
Adobe Brackets(web前端开发工具)
v1.9 官方中文版- 软件大小:50 MB
- 更新日期:2019-04-25 18:29
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Brackets是一款HTML/CSS/JavaScript集成开发环境 (web前端开发工具),该软件主要针对编程开发环境而研发,最初的程序只在主视图中仅显示一个编辑器,用户可以拆分主视图,以便可以在您喜欢的任何方向(垂直或水平)显示2个编辑器,用户可以通过选择做这个视图>水平分割或视图>垂直分割,这会将主视图拆分为2个窗格,以便可以同时显示2个文件,拆分主视图还会创建第二个“工作文件”列表,该列表显示哪个文件在哪个窗格中打开,用户可以在两个“工作文件”列表之间拖动文件,将其移动到相反的窗格。需要的用户可以下载体验

软件功能
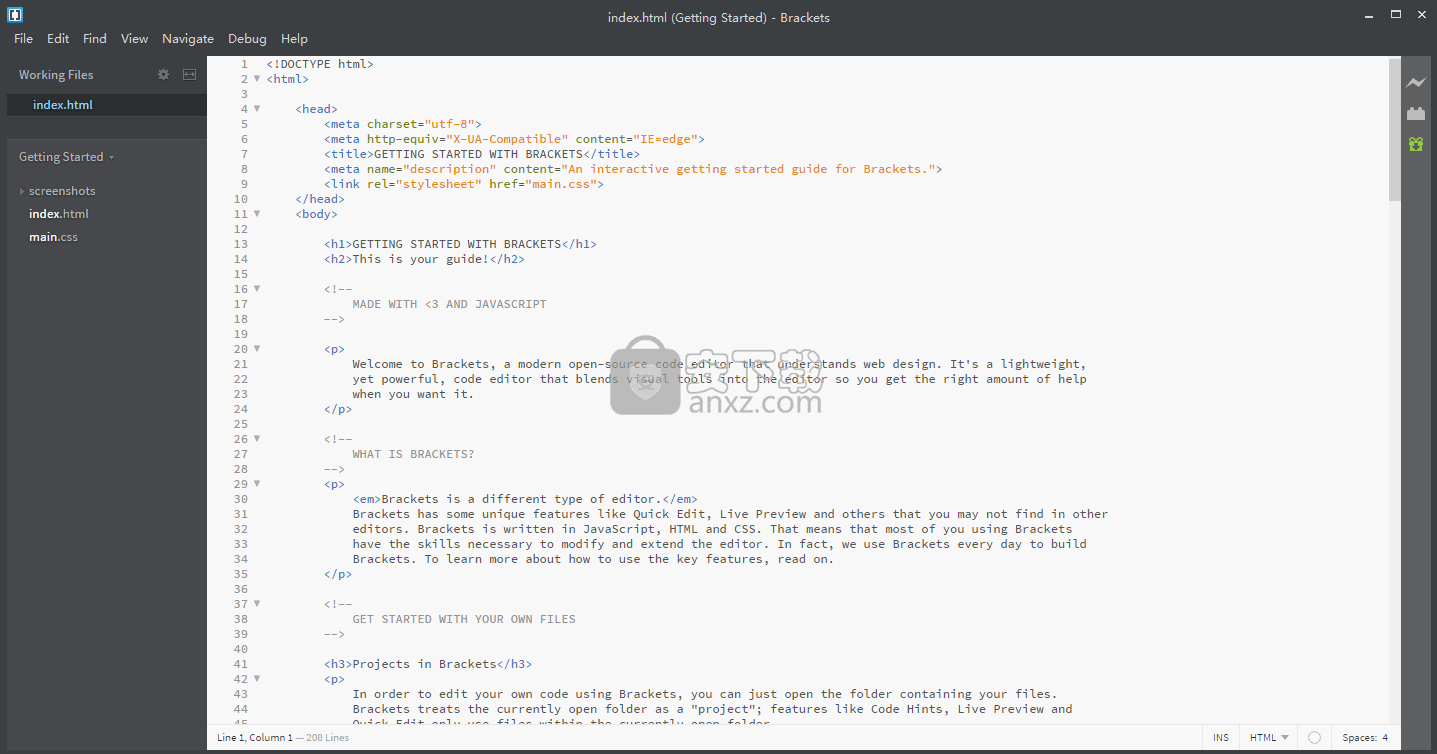
最初,Brackets打开默认的“入门”项目。按照HTML代码中的说明快速了解Brackets功能。
您可以使用“ 文件”>“打开文件夹”在左侧的文件树中打开另一个文件夹。Brackets认为此文件夹是您的“项目”:它充当各种搜索操作的范围,并且某些设置与您打开的文件夹相关联。您可以通过单击文件树中的根文件夹名称轻松切换回以前的项目。您还可以将操作系统中的文件夹拖到“括号”窗口中以在文件树中将其打开,然后将文件拖到“括号”窗口中以打开它们。
与在选项卡中显示打开文件的其他编辑器不同,Brackets具有“工作文件”列表,该列表显示在文件树上方。单击文件树中的文件只是查看它,但不会将其添加到“工作文件”列表中 - 因此您可以快速浏览不同的文件而不会使列表混乱。如果进行编辑,该文件将自动添加到工作文件中。要在不编辑文件的情况下添加文件,请在文件树中双击它。
拆分视图
Brackets将记住每个项目的视图布局,因此切换到另一个项目将显示项目关闭时选择的布局。而且,如果您希望返回到单个视图,则可以选择“ 视图”>“无拆分”以返回单个视图。这样做不会关闭当前打开的文件。Brackets将合并两个“工作文件”列表并保留您在内存中的更改,直到您准备好保存它们为止。
Brackets不支持在两个窗格中打开文件,但我们计划在将来的版本中发布该文件。
扩展
除了Brackets内置的核心功能之外,还有一个庞大且不断增长的开发人员社区构建扩展,可添加各种有用的功能。您可以使用文件>扩展管理器...(或单击工具栏上的“插件块”图标)搜索和安装/卸载扩展。您甚至可以暂时禁用扩展,并稍后从Extension Manager重新启用它们。
您还可以在线浏览可用的扩展,而无需先安装Brackets。
主题
您可以通过Extension Manager下载主题来更改编辑器的配色方案(在Extension Manager中搜索“theme”以查找它们)。您甚至可以创建自己的自定义主题,以获得适合您个人品味的编辑器颜色。
括号亮点
快速编辑
Brackets中的Quick Edit UI将内容特定的代码和工具内联,而不是使用大量面板和图标来混乱您的编码环境。
当光标位于某些代码段上时,按Ctrl / Cmd-E打开Quick Edit的内联编辑器。例如:
在光标位于class或id属性(名称或值)或标记名称的HTML文件中- “快速编辑”将显示项目中匹配的所有CSS,SCSS和LESS规则。您可以直接在线编辑这些规则,而无需离开HTML文件的上下文。
当多个规则匹配时,使用右侧的列表在其中导航(或使用Alt-Up / Down)。
要直接从内联编辑器创建新的CSS规则,请单击“ 新建规则”按钮(或按Ctrl-Alt-N / Cmd-Opt-N)。
