
vxe-table(vue表格解决方案)
v4.0.12 官方版- 软件大小:1.75 MB
- 更新日期:2021-04-20 11:10
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
vxe-table提供表格设计功能,可以作为表格组件使用,当你需要为应用程序添加表格功能的时候就可以使用这款组件设计表格样式,设计表单样式,软件提供基础表格属性编辑,支持尺寸、序号、列宽、自动换行、单元格工具提示、单元格溢出省略号、斑马线条纹、边框、圆角边框、单元格样式、单元格动态样式、滚动条样式等基础属性设置,您可以对表格全部内容自定义,结合添加提供的表单组件就可以快速制作新的表格,满足大部分用户设计表格的需求,可以通过vxe-table设计任何行业统计分析的表格,如果你需要这款软件就可以下载使用!

软件功能
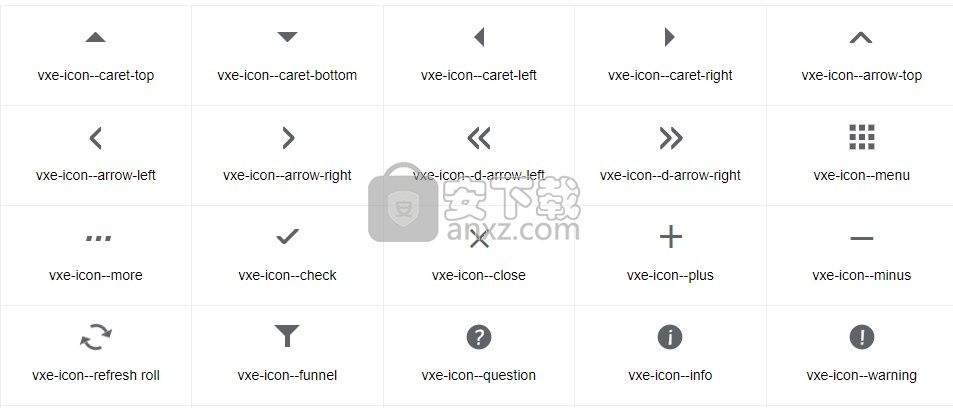
图标
内置轻量级的 css 图标,可以通过 setup 替换为 font 图标,例如第三方图标库:font-awesome、inconfont

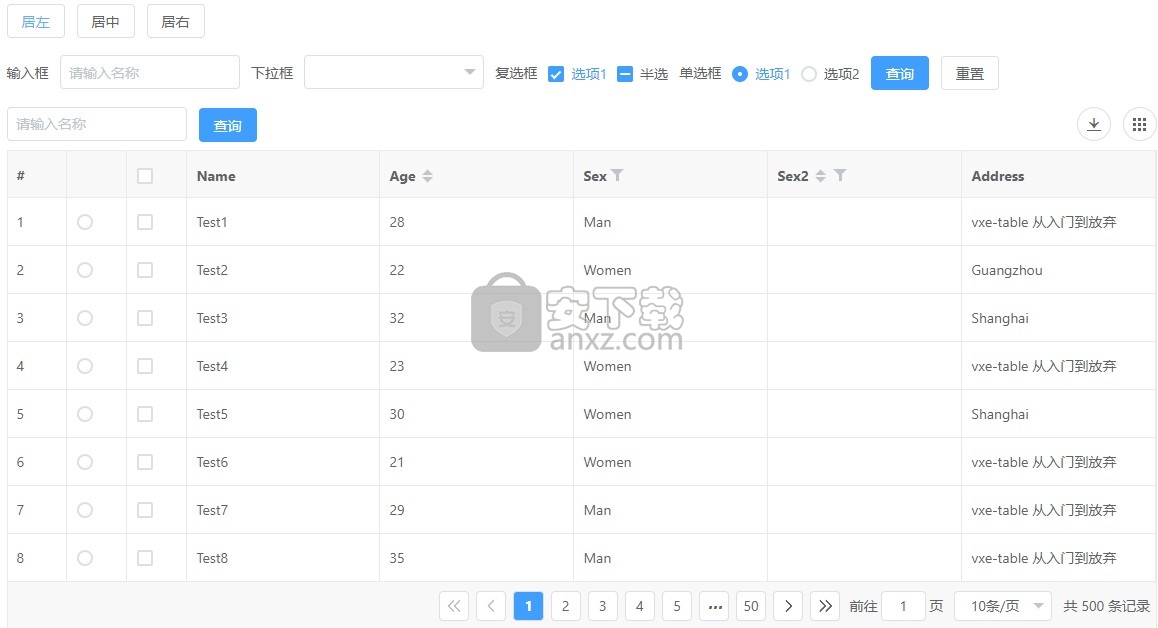
按钮
标准按钮,文本按钮、下拉按钮,可以使用任意第三方字体图标,例如:font-awesome、inconfont...

