入 OLE 组件。
菜单
Menubar是一个非常强大的基于JavaScript的菜单脚本,可以模仿流行的GUI应用程序中的复杂菜单。
WYSIWYG Web Builder提供了一个菜单构建器,您可以使用样式选项卡轻松添加菜单项,分配链接和设置菜单样式。
CSS菜单
此菜单与导航栏非常相似,主要区别在于此菜单不使用图像或JavaScript,它是一个纯CSS基于菜单,支持多级导航。尽管CSS菜单不使用图像,但它仍然允许您使用CSS3渐变和阴影创建花哨的外观菜单(光泽,玻璃,渐变等)。
转到菜单
转到菜单组件是一个简单的下拉导航菜单,其中每个菜单项对应于您网站中的单个URL或页面。当用户按下Go按钮时,将激活选择链接。也可以在没有按钮的情况下使用。
图层菜单
图层菜单是一个高级菜单,其中下拉菜单是图层。这对于使用图像,文本,表单或任何其他对象创建高级大型菜单非常有用!
软件特色
1、项目符号列表︰ 圆、 光盘、 广场、 数字 (1、 2、 3),α (a、 b、 c),罗马 (I、 II、 III) 和自定义图像。
2、图像映射。
3、为微软互联网资源管理器中自定义滚动条的颜色。
4、导航栏。
5、选项卡菜单。
6、幻灯片菜单。
7、准备使用 javascript。
8、模板支持。已有超过 100 的可用模板 !
9、插入符号 (特殊字符)。
Mega菜单
Mega菜单是包含多列链接的下拉菜单。它们可以同时访问许多链接,而不是强制用户滚动或使用子菜单。这个Mega菜单的一个独特功能是您可以为每个按钮设置不同的下拉样式。下拉列表可以包含行,列,简单菜单或根本没有菜单!
叠加菜单
叠加菜单实现了多级响应全屏菜单。通过显示/隐藏动画(精灵,推拉门,内容推送,缩放等),社交图标支持和许多样式选项。
分页
如果您有一个包含大量页面的网站,您可能希望添加分页对象以便于导航。
面板菜单
面板菜单最初是不可见的,但可以通过单击菜单按钮从页面的右侧或左侧滑动。许多现代网站都设置了此类型菜单。
安装步骤
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件,双击应用程序即可安装

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

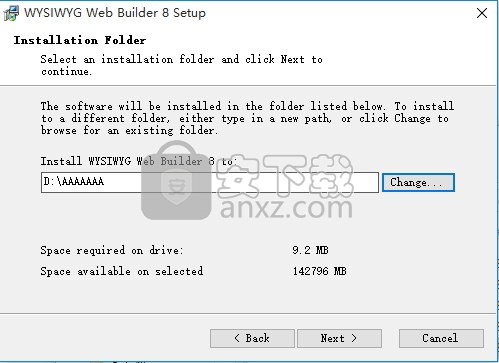
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、安装完成后,将WYSIWYG Web Builder 8补丁复制到安装目录下运行,点击“执行补丁”即可



2、完成以上操作步骤即可将应用程序完成

使用说明
设置引导边框,标尺和网格
在处理网页时,启用引导边框,标尺和/或网格非常有用。要更改
指南设置,请从菜单中选择视图 - >指南设置。

WYSIWYG Web Builder提供了一个网格来帮助您对齐元素。网格间距可以设置为任何大小。网格也有一个Snap为了功能,您可以用它来自动对齐沿着它的物体,当你把它们接近其行。引导边框可用于确保页面上的所有元素都保持在指定的尺寸之间。例如,如果你设计你的网站为800x600,然后将指南边框设置为相同的值,以便您可以轻松地将内容保持在页面布局的中心位置。
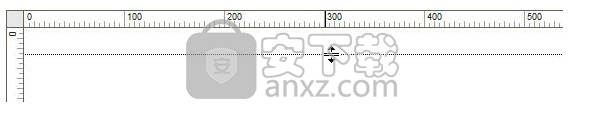
标尺可帮助您对称排列元素。要显示标尺,请从菜单中选择“视图” - >“标尺”。
也可以在页面中添加标尺参考线以轻松对齐对象:菜单 - >视图 - >标尺参考线。您也可以直接从标尺栏拖放标尺参考线:
1.单击标尺栏2.将鼠标拖动到所需位置并释放鼠标。
您可以随后将标尺移动到新位置。要删除标尺指南,请右键单击指南,然后从中选择“删除指南”上下文菜单或简单地将其拖回标尺(工作区外)。

