
Ovine(管理系统模板)
v0.1.1 官方版- 软件大小:6.86 MB
- 更新日期:2021-03-26 14:24
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
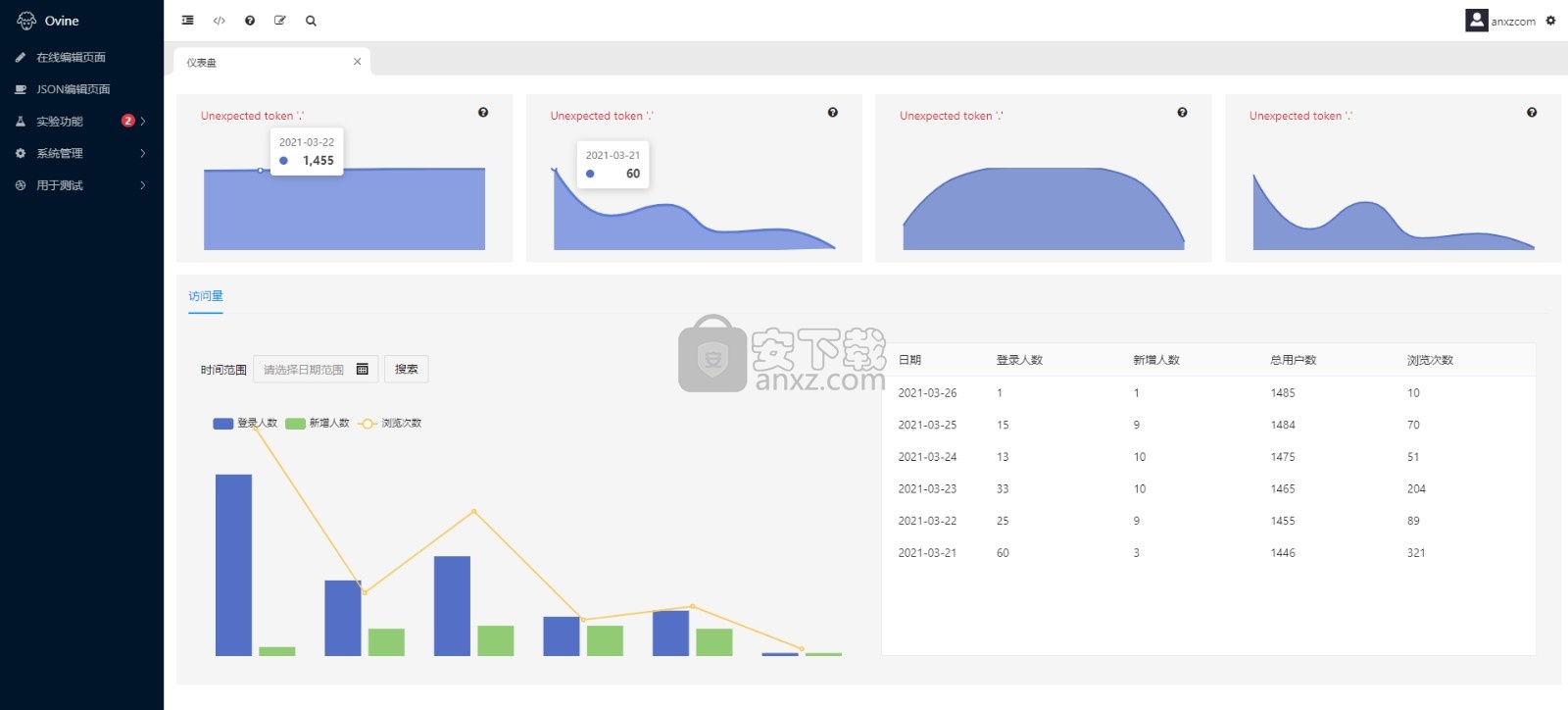
Ovine提供系统应用开发功能,软件提供非常多的组件构建新页面,可以在软件添加图表组件,可以在软件添加主题页面布局组件,帮助用户快速设计应用页面内容,提高UI页面设计效率,让用户在开发新系统的时候借助组件和JSON配置管理系统功能,软件提供仪表盘,您可以将其部署到自己的应用程序,方便在仪表盘统计数据,支持在线页面编辑功能,点击路由标签上的编辑图标可体验在线编辑页面效果,只有保存后才能看到页面效果,目前只能体验,等完成所有功能后将可用于生产环境,如果你需要开发新的程序就可以下载Ovine!