单选框
单选框、单选祖、单选按钮

输入框
输入框、选择器,查看 API
(注:输入组件只能是字符串类型,其他类型谨慎使用)

分页
支持自定义的分页,查看 API,可以通过 setup 设置全局参数

工具栏
工具栏模块,需要与表格组合使用,查看 API,可以通过 setup 设置全局参数

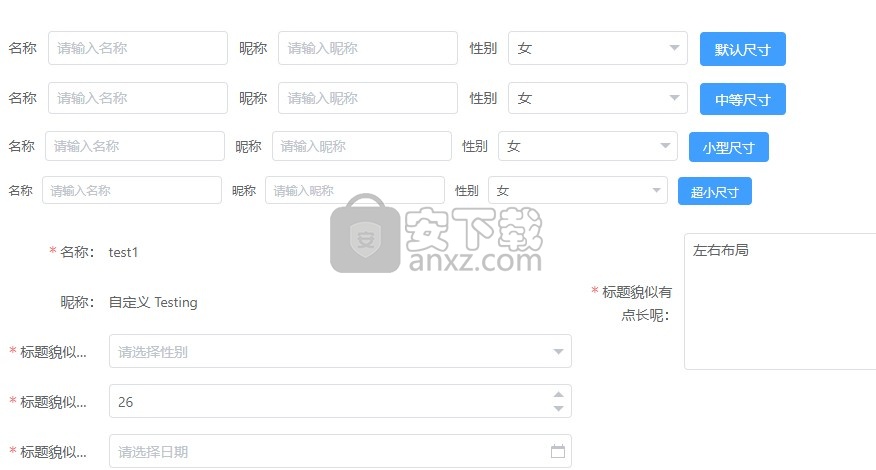
表单
表单,查看 API,可以通过 setup 设置全局参数
(注:重置功能需要配置 item-render 的项有效,如果不需要自动重置,可以不用设置)

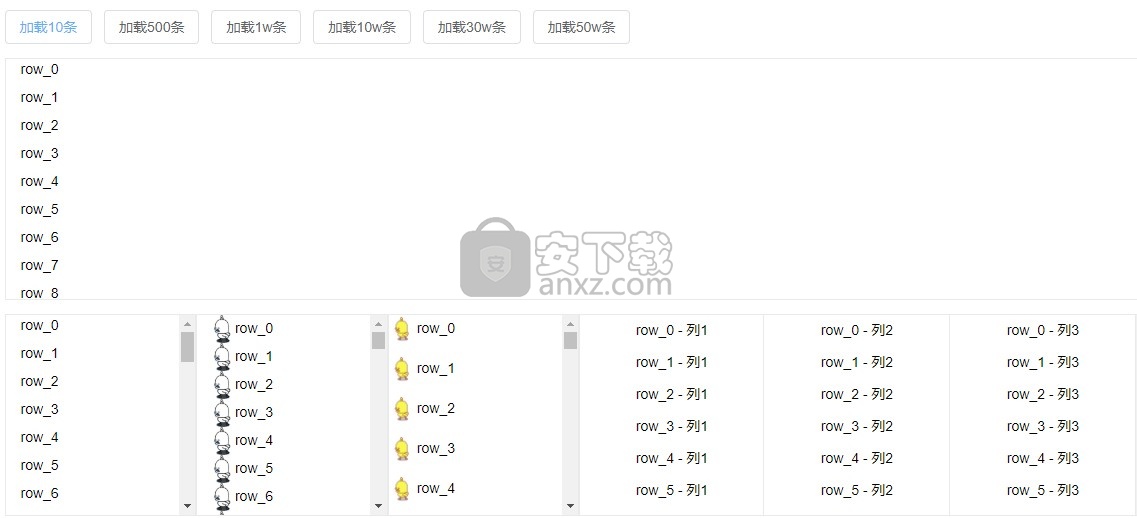
虚拟列表
高性能的虚拟列表(最大可以支撑 80w 行),用于处理将大数组按需切割成可视区 items 条数,使渲染性能大幅提升,查看 API
(注:必须固定容器高度和行高)

