
WYSIWYG Web Builder
v11.2.3- 软件大小:8.42 MB
- 更新日期:2019-06-27 11:57
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
WYSIWYG Web Builder 11是一款一体化软件解决方案,可用于创建完整的网站,用户所看到的是什么(WYSIWYG)意味着页面的所有元素将显示在与设计器中完全相同的位置(固定布局),而不像流体(动态)布局(由传统HTML生成)编辑器)对象的位置取决于周围物体的位置和大小;WYSIWYG Web Builder在用户指向并单击所需功能时生成HTML(超文本标记语言),HTML5或XHTML标记;您可以在不学习HTML的情况下创建网页,只需将对象拖放到页面,将它们放置在您想要的任何位置,并在完成后将其发布到Web服务器(使用“发布”工具中的内置版本);Web Builder使用户可以完全控制网页的内容和布局,Web Builder项目文件可以容纳多个网页,因此您可以在一个文件中轻松管理所有页面。强大又实用,需要的用户可以下载体验

新版功能
拖放HTML对象:文本,线条,图像,形状,表格,表格等等!
HTML或XHTML输出(包括HTML5!)。
现场管理。轻松添加,编辑,克隆和构建您的网页。
可自定义的菜单,工具栏,键盘加速器,可停靠的窗口,标签,自动隐藏未使用的窗口。
表单布局对象,用于创建表单,包括操作,隐藏字段等。
最先进的表单验证:使用Info气球代替消息框,实时验证(无需先提交数据)
支持表单域:编辑框,文本区域,复选框,单选按钮,组合框和按钮。
(PHP)表单的Captcha对象。
富文本支持:文本对象可以包含不同的字体,颜色,链接和大小。
形状对象(矩形,圆形矩形,椭圆形,菱形,六边形,八边形,平行四边形,三角形,梯形,箭头,旗,花,心,标志,星星和谈话气泡)。
JAVA,Flash,Windows Media Player,YouTube,Quicktime,Real Audio和其他插件支持。
内置横幅创建者。
翻转图像。
具有内置灯箱效果的图片库对象。
即用型JavaScripts。
导航栏,菜单栏,文本菜单,幻灯片菜单等。
图像映射。
项目符号列表(圆形,圆盘,方形,数字,Alpha,罗马和自定义图像)。
具有许多过渡动画的幻灯片放映。
导入现有HTML页面。
样式管理器,更新多个对象样式的中心位置。包括文本对象的标题样式支持(H1,H2,H3等)。
使用级联样式表自定义超链接颜色/格式。
使用Web Builder组件开发人员工具包(CDK)支持第三方加载项(扩展)。
推广经理!现在,您可以从软件中下载,安装,更新和卸载扩展!
模板支持。
在一个操作(发布到本地驱动器或Web服务器)中发布整个网站,单个页面或一组页面。
主对象/母版页。这允许您重用其他页面中的对象。
元标签。
对齐功能。
自定义HTML对象,用于插入自己的HTML或JavaScripts,以及为每个对象添加自定义HTML的功能(在标记之前,内部标记,标记之后)。
图层对象,用于高级布局
查找/替换文本对象
表单组件的验证工具:EditBox,Combobox和TextArea
旋转形状和图像
菜单栏现在支持背景图像,透明度和滑动/淡化效果。
表格单元格背景图像重复属性,允许您将图像放入单元格而不平铺。
快速属性窗口,用于快速对象操作。
能够分组/取消组合对象
软件特色
内置FTP客户端来管理您的在线文件。发布设置中的“浏览”按钮可让您访问已发布的文件。
图像工具:对比度,亮度,翻转,旋转,裁剪,反射,模板和重新采样。
图像效果:灰度,负片,深褐色,模糊,柔化,锐化,捏/打孔/旋转,噪点,浮雕等等!
