adobe dreamweaver cc 2017
v17.0 32位/64位中文版- 软件大小:758 MB
- 更新日期:2019-05-02 10:21
- 软件语言:简体中文
- 软件类别:文字处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
adobe dreamweaver cc 2017是目前工作中最优秀的一款网页设计软件,简称为dw cc 2017,Dreamweaver站点是站点上所有文件和资产的集合,用户可以在计算机上创建网页,将其上载到Web服务器,并在保存时保持站点传输更新的文件,还可以编辑和维护不使用Dreamweaver创建的网站,用户无需设置(或定义)站点即可在Dreamweaver中工作,但是,建立一个网站有很多好处:如果您移动或重命名文件,这有助于通过自动更新整个站点中的文件来防止链接断开,它可以帮助您在站点上执行定位和替换操作,从而大大提高工作效率,可以帮助您轻松发布站点,以及在本地硬盘驱动器和Web或测试服务器上的远程文件之间同步文件。需要的用户可以下载体验

软件功能
Dreamweaver站点的组件
在Dreamweaver中,站点组织与您站点关联的本地计算机上的所有文档,
并允许您跟踪和维护链接,管理文件以及将文件从站点传输到Web服务器。
Dreamweaver站点最多由三个部分或文件夹组成,具体取决于您的开发环境和正在开发的网站类型:
本地文件夹:这是您的工作目录,通常是硬盘上的文件夹。
Dreamweaver将此文件夹称为站点的根目录。此文件夹也可能位于网络服务器上。
远程文件夹:这是将文件存储在运行Web服务器的计算机上的位置.Web服务器通常(但不总是)是使您的站点在Web上公开的计算机。
完成站点的创建或更新后,可以将站点发布到Internet上的远程服务器,并在必要时维护本地副本以更新文件。
测试文件夹:这是Dreamweaver处理动态页面的文件夹。如果您有动态表单或PHP内容,则可以为站点配置测试文件夹。
设置Web应用程序以创建动态内容。
许多站点包含动态页面,允许访问者查看存储在数据库中的信息,并且通常允许一些访问者添加新信息并编辑数据库中的信息。
要创建此类页面,必须先配置Web服务器和应用程序服务器,创建或修改Dreamweaver站点,然后连接到数据库。
创建动态页面。
在Dreamweaver中,您可以定义各种动态内容源,包括从数据库,表单参数和JavaBeans组件中提取的记录集。
要向页面添加动态内容,只需将其拖到页面上即可。
您可以将页面设置为一次显示一个或多个记录,显示多页记录,
添加特殊链接以从一页记录移动到下一页(反之亦然),并创建记录计数器以帮助用户跟踪记录。
测试,查看和发布您的网站。
创建页面时,您需要预览它们以查看您的站点是否按照设计运行。
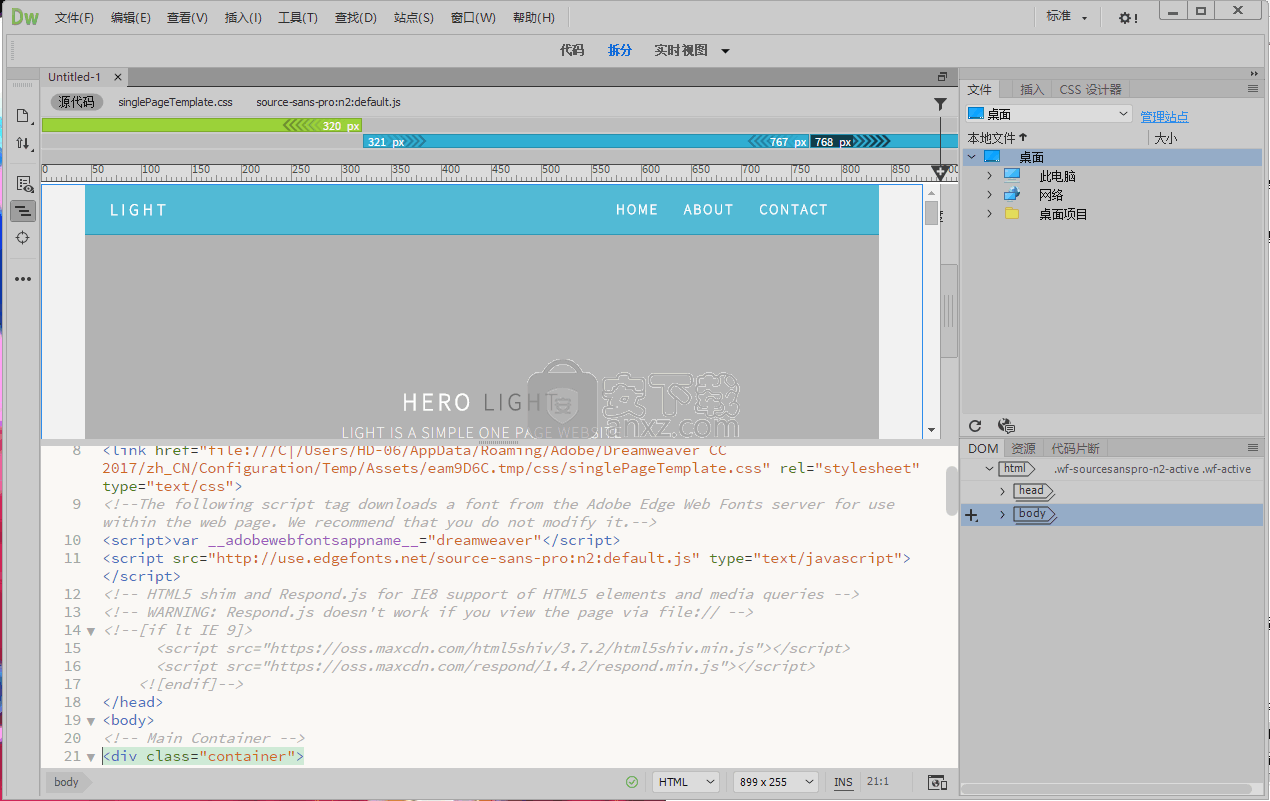
您可以在拆分视图中进行编码,以保持代码和动态视图并排。