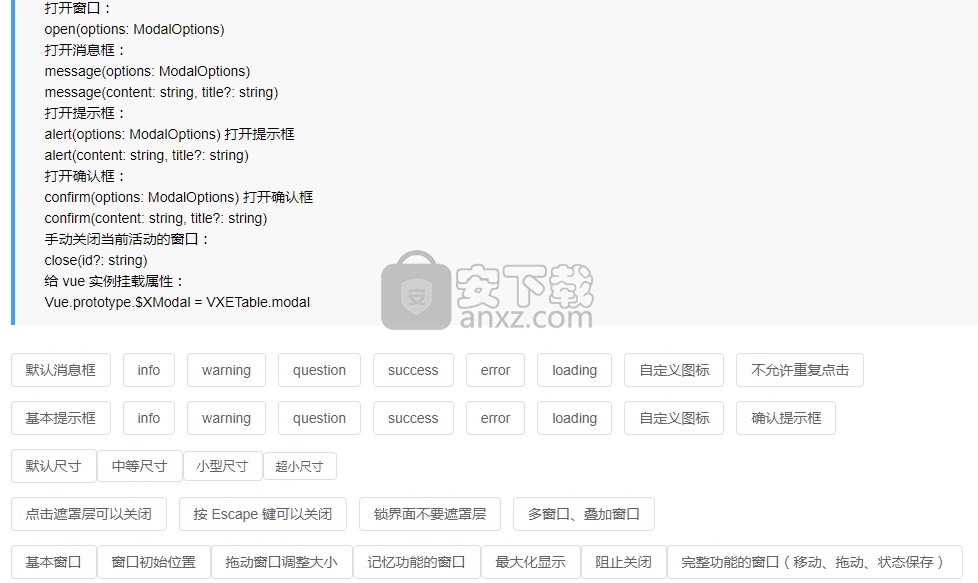
弹窗
轻提示框、提示框、弹出窗口,查看 API,可以通过 setup 设置全局参数
对于某些场景如果需要动态创建的窗口,可以通过以下 API 全局调用:

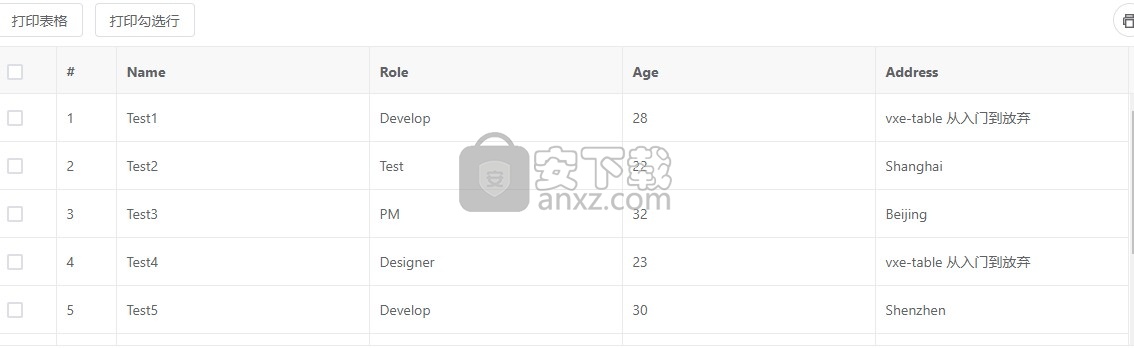
打印
高级打印,可以将任意视图的 HTML 片段输出打印
给 vue 实例挂载属性:
Vue.prototype.$XPrint = VXETable.print