绘图工具:直线,直线+箭头,涂鸦,多边形,曲线和闭合曲线。
ClipArt和TextArt对象
渐变样式管理器,用于添加/编辑和删除全局(多色)渐变效果。
照片库边框样式/相框和内置支持灯箱幻灯片:slimbox,prettyphoto,fancybox
图像,形状和表单控件都有一个新的事件属性页面,可以轻松地向对象事件添加动作!
您现在可以添加多个预览浏览器并使用预览下拉菜单调用它们。
PayPal电子商务工具。 PayPal电子商务工具是向您的网站添加电子商务的最快捷,最简单的方式!
页面权重工具,用于确定页面的估计大小和下载时间。
弹出窗口支持链接(可选位置,大小,工具栏,状态栏,滚动条等)
智能链接;链接到下一个,上一个,父页面或子页面。还添加了关闭,重新加载或打印页面选项。
站点地图生成器。
具有播客选项的RSS Feed对象。
具有内置RSS提要选项的博客。
SiteTree对象,显示您网站的概述(SiteMap)。
登录工具/页面密码保护。
表单向导,创建表单从未如此简单!包括基于模板创建新表单的选项。
内置支持jQuery UI:jQuery Accordion,jQuery Tabs,jQuery Dialog,jQuery DatePicker,jQuery AutoComplete,jQuery Button,jQuery Slider,jQuery Progressbar,
站点搜索,轻松地向您的网站添加站点搜索功能。
News Feed Ticker对象。在您的网站上显示RSS提要(本地或来自其他网站),Twitter消息,Flickr图像,Myspace博客或其他新闻来源。
RollOver Text,在鼠标悬停时在图像上显示文本横幅。包括炫酷的幻灯片和淡入淡出效果。
Flash Movie Player支持多种视频格式。
弯曲文本,沿着(用户d)绘制文本精炼的)曲线。
主题管理器直接从软件中为jQuery小部件和其他元素创建主题。
WYSIWYG Web Builder具有基本的内置内容管理系统,可以进行在线内容编辑!
轮播对象。
CSS3动画和过渡,包括对2D和3D变换的支持。
全局替换,可用于快速更改页面或整个网站上所有对象(或选择)的颜色,字体,URL或文件名。
jQuery工具提示。可自定义的,可主题化的工具提示,替换原生工具提示。
计时器对象。 Timer对象可以根据计时器事件触发操作
基于jQuery Mobile的移动Web设计的内置工具
许多专为移动网站设计的新对象:可折叠,翻转开关,页眉,页脚,布局网格,列表视图,面板,弹出菜单,响应表等等!
基于CSS3媒体查询的响应式Web设计。为同一页面创建不同的布局变体(针对不同的屏幕宽度进行优化),输出为单个HTML页面。
布局网格可用于创建灵活的多列布局,自动适应屏幕大小。
安装步骤
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件,双击应用程序即可安装

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、安装完成后,将WYSIWYG Web Builder 11补丁复制到安装目录下运行,点击“执行补丁”即可



2、完成以上操作步骤即可将应用程序完成


使用说明
创建网页简介
您是否正在考虑创建网页?本节将概述一些重要的考虑因素。
规划网页
规划对于创建网站至关重要,无论您的网站是一页还是多页。
确定您希望使用网页完成的任务。确定网页的主题或主题。
收集信息
收集要包含在网页上的信息,例如文本,图像等。
组织信息
将收集的信息划分为多个部分。每个部分应该是一个单独的网页。
主页
主页是网站中的主页面。主页通常是人们访问网站时看到的第一页。始终在主页上包含网页的简短摘要。
您的主页应该包括的内容表,列出包含在你的网站上的信息。您应该包含允许读者快速访问感兴趣信息的链接。
WYSIWYG Web Builder包含多个工具,可轻松创建目录,如导航栏,菜单栏或go菜单。
提示
1.研究其他网站。
在开始创建网页之前,请仔细查看一些您喜欢的网站。确定您对它们的喜好并深入了解如何在您的页面上使用这些想法。
2.首先提供重要信息
始终在每页顶部显示最重要的信息。有些用户不会滚动浏览网页来阅读所有信息。
3.传输速度
创建页面时,尽量保持页面和图像的文件大小尽可能小。这将通过减少信息从服务器传输到浏览器所需的时间来加速网页的显示。在Web Builder中调整图像大小不会使它们的大小变小,因此请使用您喜欢的图像编辑器将图像大小调整为正确的大小。
4.在不同的浏览器中测试您的网站。
有时,当一个页面在一个浏览器中看起来很好时,它可能在其他浏览器中显示不同。
要将页面导出为HTML,您必须使用内置的发布工具。
如果您愿意,可以使用HTML工具(页面HTML和HTML对象)将现有HTML插入页面。您还可以将自定义属性或其他代码插入到几乎任何对象中。
FrontPage,Dreamweaver等使用文档(文字处理器)方法进行布局,在这种方法中,您无法拾取对象并将其拖动到您希望在网页上移动的位置。在WYSIWYG Web Builder中,您可以将对象拖放到任何需要的位置。让您完全控制布局。您甚至可以将对象放在其他对象的顶部(或下方)!
