
PostCSS(JS样式转换)
v8.2.12 官方版- 软件大小:0.27 MB
- 更新日期:2021-04-26 15:31
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
PostCSS提供样式转换功能,您可以在软件上转换JS、CSS样式,软件主要的功能是通过插件转换样式,提供两百多个插件转换不同的样式,方便用户在设计新页面的时候获得更多样式,节约自己编辑样式的时间,您可以将CSS添加到软件分析,结合内置的API功能就可以快速修改样式内容,也可以通过api功能查询语法错误,PostCSS可以解决大部分css设计问题,可以对页面性能优化,可以对图像内和字体优化,可以对变量内容设置,可以设置HTML样式,结合丰富的插件资源就可以设计不同类型的CSS,满足大部分行业编辑CSS样式的需求,如果你需要就可以下载使用!

软件功能
外挂程式
目前,PostCSS有200多个插件。您可以在插件列表或可搜索目录中找到所有插件。以下是我们最喜欢的插件的列表-可以在PostCSS之上构建的插件的最佳演示。
如果您有任何新想法,PostCSS插件开发真的很容易。
一、解决全球CSS问题
postcss-use 允许您在CSS中显式设置PostCSS插件,并仅对当前文件执行它们。
postcss-modules并react-css-modules自动隔离组件中的选择器。
postcss-autoreset 是使用全局复位的替代方法,全局复位更适合可隔离的组件。
postcss-initial添加了all: initial支持,这将重置所有继承的样式。
cq-prolyfill 添加了容器查询支持,允许样式响应父项的宽度。
二、立即使用将来的CSS
autoprefixer 使用“我可以使用”中的数据添加供应商前缀。
postcss-preset-env 允许您今天使用将来的CSS功能。
三、更好的CSS可读性
precss 包含类似于Sass的功能的插件,例如变量,嵌套和混合。
postcss-sorting 对规则和规则的内容进行排序。
postcss-utilities 包括最常用的快捷方式和帮助器。
short 添加并扩展了众多速记属性。
四、图像和字体
postcss-assets 插入图像尺寸并内联文件。
postcss-sprites 生成图像精灵。
font-magician生成@font-faceCSS中所需的所有规则。
postcss-inline-svg 允许您内嵌SVG并自定义其样式。
postcss-write-svg 允许您直接在CSS中编写简单的SVG。
webp-in-css 在CSS背景中使用WebP图像格式。
avif-in-css 在CSS背景中使用AVIF图像格式。
五、Linters
stylelint 是一个模块化样式表lint。
stylefmt是一种根据stylelint规则自动设置CSS格式的工具。
doiuse lints CSS,用于浏览器支持,使用“我可以使用”中的数据。
colorguard 帮助您保持一致的调色板。
六、其他
postcss-rtl 在一个CSS文件中组合了双向(从左到右和从右到左)样式。
cssnano 是模块化CSS缩小器。
lost是功能丰富的calc()网格系统。
rtlcss 反映从右到左语言环境的样式。
七、句法
PostCSS可以以任何语法转换样式,而不仅仅是CSS。如果尚不支持您喜欢的语法,则可以编写解析器和/或字符串化器来扩展PostCSS。
sugarss 是基于缩进的语法,例如Sass或Stylus。
postcss-syntax 通过文件扩展名自动切换语法。
postcss-html解析
软件特色
增强代码的可读性
利用从 Can I Use 网站获取的数据为 CSS 规则添加特定厂商的前缀。 Autoprefixer 自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为 CSS 规则添加前缀。

未来的 CSS 特性带到今天!
PostCSS Preset Env 帮你将最新的 CSS 语法转换成大多数浏览器都能理解的语法,并根据你的目标浏览器或运行时环境来确定你需要的 polyfills,此功能基于 cssdb 实现。

终结全局 CSS
CSS 模块 能让你你永远不用担心命名太大众化而造成冲突,只要用最有意义的名字就行了。

避免 CSS 代码中的错误
通过使用 stylelint 强化一致性约束并避免样式表中的错误。stylelint 是一个现代化 CSS 代码检查工具。它支持最新的 CSS 语法,也包括类似 CSS 的语法,例如 SCSS 。

使用说明
PostCSS快速入门指南:Grunt设置
先决条件
在与Grunt一起工作时,我们假设您已经安装了使用它的先决条件:
Node.js
NPM
吉特
请确保您已全局安装了Grunt CLI,并通过遵循Web设计命令行:使用Grunt自动化了解其基本用法。此外,请按照教程“针对Grunt的安装项目”部分中的说明进行操作。在继续之前,您应该拥有一个包含以下内容的项目文件夹:
一个“ gruntfile.js”(Gruntfile)
一个“ package.json”文件
Grunt已安装到“ node_modules”文件夹中,并设置为项目的开发依赖项。
PostCSS通过Grunt
在项目文件夹中,添加两个子文件夹,一个名为“ src”,另一个名为“ dest”。“ src”文件夹将保存您未处理的CSS文件,而PostCSS会将已编译的CSS文件写入“目标”文件夹。
接下来需要做的是将PostCSS的Grunt插件安装到您的项目中:我们将使用grunt-postcss来处理编译。
在指向您的项目文件夹的终端/命令提示符中,运行命令:
npm install grunt-postcss --save-dev
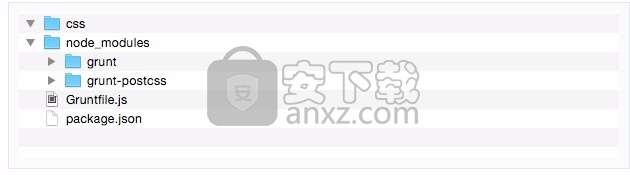
此时,您的项目结构应如下所示:

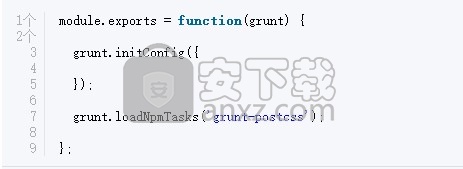
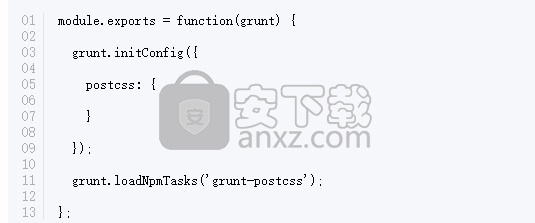
打开您的Gruntfile进行编辑,然后添加所有Gruntfiles所需的基本代码外壳:

在其中,我们将使用该grunt.loadNpmTasks()函数在grunt-postcss插件中进行加载,如下所示:

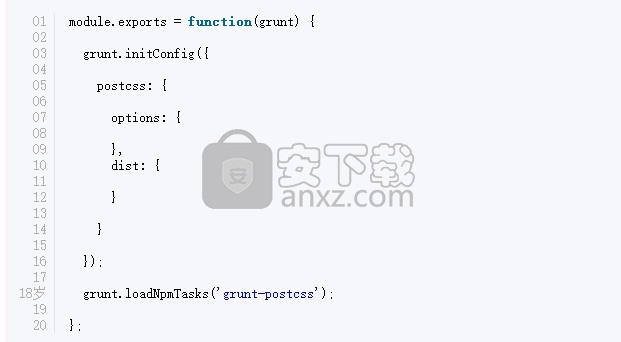
现在,我们准备开始配置用于运行postcss的Grunt任务。首先,在grunt.initConfig()刚添加的行上方添加函数:

在其中,设置一个名称postcss如下的对象:

在新postcss对象内,我们将添加两个嵌套的对象,一个命名为options,另一个命名为dist:

该options对象将举行PostCSS的配置和dist对象将坚持在那里我们的CSS文件应该被读取的信息从并写入到。
现在开始,在项目的“ src”文件夹中创建一个名为“ style.css”的CSS文件。向其中添加一些测试代码,例如:

现在更新dist对象以将“ src / style.css”指定为我们的源文件,并将“ dest / style.css”指定为我们要生成的文件:

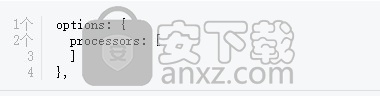
然后,在options对象内部添加一个名为的空数组processors。这是我们将配置PostCSS插件以便稍后使用的地方。现在,只需将其更新为:

运行测试编译
postcss现在您的基本 任务已准备就绪。要进行测试,请在终端/命令提示符仍指向项目文件夹的情况下,运行以下命令:
grunt postcss
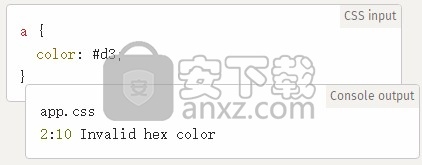
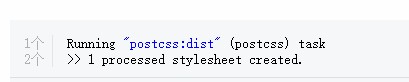
在您的终端中,您应该看到以下消息:

现在,在“目标”文件夹中,您应该找到一个新的“ style.css”文件,其中包含与“ src”文件夹中的“ style.css”文件相同的代码。
添加PostCSS插件
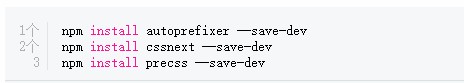
接下来,我们将添加一系列PostCSS插件和包: Autoprefixer (添加供应商前缀), cssnext (启用将来的语法)和 precss (使用Sass之类的功能扩展)。
运行以下命令以将每个命令安装到您的项目中:

注意:cssnext和precss安装可能需要一些时间,因为它们是多个插件的组合。
现在,我们准备通过processors我们之前创建的数组加载每个插件。将该数组更新为以下内容:

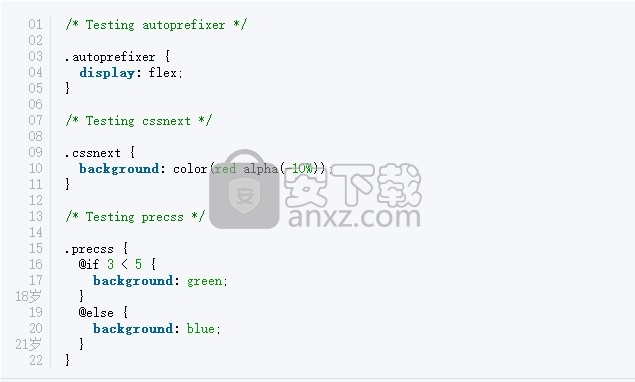
让我们继续吧,现在将一些测试代码添加到源“ style.css”文件中,并检查我们新设置的PostCSS插件是否按预期工作。
删除文件中已有的内容,然后添加以下CSS:

Sharing Your Project
PostCSS的优点在于可以使用任何插件组合进行配置。但是,这带来的挑战是确保希望在项目上工作的其他人具有相同的PostCSS插件设置。多亏了 npm,这个挑战才可以通过其依赖项管理系统来处理。
因为--save-dev 每次将插件安装到项目中时都使用该 标志,所以它将作为开发依赖项添加到“ project.json”文件中。这意味着,如果您想与其他人共享您的项目,他们可以npm install 在与他们共享的软件包上运行命令 ,并自动安装所有相同的插件。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