软件特色
1、事件绑定:表格事件绑定,通过设置 cell-click、cell-dblclick ...等常用事件
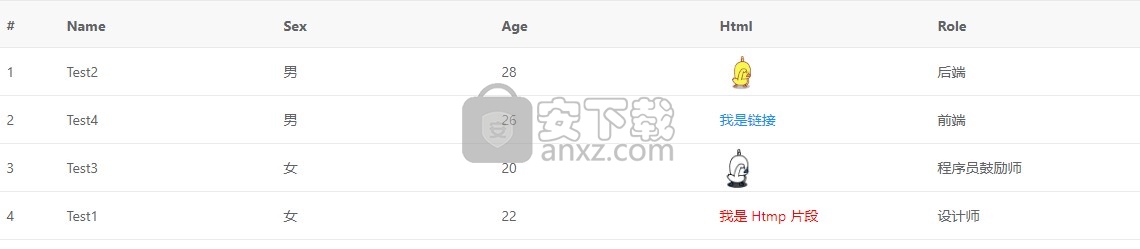
2、自定义模板:使用 slot 自定义模板;可以实现自定义任意内容及 html 元素
3、使用v-for动态实现:使用 v-for 去循环静态列是不建议的,需确保 key 唯一性(动态场景需使用 vxe-grid 进行渲染)
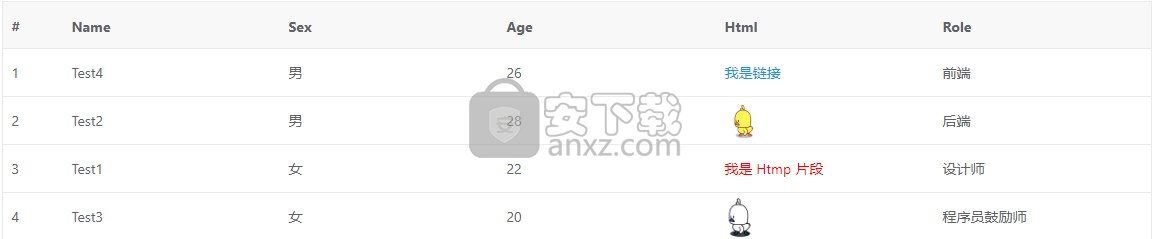
4、自定义排序图标:改变图标,通过设置 sort-config={iconAsc, iconDesc} 局部替换默认的图标
5、自定义列头排序:自定义列头排序的实现,你可以把表格封装成子组件进行定制,通过 slot 就可以实现自定义排序,通过设置 showIcon 可以去掉内置排序图标,例如第三方图标库:font-awesome、inconfont
6、多字段组合排序:配置 multiple 启用多字段组合排序,如果是服务端排序,只需加上 sort-config.remote 和 sort-change 事件就可以实现
