
WYSIWYG Web Builder(网页制作软件)
v14.1.1- 软件大小:15.11 MB
- 更新日期:2019-06-27 11:14
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
WYSIWYG Web Builder是来自国外的一款简单易用,功能强大的响应式网页制作软件;通过不断的更新优化,该应用程序的功能模块以及其性能已经得到最大化的提高;在此版本中,功能模块更新信息如下:导航工具,除了标准链接功能外,WYSIWYG Web Builder还有许多其他导航工具;面包:屑面包屑用于通过使用导航层次结构指示位置来增强网站的可访问性,用户可以手动配置菜单的所有链接,也可以自动与站点管理器同步,还支持FontAwesome图标;导航栏,导航栏是添加到软件中的第一个菜单之一,这是一个基于按钮图像的基本菜单,它支持许多不同的风格和动画;更多信息将在下文中详细为大家介绍。强大又实用,需要的用户可以下载体验

软件功能
1、响应式网页设计
内置支持布局网格,flexbox,css网格或带断点的固定布局。
2、网络字体
轻松将Google字体和其他Web字体添加到您的网站。
3、动画
添加惊人的预制动画和过渡或创建自己的动画。包含150多种预定义动画。
4、预制块
使用预制块快速入门。超过150个街区可供使用!
5、表单工具
发送电子邮件,上传文件,以MySQL或CSV存储数据,自动应答器,密码保护页面,表单验证,条件/计算。
软件特色
1、图像与媒体
图像滤镜,形状,画廊,旋转木马,灯箱,翻转动画,YouTube,Vimeo,HTML5视频/音频。
2、Icon Libaries
支持Font Awesome,Material Icons和许多其他图标库。
3、导航
导航按钮,下拉菜单,全屏菜单,超级菜单,面板菜单,面包屑,分页等等!
4、扩展
数以百计的扩展,为软件增加额外的功能。包括幻灯片,导航,音频/视频,网上商店,数据查看器等。
安装步骤
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件,双击应用程序即可安装

3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,打开应用程序安装包,找到文件,将其复制到粘贴板

2、打开应用程序文件路径,将复制的程序粘贴到程序文件夹内

3、打开应用程序后,即可得到的应用程序



使用说明
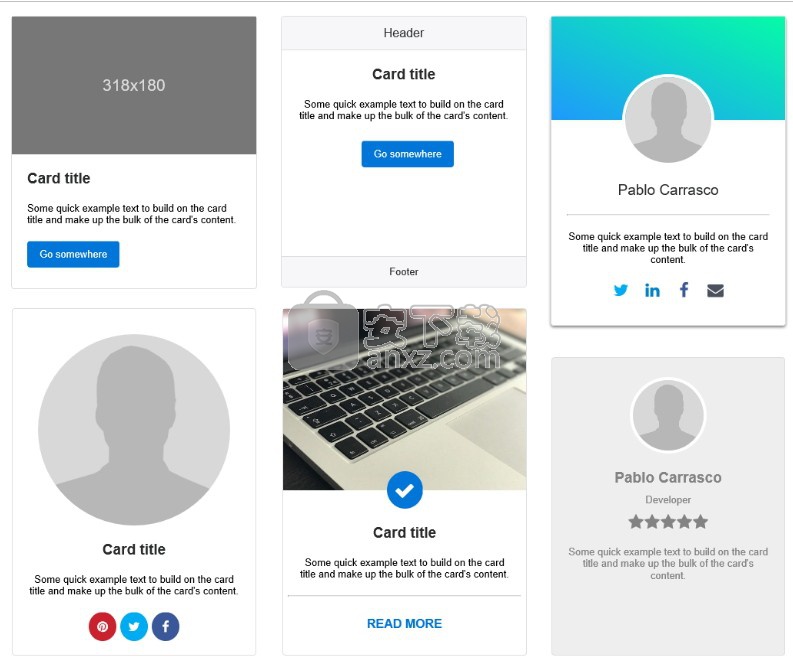
卡片介绍
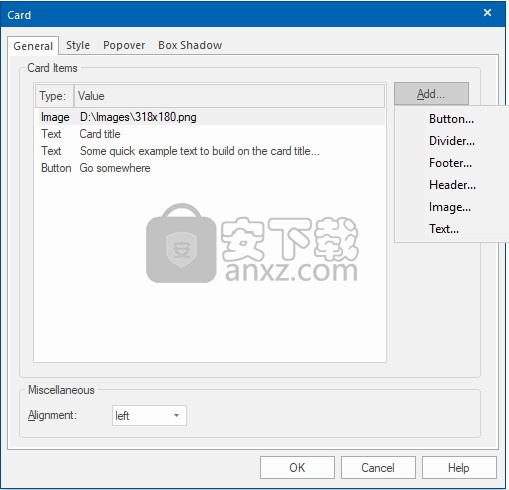
A Card是一种轻量级,灵活的内容容器。它包括页眉和页脚选项,各种内容,样式和强大的显示选项。Card对象的灵感来自Bootstrap的v4 Card组件。

