
Wagtail(内容管理系统)
v2.12.3 官方版- 软件大小:18.3 MB
- 更新日期:2021-04-22 08:50
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Wagtail提供内容管理功能,如果你需要建立内容网站就可以下载这款软件,可以在软件上编辑任意内容,直接建立后台系统就可以发布各种文章到您的网站,让用户可以轻松建立自己的内容管理网站,这款软件功能非常多,您可以在软件设计网站页面内容,可以添加不同类型的页面,可以修改,保存,发布和取消发布页面,上传,编辑和包含图像和文档,支持设置用户,并为他们提供特定角色以创建发布工作流,支持编辑现有页面、管理文档,图像,摘要和集合、管理重定向,为用户管理网站提供更多帮助,如果你需要建立网站就可以下载这款软件!

软件功能
1、页面模型
每个页面类型(又称内容类型)都由Django模型表示。所有页面模型都必须继承自wagtail.core.models.Page该类。
由于所有页面类型都是Django模型,因此您可以使用Django提供的任何字段类型。
2、编写模板
Wagtail使用Django的模板语言。对于不熟悉Django的开发人员,请先使用Django自己的模板文档
3、范本
Wagtail中的每种页面类型或“内容类型”在名为的文件中均被定义为“模型” models.py。如果您的网站有博客,则可能有一个BlogPage 模型,另一个名为BlogPageListing。模型的名称取决于Django开发人员。
对于中的每个页面模型models.py,Wagtail假定存在(几乎)同名的HTML模板文件。前端开发人员可能需要通过参考models.py从其中定义的模型推断模板名称来自己创建这些模板
4、搜索
Wagtail提供了一个全面且可扩展的搜索界面。此外,它还提供了通过“编辑精选”宣传搜索结果的方法。Wagtail还会收集有关通过搜索界面进行的查询的简单统计信息。
5、片段
代码段是内容的一部分,不需要完整的网页即可呈现。它们可用于制作辅助内容,例如在Wagtail管理员中可编辑的页眉,页脚和侧边栏。片段是Django模型,它们不继承Page该类,因此未组织到Wagtail树中。但是,仍然可以通过分配面板并将模型识别为带有register_snippet类装饰器的代码段来使其可编辑。
代码片段缺少页面的许多功能,例如在Wagtail管理员中可订购或具有已定义的URL。仔细确定您要构建到片段中的内容类型是否更适合页面。
6、使用StreamField任意显示页面内容
StreamField提供了一种内容编辑模型,适用于不遵循固定结构的页面(例如博客文章或新闻报道),在该页面中文本可能会带有小标题,图像,拉引语和视频。它也适用于更专业的内容类型,例如地图和图表(或对于编程博客来说,是代码片段)。在此模型中,这些不同的内容类型表示为一系列“块”,可以按任意顺序重复和排列
StreamField还提供了丰富的API来定义您自己的块类型,范围从子块的简单集合(例如由名字,姓氏和照片组成的“人”块)到具有自己的编辑界面的完全自定义组件。在数据库中,StreamField内容存储为JSON,从而确保保留字段的全部信息内容,而不只是保留HTML表示形式。
7、权限Wagtail调整并扩展了Django权限系统,以满足网站内容创建的需求,例如审核工作流以及在站点的不同区域(或同一Wagtail安装中的多个站点)工作的多个团队。可以在Wagtail管理界面的“设置”下的“组”区域中配置权限。
8、图片:
图片在Python中生成演绎
动画GIF支持
图像文件格式
使用图片元素
自定义输出格式
自定义图像模型
参考图像模型
9、内嵌内容
Wagtail支持从URL到内部代码在Youtube或Twitter等外部提供程序上生成嵌入代码。默认情况下,Wagtail将使用oEmbed协议直接从相关提供商的站点获取嵌入代码。
10、审核日志
Wagtail提供了一种机制来记录对其对象执行的操作。页面创建,更新,删除,锁定和解锁,修订计划和隐私更改等常见活动会自动记录在模型级别。
Wagtail管理员使用操作日志条目来提供站点范围和页面特定的更改历史记录。它使用“操作”注册表为记录的操作提供其他上下文。
审核日志驱动的页面历史记录取代了修订列表页面,但为特定于修订的条目提供了过滤器。
软件特色
Wagtail是基于Django构建的开源内容管理系统,具有强大的社区和商业支持。它着重于用户体验,并为设计人员和开发人员提供精确的控制。