7、筛选高级用法:筛选高级用法、动态更改筛选条件、自定义更加复杂的模板事件,通过调用 setFilter 和 updateData 方法来处理复杂场景的筛选逻辑
8、自定义筛选图标:改变图标,通过设置 filter-config={iconMatch, iconMatch} 局部替换默认的图标,例如第三方图标库:font-awesome、inconfont
9、自定义列头筛选:自定义筛选,可以通过设置选项状态和调用 updateData 方法更新筛选条件
使用说明
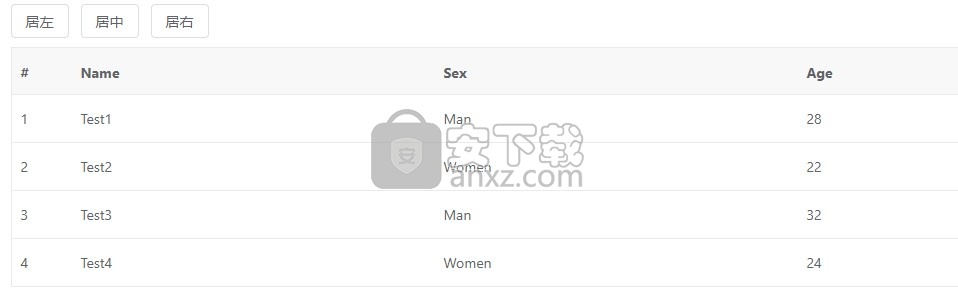
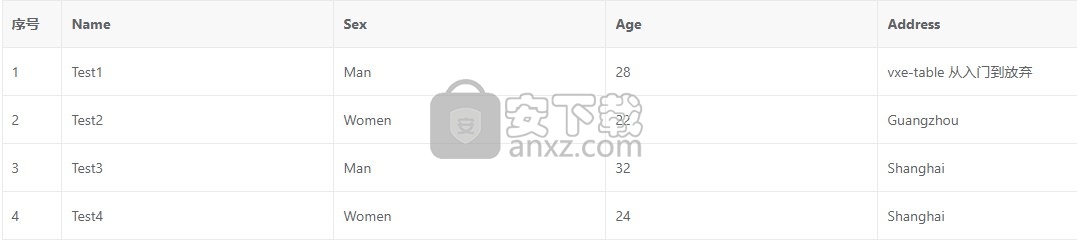
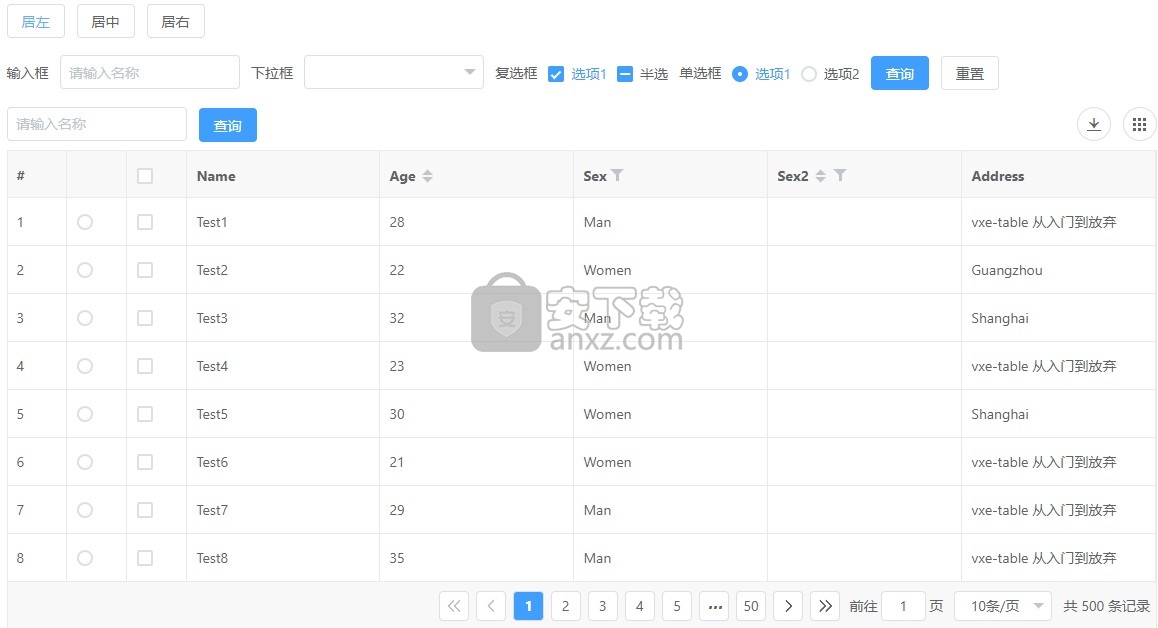
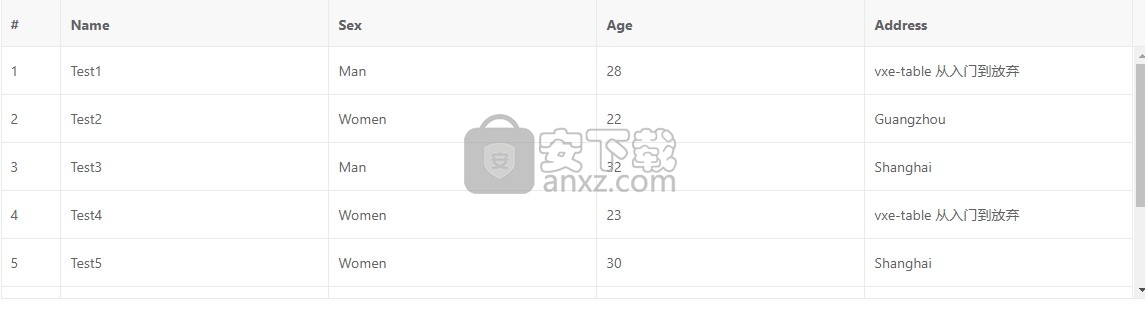
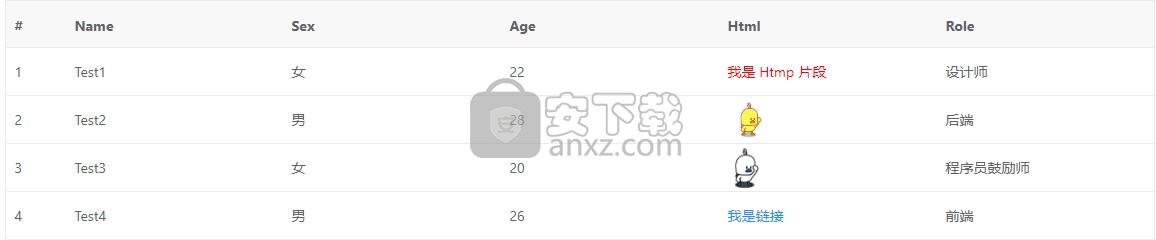
vxe-table 基础表格,基于模板方式使用非常简单、便捷
(注:每一列 field 字段属性不可更改)