在Card的属性中,有添加页眉,页脚,文本,按钮,分隔符和/或图像的选项。

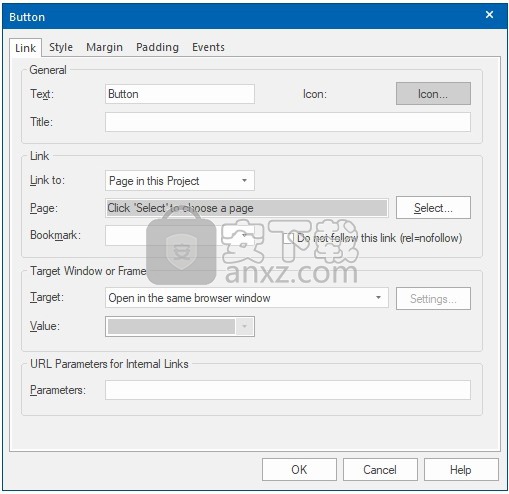
按键
按钮支持许多样式选项,如背景,边框,字体,填充。
按钮可用作链接或通过事件触发操作。

如果您将文本字段留空并设置图标,则可以使用“社交图标”。

如果按顺序添加多个按钮,则它们将显示在一行中。

要显示不同行上的按钮,必须使用分隔符将它们分开。将border-radius设置为500以创建圆形按钮/图标。

分频器
分隔线可用于插入线。

页眉页脚
在卡中添加可选的页眉或页脚。页眉/页脚可以配置为标题(h1,h2 ......)
标题将始终作为第一项添加。将始终在页面底部添加页脚作为最后一项。

图片
将图像添加到卡中。默认情况下,图像为全宽,但您可以选择设置宽度和高度。这些值是响应性的,并且在断点方面可以不同。图像可以是内联的或叠加的。设置为叠加时,它将呈现在所有其他项目后面。每张卡只能使用一个叠加图像。
文本
添加文本到卡。文本将始终为全宽。使用填充在文本周围添加间距。

项目之间的偏移量可以设置为边距。也可以使用负顶部或底部边距来重叠项目。

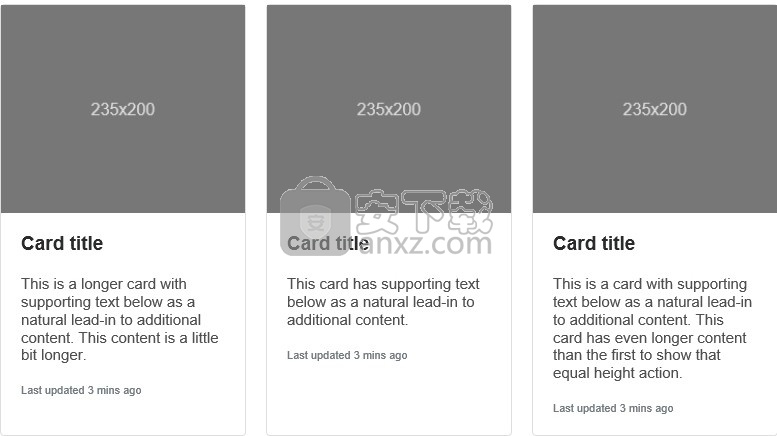
卡片组
当与flexbox容器结合使用时,具有不同内容的多张卡可以具有相同的高度,这通常难以实现。

