
hbuilder编辑器
v9.1.19 官方最新版- 软件大小:219.73 MB
- 更新日期:2019-06-18 12:08
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
hbuilder编辑器是由“DCloud”最新研发的一款支持HTML5的WEB集成开发程序,HBuilder顾名思义是为HTML设计的,相对于java、.net、object-c这些主流编程语言,HTML开发者以往总感觉低人一等,但时代在变,前端代码越来越复杂,前端工程师的身价也持续攀高,HTML5需要一款配得上它的地位的高级IDE,而不再是刀耕火种时代的文本编辑器,所以HBuilder主要用于开发html、js、css,同时配合HTML的后端脚本语言如php、jsp也可以适用,还有前端的预编译语言如less以及我们钟爱的markdown都可以良好的编辑,HBuilder已经成为业内主流的开发工具,拥有几百万开发者。强大又实用,需要的用户可以下载体验。

软件功能
强大的语法提示
HBuilderX带有ide才有的ast语法分析能力,
能对代码进行深度语法分析,给予准确的语法
提示而不是猜单词。高效
HBuilderX对字处理提供了更崇高的支持。
更强大的多光标、智能双击、选区管理...
让文字处理的效率大幅提升。
比如你可以简单的选中想要处理的多端
文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。
markdown优先HX是唯一一个新建文件默认类型是markdown的编辑器
也是对md支持最强的编辑器
你甚至可以直接粘贴表格、图片进来。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
软件特色
小巧
10M的绿色发行包极速
不管是启动速度、大文档打开速度、
编码提示,都极速响应。清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,
最适合人眼长期观看的主题界面。
使用绿柔工作的程序员疲劳值上升相对缓慢,紧张程度最低,注意力最集中。
使用黑色主题编码后疲劳值的上升幅度最高达到使用绿柔上升幅度的700%!
每天盯着屏幕写代码,程序员的健康非常重要,
为此我们用心设计了HBuilder的视觉主题方案--绿柔。
绿柔不是简单的配色,她不追求酷炫,而追求:舒适、护眼和身心健康。
绿柔结合了色彩生理学和色彩心理学,参考了电子书的设计,
并根据用户显示器的发光特点,智能调配而成。
绿柔,色调柔和、对比度低、绿色感加强,
绿柔下工作能减少眼球充血,舒缓眼部肌肉,降低脑电波疲劳值。
与黑色主题相比,绿柔还能防近视、防晕眩、防止暗适应、
减少维生素A消耗,防止或减轻夜盲症。
安装说明
1、用户可以根据自己的需要点击本网站提供的下载路径下载得到对应的程序安装包

2、解压安装包后,即可得到对应的安装数据包,打开即可使用

3、打开应用程序后,即可弹出对应的程序界面

使用方法
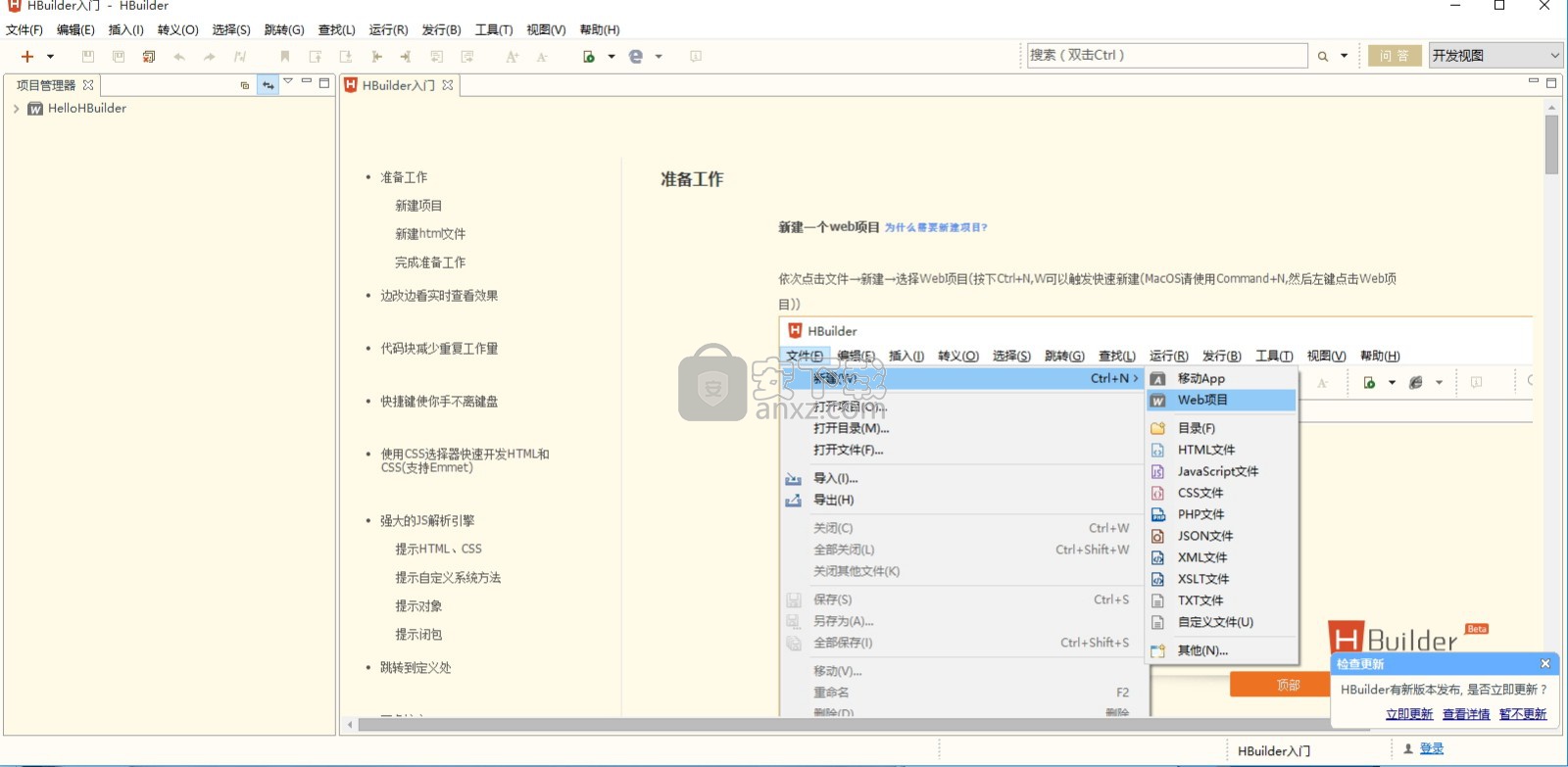
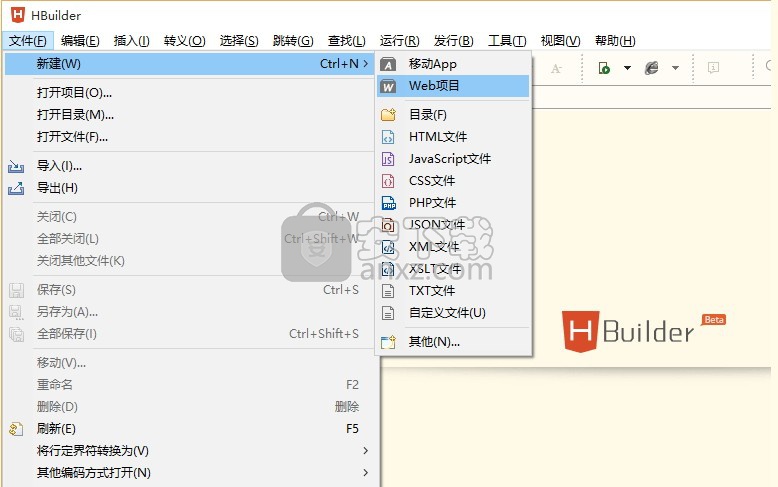
新建一个web项目 为什么需要新建项目?依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))


