
HybridL(HTML编辑工具)
v10.0 绿色- 软件大小:7.66 MB
- 更新日期:2019-06-24 10:41
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
ybrid L是一个全面的HTML开发工具,它包括源代码编辑器,内置浏览器和HTML设计模式,设计模式提供了在编辑过程中查看所有格式和布局细节的可能性,因为它们将在浏览器中显示(WYSIWYG),用户可以完全控制HTML代码,并且不会限制网页的设计,基本上有两种类型的HTML编辑器,纯源编辑器和最昂贵的专业WYSIWYG编辑器;纯源代码编辑的开发人员说,它们为希望完全控制源代码的HTML专业人员工作,舒适的WYSIWYG编辑器的制造商可以通过简单有效地处理HTML代码来获得分数,并且还可以在没有HTML语言知识的情况下为用户创建网页;这两个概念都是合理的,毫无疑问,一个好的源代码编辑器对于完全控制HTML代码至关重要,每个专业人员都需要不受限制地访问源代码,而不仅仅是希望使用自动生成的代码;因此,任何没有良好源代码编辑器的WYSIWYG设计师无疑都无法用于HTML专业人士,这就是HybridL提供广泛的源代码编辑器和WYSIWYG Designer的原因,HybridL使您可以自由地在源代码级别工作,甚至可以使用设计器来处理复杂的页面布局,这些布局可能位于源代码级别等等,可能非常耗时且复杂。强大又实用,需要的用户可以下载体验

软件功能
源代码编辑器可确保完全控制HTML代码。它具有颜色语法突出显示,输入和行编号的代码建议以及其他功能。
熔断器
打开文件时,HybridL会在同一目录中创建原始文件的副本[filename] .bak。如果您在编辑时遇到问题或者结果与您的期望不符,您可以轻松地将所有更改撤消回原始版本。只需将bak文件重命名为[filename] .html即可。您还可以在HybridL中加载bak文件并将其另存为[filename] .html,以覆盖失败的文件。
Bak文件不会被覆盖。如果目录中已存在备份,则不会创建新备份。因此,当您不再需要它们时,请不时删除或移动旧备份文件。在HybridL中,您还可以找到删除旧备份文件的功能(“文件”菜单)。
书签
将“书签”设置为直接跳转到代码中的特定位置。
要执行此操作,只需在编辑器中的所需行中单击左侧栏中的行号,或将输入光标放在所需位置(行/列)上,然后单击鼠标右键。您现在可以在弹出菜单中选择书签。有效书签带有复选标记。
跳转到书签
在编辑器中单击鼠标右键。然后,您可以选择要在弹出菜单中显示的书签。有效书签带有复选标记。
删除书签
在编辑器中单击鼠标右键。在弹出菜单中,选择“删除书签”。
码建议
如果您键入“<”或按CTRL +空格键,您将看到一个带有HTML标记的弹出窗口。选择一个项目以在当前光标位置插入代码示例。
RowLimit
您还可以在最上面的按钮栏中找到一个按钮,以打开或关闭自动线边界。打开时,代码行自动限制为显示区域的宽度,否则它们可能需要水平滚动才能到达行尾。这只是为了更容易阅读,浏览器不需要HTML代码中的任何换行符。
软件特色
图像
编辑器上方的按钮栏允许您访问所有重要的功能和命令。将鼠标光标放在按钮上,以获得每个命令的简要说明。此外,使用顶部按钮可以轻松地将具有最常见光标位置参数的相应HTML代码粘贴到代码中
在某些情况下,会出现一个新窗口,您可以先在其中指定某些设置。根据所需的HTML标记,选择整个文本范围以在该选择周围插入代码是有意义的。这是例如适用于所有文本格式,或者如果要包含项目符号或列表项。
选择要格式化的行,然后单击相应的格式化命令或选择要标记/项目符号的行。然后将每个选定的行用作项目符号点,即在每行周围插入和。
有些功能只有在选择了某个区域时才有效。用于修改和操作表和表元素(行,单元格)的所有命令。
例如,如果要水平合并两个表格单元格,请标记两个单元格的内容,然后单击图形“合并单元格”按钮。
如果您不确定TR(行)或TD(单元格)的开始或结束位置,也可以使用编辑器正确选择表项。
将光标放在元素内,然后单击以下按钮之一:选择图形“单元格”,“选择图形”,“选择图形”或“选择图形”。您可以在Designer和源代码编辑器中使用这些功能
搜索/替换各种文件
HybridL具有搜索各种文件以搜索术语并可能替换它的功能。
如果在“替换为...”字段中未指定任何内容,则将删除找到的术语。
与其他同时提供多个文件搜索/替换的程序相比,HybridL也有结果检查,i。很明显,哪些文件可以成功执行操作,并且可能找不到搜索词。
安装步骤
1、浏览至此,需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包
【温馨提示】:用户如果不想安装应用程序,可以直接双击hybridsw.exe即可打开程序进入程序界面