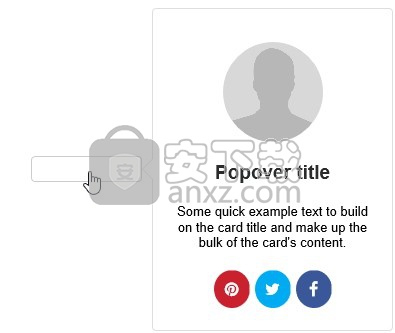
酥料饼
Bootstrap卡也可以用作Popovers,这基本上使用Card作为高级工具提示/弹出框,当用户点击或悬停在元素上时出现。弹出框可以放置在容器对象的顶部,右侧,底部,并可以通过单击,悬停或焦点激活。
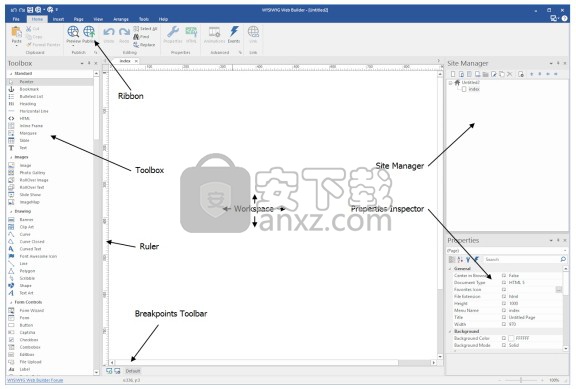
WYSIWYG Web Builder基本功能介绍
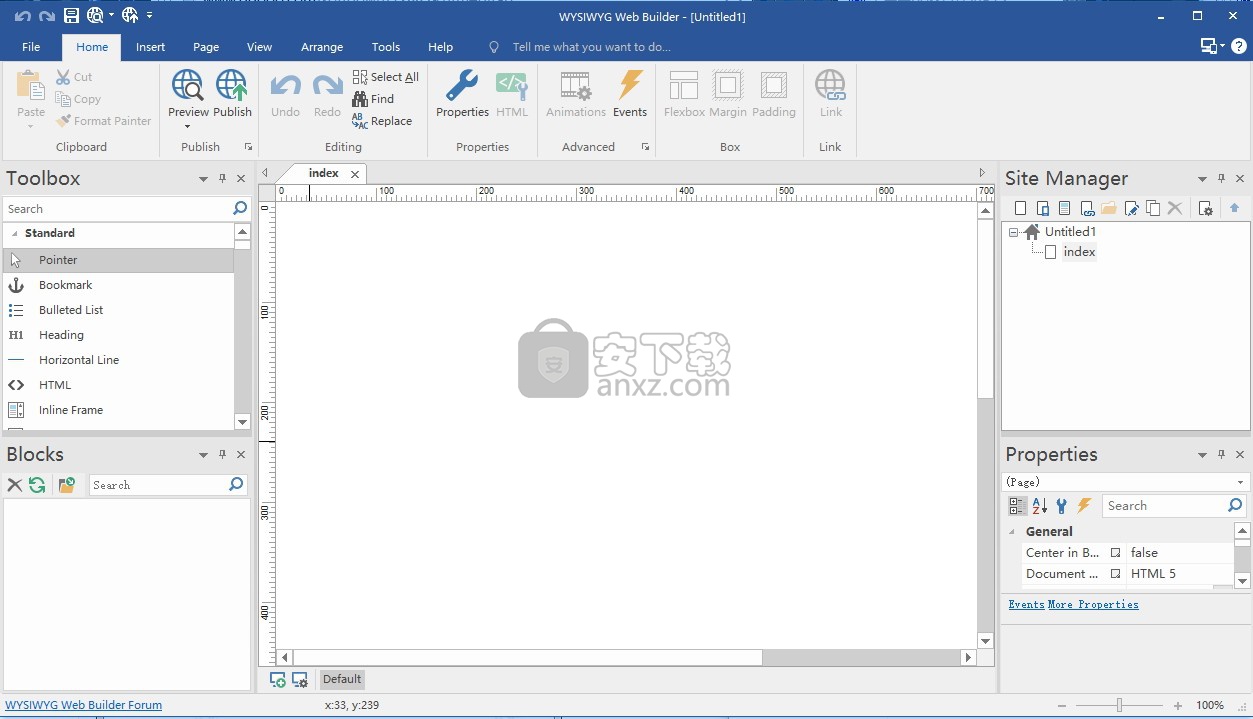
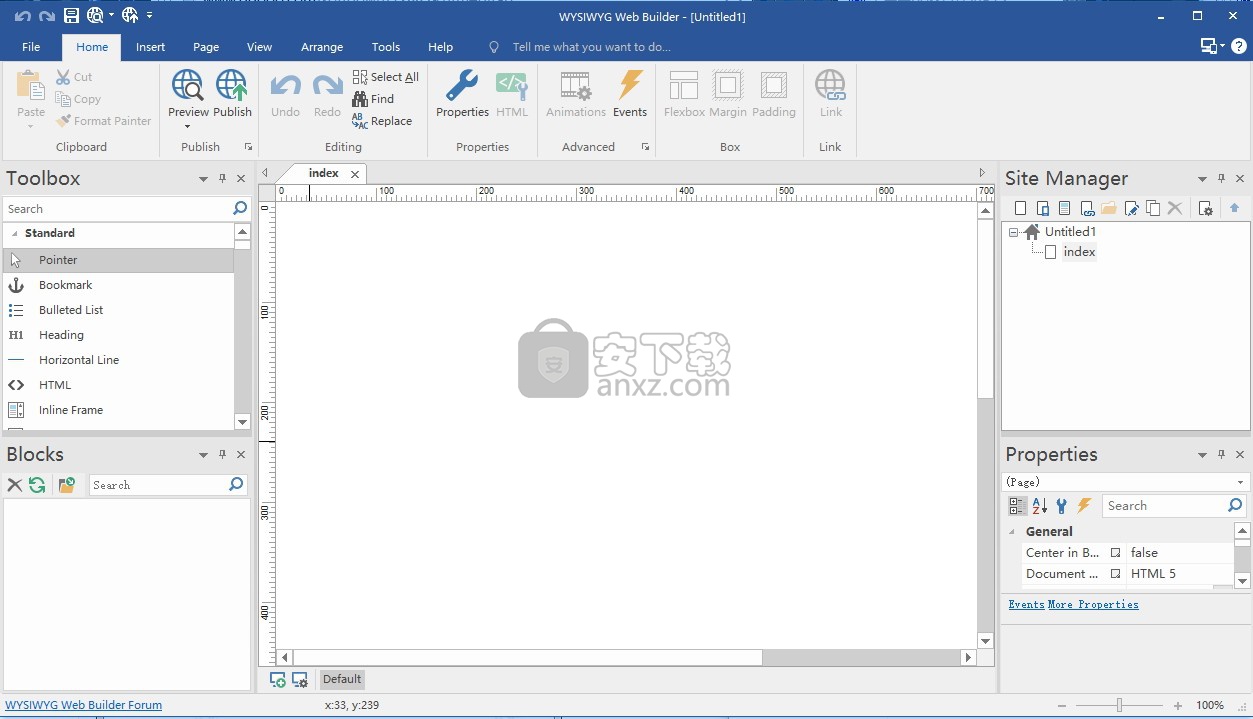
WYSIWYG Web Builder是一个网站构建工具,可帮助您设计和构建功能齐全的Web站点,而无需学习HTML。启动Web Builder时,主屏幕将如下所示:
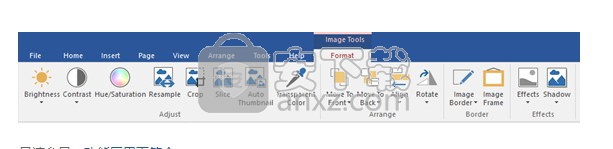
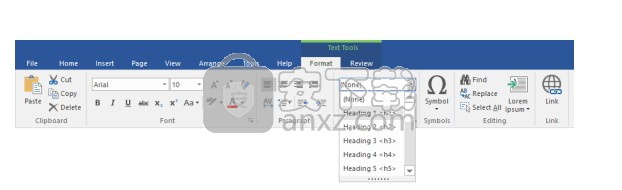
功能区功能
区使您可以快速访问所有可用工具。功能区包含用于显示不同控件元素集的选项卡,无需使用许多不同的基于图标的工具栏。其中一些选项卡是上下文的,仅在选择某种类型的对象时显示,为表格,文本或图像等项目提供特定工具。