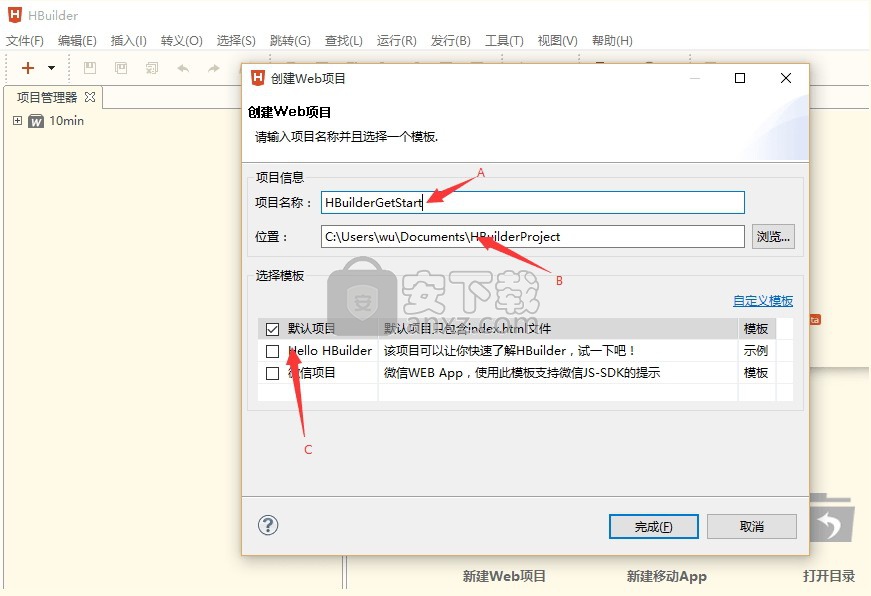
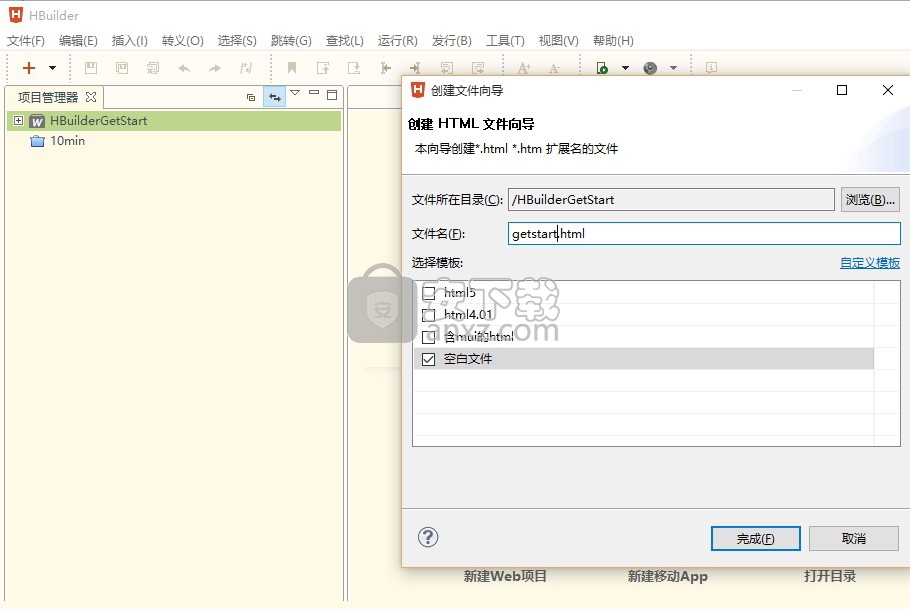
如上图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)创建HTML页面在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图

