
WeBuilder 2016(多功能web文件编辑器)
v14.4 特别版- 软件大小:33.01 MB
- 更新日期:2019-06-24 17:05
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
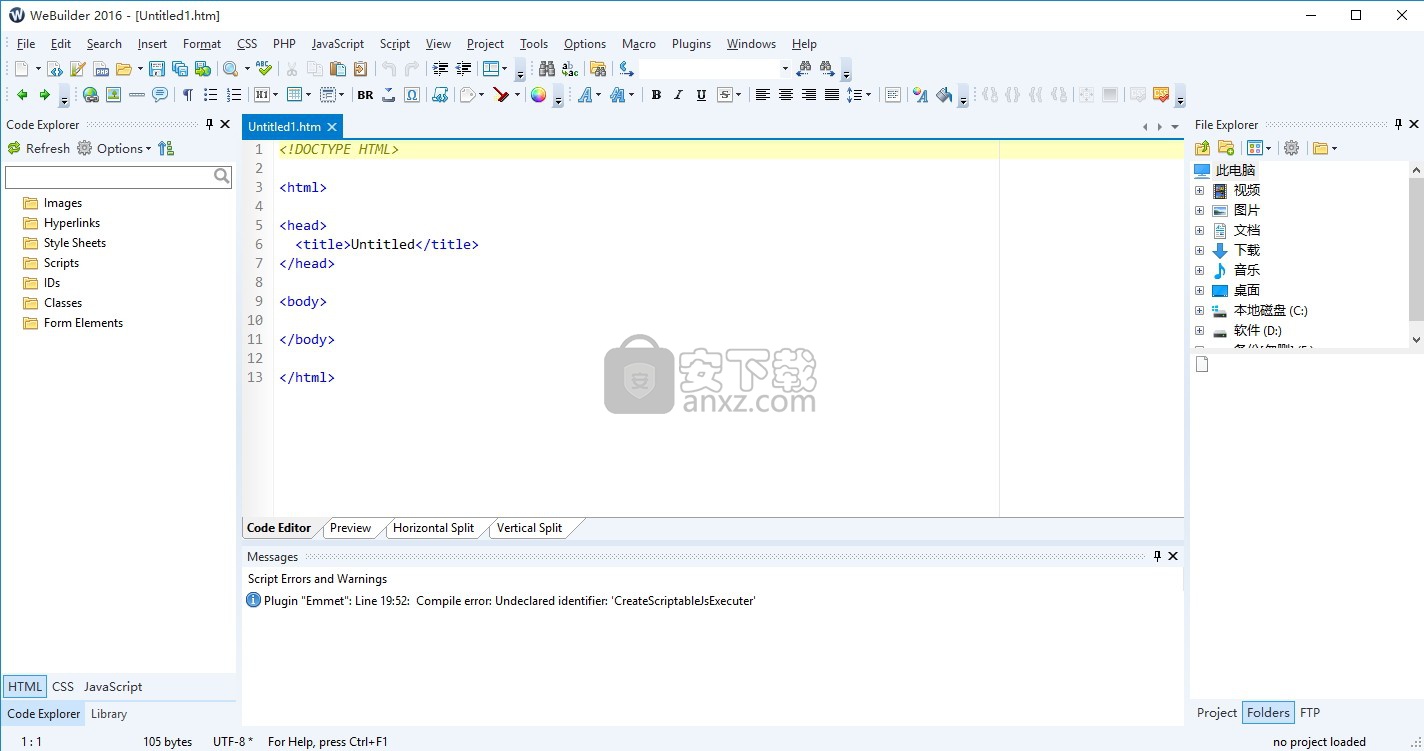
WeBuilder 2016是一款Web开发一体化代码编辑器,新版本支持快速创建CSS代码,用户只需很少或不需要输入即可轻松创建和编辑CSS代码,支持编辑样式表,特殊的CSS代码编写功能使您可以立即创建和编辑级联样式表;编辑的内容都符合标准,WeBuilder根据CSS规范建议并生成代码,目前支持的是CSS Level 2,CSS Level 3和其他一些规范。您可以选择要使用的CSS规范;可以根据需要编写CSS代码,WeBuilder提供的工具使代码编辑变得简单方便,用户可以使用CSS工具栏和菜单插入即时CSS代码,Inspector允许以方便的方式添加属性和修改值,自动完成有助于在键入时记住和插入属性名称;支持验证CSS代码,用户可以使用CSS Check和W3 CSS Validator功能验证CSS代码是否存在错误;支持预览样式表,用户可以直接在其文档窗口或任何已安装的Web浏览器中预览CSS;支持创建HTML代码;用户可以使用插入和格式菜单命令以及HTML和格式工具栏创建HTML代码,每个命令都插入特定的HTML语言元素,对于exapmle,Hyperlink命令将插入HTML超链接标记。强大又实用,需要的用户可以下载体验