传统的HTML编辑器使用动态页面布局,这意味着页面上的第一个对象也将确定第二个对象的位置。调整大小或移动第一个对象将影响页面的完整布局。使用动态页面布局时,不能重叠对象。
WYSIWYG Web Builder生成固定页面布局。所有对象都有一个固定的位置,不受其他对象的影响。这也允许您重叠对象,并使您可以更好地控制页面的布局。
以下是一些简单的步骤来帮助您入门:
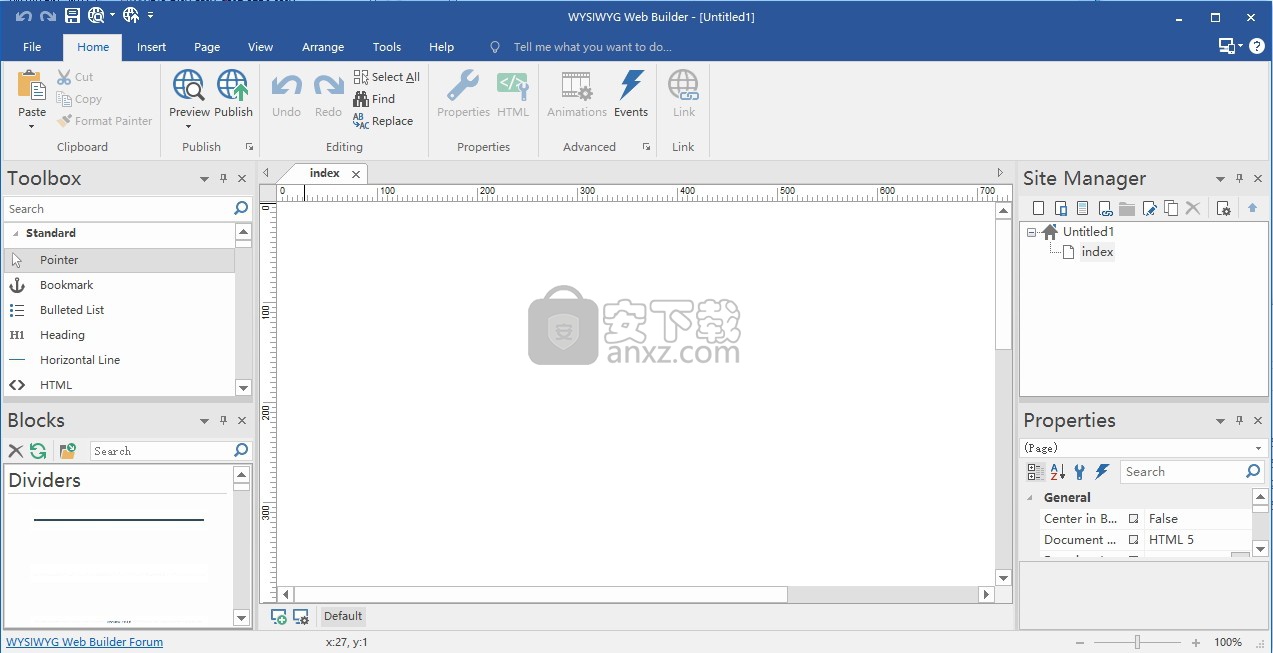
启动WYSIWYG Web Builder
启动WYSIWYG Web Builder时,将显示空白页面。
在左侧,您会看到可用于构建网站的所有可用工具。这部分称为工具箱。
在右侧有所谓的站点管理器,可用于添加,删除或编辑页面。默认情况下,已添加一个页面;这是索引页面,通常是网站的第一页(也称为主页)。
屏幕的中心是工作区,您可以在其中拖放工具箱中的对象。
每次向网站插入新页面时,都会将其添加到站点管理器中。要编辑以前创建的页面,您可以双击页面名称以在编辑器中将其打开。
设置页面属性
您可能想要做的第一件事是设置一些常规页面选项。从菜单中选择View-> Page Properties以显示Page Properties窗口。在这里,您可以指定页面标题,背景图像/颜色,文本颜色和页面尺寸等内容。单击“确定”以激活更改。
向页面添加文本
从菜单中选择插入 - >文本,然后绘制一个框以指示文本的位置。然后双击该框以开始编辑文本。键入一些文本和(按Enter键转到下一行)。
该框自动更改其大小以适合文本。接下来,您可以通过使用鼠标突出显示要修改的文本来更改文本属性,然后从“格式”工具栏中选择新属性(有关详细信息,请参阅“格式化工具”)。单击页面中的任意位置以停止编辑。
虽然WYSIWYG Web Builder默认显示计算机上安装的所有字体,但我们建议您仅使用Web安全字体,因此您的网页在所有计算机上看起来都是一样的。
阅读有关Web安全字体的更多信息
将图像添加到页面
从菜单中选择插入 - >图像,然后绘制一个框以指示图像的位置。
盒子的大小无关紧要;放置后,Web Builder会自动调整框以适合图像。
将出现“图像文件打开”对话框,以便您可以找到要放置在图像框中的图像。