软件功能
强大JSON配置
路由、权限、页面、组件都由 json 配置,可简单、快速的生成复杂的管理页面。支持 json 数据渲染组件。也可无缝接入自定义组件。
完整权限管理
内置企业级权限管理完整实现,并集成到 json 配置中。支持自定义权限、权限依赖、接口 api 权限、基本可控制页面上渲染的任意节点。
可扩展自定义主题
内置三套主题可选。共有1000+ scss 样式变量可供设置,可非常方便修改现有主题样式,或者根据自定义需求添加一套新的主题样式。
高效MOCK方案
支持基本的 crud 模拟数据生成,并且可以完全用程序生成模拟数据来实现各种场景的数据模拟。从而可实现脱离后端开发前端页面。
基于百度Amis框架
本项目依赖百度 amis 框架二次封装。该框架由百度 FEX 团队开发,已广泛应用于企业级项目中,经得起实践的考验。
软件特色
1、开箱即用
配套项目生成工具,3 分钟左右可以快速构建一个 Admin 应用
无需再额外搭建开发环境
直接上手 Json 配置页面、表单、权限、并对接 API
2、Json 格式数据生成界面
配置 路由、页面、权限、CRUD 操作 都集成在 Json 配置中
使用 Json 配置可以高效快速的完成各类型的表单数据展示页面
可无缝接入自定义组件或者第三方组件,支持随意扩展
3、完整的权限校验体系
权限实现前后端分离控制
前端控制 界面元素 根据权限展示
后端控制 API 接口访问权限
后端可记录完整的用户操作路径
权限使用 Json 配置,非常方便,扩展性极强
支持简单的权限匹配逻辑
4、高可扩展的样式主题
可采用 scss 变量更改界面样式展示,共 1000+ 可自定义设置的样式变量
样式使用 css in js 可以将样式按照数据的方式数据写入 Json 中
支持添加全新的自定义主题
5、简洁的数据 Mock 方案
生成 Mock 数据方便,可完全独立于后端 API,进行业务开发
Mock 数据与真实 API 数据,无缝切换
官方教程
消息模块
消息模块主要是用于解藕模块之间的依赖。可以用于多组件的通讯,也可用于数据模块的处理。
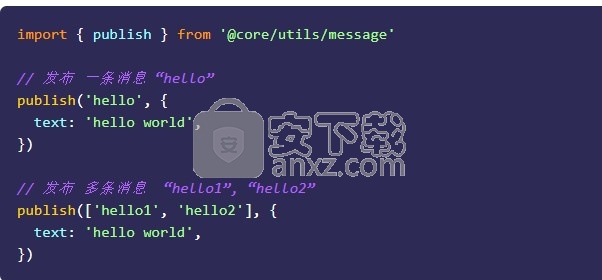
publish 发布消息
主动发布消息,如果该消息被订阅,则会触发订阅消息时的回调操作。发布消息时,无携带数据时,可不传第二参数。

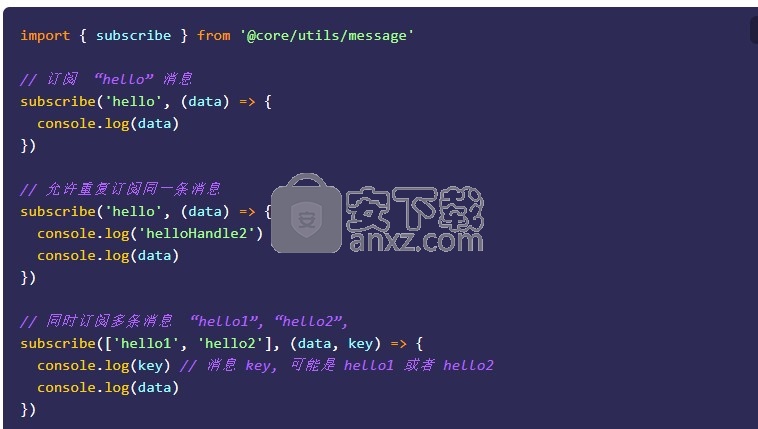
subscribe 订阅消息
订阅消息就是为消息添加回调操作,允许重复订阅同一个消息。