2、想安装的用户点击setupsw32.exe,双击主程序即可进行安装

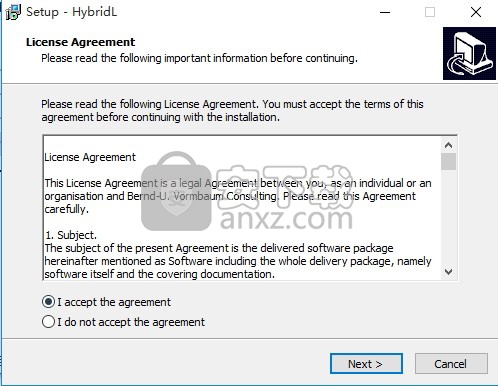
3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮;

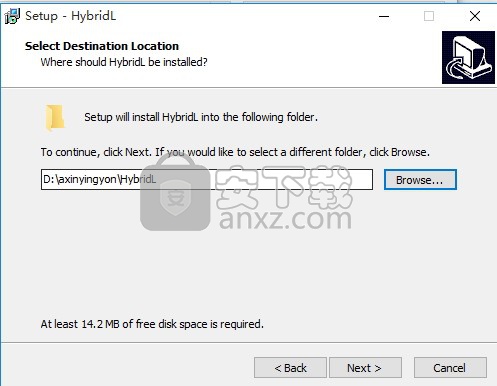
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

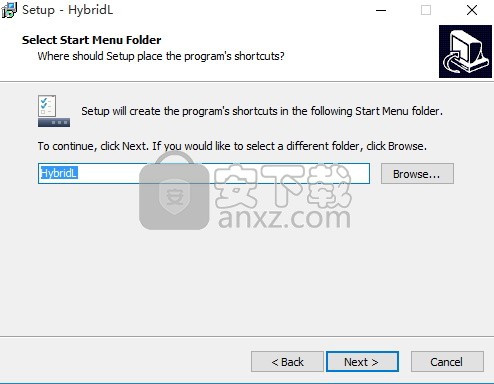
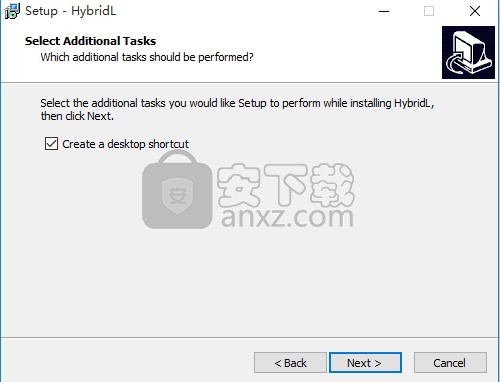
5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息。