您还可以在设备上查看实时网页(无论是创建响应式网页)还是在Web浏览器中查看。
如果您不需要实时查看体验,则可以使用浏览器中的普通视图。
如果您已设置与远程服务器的连接,要发布站点,则需要将文件放在远程服务器上以启用它们。
软件特色
Web开发过程的第一阶段是规划阶段,您可以在其中分析目标受众的需求以及技术和市场需求。
您还可以收集开发和发布站点所需的信息,并获得以下问题的答案:
我应该选择哪个服务提供商来托管该网站?我可以将文件上传到发布服务器吗?
该网站应使用什么域名?
如果要将现有站点迁移到Dreamweaver,当前存储文件和资产?
我是否可以访问存储此信息的服务器?
如果您想要一个动态网站,我可以使用哪个服务器来测试数据是否动态显示?
我有我想用来上传动态数据的Web应用程序服务器的详细信息吗?
该网站需要什么样的资产?
他们会从头开始活跃吗?如果资产已经可用,我可以访问它们吗?
我想用哪些应用程序来开发资产?
我打算创建一个响应式网站吗?
假设你有你要开发和如何以及在哪里你想举办,并选择Dreamweaver和创意云的Web开发过程中的网站有清醒的认识,继续下一步。
确保您拥有网站所需的所有资产。在本地文件夹或Adobe Creative Cloud Libraries中收集和整理它们。
使用以下命令在Dreamweaver中创建新文档:
一个新的空白文件,
Dreamweaver或附带的入门模板
其他人创建的模板文件(* .dwt)
如果您不熟悉Dreamweaver或仅仅是在学习Web开发,那么初始模板可以帮助您实现Web页面开发。
即使您计划从头开始,也建议您查看这些页面以了解良好网页设计的元素。
花几分钟时间熟悉Dreamweaver桌面。找到您感到满意的工作区并设置颜色主题。
以适合您需要的方式重新排列不同的面板。
在Dreamweaver中设置您的网站。使用文件和资产定义文件夹结构的创建。组织信息并确定结构后,即可开始创建网站
在此阶段,还建议您配置与远程服务器的连接并配置测试服务器(如果您有动态内容)。
在“代码”视图中开始对网页进行编码,或在“设计”视图/动态中开发它们
如果您打算使用Photoshop合成,则可以在Dreamweaver中提取它们并对其进行处理。
添加设计元素,如文本,图像,叠加图像,图像映射,颜色,电影,声音,HTML链接,表格等。
使用CSS设置网页的外观。
您可以在Dreamweaver中以不同方式使用CSS:
你可以编码CSS。有关Dreamweaver中可帮助您对CSS进行编码的编码功能的信息,
如果您不熟悉创建CSS页面,可以使用CSS Designer面板来帮助创建CSS。
如果您更喜欢使用SASS和LESS文件,Dreamweaver也支持此选项,允许您将SASS和LESS文件带入Dreamweaver并使用它们。
然后,Dreamweaver会自动编译文件(或者您可以选择手动编译)并实时显示CSS更改的结果
安装步骤
1、在安装之前先把电脑的网络断开