快速,吸引人的作者界面
完全控制前端设计和结构
扩展到数百万个页面和数千个编辑器
开箱即用,在需要时易于缓存
带有去耦前端的“无头”网站的内容API
在Raspberry Pi或多数据中心云平台上运行
StreamField鼓励在不影响结构的情况下提供灵活的内容
使用Elasticsearch或PostgreSQL进行强大的集成搜索
对图像和嵌入式内容的出色支持
支持多站点和多语言
拥抱并扩展Django
官方教程
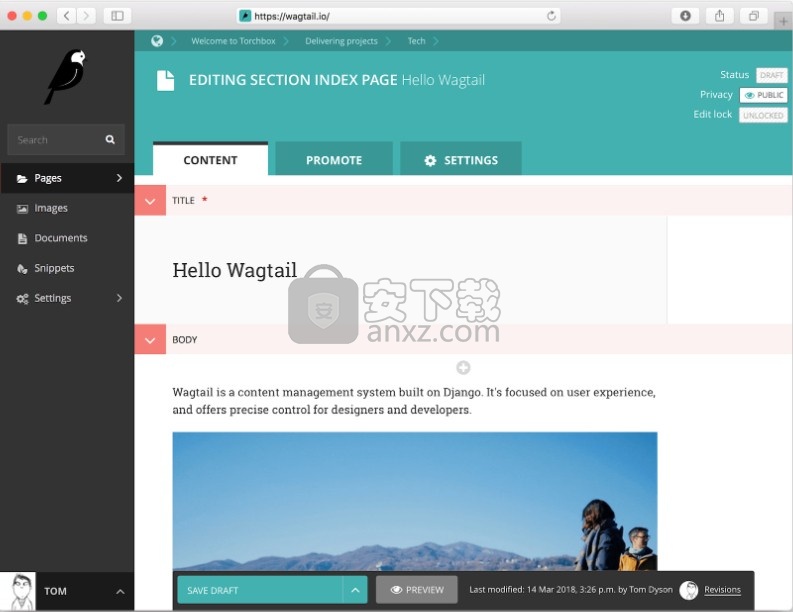
创建新页面
通过单击添加子页面按钮来创建新页面。这将创建您当前所在部分的子页面。在这种情况下,“美术学校”页面的子页面。

选择页面类型

在页面选择器屏幕的左侧列出了您可以创建的所有页面类型。单击页面类型名称将带您进入该页面类型的“创建新页面”屏幕(请参见下文)。
单击右侧的使用...的页面链接,将显示此类型的网站上存在的所有页面。这是为了帮助您判断完成任务所需的页面类型。

选择页面类型后,将显示空白的“新页面”屏幕。
单击每个字段标题下方的区域以开始输入内容。
创建页面正文内容
Wagtail支持许多用于创建内容的基本字段,以及我们独特的StreamField功能,该功能允许您通过以任意顺序组合这些基本字段来构造复杂的布局。
流域
StreamField允许您通过以任意顺序组合许多不同的内容排列(块)来在页面上创建内容的复杂布局。