选择要添加的图像,然后单击“打开”将其添加到页面中。要调整图像大小,请拖动图像对象的边框。
您也可以直接从其他应用程序(PhotoShop,PaintShopPro,IE,FireFox等)复制/粘贴图像!
将其他对象添加到页面
您可以在页面上放置许多其他对象。查看“插入菜单”以获取其他对象的说明。
要将对象添加到页面,只需将它们从工具箱拖到工作区即可。
选择多个对象
方法A.
1)选择一个项目
2)按住键盘上的SHIFT键
3)选择另一个项目
现在您已经选择了多个项目。如果要选择更多项目,请重复这些步骤。
方法B.
在要选择的项目周围拖出一个矩形。释放鼠标按钮时,将选择矩形内的项目。
注意:
有时,您要选择的项目组位于另一个项目的顶部(如形状或图层)。在这种情况下,如果您不想选择基础对象,请在单击并开始拖动之前按住CTRL键。
创建(超级)链接
超链接是可以单击以将用户带到另一个Web文件(如网页或图像)的文本或图像。它们是万维网的精髓,因为它们将站点和网站中的页面链接到其他网站。要在Web Builder中创建超链接,请阅读本节有关链接的内容。
保存您的网站
保存您的网站(包括其包含的所有页面)选择文件 - >保存网站作为菜单,然后输入项目的名称。
Web Builder使用扩展名.wbs(Web Builder站点)来保存项目文件,将页面保存为HTML,您必须发布页面。
注意:
保存项目时,它还将创建一个与项目同名的子文件夹。此文件夹将包含项目使用的所有资产(图像,电影,脚本等)。因此,如果将项目移动或复制到另一台计算机,则还必须包含此文件夹。
在浏览器中预览页面
选择文件 - >预览(F5)以在浏览器中预览当前页面。
根据预览范围(工具 - >选项 - >其他),您可以预览单个页面或整个网站。
也可以更改用于预览的浏览器。转到文件 - >在浏览器中预览 - >编辑浏览器列表,添加/编辑可用于预览您正在处理的页面的浏览器列表。
在预览时按住SHIFT键将“反转”当前预览范围。
发布页面
创建网站的最后阶段是发布您的页面,以便其他人可以在Internet上查看它。
选择“文件” - >“发布”将页面发布到本地文件夹或远程FTP服务器。
新网站
创建一个新的网站项目。
从模板的新网站
基于模板创建新网站。
打开网站
打开现有的网站项目。
关
关闭活动页面。关闭最后打开的页面也将关闭网站项目!