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
有两个列表:
1.搜索列表 - 在这里指定应搜索哪些文件
2.结果列表 - 在此成功执行操作后,将显示可执行操作的所有文件。
搜索列表可能包含未找到搜索词的文件。
您可以查看文件以查看操作失败的原因。也许有不同的拼写,拼写错误或类似。之前。
如果您想维护您的网站并且必须更改各种文件中的文本段落,此功能非常有用。通常一个网站由几个子页面组成。
如果您最初只想知道哪些文件存在特定字符串,那么也可以只浏览文件而无需替换某些内容。在这种情况下,你得到的结果在搜索项存在的所有文件,但没有任何更改。
在上面的窗口中,单击“仅搜索”以仅搜索术语而不对文件进行任何更改。
使用编辑器窗口底部的选项卡在源代码和浏览器视图之间切换。这使您可以随时在Bowser中轻松测试HTML代码。
内置浏览器使用系统的Internet Explorer引擎,因此HybridL需要安装的Internet Explorer版本(版本5或更高版本)。
此外,可以指定外部浏览器以在此浏览器中另外测试代码。询问例如Firefox作为HybridL设置中的附加浏览器。如果未指定外部浏览器,则将使用系统的默认浏览器。
每次在选项卡之间切换时,浏览器视图都会更新。在编辑器和浏览器之间切换时,这将始终显示源代码的最新版本。
您也可以使用浏览器正常调用URL。在文本字段中输入网址,然后单击按钮
图像
然后,您可以直接在源代码编辑器中查看页面的HTML代码并在本地进行编辑。只需单击“HTML-Codegraphic”按钮即可。
页面的源代码显示在HybridL源代码编辑器中,可以在本地编辑。
如果您只需要没有任何HTML标签的页面文本,请单击“文本”按钮:
图像
这将从页面中提取文本,并在新窗口的简单文本编辑器中显示。 HybridL的源代码编辑器不会被覆盖。然后,您可以选择任何文字,例如复制到他们当前的源代码中。
原则上,此功能可用于可在浏览器中显示的所有类型的文件。
HybridL还有一个WYSIWYG Designer,可以轻松编辑HTML页面。
切换到浏览器视图,然后单击顶部按钮栏中的“打开/关闭编辑模式”按钮图形。
您也可以使用设计框架,例如打开或关闭表格结构。
这些子帧简化了块元素和表结构的处理或图像的标记等。
各种HTML块元素的符号也可以显示或隐藏。
在“设计”模式下,任何格式或新插入的HTML元素都将完全按照稍后在浏览器中显示的内容显示。您不需要了解底层HTML代码,但是至少掌握基本知识以便根据您的需要调整或优化自动生成的代码非常有用。
但是,通常,在设计模式下也可以在没有HTML知识的情况下创建HTML页面。
设计模式还使专业人员更容易编辑复杂的布局,这些布局可能在源代码u.U中。可能很混乱。因此,使用HybridL,您可以使用非常通用的工具来创建HTML页面。
图像
新:
如果指定字体格式(如字体,大小和颜色),则不再使用
选择字体,大小和颜色,然后单击图形按钮。在源代码中的所选文本周围插入相应的样式。您仍然可以使用。在“HTML”菜单或代码建议中选择“字体”。
注意:
设计师无法删除样式样式。要执行此操作,请切换到源编辑器,标记所需的文本,然后单击按钮图形“删除格式”。这也删除了使用定义的样式。
图像
HTML属性
您可以使用HTML元素i.d.R.简单地操纵/改变属性。
切换到设计模式(打开浏览器视图和设计模式图形)。
将光标放在元素内或单击例如一张图片,然后从按钮栏中选择“属性”命令
图形。
或者单击鼠标右键,然后在弹出菜单中选择“属性”。
在以下属性窗口中,可以根据所选HTML元素的类型进行或更改不同的设置。
图像
(页属性)
如果处于设计模式,则单击“确定”后将对项目应用更改。
要查看页面属性,请在栏中选择相应的按钮。
BODY中的脚本代码
如果在Html BODY中,例如当页面在浏览器中显示时,将直接执行Java脚本。这可能与设计模式冲突。
在这种情况下,应在编辑页面之前使用Html菜单中的“保存脚本”功能删除脚本,然后使用“还原脚本”功能进行还原。转到源代码编辑器并单击“保存脚本”(HTML菜单)。
现在根据需要在设计器中编辑页面。然后返回到源代码编辑器并将脚本粘贴回(菜单Html / Restore脚本)。
不要忘记再次粘贴脚本。程序结束时,数据不再可用!
此过程仅针对Htmlcode的BODY中的脚本代码显示。 html页面的HEAD中的脚本不受影响,不需要删除。
暗示
如果您的页面中有图片;如果服务器没有响应或者可能阻止通过防火墙的访问,则使用驻留在外部Web服务器上的图形或脚本可能会导致设计模式出现问题。然后程序可以响应。不是一定时间或只是非常延迟。设计框架仅部分显示或根本不显示。理想情况下,编辑或创建页面时,所有元素都应在本地可用。
确保您的防火墙不会阻止HybridL。
尽可能避免在外部服务器上使用图像和脚本等资源,并且通常无法控制可用性。也可以在线访问您的页面u.U.缺少图像和图形或浏览器挂起,因为脚本不再可用或服务器没有响应。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