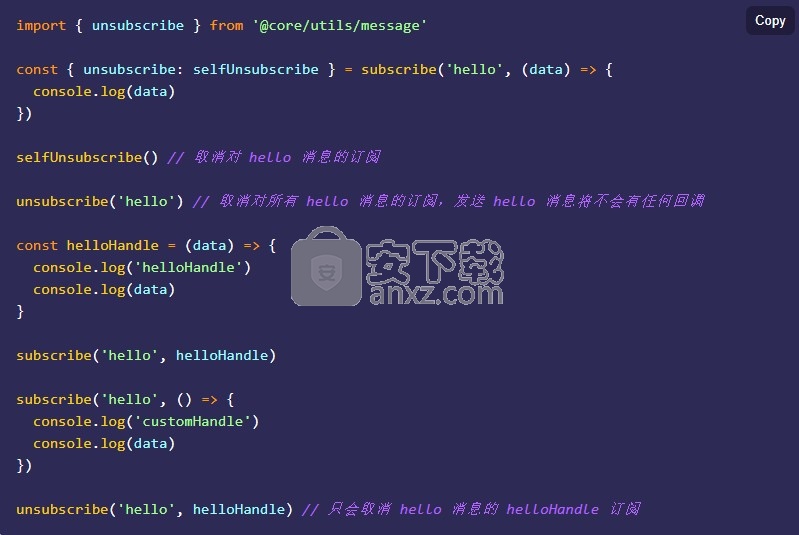
unsubscribe 取消订阅
当对消息处理完毕,可以取消订阅,后续消息则不再触发回调。可用于组件销毁时,取消对某些消息的订阅。

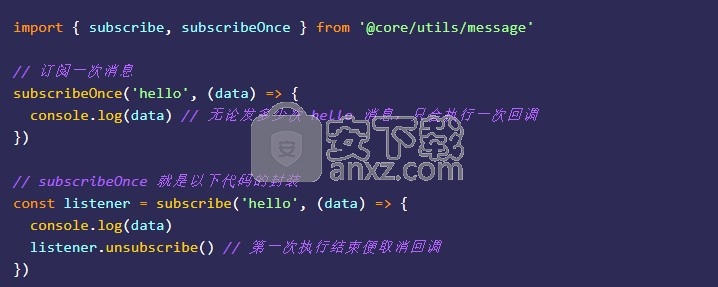
subscribeOnce 仅订阅一次
只是处理一次消息,便不再监听该消息。可用于一次性数据的监听,防止重复处理。

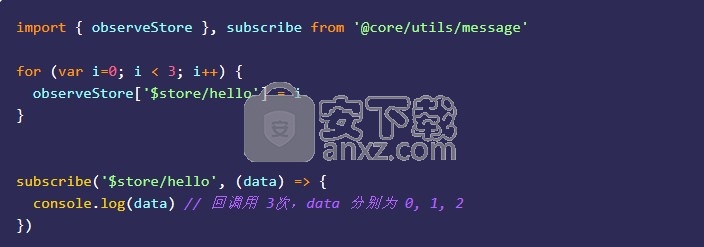
observeStore 数据改变
数据改变,便会自动发消息。可用于监听数据变化。