工具箱
工具箱可用于向网页添加新对象。要插入新对象,请选择一个可用项目并绘制一个框以指示对象的位置。现在,新对象将插入到页面中。将对象添加到页面的另一种方法是将它们从工具箱拖到工作区中。
选项卡打开多个页面后,您可以使用选项卡在页面之间切换。要关闭活动页面,请按标签条右上角的小“x”。工作区屏幕的中心是工作区,您可以在此设计网页。格式化工具

文本格式设置工具仅在文本编辑模式下有效。
要插入文本,只需拖动工作区上的文本图标即可。将在页面上显示带有“双击编辑”文本的新对象。要切换到文本编辑模式,请双击此文本,格式化工具将变为活动状态。对于某些工具,您需要在它们之前突出显示文本可以使用(就像在常规文本编辑器中一样)。
相关文章:向网页添加文本
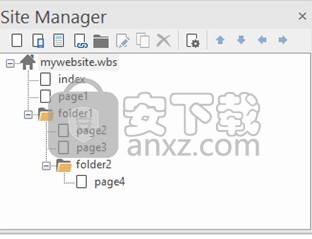
站点管理器站点管理器用于管理网站的结构。它表示Web服务器上的页面结构。

站点管理器有自己的工具栏来添加,编辑,克隆或删除页面。还有一个按钮可以打开所选页面的属性。
在左侧的图片中,您可以看到网站结构的示例。此示例网站的文件名称为“mywebsite.wbs”,此名称始终显示在网站树的根目录中。根可以有一个或多个页面,每个页面也可以有子页面。
网站的主页应始终命名为“索引”,因此Web构建器会自动将此页面添加到每个新项目中。站点树中项目(页面)的名称是目标HTML文件的实际文件名,因此如果您将页面命名为“index”,则将发布为index.html。

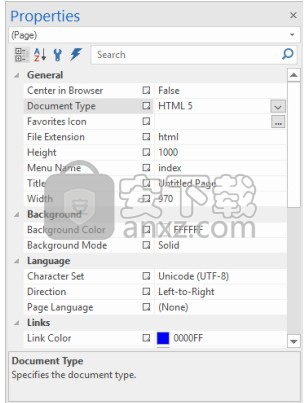
属性检查器简介使用“属性”检查器可以查看和更改所选对象的属性。您还可以使用“属性”检查器来修改页面属性。更改将立即显示。
“属性”检查器显示不同类型的编辑字段,具体取决于特定属性的需要。这些编辑字段包括编辑框,下拉列表和自定义编辑器对话框的链接。
也可以通过更改“位置”和“大小”属性来手动修改所选对象的大小和位置。
ID属性
对象的ID属性在页面中应该是唯一的。通常,Web Builder会自动为您的对象提供唯一的名称。但是,如果您使用一个或多个母版页,则可能会复制ID,因为软件无法区分母版和普通版。
Properties Inspector还允许您访问更高级的属性,如对象的ID。如果您使用母版页并希望为页面的项目指定唯一ID,则此选项非常有用。我们建议在主页面名称上为对象提供类似MasterPage_Text1的前缀。这将确保如果在另一页中使用母版页,则对象的ID是唯一的。