完成准备工作新建HTML后准备工作已经完成,此时的项目资源管理器如下图

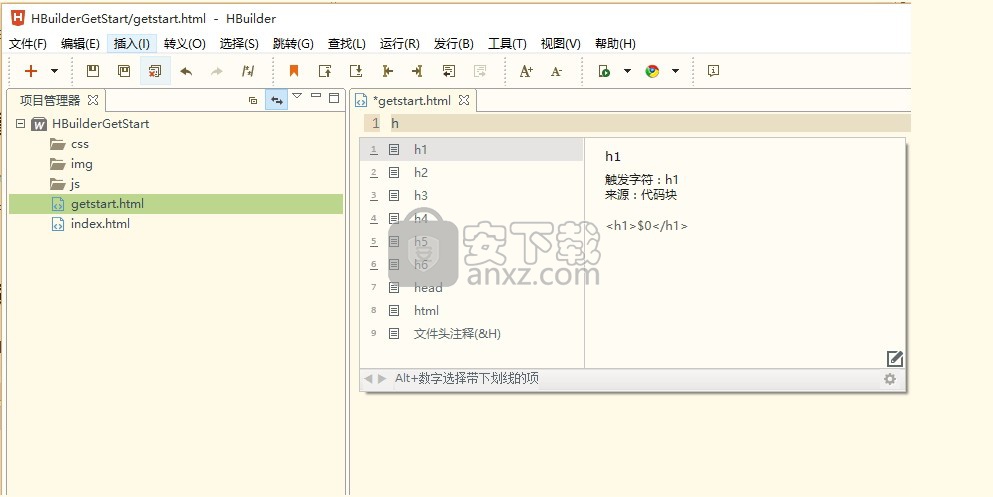
同时getstart.html应已打开使用边改边看试试查看编程效果win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)代码块大量减少重复代码工作量在打开的getstart.html中输入H,如下图

然后按下8,自动生成HTML的基本代码如下图

什么是代码块?灵活的快捷键使得编程过程手不离键盘效果如下图

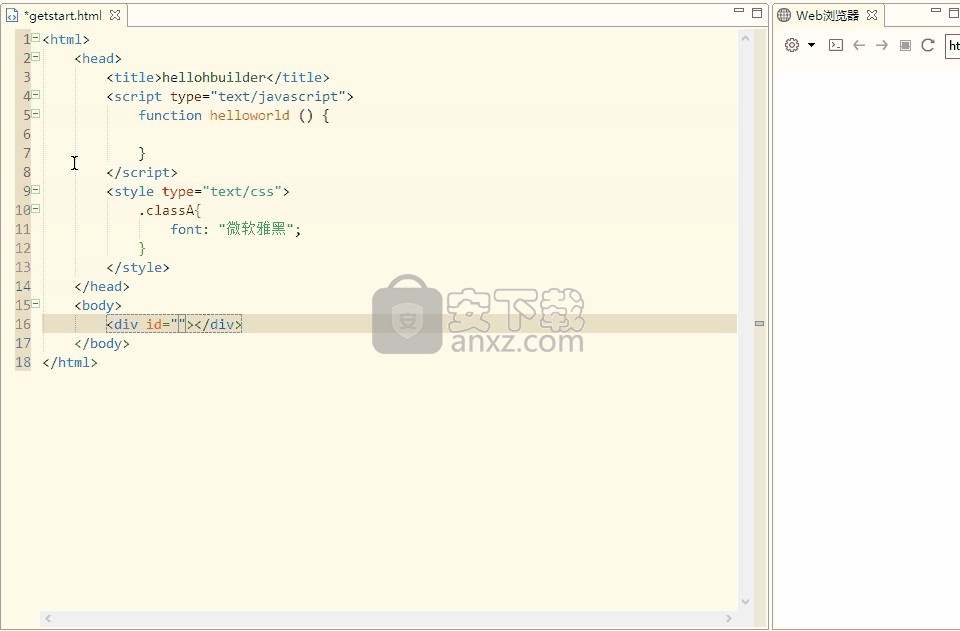
新建html基本模板后,当前光标处于title标签内,此时我们给HTML设置title:hellohbuilder,完成后使用Ctrl+回车在当前的下一行插入空行,并将光标移动到下一行
我们在此处使用sc代码块生成一个script块来编写js代码(输入sc,回车)如下图