在任何具有十六进制颜色或rgb / rgba / hsl / hsla颜色的文件中 - “快速编辑”会打开一个内联颜色选择器,用于预览和调整颜色。颜色选择器还列出了文件其他部分中使用最多的颜色,以便快速访问。
在光标位于函数名称的JavaScript文件中 - “快速编辑”将显示函数的正文(即使它位于不同的文件中)。
在用光标上的一个CSS / LESS / SCSS文件cubic-bezier()或steps()转变定时功能-快速编辑打开的图形过渡曲线编辑器。预先定义的定时功能ease,ease-in,ease-out,ease-in-out,step-start,和step-end也是有效的起点。
Quick Docs是一个相关功能,可以内联显示相关文档。使用Ctrl / Cmd-K打开快速文档:
在CSS / LESS / SCSS文件中,光标位于CSS属性/值上 - Quick Docs打开Web Platform Docs项目中的文档。
您可以同时打开多个内联编辑器和文档查看器。要关闭单个内联编辑器或文档查看器,请单击左上角的“X”或在其具有焦点时按Escape键。要立即关闭所有内联编辑器和文档,请将光标放回主要的封闭代码编辑器中,然后按Escape键。
实时预览
Brackets直接与您的浏览器配合使用,可以立即推送代码编辑,因此您在编码时始终保持最新的浏览器预览 - 无需重新加载页面。为了保持您当前的网络浏览不受影响,Brackets Live Preview会使用单独的Chrome个人资料打开Chrome的其他副本。
使用实时预览有两种不同的方法:
没有后端(即服务器端)逻辑 - 打开HTML文件并选择“ 文件”>“实时预览”(或单击“闪电”图标)。Brackets将启动Chrome并在新标签中打开您的文件。内容是从Brackets运行的内置服务器静态提供的 - 它不包含任何应用程序的后端逻辑。
此模式提供全方位的实时预览功能:
键入HTML 和 CSS文件时,浏览器预览会实时更新(无需重新加载)
为HTML文件识别的文件扩展名为:htm,html和xhtml。
如果您编辑任何其他类型的文件,则在保存时会自动重新加载页面
将光标移动到HTML文件周围时,相应的元素将在浏览器中突出显示
当您将光标移动到CSS / LESS / SCSS文件周围时,所有与当前规则匹配的元素都会在浏览器中突出显示
(通过取消选中“ 视图”>“实时预览”突出显示,可以禁用所有光标驱动的突出显示)
当您使用内联Quick Edit CSS编辑器时,上述所有CSS功能也可以使用。
使用自己的后端 - 确保您的本地服务器已在运行,提供Brackets正在编辑的同一文件夹中的文件。选择“ 文件”>“项目设置”,然后输入与在Brackets中打开的根文件夹对应的任何URL (通常是localhost URL)。然后打开一个网页的文件(例如HTML,PHP或ASP文件)并启动实时预览。Brackets将使用正确的URL启动Chrome,以从本地服务器加载该页面。
但是,使用自己的后端时,实时预览具有以下限制:
当您键入服务器处理的文件(例如HTML或PHP)时,浏览器不会立即更新 - 只有对CSS文件的更改才会实时反映。对于服务器处理的文件,Brackets将在保存时自动重新加载页面以更新浏览器预览。
服务器处理的文件禁用“实时突出显示”。但是,当光标位于CSS文件中时,它仍然有效。
为什么存在这些限制?要启用HTML实时编辑,Brackets需要在浏览器加载HTML代码之前为其注入一些注释。通常,内置的Brackets服务器执行此操作。当使用您自己的服务器时,Brackets无法注入这些注释。如果没有注释,Brackets就无法将源文件中的编辑和光标位置映射到浏览器中的相应DOM节点。
注意: “实验实时预览”模式(也称为多浏览器实时预览)不支持使用自定义服务器。原因类似于上面的解释(这里有更多细节)。
使用SCSS / LESS进行实时预览