软件功能
1.高级PHP编辑,内置的PHP编辑器的详细信息
2.与Xdebug的调试器的更多信息调试PHP代码
3.实时PHP语法检查
4.代码片段库和代码模板的详细信息
5.保存并直接从FTP/SFTP更多信息打开的文件
6.项目管理和FTP/SFTP发布
7.匹配支架高亮
8.匹配和丢失的HTML标记突出
9.SQL数据库连接(MySQL和PostgreSQL,火鸟,Interbase的)更多信息
10.搜索和替换正则表达式支持
二、高级红宝石编辑,内置的Ruby编辑器
1.搜索和替换文件
2.拼写检查器在HTML代码和TXT文件中的文本
3.代码折叠
4.支持jQuery的,普拉多,笨,Yii的和Symfony的框架
5.支持Smarty的
6.多项目剪贴板
7.准备使用代码模板
8.在通过TortoiseSVN和外壳从文件资源管理器菜单SVN支持
9.无数的好吃的东西(块选择,行高亮,文本缩进等)
软件特色
编辑HTML、CSS、JavaScript、PHP、ASP,Ruby在单一程序
干净,轻量级和快速加载
熟悉的接口允许启动
所有基本代码编辑功能是正确的地方
完全自定义的文本编辑器,菜单、工具栏、快捷键
有效地重用公共代码片段
几个点击FTP上传或更新
有利于学习者
容易学习和使用
各种模板和代码片段
HTML和CSS快速启动向导
有助于了解HTML,CSS,甚至一些脚本
安装步骤
1、浏览至此,需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装


3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改(建议不要更改,为了顺利)

5、弹出以下界面,直接使用鼠标点击下一步按钮即可,此界面为程序信息界面,可以根据自己需要选择

6、快捷键选择可以根据自己的需要进行选择,也可以选择不创建


7、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。

8、等待应用程序安装进度条加载完成即可,需要等待一小会儿

9、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


方法
1、程序安装完成后,打开安装数据包,将注册机复制到粘贴板

2、打开安装路径,将其复制道路径下,双击运行“Keygen.exe”,先选择“WeBuilder 2016[14.x]”,点击“Patch Host”


3、然后点击Generate”按钮,在点击“Activate”,即可将程序完成(如果没有的用户请继续向下操作)


4、回到桌面双击运行WeBuilder 2016,点击帮助栏,点击Activate,再将注册码复制到注册框中,然后点击“activate”即可(注册码在注册机中会生成)