使用 highlight-hover-row 属性启用 hover 行高亮

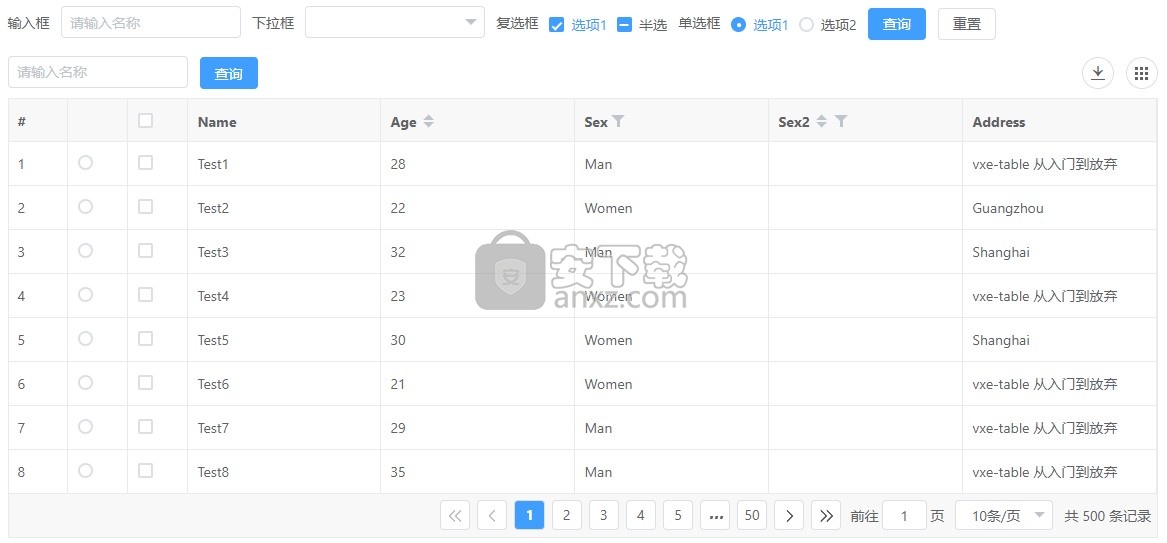
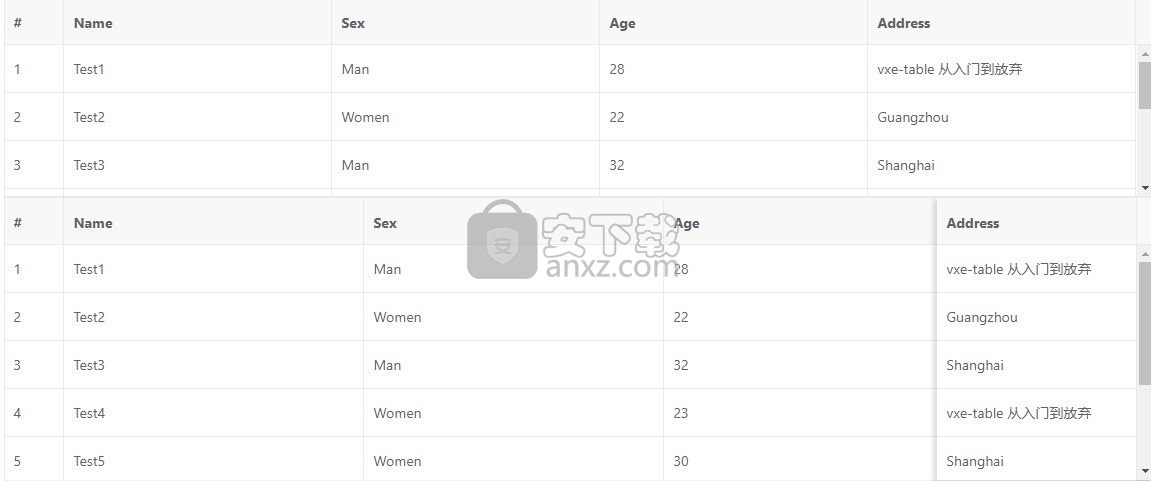
可以设置大小尺寸:medium / small / mini
默认大小:Table 48px 、Button 34px、Input 34px、Checkbox 16px、Radio 16px,可以通过 scss 变量修改