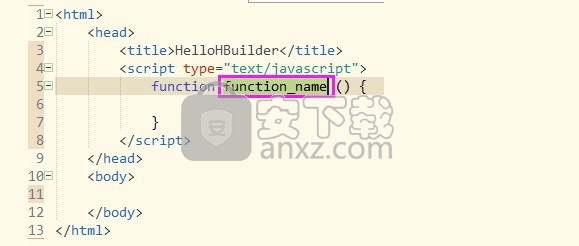
使用funn代码块编写一个JS方法helloworld(输入funn,回车)如下图

此时生成的方法的方法名是选中状态,我们只需要直接输入新的方法名helloworld即可,如下图

上图中的绿色竖线,是代码块中指定的下一个编辑位置,敲击回车光标会直接跳转至竖线位置
此时按向下、向下,Ctrl+回车,输入style回车,生成css代码区域
定义一个Css类classA:输入. c l a s s A { 回车,f o n t 回车 回车 回车
然后按alt+下,alt+下跳转至下一个编辑区域
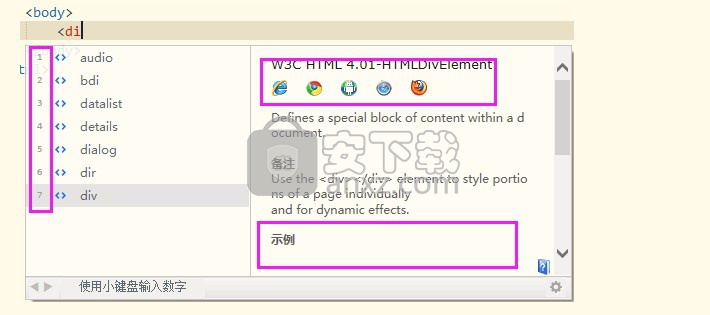
依次输入< d i v 也可输入

如上图所示,代码助手左侧包含数字,可以使用这些数字选择对应的条目,右侧包含浏览器兼容性数据及示例
输入i 回车 d 1,右箭头,空格,c 回车 回车
鼠标在div标签的class属性classA上悬浮,按下Alt和左键,点击后可跳转至classA定义处
Ctrl+回车
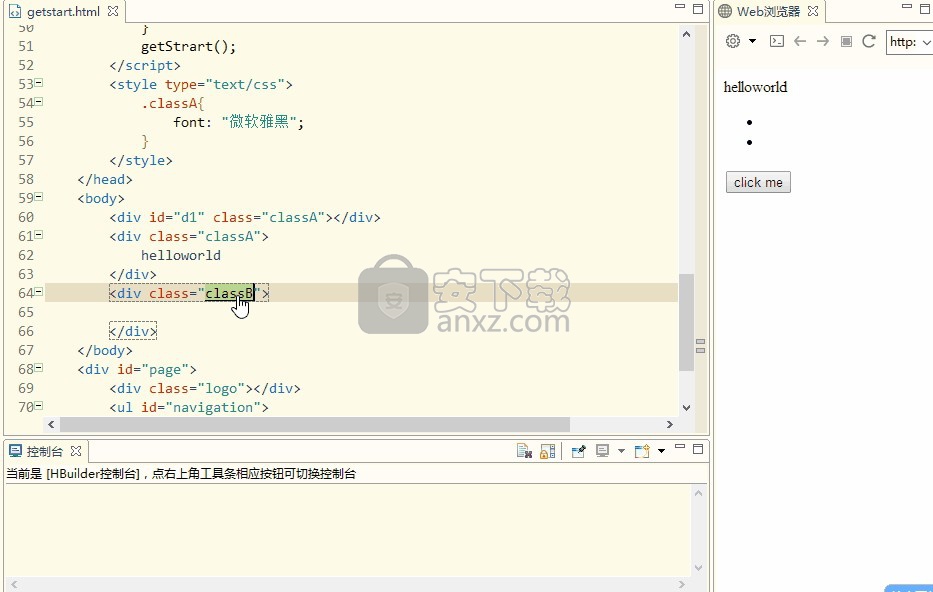
div也可以通过代码块生成如输入divc回车回车回车,输入helloworld如下图
向下,回车使用CSS选择器语法来快速开发HTML和CSS(支持Emmet)输入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代码如下图

