
weflow(前端开发工具)
v1.3.3 绿色版- 软件大小:87.45 MB
- 更新日期:2019-06-26 09:43
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
weflow是一款绿色实用的前端开发工具,该应用程序进行多次更新,在此版本中,用户可以在程序中使用Autoprefixer和PostCSS;支持根据自己的需要 插入新环境开发Autoprefixer插件;提供一个用于浏览器或非Node.js运行时的独立构建,用户可以使用html-autoprefixer来处理带有内联CSS的HTML;程序支持文本编辑器和IDE;插件的使用可以解决用户在无法转移到构建工具时,可以通过使用文本编辑器插件;支持自动放置网格内不允许手动单元格放置或列/行跨度,需要注意的是在设计过程中不得手动放置元素或在自动放置网格内给出列/行跨度,仅支持最基本的自动广告网格,网格单元仍然可以手动放置在显式网格之外,计划在将来的版本中支持将单个网格单元手动放置在显式自动布局网格中。强大又实用,需要的用户可以下载体验

软件功能
1、自动化流程
①Less / Sass -CSS 编译
②CSS Autoprefixer 前缀自动补全
③自动生成图片 CSS 属性,width、height 等
④CSS cssnano 压缩
⑤CSS Sprite 雪碧图合成
⑥Retina @2x & @3x 自动生成适配
⑦Imagemin 图片压缩
⑧JS 合并压缩
⑨EJS 模版语言
软件特色
1、调试、部署
①监听文件变动,自动刷新浏览器(LiveReload)
②S/FTP 发布部署
③Zip 项目打包
2、解决方案集成
①px-rem 兼容适配方案
②智能 WebP 解决方案
③去缓存文件 Reversion(MD5)解决方案
安装说明
1、用户只要点击本网站提供的下载地址即可将应用程序下载到磁盘

2、打开数据包,解压数据文件,得到可以直接使用的程序文件

3、双击应用程序即可将其打开,进入程序主界面

使用说明
自动修复器
tmt-workflow集成了自动补全功能,代码里只需按标准来写即可。注意只有在gulp build_dist才有自动补全开发版本按照最新最炫的来
配置gulpfile.js

配置选项
设置希望被自动生成的CSS属性
设置生效的图片目录

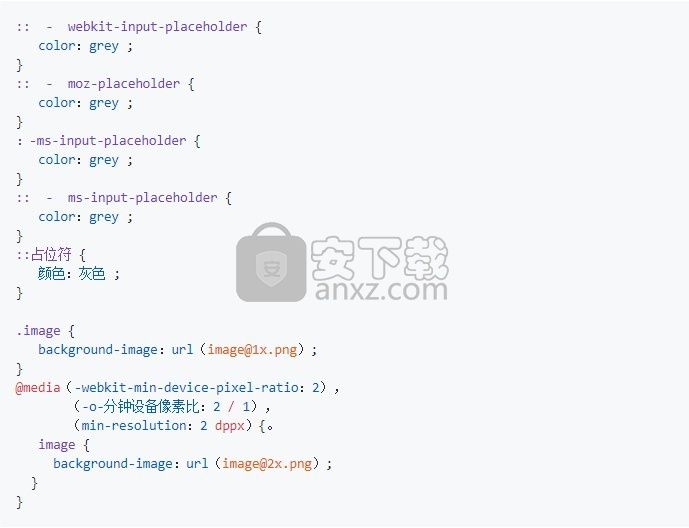
CSS输入


提示:输出CSS可配合使用PostCSS进一步处理
说明
如果width/ height/ background-size等属性已存在,则不会覆盖对应的原始属性值。
使用background-image: url()或background: url()均可被正确识别。
通过读取图片HEX数据取得图片宽/高信息,大大提升相应速度,参看:fast-image-size。
通过文件签名判断检测图片类别,如:PNG&JPG。
去掉图片最小buffer size的限制,参看:/ fast-image-size / pull / 5。
PostCSS插件解析CSS并使用Can I Use中的值将供应商前缀添加到CSS规则 。它 由Google 推荐并在Twitter和阿里巴巴中使用。
编写没有供应商前缀的CSS规则(事实上,完全忘记它们):

Autoprefixer将使用基于当前浏览器流行度和属性支持的数据为您应用前缀。您可以尝试 Autoprefixer 的交互式演示。

Autoprefixer使用浏览器列表,因此您可以使用类似的查询指定要在项目中定位的浏览器> 5%
提供浏览器的最佳方式是.browserslistrc项目根目录中的文件,或者通过向您的项目添加browserslist密钥package.json。
我们建议使用这些选项而不是将选项传递给Autoprefixer,以便可以与其他工具共享配置,例如babel-preset-env和 Stylelint。
技巧提示
IE的Autoprefixer polyfill网格布局?
Autoprefixer可用于将现代CSS Grid语法转换为IE 10和IE 11语法,但此polyfill在100%的情况下不起作用。这就是默认情况下禁用它的原因。
首先,您需要使用grid: "autoplace" 选项或/* autoprefixer grid: autoplace */控件注释启用网格前缀。
其次,您需要在IE中使用Grid测试每个修复程序。它不是一个启用和遗忘功能,但它仍然非常有用。“金融时报”和Yandex将其用于生产。
第三,只有非常有限的自动展示位置支持。有关更多详细信息,请阅读IE部分中的 Grid Autoplacement支持。
第四,如果您没有使用自动放置功能,使用自动修复器的最佳方法是使用 grid-template或grid-template-areas。