设置大小为 medium,默认大小:Table 44px 、Button 32px、Input 32px、Checkbox 15px、Radio 15px

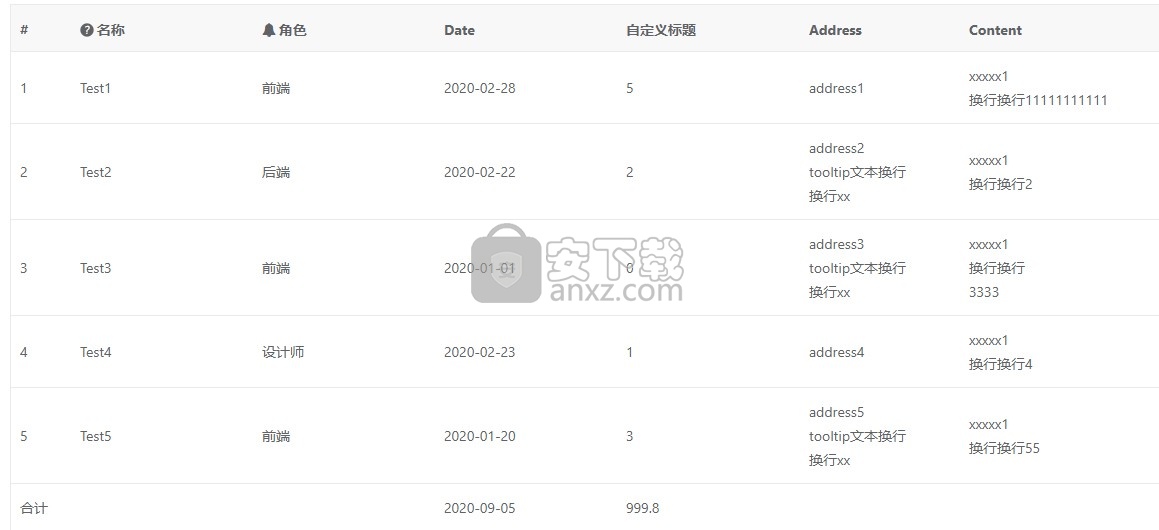
通过 tooltip-config.showAll 开启全表工具提示,还可以配合 contentMethod 方法重写默认的提示内容,显示逻辑完全自定义控制,可以返回 null 使用默认的提示消息
还可以通过 title-help 设置标题的帮助提示消息

当内容溢出时显示为省略号,show-overflow 和 show-header-overflow 和 show-footer-overflow
ellipsis 当内容溢出时显示为省略号
title 当内容溢出时显示为省略号并用原生 title 显示
tooltip 当内容溢出时显示为省略号并用 tooltip 显示

