
Apache Weex(高性能移动应用框架)
v0.26.0 官方版- 软件大小:21.9 MB
- 更新日期:2021-04-28 09:02
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Apache
Weex提供web应用设计功能,如果你需要设计web类型的软件就可以通过这款框架快速配置界面功能,您可以使用内置的变量内容快速设计软件,可以使用API内容快速部署软件功能,可以使用组件设计UI,可以使用JS设计网页界面,为用户设计应用提供更多帮助,软件也可以设计Android程序,直接在软件开发新的安卓应用程序,通过调用框架就可以让用户更快配置应用程序一切内容,无论是部署功能模块还是部署UI界面都可以轻松设计;Apache
Weex提供的开发组件很多,支持文本、图像、表单、动画、日志、网络、视频、滑块、手势等组件,如果你需要就可以下载使用!

软件功能
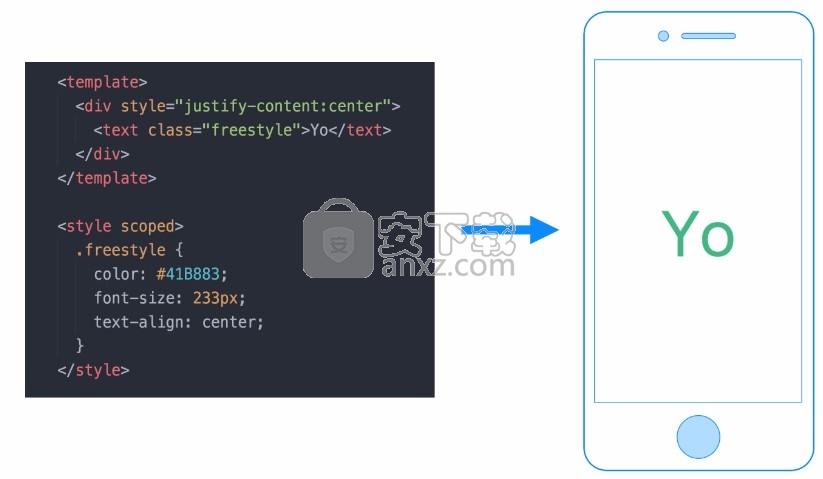
Weex是一个具有现代Web开发经验的,用于构建高性能跨平台移动应用程序的框架。
您可以将“ Weex ”发音为/wiːks/,就像“ Weeks ”一样。
Weex使开发人员能够使用现代的Web开发技能,以单个代码库构建Android,iOS和Web应用程序。实际上,您可以将JavaScript与现代的前端框架一起使用来开发移动应用程序。
Weex的结构是分离的。呈现引擎与语法层(DSL)分离。这意味着Weex不依赖任何特定的前端框架或语言。目前,Weex在Vue.js和Rax的支持下得到了广泛使用。Weex的另一个主要目标是跟上Web和本机的现代开发技术和平台功能。生产力和绩效可以在Weex中共存。编写Weex页面几乎就像编写网页一样,即使该页面被指定在本机环境中运行。
本机模块
对于那些不依赖于UI视图的功能,Weex将它们包装到modules中,在您的前端代码中,只需用于weex.requireModule('xxx')导入模块即可调用它的方法。Weex模块为JavaScript提供了本机功能,例如网络,存储,剪贴板和导航器等。例如,您可以使用模块来获取Vue.js的星数。stream
同样,Weex提供了一组用于基本用途的内置模块,并支持将现有的本机模块集成到Weex平台中
写一次,到处运行
是的,Weex使开发人员能够在单个代码库上构建适用于Android,iOS和Web的应用程序,从而极大地提高了开发效率并简化了测试,构建和发布过程。
尽管Weex页面使用单个代码库,但是您仍然可以编写平台特定的代码。Weex提供WXEnvironment了获取当前运行时环境的方法。
使用前端框架
前端框架是Weex的语法层。Weex从不限于某些特定的前端框架。目前,Vue.js和Rax已广泛用于Weex开发中。

Vue.js是用于构建用户界面的渐进式前端框架。
Rax是具有React兼容API的前端框架。
软件特色
高性能
Weex正在使用本机组件和本机模块来利用本机渲染性能和平台功能。组件和模块都是可插拔和可扩展的。

跨平台
您可以使用单个代码库生成不同的捆绑软件文件,以同时在Web,Android和iOS平台上运行。本机组件和模块在每个平台上都有不同的实现,但是它们都公开了相同的API。

前端友好
Weex拥有现有的Web生态系统,您可以使用现代的前端技术来开发您的移动应用程序。Weex支持最常用的CSS属性和最流行的前端框架,例如Vue和Rax,将来可能会更多。