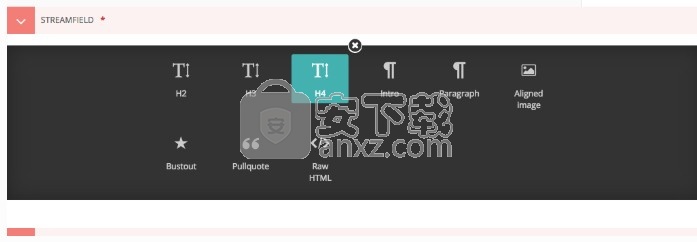
首次编辑页面时,将显示空白的StreamField区域,并提供选择几种块类型之一的选项。您网站上的屏蔽类型可能与此处的屏幕截图不同,但原理相同。
单击块类型,选项将消失,显示该块的输入字段。
根据您选择的块,该字段将显示不同,甚至可能不止一个字段!尽管我们将在此处讨论一些常见的字段类型。
基本文字栏位
富文本字段
像场
基本文字栏位
基本文本字段没有格式设置选项。这些显示方式将由插入它们的页面样式决定。只需单击该字段并输入!
富文本字段
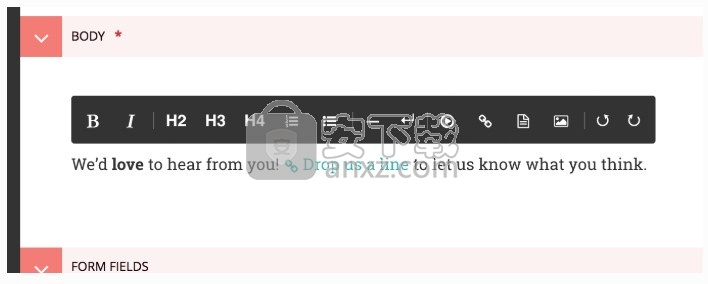
不过,在大多数情况下,您需要使用格式设置选项才能创建美观的页面。Wagtail提供“富文本”字段,其格式设置选项类似于文字处理器。

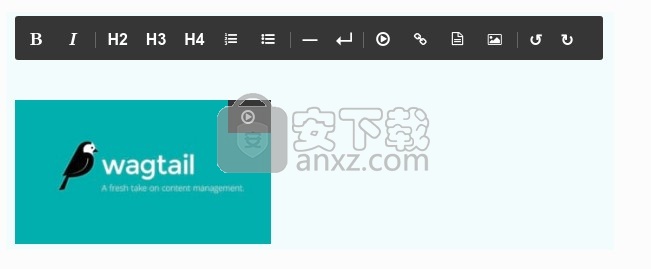
这些字段提供了一组工具,可用于设置文本的格式和样式。这些工具还允许您插入链接,图像,视频剪辑和文档链接。如果您想了解有关特定工具的更多信息,请将鼠标悬停在相应的按钮上,以便出现工具提示:

此工具提示显示了该工具的详细说明,并显示该工具的键盘快捷键(如果有的话)。如果键盘快捷方式不是以CTRL或start开头,则是直接在编辑器中键入的Markdown快捷方式:

这就是要旨!如果您想要有关编辑器的更多信息,请查看其专用的用户指南。它还包含所有可用键盘快捷键的列表,以及一些技巧和陷阱。
在StreamField中添加更多块

要添加新块,请单击现有块上方或下方的“ +”图标。
然后,您将再次看到可以选择的不同块。
您可以通过单击块选择界面顶部的叉形来取消添加新块。
重新排序和删除StreamField中的内容

单击每个块右侧的箭头,以内容的StreamField顺序上下移动块。
这些块将按照它们在该界面中放置的顺序显示在前端。
单击最右边的垃圾箱以删除字段
警告
删除StreamField字段后,如果尚未保存页面,则无法检索该字段。定期保存页面,以便在不小心删除字段的情况下重新加载页面以撤消最新编辑。
在页面中插入图像和视频
很显然,您将在许多实例中向页面添加图像。有两种主要的方法可以通过特定的图像选择器字段或通过RTF字段图像按钮将图像添加到页面。您将使用哪种方式取决于站点的个别设置。
使用图像选择器字段插入图像
通常,特定的图像字段将用于页面上的主图像,或用于在社交媒体上共享页面时使用的图像。对于Torchbox.com上的标准页面,使用前者。