通过设置 contentMethod 方法重写默认的提示内容,显示逻辑完全自定义控制,可以返回 null 使用默认的提示消息
还可以通过 enterable 开启鼠标是否可进入到 tooltip 中

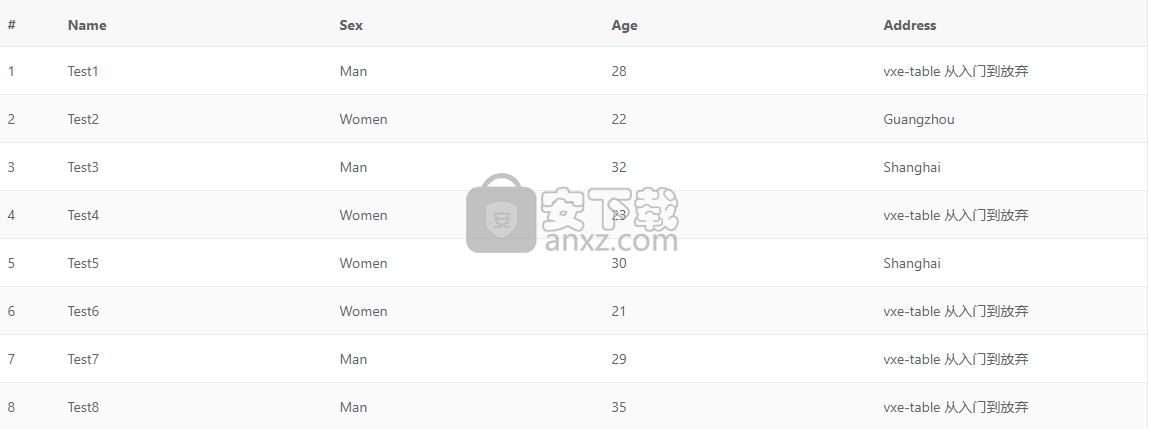
斑马线条纹,通过设置 stripe 参数
(注:不支持树形结构,在可编辑表格场景下,临时插入的数据不会有斑马纹样式)

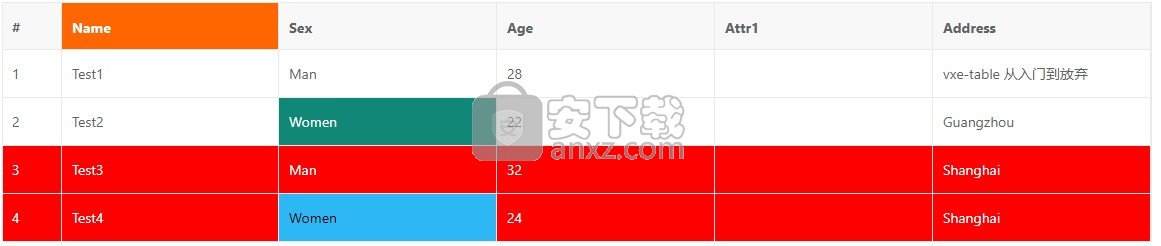
行的动态样色、单元格动态样式,表头的动态样式、表尾的动态样式、可以通过设置 cell-style、header-cell-style、row-style ...等参数
(注:当自定义样式之后可能会覆盖表格的样式,比如选中行..等,记得自行处理好相关样式)

当一个表格需要铺满父容器时,通过设置 height=auto 表格会自动根据父容器的高度去铺满,但是只会在数据重新加载时才会计算
还可以根据不同场景添加 sync-resize(属性监听) 或 auto-resize(父元素监听),这样就只需要通过样式控制父容器高度就可以实现响应式表格

也可以设置相对于父容器的百分比

设置为 auto-resize 响应式就可以自动跟随父容器宽、高动态变化

数据格式与字段
支持多种数据格式:默认标准结构、深层结构、二维数组

深层结构,可用于带有复杂结构的场景(缺点深层级数据类型必须先定义,深层结构将影响性能,具体取决于数据量大小)

二维数组结构,适用场景较少(缺点局限性比较大,需要手动指定 row-id 唯一主键)

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