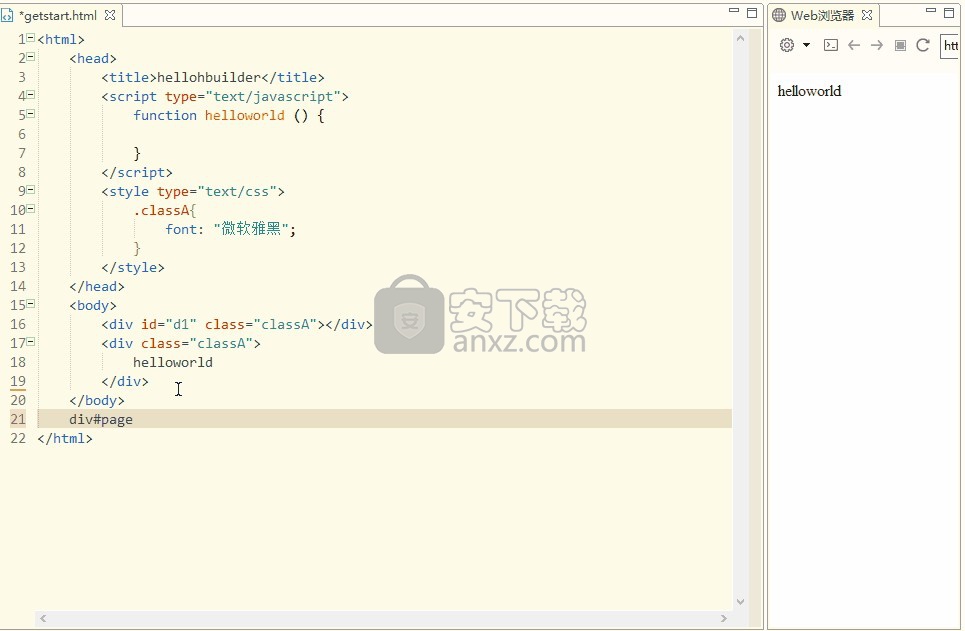
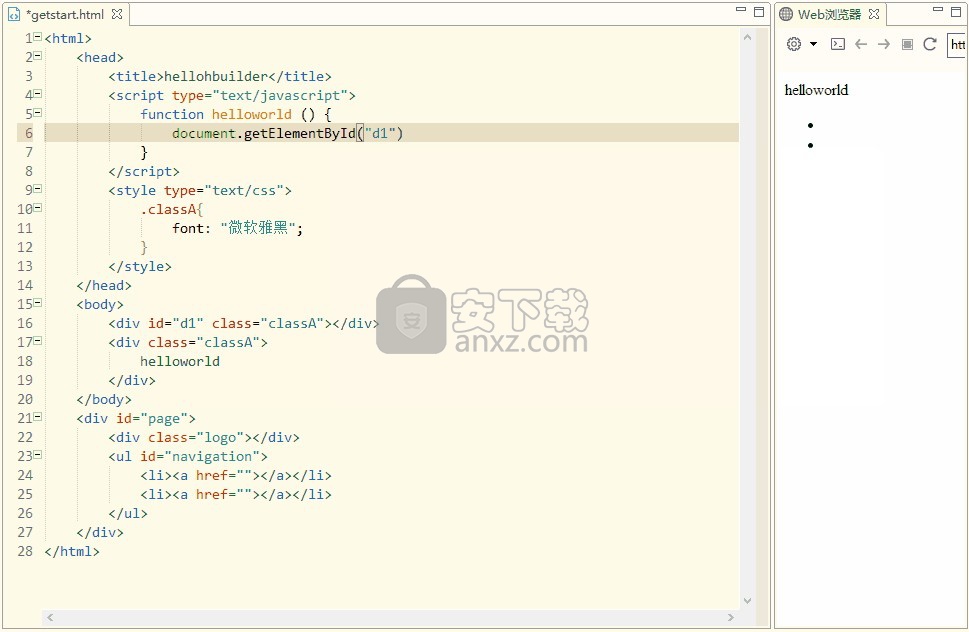
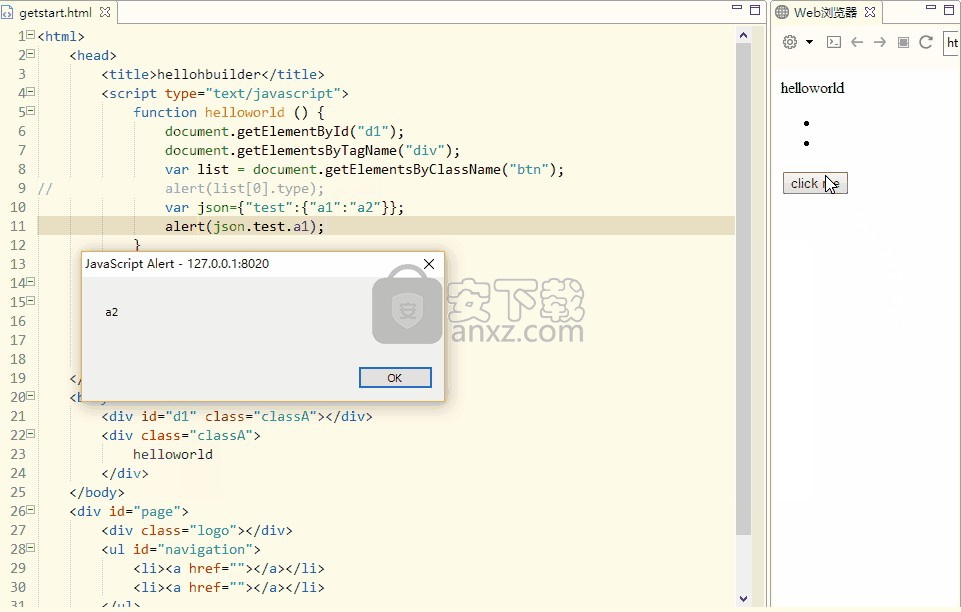
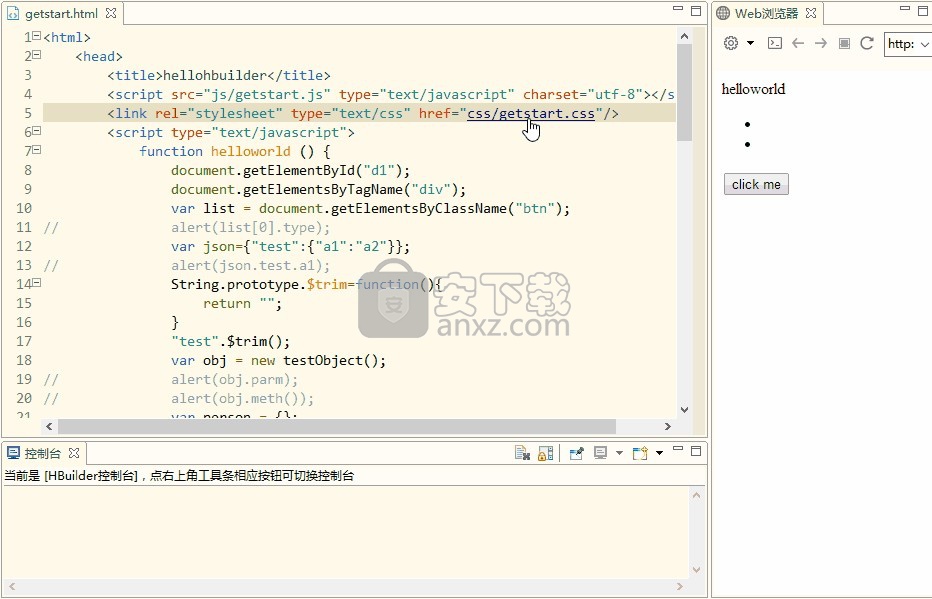
HBuilder集成了Emmet功能,可以通过CSS选择器语法来快速开发HTML和CSS,如想深入了解Emmet请移步http://www.emmet.io/强大的JS解析引擎大大加快JS开发的速度JS中提示HTML、CSSJS提示html的ID 如下图