关闭网站
关闭活动的网站项目。
保存网站
保存活动的网站项目。
重要的提示:
WYSIWYG Web Builder不直接编辑HTML,但它使用自己的文件格式(.wbs)来存储网站的信息。要将您的网页另存为HTML,您需要发布或导出您的网页。 Web Builder将所有页面的信息存储在一个项目文件中。
将网站另存为
使用新名称保存活动网站项目。
将网站另存为模板
将活动网站项目保存到模板。
有关模板的更多信息,请参阅模板。
导出为HTML
此选项会触发“发布”窗口。如果您确实只想导出活动的HTML页面,请按住键盘上的SHIFT键。
高级用户还可以将以下DWORD值添加到注册表(设置为“0”)以强制文件对话框:
HKEY_CURRENT_USER \ Software \ Pablo Software Solutions \ WYSIWYG Web Builder 11 \ Settings \ ExportEqPublish
导出到Quick'n Easy Web Builder。
以Quick'n Easy Web Builder 4.x格式保存项目的副本。
Quick'n Easy Web Builder是一款适用于Mac和Linux的网页设计工具,灵感来自WYSIWYG Web Builder。使用QnEWB和WWB创建的项目不兼容。
但是,此选项可以以Quick'n Easy Web Builder打开的格式导出项目。
请注意,Quick'n Easy Web Builder是另一种产品,您需要单独的许可证。
了解限制:
Quick'n Easy Web Builder是在不同平台(Mac / Linux)上使用不同的开发工具创建的,因此并非所有功能都在内部工作。例如,文本对象使用完整的不同文本编辑器组件。
这意味着并非所有功能都可以导出为QWB格式。
不会导出以下对象:
- 项目符号列表
- 剪贴画
- CMS工具
- 弯曲文字
- ListView(jQuery UI)
- 字幕
- 文字艺术
- ToolTip(jQuery UI)
- 扩展
关于文字的说明:
- 文字样式。将导出样式管理器中的样式,但您需要将样式重新应用于文本。
在浏览器中预览
在默认浏览器中预览活动网页。
根据预览范围(工具 - >选项 - >其他),您可以预览单个页面或整个网站。
也可以更改用于预览的浏览器。转到文件 - >在浏览器中预览 - >编辑浏览器列表,添加/编辑可用于预览您正在处理的页面的浏览器列表。
您还可以使用菜单项“预览整个网站”在单个页面或整个网站预览之间切换。
注意:
您无法直接在浏览器中预览PHP页面。 PHP只能通过支持PHP的Web服务器查看!
