
Swagger UI(开源API文档可视化)
v3.4.0 官方版- 软件大小:5.70 MB
- 更新日期:2021-04-21 09:50
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Swagger
UI是一款API可视化和交互软件,如果你需要编辑API就可以通过这款软件编辑,软件可以结合SwaggerHub使用,让企业团队可以快速编辑新的API,加速其他程序的开发流程,现在很多企业都会建立自己的API文件,当需要开发新项目的时候就可以直接导入API内容协助开发,从而快速构建项目,节约项目开发时间,如果你需要设计新的api就可以下载这款软件执行编辑,提供标准化的API文档编辑方式,快速可视化API文档,方便用户更好查看代码内容,更好导入代码到新的项目,Swagger
UI允许您深入链接到规范中的标签和操作,当在运行时为Swagger
UI提供URL片段时,它将自动展开并滚动到指定的标签或操作,如果你需要这款软件就下载吧!

软件功能
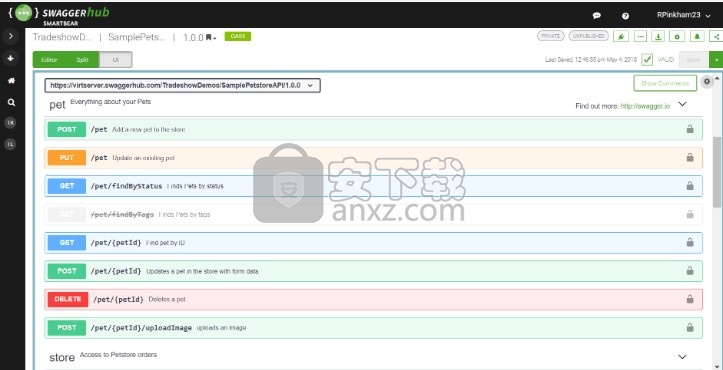
Swagger UI是一个开源项目,用于以可视方式呈现使用OpenAPI(Swagger)规范定义的API的文档。Swagger UI使您可以在不使用任何实现逻辑的情况下可视化API资源并与之交互,从而简化了后端实现和客户端使用。
Swagger UI允许任何人无论您是开发团队还是最终用户都可以可视化API资源并与之交互,而无需任何实现逻辑。它是根据您的OpenAPI(以前称为Swagger)规范自动生成的,具有可视化文档,可简化后端实现和客户端使用。
Swagger 2.0,OpenAPI 3.0规范支持
自动生成的Interactive API文档
进阶编辑
具有基本样式验证的YAML编辑器
实时验证
智能自动完成
无代码模拟
风格指南执行
可重复使用的组件
托管与维护
云托管
集中式定义存储
API定义的版本控制
协作与分享
访问控制和安全共享
问题追踪与评论
变更通知
第三方整合
与源代码管理同步
部署到API网关
网络挂钩
软件特色
无依赖关系
UI可以在任何开发环境中使用,无论是本地还是在Web中
人性化
允许最终开发人员轻松交互,并尝试API公开的每个操作,以方便使用
易于浏览
归类整齐的文档可快速查找并使用资源和端点
所有浏览器支持
Swagger UI在所有主要浏览器中均可使用,以适应各种可能的情况
完全可定制的
样式,并通过完整的源代码访问方式以所需的方式调整Swagger UI
完整的OAS支持
可视化Swagger 2.0或OAS 3.0中定义的API
官方教程
安装
分销渠道
NPM注册表
我们向npm发布了两个模块:swagger-ui和swagger-ui-dist。
swagger-ui是供包含模块捆绑器(例如Webpack,Browserify和Rollup)的JavaScript Web项目使用的。其主文件导出Swagger UI的主函数,并且该模块还在处包含一个命名空间的样式表swagger-ui/dist/swagger-ui.css。这是一个例子:

相反,swagger-ui-dist它用于需要资产才能为客户服务的服务器端项目。导入模块时,该模块包括一个absolutePath辅助函数,该函数将绝对文件系统路径返回到该swagger-ui-dist模块的安装位置。
注意:我们建议swagger-ui您在工具允许的情况下使用,因为这swagger-ui-dist 将导致更多代码遍及整个网络。
模块的内容反映了dist您在Git存储库中看到的文件夹。最有用的文件是swagger-ui-bundle.js,它是Swagger UI的内部版本,其中包含了在一个文件中运行所需的所有代码。该文件夹还具有index.html资产,可以很容易地为Swagger UI提供服务,如下所示:

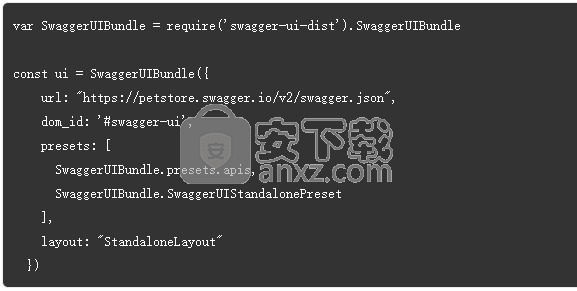
该模块还会导出SwaggerUIBundle和SwaggerUIStandalonePreset,因此,如果您处于无法处理传统npm模块的JavaScript项目中,则可以执行以下操作:

您可以直接从Docker Hub提取swagger-ui的预构建docker镜像:

将使用端口80上的Swagger UI启动nginx。
或者,您可以在主机上提供自己的swagger.json
docker run -p 80:8080 -e SWAGGER_JSON=/foo/swagger.json -v /bar:/foo swaggerapi/swagger-ui
可以通过指定BASE_URL环境变量来更改Web应用程序的基本URL :
docker run -p 80:8080 -e BASE_URL=/swagger -e SWAGGER_JSON=/foo/swagger.json -v /bar:/foo swaggerapi/swagger-ui
这将在/swagger而不是上使用Swagger UI /。
CORS
CORS是一种防止网站对您的个人数据进行不良处理的技术。大多数浏览器+ JavaScript工具包不仅支持CORS,而且也支持CORS,这对支持Swagger的API服务器有影响。
在两种情况下,无需采取任何措施即可获得CORS支持:
Swagger UI与应用程序本身托管在同一服务器上(相同的主机和端口)。
该应用程序位于启用所需的CORS标头的代理后面。您的组织中可能已经涵盖了这一点。
否则,需要为以下方面启用CORS支持:
1、您的Swagger文档。对于Swagger 2.0,它是swagger.json/swagger.yaml以及任何外部$ref编辑的文档。
2、为了使该Try it now按钮起作用,还需要在您的API端点上启用CORS。
测试CORS支持
您可以使用以下三种技术之一来验证CORS的支持:
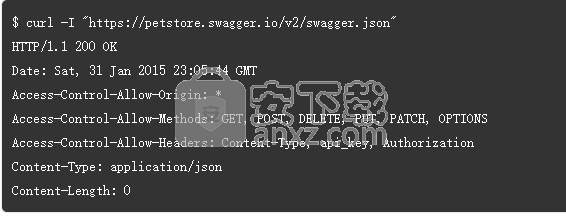
卷曲您的API并检查标题。例如:

这告诉我们,资源的PetStore上市支持的选项,以及以下标题: Content-Type,api_key,Authorization。
在文件系统中尝试Swagger UI,然后查看调试控制台。如果未启用CORS,您将看到以下内容:
XMLHttpRequest cannot load http://sad.server.com/v2/api-docs. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
Swagger UI无法轻松显示此错误状态。
使用http://www.test-cors.org网站来验证CORS支持。请记住,即使Access-Control-Allow-Headers不可用,这也会显示成功的结果,这对于Swagger UI正常运行仍然是必需的。
启用CORS
启用CORS的方法取决于您用来托管应用程序的服务器和/或框架。http://enable-cors.org提供有关如何在某些常见的Web服务器中启用CORS的信息。
其他服务器/框架可能会为您提供有关如何在其用例中特别启用它的信息。
CORS和标头参数
Swagger UI使您可以轻松地将标头作为参数发送给请求。这些标头的名称也必须在CORS配置中受支持。从上面的示例中:
Access-Control-Allow-Headers: Content-Type, api_key, Authorization
Swagger UI仅允许发送具有这些名称的标头。
局限性
禁止的标题名称
由于Web浏览器内置的安全功能,某些标头名称无法由Web应用程序控制。
禁止的标头包括:
接受字符集
接受编码
访问控制请求标头
访问控制请求方法
联系
内容长度
曲奇饼
Cookie2
日期
DNT
预计
主持人
活着
起源
代理人-*
秒*
推荐人
TE
预告片
传输编码
升级
通过
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