2、下载并打开安装数据包,得到相应的安装程序文件

3、双击应用程序,进入安装界面

4、等待安装进度条加载完成

5、弹出完成安装界面,点击登录,然后关闭

方法
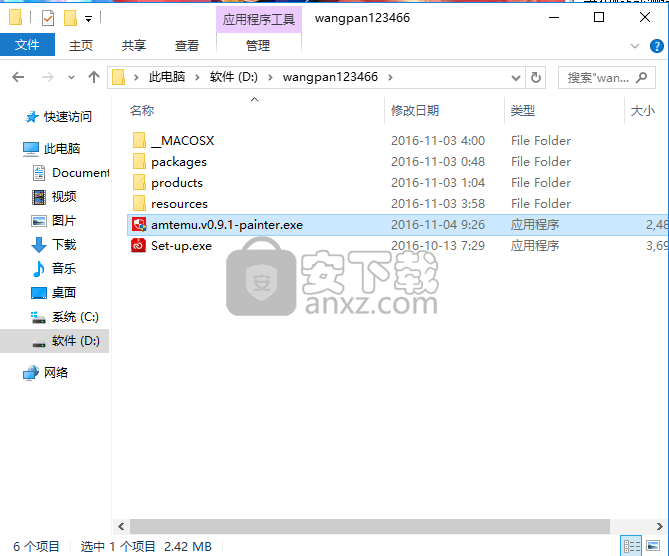
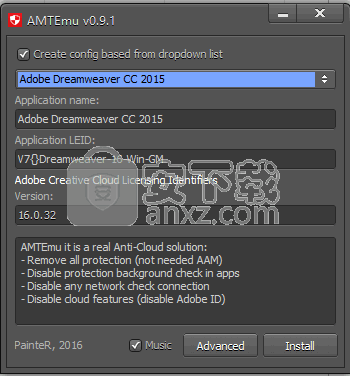
1、程序安装完成后,不要打开程序,打开安装包,找到程序,双击运行程序,得到程序界面

2、选择相对应的程序名称点击“Install”