家下载采购在线教程模板支持论坛扩展WYSIWYG Web Builder提供了一个网格来帮助您对齐元素。网格间距可以设置为任何大小。网格也有一个Snap为了功能,您可以用它来自动对齐沿着它的物体,当你把它们接近其行。引导边框可用于确保页面上的所有元素都保持在指定的尺寸之间。例如,如果你设计你的网站为800x600,然后将指南边框设置为相同的值,以便您可以轻松地将内容保持在页面布局的中心位置。
标尺可帮助您对称排列元素。要显示标尺,请从菜单中选择“视图” - >“标尺”。
也可以在页面中添加标尺参考线以轻松对齐对象:菜单 - >视图 - >标尺参考线。您也可以直接从标尺栏拖放标尺参考线:
1.单击标尺栏2.将鼠标拖动到所需位置并释放鼠标。
您可以随后将标尺移动到新位置。要删除标尺指南,请右键单击指南,然后从中选择“删除指南”上下文菜单或简单地将其拖回标尺(工作区外)。

设置引导边框,标尺和网格
在处理网页时,启用引导边框,标尺和/或网格非常有用。要更改
指南设置,请从菜单中选择视图 - >指南设置。浏览器中心
大多数专业网站都经过精心设计,因此在不同屏幕尺寸上看起来不错。因为Web Builder对所有元素使用绝对定位,所以它们不能在页面的整个宽度和高度上拉伸,因为这会“扭曲”页面的内容。
以下是设计页面的一些提示,以便它们显示在浏览器的中央:
• 将页面属性设置为800x600
• 启用“指南边框”并将它们设置为相同的大小。
• 确保所有页面内容都保留在指南边框之间
• 在页面属性中启用“中心浏览器”

向网页添加文本
创建网页的第一步通常是添加文本。

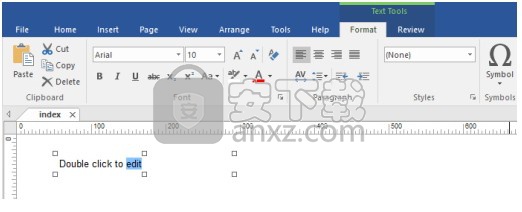
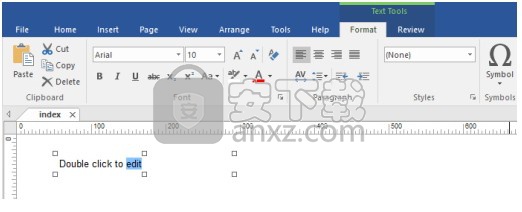
从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置和大小。请注意,您也可以从工具箱中拖放文本对象。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。该框自动更改其大小以适合文本。

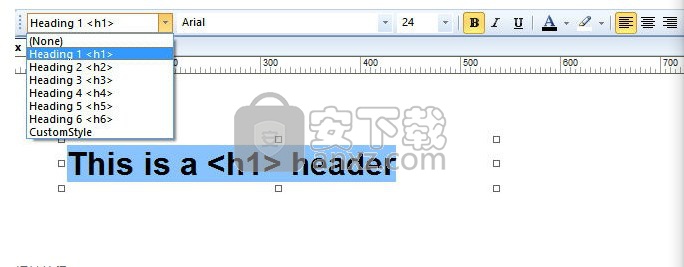
接下来,您可以通过使用鼠标突出显示要修改的文本来更改文本属性,然后从“格式”工具栏中选择新属性。从工具栏中,您可以更改字体类型,大小,粗体,斜体,下划线,文本颜色和突出显示颜色。
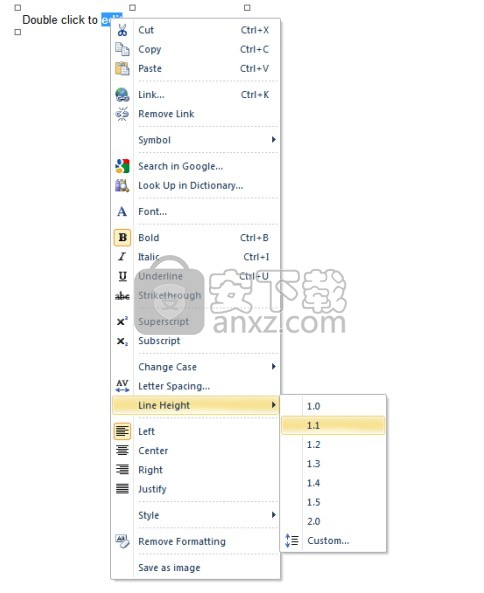
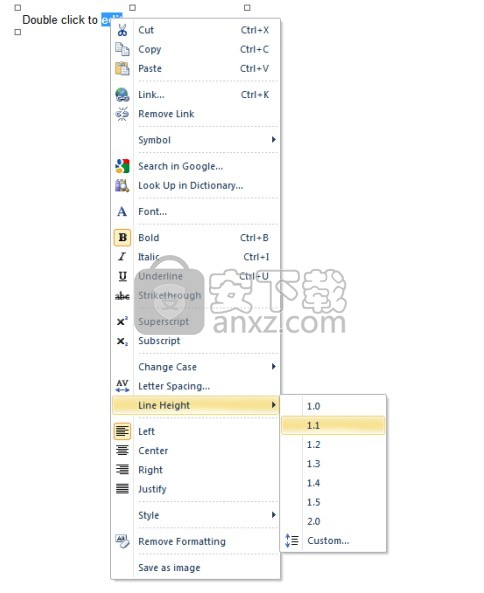
“格式”菜单中提供了许多其他格式设置选项:

家下载采购在线教程模板支持论坛扩展向网页添加文本创建网页的第一步通常是添加文本。从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置和大小。请注意,您也可以从工具箱中拖放文本对象。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。该框自动更改其大小以适合文本。

要添加链接,请突出显示要链接的文本,然后从菜单中选择插入 - >超链接。
要了解有关链接的更多信息,请阅读以下主题:
将页面链接在一起(创建超链接)
单击页面中文本对象外的任何位置以停止编辑。
使用样式要将样式应用于所选文本,只需从样式菜单中选择以前创建的样式之一。您可以使用样式管理器(菜单 - >格式 - >样式)创建,编辑或删除样式。

将页面链接在一起(创建超链接)
超链接将一个网页链接到另一个网页。当站点访问者单击超链接时,目标页面将显示在Web浏览器中。超链接还可以链接到图片,多媒体文件,网页中的特定位置,电子邮件地址和程序。除了表示为文本外,超链接可以是图片。要在Web Builder中创建超链接,请按照以下说明操作。
链接文字

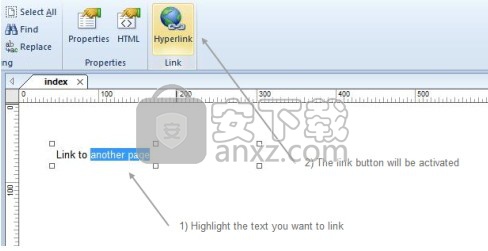
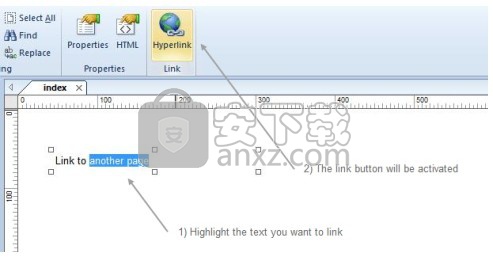
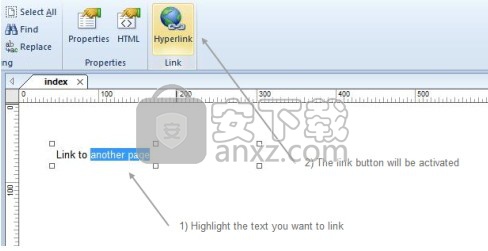
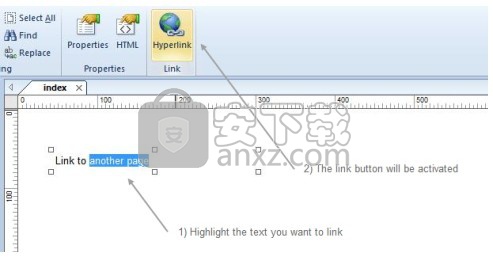
突出显示要链接的文本,然后从菜单栏中选择插入 - >链接,单击工具栏上的链接按钮或按键盘上的CTRL + K. 这将显示“ 插入超链接”窗口。
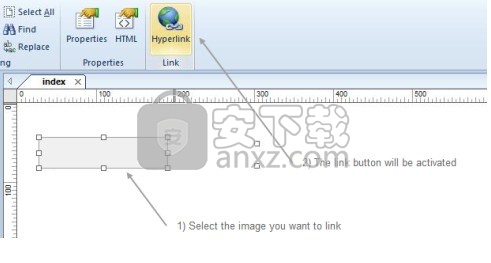
链接图像,形状和其他对象。

