
Lin UI(微信小程序UI组件库)
v0.9.4 官方版- 软件大小:1.56 MB
- 更新日期:2021-03-19 09:53
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Lin
UI是基于微信小程序原生语法实现的组件库,可以通过这款软件快速开发小程序,调用组件就可以设计程序界面功能,设计界面布局,设计交互方式,让用户在开发新程序的时候获得更多帮助;现在很多程序都是结合组件工具开发的,在设计UI界面以及菜单页面的时候就可以添加按钮组件,添加数据组件,添加文字组件,添加二维码组件,添加输入框组件,添加菜单组件,添加弹出窗口组件,将页面需要的功能全部通过组件进行设计,极大提升用户界面开发效率,让企业可以更快设计自己的微信小程序,如果你需要程序UI组件就可以下载Lin
UI!

软件特色
简单易用
组件采用微信小程序的原生语法编写,只需要熟悉初级的 HTML 、 CSS 、 JavaScript 和 微信小程序 相关知识就能上手开发,同时既可以一次性加载所有的代码,也可以选择只加载使用到的某些组件的代码。
规范统一
遵循统一的 设计规范 ,接口标准和事件冒泡机制 ,减少开发者查阅文档的时间成本,提升开发效率。
文档丰富
为了能让更多开发者接触之初,就能够熟练的用Lin-UI开发自己的小程序应用,我们对每个组件的 属性 、 事件 、用法 、和 案例 上都做了详尽的描述。
扩展性强
支持 按需引入 和 自定义的主题色 ,生成多种风格,满足个性化产品需求;同时还具有很强的 扩展性 ,轻松实现组件的二次开发。
支持第三方库框架
支持第三方框架,taro,mpvue。
组件介绍
1、加载中 Loading
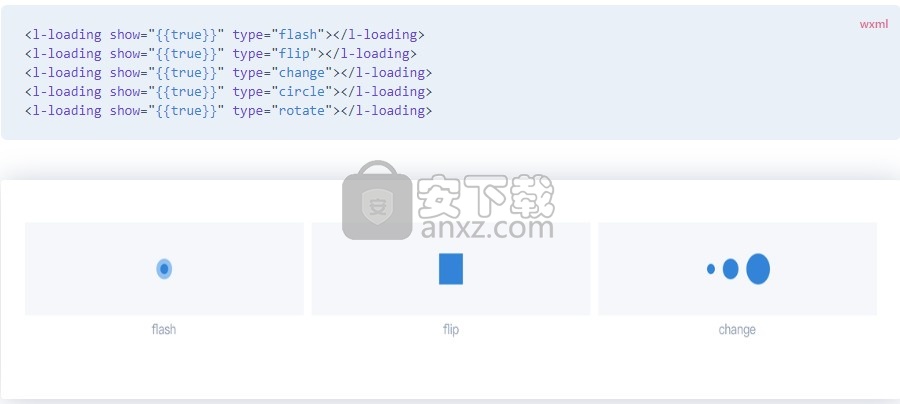
加载类型
可通过加载组件的type属性设置加载动画类型。并通过 设置show 为 true 或者 false 来控制它的显示与隐藏。
type共有五种状态,可选值为flash、flip、change、circle、rotate,可根据使用场景选择合适的类型,默认为rotate。
示例代码

2、通告栏 NoticeBar
是否显示通告栏
通过show属性设置是否显示通告栏。默认值为true。

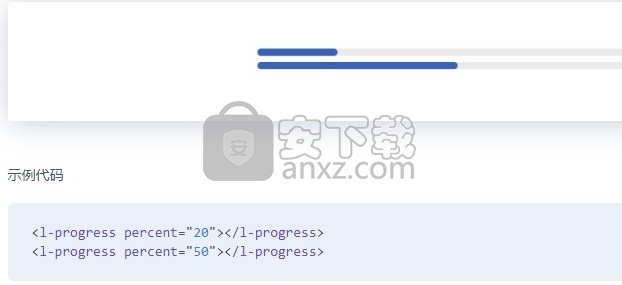
3、进度条 Progress
百分比
通过percent属性设置进度条当前进度,取值0~100,默认为0.

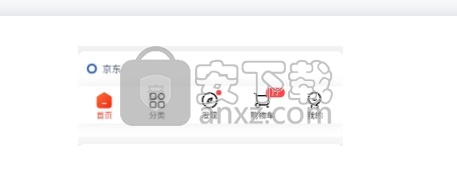
4、导航栏 TabBar
导航栏适用场景:需要动态控制标签种类、数量,以及对样式自定义程度高的场景

5、输入框 Input
基于原生组件Input封装,用于接收单行文本,支持文本、密码、数字、身份证等类型的输入。
用户可控制是否显示输入框标题,是否出现清除按钮,还可以自定义 Input 组件的右边部分(传入 slot),实现自定义按钮、验证码输入框等