使用说明
预览HTML文档
您可以直接在WeBuilder中预览HTML文档,也可以在指定的Web浏览器中自动打开它们。
无需离开WeBuilder即可预览
要在不离开编辑环境的情况下快速预览HTML文档,请单击 文档窗口底部的“ 预览”选项卡。
您还可以使用文档窗口底部的一个“ 分屏”选项卡切换到水平或垂直分屏预览模式,该模式允许您立即编辑代码和预览结果。
在Web浏览器中预览HTML文档
在“ 工具”菜单上,指向“ 预览”。
在“ 预览”子菜单中,单击要使用的Web浏览器。
使用选择器和规则
使用CSS 菜单和工具栏可以轻松创建,删除和复制选择器。
以下CSS菜单和工具栏命令可用于选择器:
“创建选择器”将打开“ 新建选择器”对话框,该对话框将根据您选择的选项构建新的选择器。
重复选择器打开“ 新建选择器”对话框,该对话框使用当前选择器的规则,根据您选择的选项构建新的选择器。
删除选择器删除当前选择器。
编辑常用属性
您可以使用CSS菜单和工具栏轻松快速地修改常见的格式属性 ,而无需任何输入。
以下CSS菜单和工具栏命令可用于快速修改当前选择器(在其{和}大括号之间插入插入符号的规则)公共属性:
字体显示“ 选择字体”对话框,并根据所选字体创建 font-family属性。
粗体添加或删除字体粗细:粗体。
Italic添加或删除字体样式:斜体。
下划线添加或删除文本修饰:下划线。
左边添加或删除text-align:left。
中心添加或删除text-align:center。
右边添加或删除text-align:right。
Justify添加或删除文本修饰:对齐。
设置线高会创建线高属性。
“设置文本颜色”显示“ 颜色选择器”对话框,并根据所选颜色创建 颜色属性。
“设置背景颜色”显示“ 颜色选择器”对话框,并根据所选颜色创建 背景颜色属性。
CSS工具栏显示字体和字体大小下拉框,用于修改font-family和font-size属性。
使用Inspector
您可以使用Inspector快速添加,删除和修改样式属性和属性值,而无需直接编辑代码。
插入符号插入{和}括号后,Inspector将显示支持的属性列表。当你摧毁属性值时,代码会自动更新。
要启用Inspector,请在“ 视图”菜单上单击“ 检查器”。
笔记
许多检查员字段都附有按钮。这些按钮调用下拉框或对话框窗口,这有助于输入属性值。
要使用Inspector删除属性,只需清除其值字段即可。
使用Code Explorer
Code Explorer列出了包含的当前文档中的所有CSS选择器。您可以通过单击导航到选择器。这将使它成为当前选择器(在其{和}大括号之间插入插入符号的规则)。
要启用Code Explorer,请在“ 视图”菜单上单击“代码资源管理器”。确保在“代码资源管理器”窗格的底部启用了CSS选项。
代码编辑器会自动刷新代码,但您也可以通过单击“ 刷新”按钮随时手动刷新代码。
注意
您可以右键单击“代码资源管理器”以打开一个弹出菜单,其中包含用于处理选择器的命令。
预览样式表
您可以直接在WeBuilder中预览样式表,也可以在指定的Web浏览器中自动打开它们。
无需离开WeBuilder即可预览
要在不离开编辑环境的情况下快速预览CSS文档,请单击 文档窗口底部的“ 预览”选项卡。
您还可以使用文档窗口底部的一个“ 分屏”选项卡切换到水平或垂直分屏预览模式,该模式允许您立即编辑代码和预览结果。
样式表可以通过两种方式预览
基于自动生成的网页,为每个选择器生成内容
基于您选择的任何HTML文档
可以使用“ 预览”工具栏选择样式表预览模式。 点击此处了解更多信息。
在Web浏览器中预览CSS文档
在“ 工具”菜单上,指向“ 预览”。
在“ 预览”子菜单中,单击要使用的Web浏览器。
验证CSS代码
您可以使用CSS检查功能检查/验证CSS文件。
验证CSS文件
在CSS菜单上,单击CSS Check。
笔记
要使用官方在线验证服务执行更高级的验证,您可以使用CSS菜单中的W3C CSS Validator命令。
预先修复CSS代码
什么是CSS供应商前缀?
CSS供应商前缀是Web浏览器开发人员在某种测试和实验期间添加对新CSS功能的支持的一种方式。浏览器前缀用于添加可能不是正式规范的一部分的新功能,以及在尚未最终确定的规范中实现功能。
使用CSS供应商前缀
使用WeBuilder,您不必担心供应商前缀,因为您可以简单地编写有效的CSS3代码,然后使用内置的Prefixize CSS功能。
要为CSS文件添加前缀
在CSS菜单上,单击“ 前缀CSS”。
笔记
内置的前缀器不会添加所有可能的前缀来涵盖所有遗留情况,它只会添加常用浏览器所需的前缀。
选择字体对话框
选择字体对话框允许选择CSS font-family属性的字体。
通用字体
列出所有通用字体。
要选择通用字体,请单击它。请注意,您可以一次选择一种通用字体。
当目标系统上没有其他指定字体可用时,将使用通用字体。
已安装的字体
列出当前系统上可用的所有字体。
通过标记选中来选择字体。通过标记未选中来取消选择字体。
预置
列出常用的字体组合。
要选择预设,请单击它。要将“ 所选字体”的内容保存为预设,请单击“ 添加”。要删除预设,请选择它并单击“ 删除”。
加
将选定字体的内容保存到预设列表。
删除
从预设列表中删除当前选定的项目。
选定的字体
包含将用于指定font-family的所选字体列表。
新选择器对话框
New Selector窗口创建新的CSS选择器。
要了解有关选择器类型及其语法的更多信息,请访问 W3C CSS规范。
HTML元素
指定选择器应用的HTML元素。
伪类
指定selector的伪类/元素(如果有)。
伪类用于向某些选择器或某些选择器的一部分添加不同的效果。伪元素用于将样式应用于特定元素组。
班级号
包含用于创建类或ID选择器的类名或ID。
Combinator的
使您可以创建组合子选择器。
选择
包含当前生成的选择器。您可以从键盘输入此值或使用选择器向导控件来创建它。
加
将选择器框的内容添加到选择器列表。
选择
包含将要创建的选择器。
作为单选择器插入
表示列表中的选择器将被分组并作为单个规则插入。
作为单独的选择器插入
表示将为列表中的每个选择器创建单独的规则。
编辑框属性对话框
“编辑框属性”对话框允许使用方便的可视编辑器快速修改CSS边框,边距和填充属性。
尺寸
本部分允许您更改边距,填充和边框大小。将鼠标移到可视图例上以查看可用的属性编辑器。
国界
本部分允许您自定义边框。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