也可以看看:
IE和Autoprefixer中关于网格的指南。
postcss-gap-properties使用新gap属性而不是旧属性grid-gap。
postcss-grid-kiss 具有替代“一切属性中的一切”语法,这使得使用Autoprefixer的Grid转换更安全。
在Gulp中你可以使用带有npm包的gulp-postcssautoprefixer。

随着gulp-postcss你也可以结合Autoprefixer 其他PostCSS插件。
WebPack
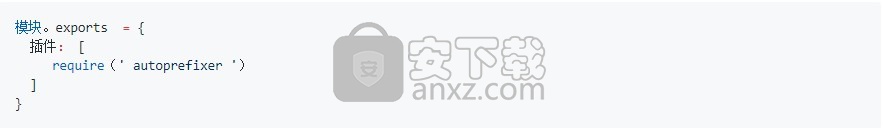
在的WebPack你可以使用postcss装载机与autoprefixer 和其他PostCSS插件。

并创建一个postcss.config.js:

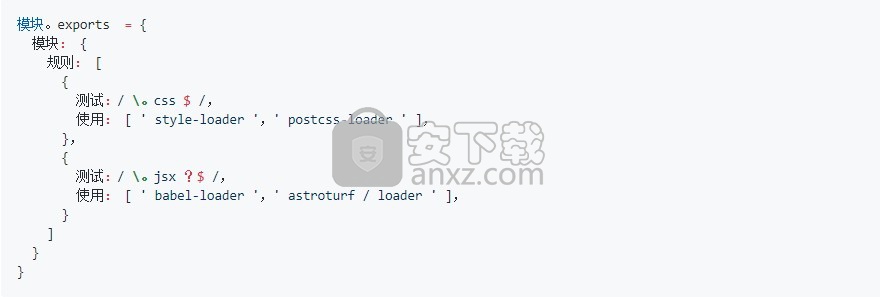
SS-在-JS
使用CSS-in-JS的PostCSS的最佳方法是astroturf。将它的加载器添加到您的webpack.config.js:

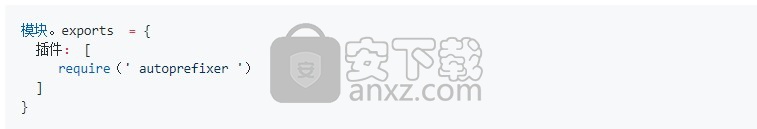
然后创建postcss.config.js:

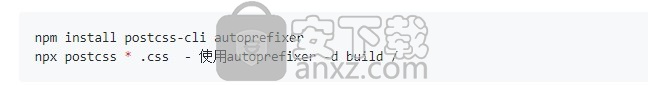
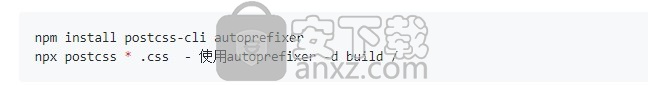
CLI
您可以使用postcss-cli从CLI运行Autoprefixer:

常见问题
它是否添加了polyfill?
不会.Autoprefixer只会添加前缀。
大多数新的CSS功能都需要客户端JavaScript才能正确处理新行为。
根据您认为的“polyfill”,您可以查看其他一些工具和库。如果你只是在寻找语法糖,你可以看看:
postcss-preset-env是一个预设有polyfill和Autoprefixer的插件,可以编写今天的CSS。
Oldie,一个处理一些IE黑客的PostCSS插件(不透明度,rgba等)。
postcss-flexbugs-fixes,一个修复flexbox问题的PostCSS插件。
为什么Autoprefixer没有添加前缀border-radius?
开发人员经常对今天需要的前缀很少感到惊讶。如果Autoprefixer没有为您的CSS添加前缀,请检查我是否仍然需要使用它。
为什么Autoprefixer使用无前缀属性@-webkit-keyframes?
浏览器团队可以在其他人之前删除一些前缀,因此我们尝试使用前缀/未加前缀值的所有组合。
如何使用遗留-webkit-代码?
Autoprefixer需要无前缀属性来添加前缀。因此,如果您只是在-webkit-gradient没有W3C的情况下编写gradient,Autoprefixer将不会添加其他前缀。
但PostCSS有插件将CSS转换为无前缀状态。在Autoprefixer之前使用postcss- unprefix。
Autoprefixer是否添加-epub-前缀?
不,Autoprefixer仅适用于Can I Use的浏览器前缀。但您可以使用postcss-epub为ePub3属性添加前缀。
为什么Autoprefixer不能转换泛型字体系列system-ui?
system-ui技术上不是前缀,转换不是面向未来的。您可以使用postcss-font-family-system-ui转换 system-ui为实用的字体系列列表。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