通过单击选择图像按钮来插入图像。
选择要插入的图像选择要插入的图像时,有两个选项:
1、从现有图像库中选择图像,或…
2、将新图像上传到CMS
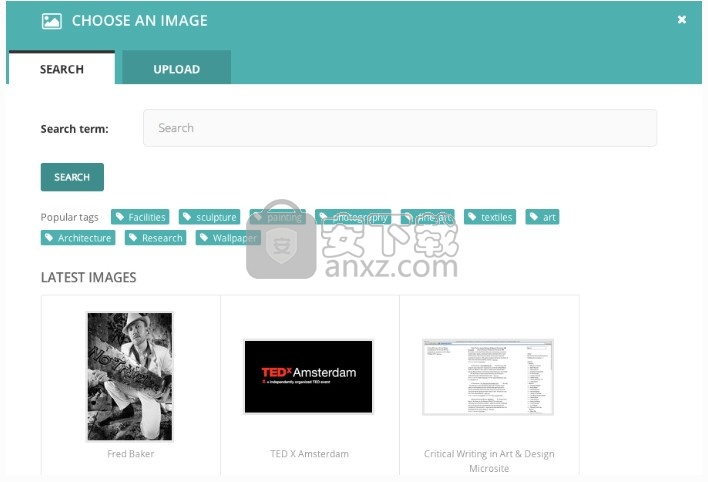
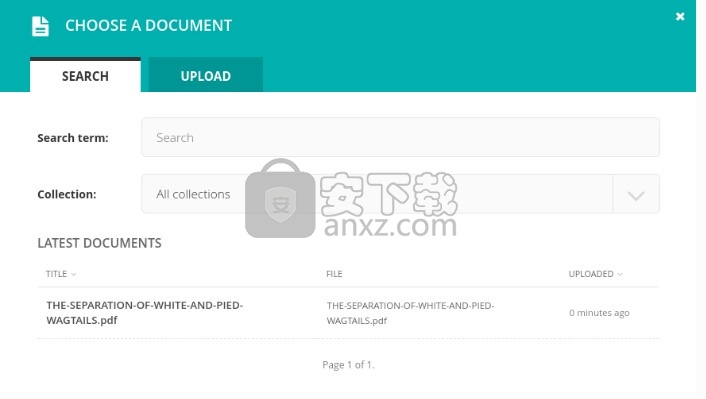
单击“选择图像”按钮时,将在顶部显示一个带有两个选项卡的弹出窗口。第一个是“搜索”,可让您搜索并从库中选择。第二个是Upload,您可以上传新图像。
从图像库中选择图像
下图演示了查找并插入CMS图像库中已经存在的图像。

1、在搜索框中输入内容将自动在下面显示结果。
2、单击“热门”标签之一将按该标签过滤搜索结果。
3、单击图像将带您进入“选择格式”窗口(请参见下图)。
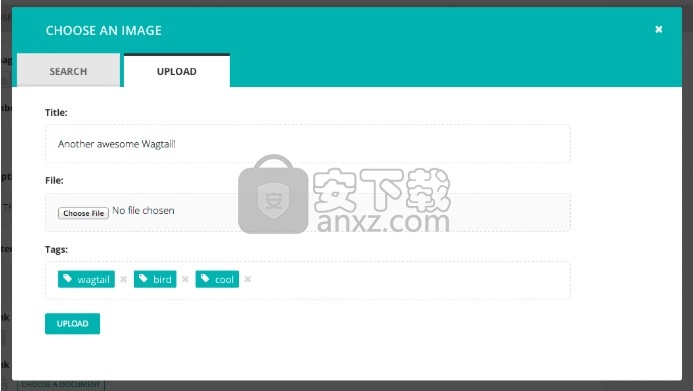
将新图像上传到CMS