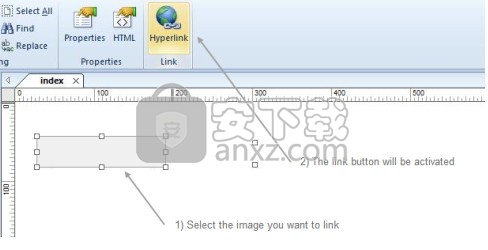
选择要链接的图像,形状或翻转图像,然后从菜单栏中选择插入 - >链接,单击工具栏上的链接按钮或按键盘上的CTRL + K. 请注意,图像属性窗口中还有一个“ 链接”选项卡。

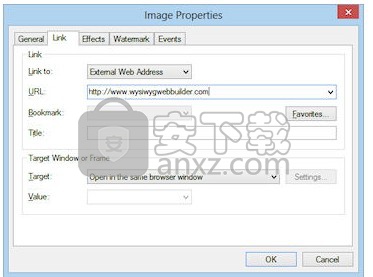
链接到其他网站上的页面
设置
网站的链接到选项。在URL框中输入目标页面的完整URL(Internet地址)。外部URL必须以“http://”开头,否则它们将无效。例如,要链接到Pablo Software Solutions主页,请键入“http://www.pablosoftwaresolutions.com/”而不是“www.pablosoftwaresolutions.com”。链接到您自己网站上的页面
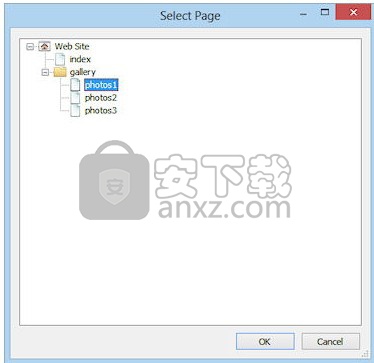
将“链接到”选项设置为“内部网页”。单击“选择”以选择页面。这将列出属于当前网站项目的所有页面。选择其中一个页面,将自动创建相对链接(例如./products.html)。

链接到文件(ZIP,PDF等)
如果要为ZIP或PDF文件创建下载链接,此选项非常有用。
将“链接到”选项设置为“文件”。浏览您要为其创建链接的文件。当您发布页面时,WYSIWYG Web Builder将自动将本地文件上载到您的网站。
注意:链接到大文件时,文件传输到您的网站可能需要一段时间!
另请注意,您无法在弹出窗口中打开文件。弹出窗口仅适用于HTML文件。
或者,您可以使用常见问题解答中描述的方法:
如何为您的网站访问者创建下载?
链接到电子邮件地址
从“链接到”下拉列表中选择“电子邮件地址”。URL框将自动使用mailto:前缀进行更新。现在输入这样的目标电子邮件地址:
mailto:webmaster@yourdomain.com
您还可以包含电子邮件的主题,如下所示:mailto:webmaster@yourdomain.com?subject =网站反馈
目标窗口或框架
在同一浏览器窗口中打开,此选项将链接的目标设置为_self
在新的浏览器窗口中打开,此选项将链接的目标设置为_blank
在另一个窗口或框架中打开,此选项允许您指定自定义目标。
示例:
_parent,打开父框架_top中的链接
,将链接页面加载到最顶层的框架
iframe1中,指定内嵌框架的名称,以在内联框架中打开链接页面。
在弹出窗口中打开,此选项将在(javascript)弹出窗口中打开链接页面。单击“设置”以指定弹出窗口的属性。
书签(跳转到页面的其他部分)
可以将文本和图像设置为可以链接到页面内的书签(也称为“锚点”)。例如,如果页面具有多个新项目,则可以将每个项目的新闻标题设置为书签,并且可以将一行链接添加到页面的顶部,每个链接将跳到那些添加了书签的部分。这种使用书签的方法允许您网站的访问者通过不必向下滚动页面来查看他们想要的信息来快速访问信息。
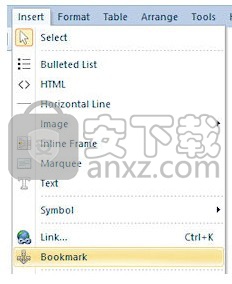
步骤1
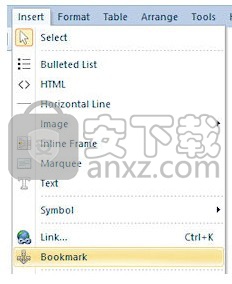
您可以使用“插入”菜单中的“ 书签”工具创建书签。