发布
发布活动页面,一组页面或整个网站。您可以选择发布到本地文件夹或远程FTP服务器。
查看发布以获取更多详细信息。
出口
退出应用程序。
解开
撤消上一个操作。您最多可以撤消255个操作。
重做
重做以前撤消的操作。
切
剪切选择并将其放在剪贴板上。
复制
复制选择并将其放在剪贴板上。
糊
插入剪贴板内容。
在文本编辑模式下,按住SHIFT键,同时使用此命令粘贴而不进行格式化。
当您从MS Word粘贴可能包含无效控制字符的文本时,这可能很有用。
粘贴到位
“粘贴到位”是一种粘贴工作区中某些内容的方法,该方法位于复制时的确切位置。
格式画家
使用“格式刷”可以快速将格式(颜色,字体,边框)从一个对象复制到另一个对象。请注意,它不适用于单个文本,仅适用于容器对象。
首先选择要从中复制格式的对象。然后单击功能区中的“格式化画家”按钮并选择另一个对象。
要将相同的格式应用于多个对象,可以双击“格式化画家”按钮,然后选择其他对象。
要取消format-painter工具,请再次选择该按钮或单击工作区中的空白区域。
目前,将复制以下属性:
对准
背景颜色
背景图片
背景纹理
背景模式
边框颜色
边界半径
边框风格
边界宽度
盒子阴影
字体大小
字体样式
渐变色
渐变风格
余量
不透明度
填充
图案样式
文字颜色
删除
删除选择。
全选
选择整个文档(所有对象)。
隐藏
隐藏所选对象。此选项可用于在页面加载时隐藏对象并使用事件稍后显示它。
仍然可以通过对象管理器访问(或再次显示)隐藏对象。
找
您可以在活动页面或整个网站中搜索单词或字符。
在“编辑”菜单上,单击“查找”。
在“查找”中,选择“当前页面”或“整个网站”。
在“查找内容”中,键入要查找的字符或单词,然后单击“查找下一个”。要查找同一文本的其他实例,请继续单击“查找下一个”。
注意:
如果在“整个网站”中选择“查找”,则将打开所有页面。这可能会占用您系统的大量内存并降低计算机的整体性能!
更换
您可以使用指定的文本搜索和替换单词或字符。
在“编辑”菜单上,单击“替换”。在“查找”中,选择“当前页面”或“整个网站”
在“查找内容”中,键入要查找的字符或单词。
在替换为中,键入要替换它的文本。
单击“查找下一个”,然后单击“替换”要替换文本的所有实例,请单击“全部替换”。
锁定/解锁
这将“锁定”所选对象,以便它们不会被意外移动或调整大小。
请注意,除非在“工具” - >“选项” - >“高级”配置中启用“允许编辑锁定对象”选项,否则这也会阻止您编辑对象属性。
要再次解锁对象,请重复相同的命令。
全部锁定
这将锁定活动页面中的所有对象。
全部解锁
这将解锁活动页面中的所有对象。
不要发布资产
如果启用此选项,则Web Builder将不会发布此对象的资源(图像,脚本,影片)。例如,媒体播放器不会发布关联的媒体文件。
如果服务器上已存在文件,则此功能非常有用,因此无需再次发布。
请注意,它仍将发布对象的HTML代码!
包含可见性(仅适用于响应式Web设计)
在响应式Web设计中,该软件将自动生成用于控制对象的位置,大小和可见性的代码(使用CSS3媒体查询)。
但是,在某些情况下,控制可见性可能会与页面上的其他功能冲突(例如显示或隐藏对象的事件)。
此选项可以从媒体查询中排除visibility属性,因此在使用事件时不会影响对象的状态。
请注意,如果“包含可见性”未处于活动状态,则对象将在所有断点中具有相同的可见性状态!
旋转
此命令将激活旋转模式。您可以旋转图像和形状对象。
有关更多信息,请参阅:旋转
恢复原始大小
可用于将图像或Flash对象恢复为原始大小。
在Google中搜索
编辑文本时,此命令将搜索Google上的选定单词。
您的计算机必须连接到Internet。
在字典中查找
在编辑文本时,此命令将在网站上查找所选单词:http://dictionary.reference.com/
您的计算机必须连接到Internet。
属性
编辑所选对象的属性。
HTML
查看所选对象的生成的HTML。你也可以插入你的自己的HTML代码!
请注意,此选项仅适用于高级用户。 插入无效的HTML代码可能会导致意外的结果。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