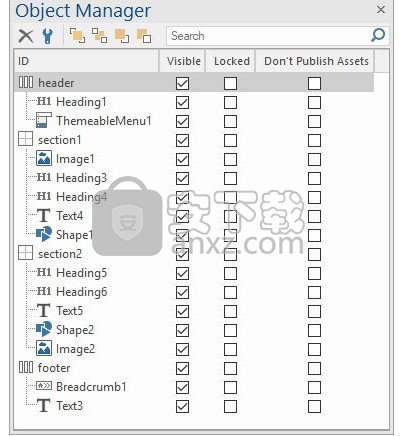
对象管理器要显示对象管理器,请单击视图 - >对象管理器。

对象管理器概述了当前页面中的所有对象,您可以更改z顺序或删除特定对象。
也可以拖放一个对象来改变它的位置(z顺序):如果你将一个对象放在另一个对象上,那么它将在该对象之后移动。双击列表中的对象以在工作区中选择它。
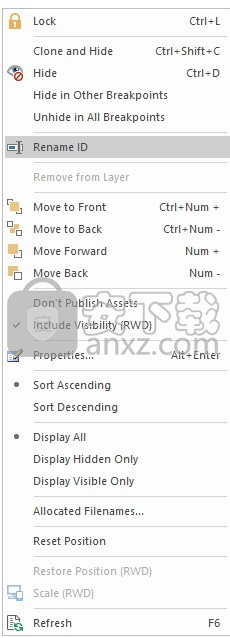
对象管理器还通过上下文菜单提供一些高级功能(右键单击列表中的对象):

锁定/解锁
这将“锁定”所选对象,以便它们不会被意外移动或调整大小。
克隆和隐藏
如果要创建对象的副本并隐藏原始对象,则此选项非常有用。例如,如果对象没有响应,并且在另一个断点中需要不同的属性。
隐藏
隐藏当前断点中的对象
隐藏在其他断点中
隐藏其他断点中的选定对象(但不在当前视图中)。
取消隐藏所有断点在所有断点中
取消隐藏所选对象(包括当前视图)。
重命名ID
允许您修改对象的ID属性。请注意,您还可以在Property Inspector中修改ID,或者单击状态栏中的ID。
从图层中
删除从图层中删除对象,因此它将不再是该图层的一部分。
重置位置
当您丢失一个对象因为它在视口之外时,此选项在断点中非常有用。“重置位置”将对象移动到其容器的左上角。
恢复位置
此选项重置所选对象的大小和位置,使其与“默认”视口中的相同。
缩放
当您创建新断点时,有时可能需要进行大量工作来缩放和重新定位较小(或较大)视口的对象。
“缩放”工具可用于优化断点中的布局。基本上,它会在默认视图中获取所选对象的大小和位置,并将其缩放到当前断点宽度。



不发布资产
如果启用此选项,则Web Builder将不会发布此对象的资源(图像,脚本,影片)。例如,媒体播放器不会发布关联的媒体文件。
如果服务器上已存在文件,则此功能非常有用,因此无需再次发布。
请注意,它仍将发布对象的HTML代码!
包含可见性(仅适用于响应式Web设计)
在响应式Web设计中,该软件将自动生成用于控制对象的位置,大小和可见性的代码(使用CSS3媒体查询)。但是,在某些情况下,控制可见性可能会与页面上的其他功能冲突(例如显示或隐藏对象的事件)。此选项可以从媒体查询中排除visibility属性,因此在使用事件时不会影响对象的状态。有关详细信息,请参阅响应式Web设计常见问题。
排序
您可以通过上下文菜单更改对象的显示顺序:排序升序/排序降序
显示全部
显示对象管理器列表中的所有(可见和隐藏)对象。
仅显示隐藏
仅显示“对象管理器”列表中的隐藏对象。
显示仅可见仅
在对象管理器列表中显示可见对象。
分配的文件名
许多对象动态生成图像。例如,形状,导航栏,还有带效果的图像(如阴影,重采样,滤镜等)。在某些情况下,WYSIWYG Web Builder将自动为这些图像生成唯一的文件名,以确保没有冲突。自动生成的名称由“发布”选项中的设置确定。
要查看或编辑对象的自动生成的文件名,可以从上下文菜单中选择“分配的文件名”。
注意:并非所有对象都支持此选项。它仅对动态生成图像的对象有用!
选择布局模式 WYSIWYG Web Builder支持多种布局模式。固定/绝对布局默认情况下,布局使用绝对位置固定。这意味着您可以将对象放置在任何您喜欢的位置,这样您就可以完全控制布局。这种布局模式的缺点是使页面响应变得更加困难,因为布局只会在它设计的屏幕尺寸上看起来很完美。为确保布局在较小的屏幕上看起来也很好,您必须实现断点。相关教程:
灵活/浮动布局
您可以使用布局网格实现灵活布局。这样就可以创建类似Bootstrap的布局。使用布局网格时,布局由网格控制。对象将根据视口中的可用空间和网格列大小自动调整大小。
使用布局网格的缺点是您对布局的控制较少。将自动定位和调整所有对象的大小。所以你被迫进入一个结构化的布局。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