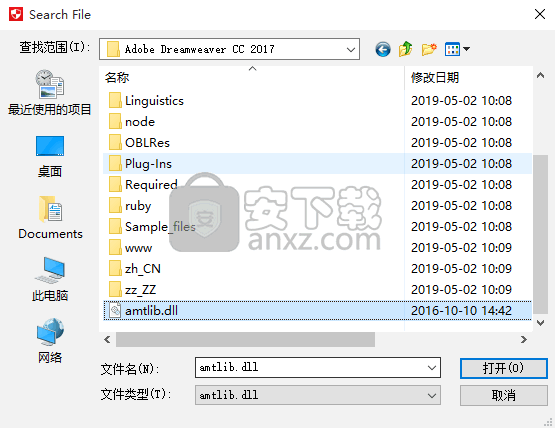
3、弹出文件选择界面,找到安装路径下载的程序文件“amtlib.dll”,点击打开,默认目录
【C:\Program Files\Adobe\Adobe Prelude CC 】

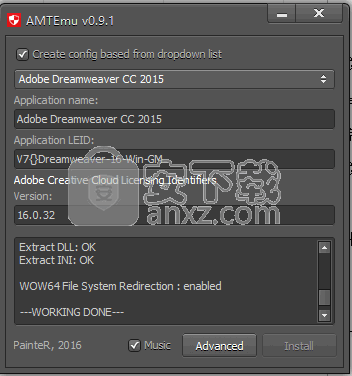
4、打开后,即可弹出成功界面

5、加载完成后,即可得到后的免费程序使用权

使用说明
常见问题
如何下载和安装Dreamweaver?
您可以从Creative Cloud应用程序目录下载Dreamweaver。您必须使用您的Adobe ID和密码登录才能完成下载。有关详细信息,包括如何安装旧版本或检查更新,请参阅从Creative Cloud下载应用程序。
为什么不安装Dreamweaver?
有关“无法安装” 错误的解决方案,请参阅错误:“无法安装”Creative Cloud桌面应用程序。要解决其他下载,安装和升级问题,请参阅“ 故障排除下载和安装指南”。
我可以下载Dreamweaver的试用版吗?
是的!您可以从Creative Cloud应用程序目录下载任何Creative Cloud 应用程序的试用版。您必须使用Adobe ID和密码登录才能下载评估。有关详细说明,请参阅下载并安装Creative Cloud评级。
如何恢复我的Adobe ID或密码?
阅读这些简单的解决方案,了解常见的Adobe ID和登录问题, 以重新获得对您帐户的访问权
我可以在另一台计算机上安装Dreamweaver吗?
您可以在最多两台计算机上安装Dreamweaver和其他Creative Cloud应用程序。如果要在第三台计算机上安装,则需要在以前的某台计算机上禁用它。详细了解如何启用和停用Creative Cloud应用。
人气软件
-

ApowerPDF终身商业授权版(PDF编辑软件) 25.3 MB
/简体中文 -

Microsoft visio 2010 575 MB
/简体中文 -

microsoft visio 2013简体中文 919 MB
/简体中文 -

捷速OCR文字识别软件 1.51 MB
/简体中文 -

风云OCR文字识别 0.73 MB
/简体中文 -

手写模拟器 59.0 MB
/简体中文 -

闪电OCR图片文字识别软件 38.9 MB
/简体中文 -

EDiary 5.50 MB
/简体中文 -

马头人插件下载(含激活码) 331 MB
/简体中文 -

Desktop Plagiarism Checker(论文查重软件) 3.95 MB
/英文


 极速PDF编辑器 v3.0.5.2
极速PDF编辑器 v3.0.5.2  橙瓜码字软件 3.0.7
橙瓜码字软件 3.0.7  quickchm(CHM文件制作工具) v3.4
quickchm(CHM文件制作工具) v3.4  diffpdf(PDF文档比较工具) v5.6.7.0 绿色
diffpdf(PDF文档比较工具) v5.6.7.0 绿色  文本巨匠 3.0
文本巨匠 3.0  Text Editor Pro v10.3.0 绿色版
Text Editor Pro v10.3.0 绿色版  OCR文字识别 ABBYY FineReader Pro 14 中文
OCR文字识别 ABBYY FineReader Pro 14 中文