当您键入LESS / SCSS文件时,实时预览不会实时更新。但是,如果您使用第三方“文件观察程序”在保存时自动重新编译CSS,则实时预览将在保存时自动更新以反映更改的CSS文件(无需重新加载)。您也可以使用Brackets扩展,例如Brackets SASS或LESS AutoCompile。但是 - 如果您在运行时使用less.js动态编译LESS,则实时预览将无法更新页面; 你需要重新加载以查看更改。
其他限制
实时预览目前还有一些其他重要的限制:
它仅适用于桌面Chrome作为目标浏览器。
在Chrome中打开开发人员工具将关闭实时开发连接。
文件必须位于“项目”(您当前在Brackets中打开的根文件夹)中。
一次只能预览一个HTML文件。如果您在Brackets中切换到其他HTML文件,浏览器预览也将切换到该新页面。
当HTML在语法上无效时更新暂停(例如,在为新标记键入'<'之后但在键入结束'>'之前)。在这种情况下,行号和实时预览图标变为红色。当语法再次生效时,括号将继续将更改推送到浏览器。
有关其他帮助,请参阅实时预览故
实验实时预览
可以启用/禁用实验性多浏览器实时预览在文件>启用实验实时预览菜单下。这解决了当前实时预览的一些限制。
定位多个浏览器并同时预览它们。
可以打开chrome中的开发人员工具,而不会中断实时预览工作流程。
快速浏览
快速查看可以轻松地在代码中可视化资产和颜色。只需将鼠标悬停在颜色,渐变或图像参考上,就会出现一个显示预览的弹出窗口。您可以在“视图”菜单中禁用此功能。
软件特色
命令行集成
可以从命令行启动括号 - brackets 在Windows和Mac上使用。在Windows上,您甚至可以从Windows资源管理器中右键单击文件/文件夹,然后分别选择“打开括号”/“打开括号项目”来启动括号。
代码折叠
使用Brackets,您可以使用行号旁边的指示符或键盘快捷键展开/折叠代码块。
多项选择
括号支持多个游标,多个选择和矩形选择,以及撤消选择和有用的命令,如添加下一个匹配到选择。有关详细信息,请参阅使用多个选择。
设置
缩进和制表符 - 要更改编辑器的默认缩进,请使用窗口底部状态栏右端的控件。单击“Spaces”或“Tab Size”一词可以切换是使用空格还是制表符,并通过单击右侧的数字来更改缩进大小。请注意,Brackets使用“软选项卡”,因此即使插入空格,光标也会像标签一样移动。
编辑器字体和颜色 - 目前还没有官方偏好。但是,有非正式的方法来自定义您的代码字体,并且几个扩展添加了选择不同主题的功能。
另请参阅下面的“首选项”部分
快速打开
要快速跳转到文件,请按Ctrl / Cmd-Shift-O并键入部分文件名。您可以键入名称的缩写或其他非连续部分,Quick Open将智能地找到最佳匹配文件。
快速查找定义
要在文件中快速跳转,请按Ctrl / Cmd-T查看大纲视图 - JS文件中的函数,CSS / LESS / SCSS文件中的选择器等。与Quick Open类似,您可以键入名称的一部分过滤列表。
即时查找文件
更新后的查找文件功能 - 即时搜索会在您键入时显示结果。要开始搜索,请按Ctrl / Cmd + Shift + F并开始输入查询字符串。当您在搜索栏中输入时,您几乎可以立即在结果面板中看到匹配项。您可以使用区分大小写和正则表达式搜索来优化文件中的搜索。您甚至可以在特定文件夹中进行搜索(右键单击文件树中的文件夹并选择Find in)或根据排除集排除文件(按下ctrl/cmd + shift + f并单击排除集下拉列表)。
代码提示
在您键入时,代码提示通常会自动弹出,但您也可以使用Ctrl-Space手动显示它们(请注意,此快捷键甚至在Mac上使用Ctrl)。
默认情况下,在许多地方提供代码提示:
HTML - 标记名称,属性名称,属性值和&实体。