大规模用于生产
长期以来,Weex已在许多超级应用程序中大规模使用,总共为近数十亿人提供了服务。Weex还为工业发展提供了许多工程产品和平台。

官方教程
创建自己的应用
Weex提供了一个命令行工具weex -cli,以帮助开发人员轻松入门。CLI可以帮助您创建入门项目,设置iOS和Android开发环境,调试,安装插件等。
当前,weex-cli仅支持创建Vue.js项目。rax-cli如果您想使用Rax,这可能会有所帮助
提示
rax-cli 是第三方插件,不是由Apache Weex开发或维护的。
设置
随着Node.js的安装,安装weex-cli全球CLI。
npm install weex-toolkit -g
这会将weex命令添加到全局路径,并允许您使用该weex create 命令生成新项目。使用weex create创建启动项目:
weex create awesome-app
之后,将在当前路径的文件夹内生成一个标准的Weex + Vue.js项目awesome-app。
#开发
下一步是导航到生成的目录,安装依赖项并开始:

npm start将在port上启动Web服务器8081。http://localhost:8081在您选择的浏览器中打开以查看您的Weex应用的渲染结果。源代码位于src/文件夹中。您可以将其开发为普通的Vue.js项目。

此外,您可以打开http://localhost:8081/web/preview.html以在iframe中预览网络上的渲染结果
生成并运行
默认情况下,该weex create命令不会创建iOS和Android项目,但是您可以使用weex platform add它们来添加它们

根据您的网络环境,可能需要一段时间才能添加它们。请耐心等待。
为了在本地计算机上开发应用程序,您需要设置一个移动开发环境。对于iOS,您应该安装Xcode。对于Android,您应该安装Android Studio。开发环境准备就绪后,请运行以下命令以在模拟器或设备上启动您的应用程序。

除错
该weex-toolkit还可以用来调试您的移动应用程序。赶紧跑:
weex debug
weex debug将启动调试服务器并在Chrome中打开网页(仅支持V8引擎)
动画片
该animation模块用于在组件上执行动画。
JS-Animation可以使用Javascript在组件上执行一系列简单的转换(位置,大小,旋转,背景色和不透明度)。
例如,如果您有一个image组件,则可以通过动画来移动,旋转,增长或缩小它。
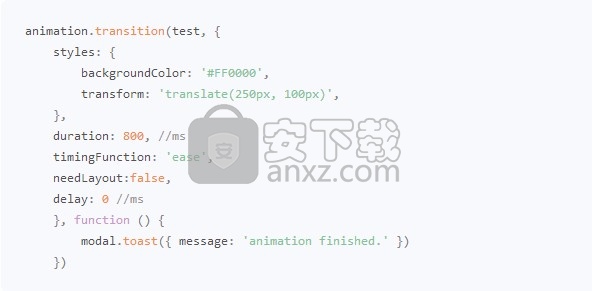
可以调用animation.transition(ref, options, callback)以启动动画。请参考以下代码段。

过渡
#过渡(参考,选项,回调)
@ref,将被动画化的元素。例如,如果ref元素的值为test,则可以使用来开始动画this.$refs.test。
@options,动画属性,例如关键点,持续时间。
styles,styles指定应应用过渡效果的样式的名称和值。支持的样式如下:
宽度
高度
背景颜色
不透明
transformOrigin
转换
翻译/翻译X /翻译Y
旋转/旋转X /旋转Y
看法
标度/标度X /标度Y
duration,durationnumber指定动画执行的持续时间,默认值为0,表示组件立即获得所需的属性。
delay,delay数字指定动画开始之前的等待时间。默认值为0。
needLayout,needLayoutboolean指定对布局(宽度/高度/等)的更改是否是持久性的,并且在动画之后生效。默认值为false
timingFunction,timingFunction串描述了中间值是如何计算的CSS属性受着动画效果。默认值为linear,下面列出了支持的值:
linear:指定从头到尾以相同速度的过渡效果。
ease-in:指定具有慢速开始和快速结束的过渡效果。
ease-out:指定具有快速开始和慢速结束的过渡效果。
ease-in-out:指定具有慢速开始,快速中间和慢速结束的过渡效果。
cubic-bezier(x1, y1, x2, y2):在三次贝塞尔函数中定义您自己的值。可能的值为0到1之间的参数值
@ callback,callback是动画完成后调用的函数。在iOS平台中,您可以使用函数来获取动画执行的信息。
提示
在iOS平台上,您会获得有关完成动画的消息,其中有两种类型的参数分别为result,Success和和Fail,Android到目前为止尚不支持。
Android不支持result参数。
#样式中的动画属性
width,width动画完成后应用于组件。needLayout如果您希望更改是持久性的,请设置为true。默认值为computed width。
height,height动画完成后应用于组件。needLayout如果您希望更改是持久性的,请设置为true。默认值为computed height。
backgroundColor,backgroundColor动画完成后应用于组件。默认值为computed backgroundColor。
opacity,opacity动画完成后应用于组件。默认值为computed opacity。
transformOrigin,transformOrigin指示要设置动画元素的枢轴。对的可能值x-axis是left/ center/ right/长度或百分比,并且可能的值y-axis是top/ center/ bottom/长度或百分比。默认值为center center。
transform,变换对象,其可以包括rotate,translate,scale等的下面变换中示出的细节。
translate/translateX/translateY:指定元素将转换到的位置。单位为数字或百分比,默认值为0。
rotate/rotateX/rotateYv0.14 +:指定元素旋转的角度。单位为度,默认值为0。
perspectivev0.16 +:z = 0平面与用户之间的距离。支持Android 4.1及更高版本。单位是数字,默认值是正无穷大。
scale/scaleX/scaleY:拉伸或收缩元素。单位是数字,默认值为1。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