6、表单 Form
由输入框、文本框、单选框、多选框、评分控件组成,用以收集、校验、提交数据。适用于账号注册、用户信息填写等表单页面。
官方教程
组件的引入
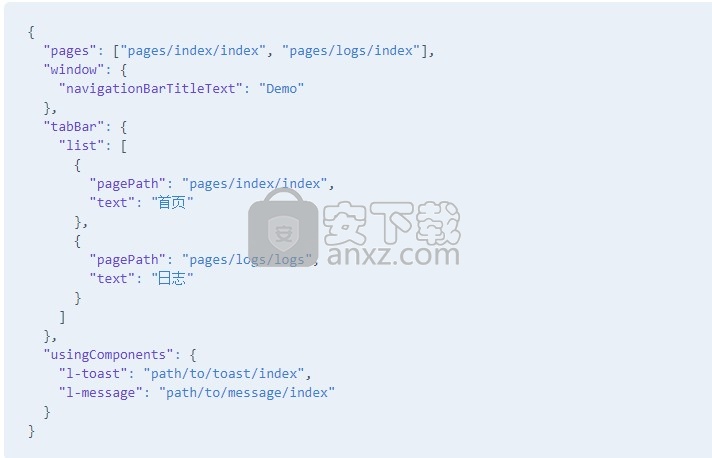
引入Lin-UI组件和引入自己写的组件一样,首先需要在 json 文件中进行自定义组件声明,也就是在usingComponents 下以键值对的形式去注册,l-icon 是组件的名称,path/to/icon/index 是组件的路径。
注意事项
需要注意的是,由于引入lin-ui的方式不同,(npm引入/ 复制源码的dist文件夹),所以这里的path/to 只是用来表示路径这个含义,并不能直接复制进项目里。需要你根据实际情况来配置正确的路径。

组件的使用
当组件的声明已经完成,那么我们在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。
同时每个组件都有相对应的props(属性), 例如: l-icon标签上的name属性,就是根据传递不同的name值,来显示不同的icon
注意事项
因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。

组件的事件
大部分的组件都有对应的事件,详细的内容请参阅每个组件的文档,以及统一的事件说明 (opens new window)。
#全局自定义组件
我们都知道微信小程序的组件使用需要在页面的json文件里注册,那么这个时候会有一个问题:一些常用的基础组件,如toast,diolag等等,每次在一个页面使用都要在json中去声明一次,实在过于繁琐,或则说这一点也不前端。
所以,对于这类跨页面,使用频率高的组件,我们可以在app.json里一次性声明,也就是创建全局自定义组件,声明的方法和页面声明一样。

这样,我们使用Lin-UI开发的效率又会大大提升啦!
事件绑定
在组件中事件的绑定写法同组件的属性,以key、value的形式。
key以bind开头,然后跟上事件的类型,如bind:lintap。
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
事件冒泡和非冒泡
事件可以分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
在使用组件事件时,组件的事件均为冒泡事件,如需使用非冒泡事件,将key设置为catch即可,如catch:lintap。
外部样式类使用
微信小程序官方文档中指出,在同一个节点上使用普通样式类和外部样式类时,两个类的优先级是未定义的。
所以在使用外部样式类去覆盖组件原有的样式属性时只能通过提高外部样式优先级的方法进行覆盖。
本章建议在传入的外部样式类css属性后添加!important提高样式的优先级,供各位开发者参考使用。
例如更改button组件的文本颜色:

wx.lin使用方法
已废弃
wx.lin 已废弃,将在未来的某个版本移除,如果对应组件有开放函数,请使用开放函数代替
在一些操作交互方面,有些组件可以全局挂载一个调用的方法,比如说vue中的类似的调用方法this.$message,同样的在小程序的组件中,我们也设计了类似的调用方法,不过在小程序中使用会受到一些限制:
1、需要调用某个组件时,必须在对应的页面的json文件中引入并在wxml文件中挂载。
2、组件仅显示在引入的页面,跳转到其他页面时组件将会消失。比如某些场景下,在成功操作后会提示并跳转页面,这种场景建议传入回调函数在组件隐藏后再进行跳转或者使用原生的API。
3、一个页面只能引入一个相关的组件,比如water-flow组件每一个页面只能使用一次该组件。
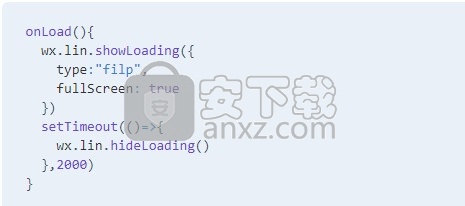
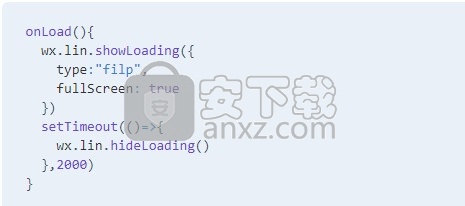
下面以Loading组件为例,介绍下wx.lin的用法:
1、在json和wxml文件中引入loading组件。

2、在js文件调用API并传入参数即可,参数参考对应组件的属性列表,参数均为非必填,并且参数需改为驼峰命名。

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