CSS,LESS,SCSS - 所有属性名称和枚举属性值(值为离散的关键字列表的属性值)。
代码提示尚不适用于速记属性(例如background),仅适用于单个属性(例如background-repeat)。
JS - 变量和函数,使用Tern代码智能引擎。
根据对代码的分析,Tern对给定对象包含的属性和方法做出了明智的推断。除了当前文件,Brackets还会查看同一文件夹中的其他文件以及require()语句引用的任何文件。
如果Brackets无法准确确定应该提供哪些提示,它将回退到启发式猜测列表。这些猜测以斜体显示。
JS代码提示使用智能匹配 - 因此您可以键入camel-case首字母和其他速记来更快地过滤提示列表(例如,键入“gsp” getScrollPos)。
您还可以获得参数提示 - 当您为函数键入参数时,光标上方的指示符会列出预期的参数类型。通常会自动显示,但您也可以通过按Ctrl-Shift-Space手动显示它。(但是,如果Tern不确定函数的定义,则不会显示任何内容)。
ESLint
默认情况下,Brackets 在您最初打开它们时以及保存更改时都会在JavaScript文件上运行ESLint。如果ESLint发现问题,结果将显示在底部的面板中。如果您的文件是干净的,您将在状态栏中看到绿色复选标记。
查看所有在配置可供选择[https://eslint.org/docs/user-guide/configuring(https://eslint.org/docs/user-guide/configuring] 。您可以隐藏在ESLint结果面板单击顶部的关闭框(状态栏图标仍将指示ESLint是否发现绿色复选标记或黄色警告符号出现问题),或者您可以通过取消选中保存时查看>提示文件来完全关闭ESLint 。
安装步骤
1、下载并打开安装数据包,双击应用程序,进入安装界面

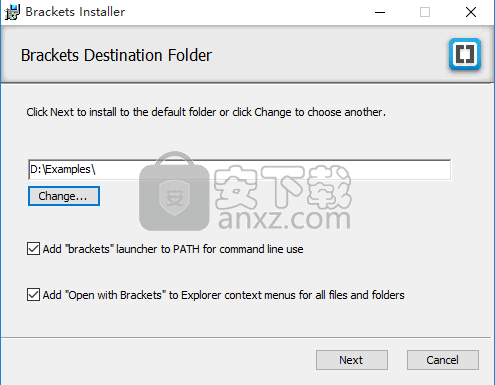
2、点击浏览按钮,选择安装应用程序文件夹,选择安装路径,然后点击下一步

3、阅读安装信息,核对安装路径是否无误,然后点击下一步安钮

4、等待安装进度条加载完成

5、弹出完成安装界面,点击“完成”按钮即可

使用说明
1、还没有适用于所有首选项的全局用户界面(因此禁用了Mac上所需的“首选项”菜单项)。您可以从Brackets用户界面更改一些首选项 - 例如自动换行或当前颜色主题。
2、但是,通过JSON配置文件可以获得更多首选项。要修改这些首选项,请首先选择要设置首选项的全局方式:
3、偏好范围,用户全局首选项 - 您的默认设置。要编辑,请选择Debug> Open Preferences File。
4、项目级首选项 - 根据项目特定覆盖任意数量的首选项。.brackets.json在项目的根目录中创建一个文件。
5、选择“ 调试”>“打开首选项文件”将打开全局首选项文件“brackets.json”以及拆分视图中左侧面板中的默认首选项。您可以参考左侧面板中的可用设置并更改右侧的首选项。
6、代码提示可用于此文件的设置。如果已在此处设置首选项,则使用Brackets UI更改首选项会修改项目的.brackets.json文件; 否则它会修改用户全局设置。
7、在任一文件中,您可以在三个特定级别设置首选项:default - 全局(用户级文件)或项目全局(项目级文件),"path" layer - 覆盖对与给定路径/文件名通配符匹配的文件有效
8、"language" layer - 覆盖对Brackets检测为给定编程语言的文件有效(这也是基于文件名/扩展名,但它更容易使用,因为Brackets已经了解了许多开箱即用的文件扩展名,并且Brackets扩展支持的其他语言可以也在这里自动使用)。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