路由跳转
关于路由
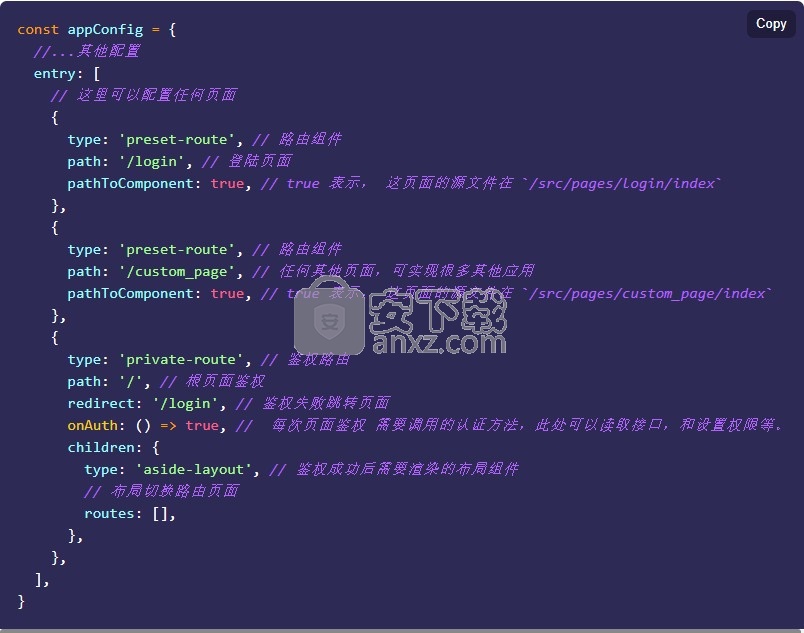
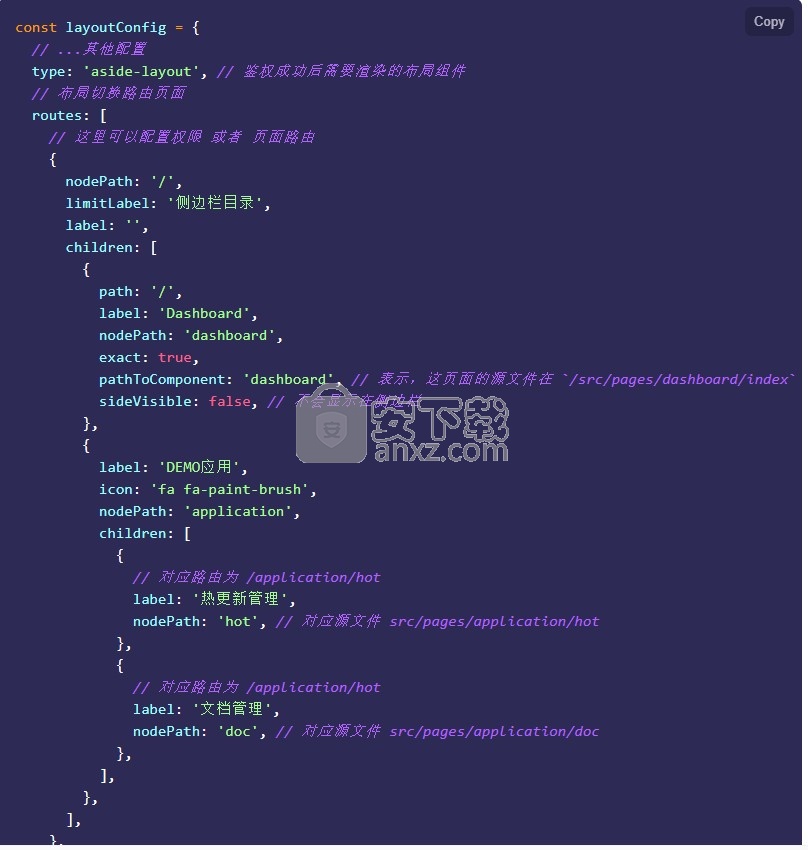
Ovine 内置了简单的路由逻辑,只实现了 BrowserHistory,不支持 HashHistory。新添加页面,只需要在应用配置的中 entry 中传入路由页面,或者在 aside-layout.routes 中传入侧边栏路由页面,就可以直接进行页面跳转了。
BrowserHistory 是目前单页面应用普遍采取的方案,但项目部署有一些有简单要求。
通过 Ovine 应用配置 entry 添加页面

aside-layout 布局内页面

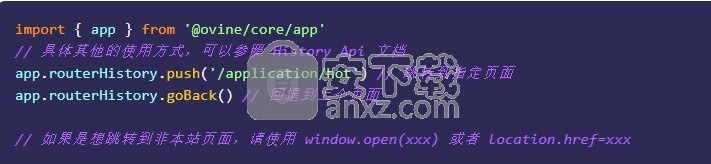
路由跳转
在 JS 逻辑中进行页面跳转.