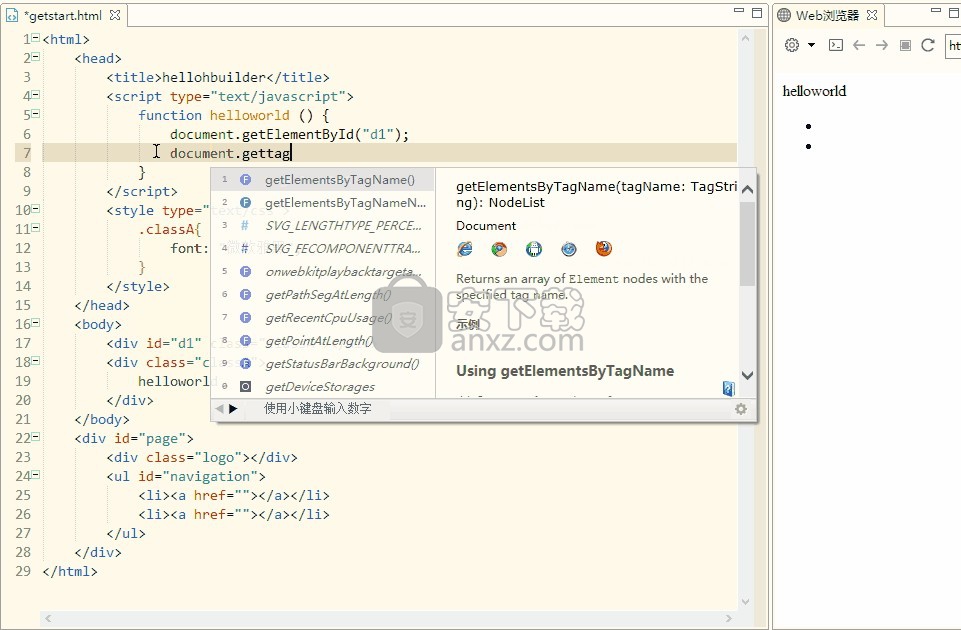
JS提示html的tagname 如下图

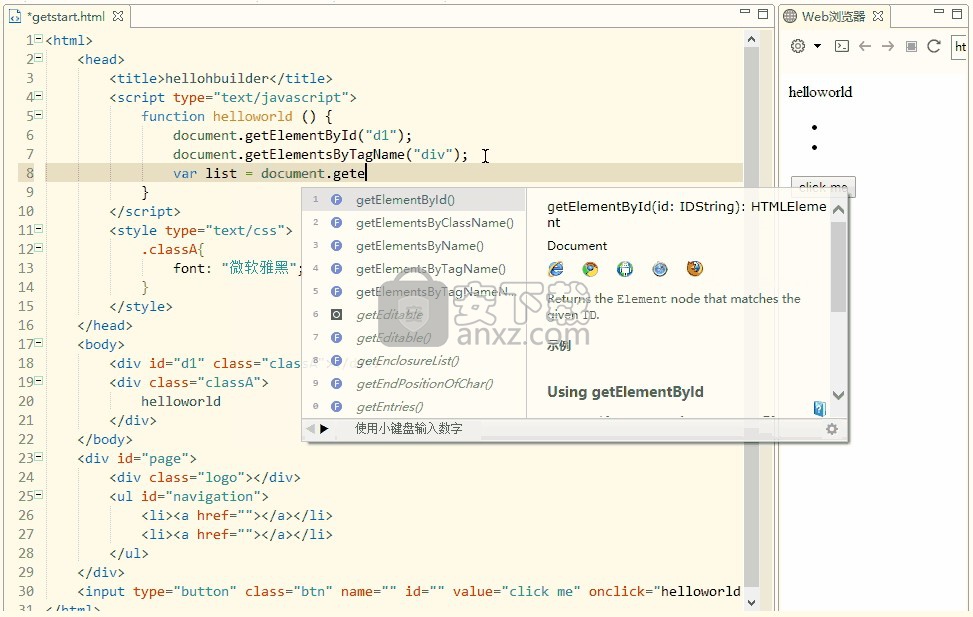
JS提示css类名 如下图

JS通过ID、tagname、css类名不但可以获取HTML元素,还可以精确分析出其元素类型,准确提示其属性,如上图可以提示出list[0].typeJS中提示JSON如下图