1、您必须为上传的图片添加图片标题
2、单击选择文件按钮以从计算机中选图像。
3、标签可让您将标签与要上传的图像相关联。这使它们在搜索时更容易找到。每个标签应以空格分隔。创建多个单词标签的良好实践是在每个单词之间使用下划线(例如,Western_yellow_wagtail)。
4、点击上传,将上传的图片插入轮播。该图像还将添加到CMS主图像库中,以便在其他内容中重复使用。
使用富文本格式字段插入图像
也可以通过富文本编辑器将图像插入页面的正文中。在RTF文本框中工作时,请单击“图像”控件。然后,将为您提供与将图像插入到主轮播中相同的选项。
此外,Wagtail允许您选择图像的格式。

1、您可以通过选择一种格式选项来选择图像的显示方式。
2、您必须为图像提供特定的替代文本。
可用的格式选项如下所述:
全角:将使用文本区域的全角插入图像。
左/右对齐半角宽度:以文本区域宽度的一半插入图像。如果插入文本块,文本将环绕图像。如果将两个半角图像插入在一起,它们将彼此相邻显示。
笔记
以这种方式格式化的图像的显示取决于Wagtail的实现,因此您可能会得到略有不同的结果。
更
在页面中插入链接
与图像相似,您可以在许多点上添加链接。插入链接的最常见位置是页面的正文中。您可以通过在RTF工具栏中单击“插入链接”按钮,将链接插入到正文中。
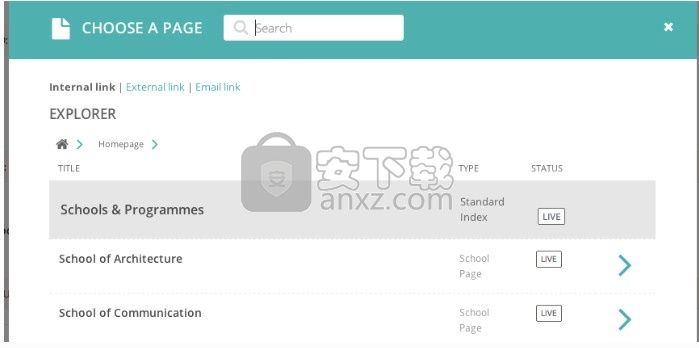
无论您以哪种方式插入链接,都将看到下面显示的表格。

搜索现有页面以使用弹出窗口顶部的搜索栏链接到该页面。
在搜索栏下方,您可以选择要插入的链接类型。可以使用以下类型:
内部链接:指向您网站中现有页面的链接。
外部链接:指向另一个网站上的页面的链接。
电子邮件链接:该链接将打开用户的默认电子邮件客户端,并预先填充电子邮件地址。
电话链接:此链接将打开用户的默认客户端以发起音频呼叫,并预先填充电话号码。
您还可以浏览网站,以通过资源管理器找到内部链接。
将视频插入url内容
通过单击富文本工具栏中的“嵌入”按钮,可以将媒体嵌入到网页的正文中。

将媒体的网址复制并粘贴到“ URL”字段中,然后单击“插入”。

媒体的占位符将插入到文本区域中。
embed按钮可用于从多个受支持的提供程序导入媒体,您可以在Wagtail的源代码中查看受支持的提供程序的完整列表。
将文档链接插入正文

通过单击富文本字段中上方的按钮,可以将指向CMS中保存的文档的链接插入网页的正文中。
这样做的过程与插入图像时的过程相同。您可以选择从CMS选择文档,也可以上传新文档。

更新日志
在针对迁移问题的上游修复之后,取消固定django-treebeard的权限(Matt Westcott)
防止在复制别名页面时崩溃(Karl Hobley)
更改LANGUAGE_CODE(Matt Westcott)后防止页面编辑错误
正确处理模型继承等ClusterableModel问题copy_for_translation(Karl Hobley)
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