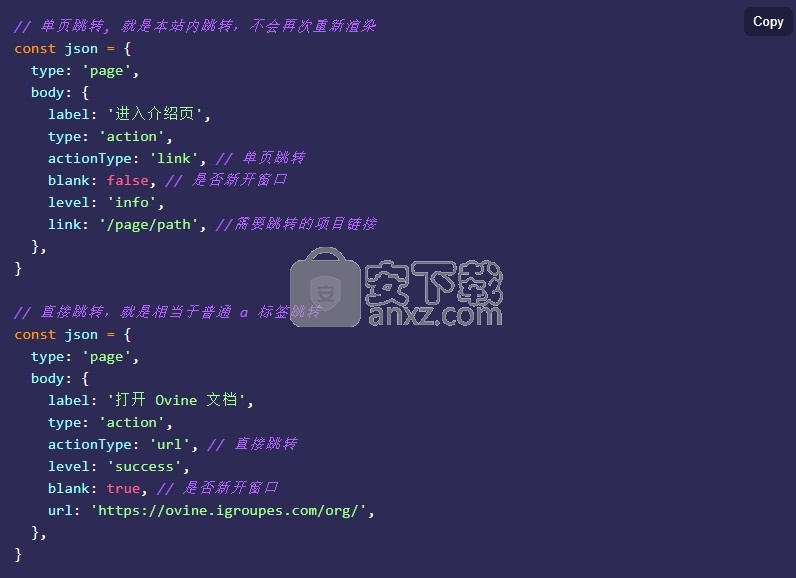
使用 Action 渲染器, 在 JSON 中实现页面跳转

常见问题
Ovine 基本都是 Json 配置,自定义扩展性有保障吗?
凡是配置 UI 的库都会有类似的问题。如果我的需求,所有的存在配置项,都解决不了怎么办?或者产品提出了刁钻的需求,是不是就不能实现了,要换一个系统了!!完全不存在这个问题, Amis 实际上就是一系列 React 组件,使用 Json 配置渲染出来了而已。Amis 本质上还是一个 React 组件。Ovine 也是一样,它在 Amis 基础上集成了一系列功能。如果这些配置都满足不了需求,那么直接不用配置,自己纯 DIY 写就行了。React 能实现的,Ovine 就可以。所以不存在这个问题~
完全没有用过 React 能用 Ovine 吗?
国内 Vue 非常火,我都没有接触过 React,但是也觉得 Ovine 这的框架想尝试。是不是能够上手?
主要参考以下两点
你要做的项目是不是纯企业内部系统,很多功能都可以商量,达到目的就行了。还是面向 C 端用户的中台项目,很多功能都是特别个性化的。那么 Ovine 不适合你了。
你是否有想上手 React 的想法,或者能够抽时间去学习。 Ovine 写 Admin,基本上不需要写自定义组件,但是难免有特殊情况,如果没有想了解 React 的打算,Ovine 也不推荐了。
那么换句话说,Ovine 是否可以支持用 Vue 写自定义组件呢?这个后期可以考虑,如果实在有很多 Vue 开发者有这个需要,那么集成一下 Vue 依赖包就行了。
Dev 热更新存在问题
本项目基于 Amis 而 它又是 Fis3 作为开发工具。Ovine 使用的 React-hot-loader 与 Webpack Hot Reload 方式,加了一个热更新的功能。很因为很多都是组件都是层层封装为 JSON 渲染,再加上路由懒加载,某个环节就导致热更模块没有匹配上。
虽然页面虽然闪了下,数据也刷新了,但是代码改动没有在界面上更新过来。如果遇到这样的情况,可以自己手动刷新一下就好了。
每次改了文件,页面就刷新,就行完全不存在热更新功能一样。遇到这样的情况,可能是热更文件时,导致某个组件代码报错,热更新就会失效,就会每次改动代码就自动刷新页面。
更新日志
0.1.1 ---- 2021.3.11
更新此版本后需要执行 yarn dll 与 yarn scss
主要优化
升级 Amis 版本至 1.1.4(支持仿 ANTD 主题)
修复 代码编辑器 语法校验失效 BUG
修复 切换标签时查询条件丢失的情况 issue
修复 请求模块 cache 参数异常 issue
支持 非 JSON 返回的 API 请求
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