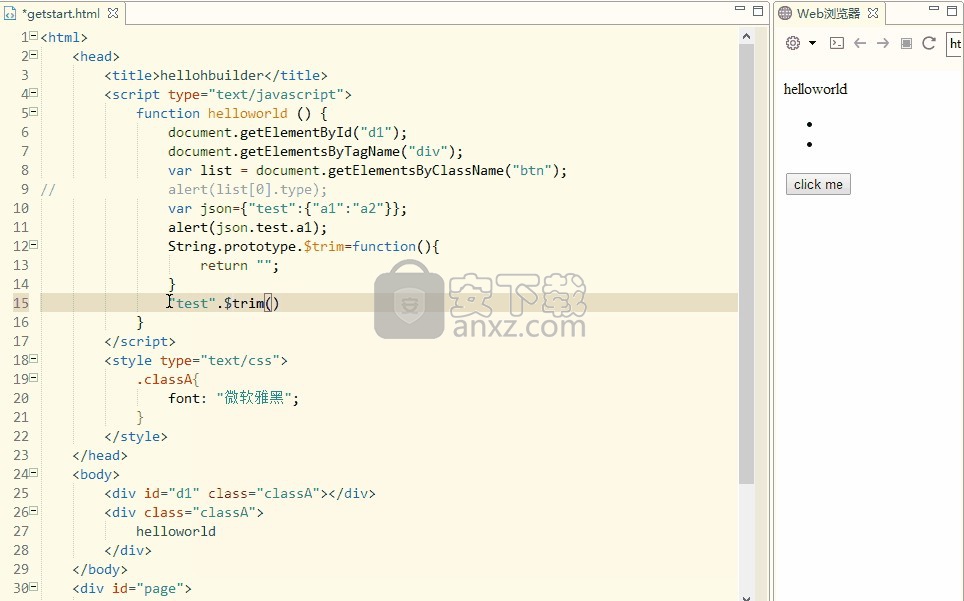
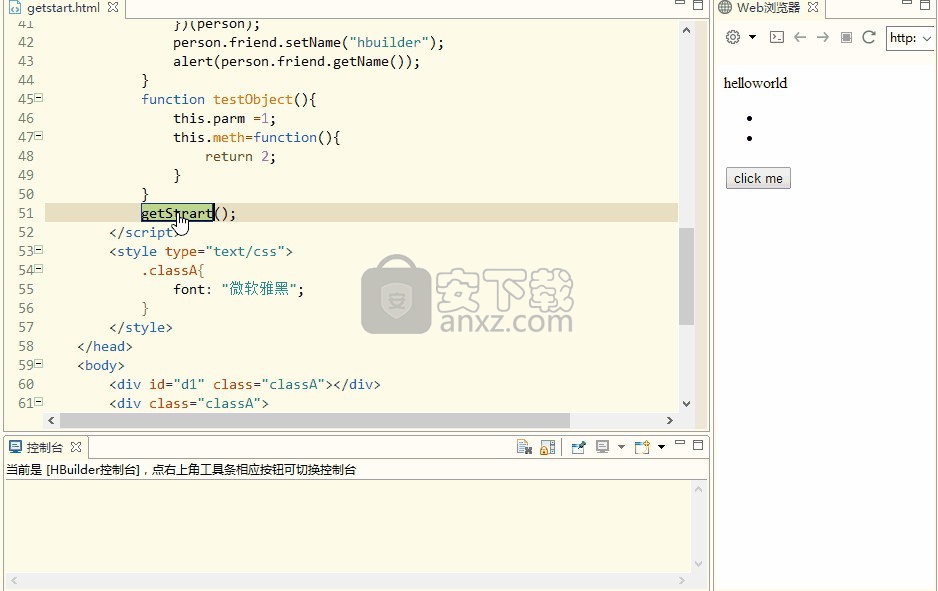
JS提示自定义系统方法如下图