步骤2
如果用户单击链接,将书签图标移动到您希望页面跳转到的位置。在这种情况下,我们跳转到页面顶部。

步骤3
确保为书签指定有用的名称(ID)。
您可以在Property Inspector,Object Manager(上下文菜单)中设置书签的ID,也可以在选择书签时单击状态栏中的ID。
步骤4
在页面上放置书签图标后,可以从书签下拉列表中选择它。


家下载采购在线教程模板支持论坛扩展将页面链接在一起(创建超链接)
超链接将一个网页链接到另一个网页。当站点访问者单击超链接时,目标页面将显示在Web浏览器中。超链接还可以链接到图片,多媒体文件,网页中的特定位置,电子邮件地址和程序。除了表示为文本外,超链接可以是图片。要在Web Builder中创建超链接,请按照以下说明操作。
链接文字突出显示要链接的文本,然后从菜单栏中选择插入 - >链接,单击工具栏上的链接按钮或按键盘上的CTRL + K. 这将显示“ 插入超链接”窗口。
链接图像,形状和其他对象。

链接到文件(ZIP,PDF等)
如果要为ZIP或PDF文件创建下载链接,此选项非常有用。
将“链接到”选项设置为“文件”。浏览您要为其创建链接的文件。当您发布页面时,WYSIWYG Web Builder将自动将本地文件上载到您的网站。
注意:链接到大文件时,文件传输到您的网站可能需要一段时间!
另请注意,您无法在弹出窗口中打开文件。弹出窗口仅适用于HTML文件。
或者,您可以使用常见问题解答中描述的方法:
如何为您的网站访问者创建下载?
链接到电子邮件地址
从“链接到”下拉列表中选择“电子邮件地址”。URL框将自动使用mailto:前缀进行更新。现在输入这样的目标电子邮件地址:
mailto:webmaster@yourdomain.com
您还可以包含电子邮件的主题,如下所示:mailto:webmaster@yourdomain.com?subject =网站反馈
目标窗口或框架
在同一浏览器窗口中打开,此选项将链接的目标设置为_self
在新的浏览器窗口中打开,此选项将链接的目标设置为_blank
在另一个窗口或框架中打开,此选项允许您指定自定义目标。
示例:
_parent,打开父框架_top中的链接
,将链接页面加载到最顶层的框架
iframe1中,指定内嵌框架的名称,以在内联框架中打开链接页面。
在弹出窗口中打开,此选项将在(javascript)弹出窗口中打开链接页面。单击“设置”以指定弹出窗口的属性。
书签(跳转到页面的其他部分)
可以将文本和图像设置为可以链接到页面内的书签(也称为“锚点”)。例如,如果页面具有多个新项目,则可以将每个项目的新闻标题设置为书签,并且可以将一行链接添加到页面的顶部,每个链接将跳到那些添加了书签的部分。这种使用书签的方法允许您网站的访问者通过不必向下滚动页面来查看他们想要的信息来快速访问信息。
步骤1
您可以使用“插入”菜单中的“ 书签”工具创建书签。选择要链接的图像,形状或翻转图像,然后从菜单栏中选择插入 - >链接,单击工具栏上的链接按钮或按键盘上的CTRL + K. 请注意,图像属性窗口中还有一个“ 链接”选项卡。

链接到其他网站上的页面
设置
网站的链接到选项。在URL框中输入目标页面的完整URL(Internet地址)。外部URL必须以“http://”开头,否则它们将无效。例如,要链接到Pablo Software Solutions主页,请键入“http://www.pablosoftwaresolutions.com/”而不是“www.pablosoftwaresolutions.com”。链接到您自己网站上的页面
将“链接到”选项设置为“内部网页”。单击“选择”以选择页面。这将列出属于当前网站项目的所有页面。选择其中一个页面,将自动创建相对链接(例如./products.html)。

书签示例:单击此处跳转到页面顶部
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