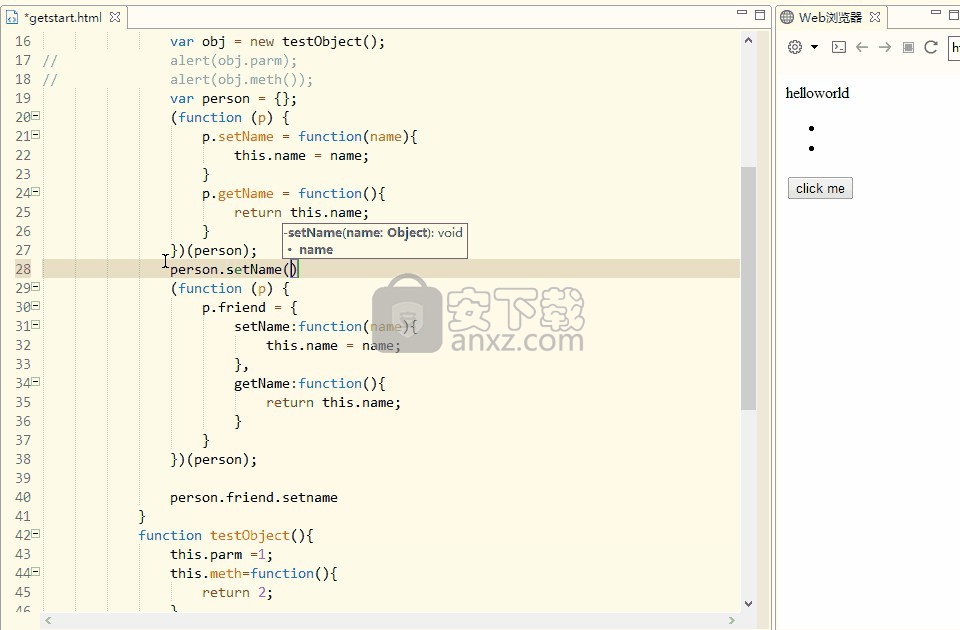
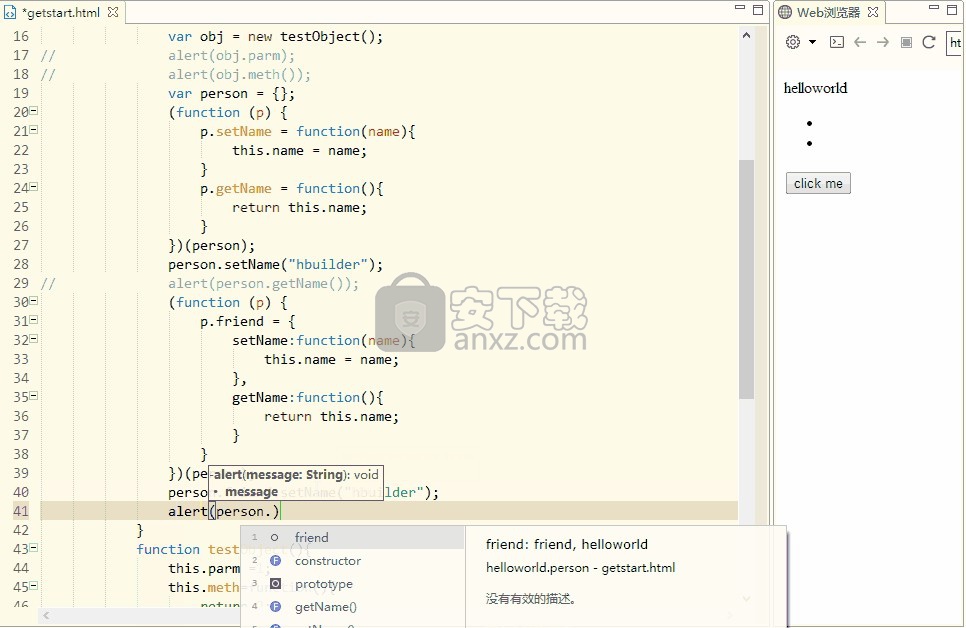
JS提示对象引用及其属性、方法如下图

JS提示闭包对象如下图


跳转到class、id、js方法定义处,妈妈再也不用担心我找不到定义的地方了按下Alt,左键点击引用的方法名、ID、CSS类、文件(链接、图片),均可跳转到引用的地方,跨文件的引用也可以哦 跳转到JS方法定义处 如下图

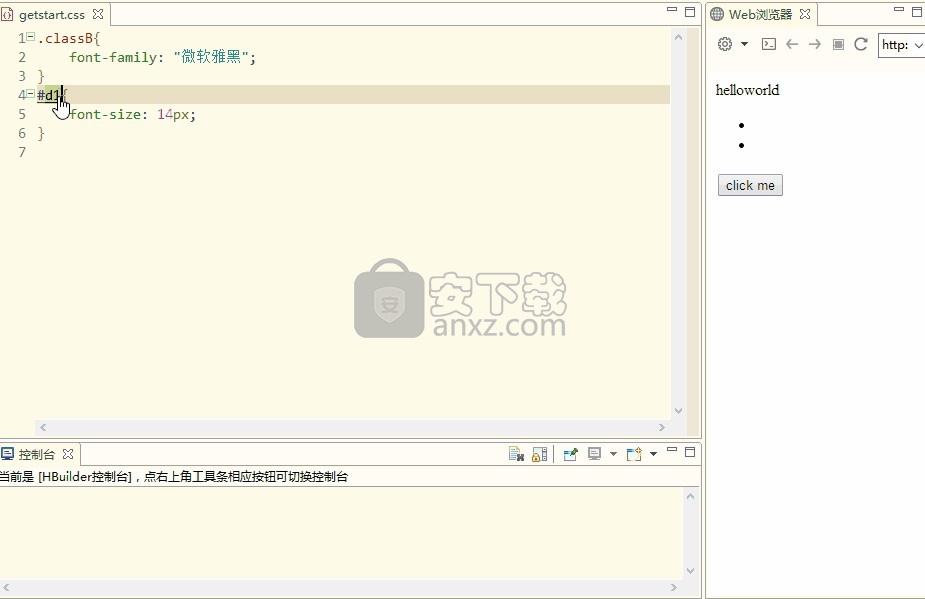
跳转到CSS类定义处 如下图

跳转到ID定义处 如下图


跳转到文件 如下图

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






