
Gatsby(免费开源Web框架)
v3.1 官方版- 软件大小:159.0 MB
- 更新日期:2021-03-19 09:22
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Gatsby是一款基于React的开源框架,可以通过这款框架设计任意程序或者是设计博客类型的网站,内置丰富的插件,可以直接将插件添加到你的网站使用,例如图像插件功能,可以直接在软件加载多种图像或者是视频到自己的网站,方便添加网络来源的素材,方便编辑博客的时候引用图像,提供源文件系统插件,使用Markdown、JSON等语言编辑网站内容,支持离线插件,可以将自己的网站离线运行,也可以配置网站地图、添加云储存服务,官方提供2500多个插件帮助用户扩展网站功能,无论是设计博客还是设计电子商务网站都可以使用Gatsby!

软件功能
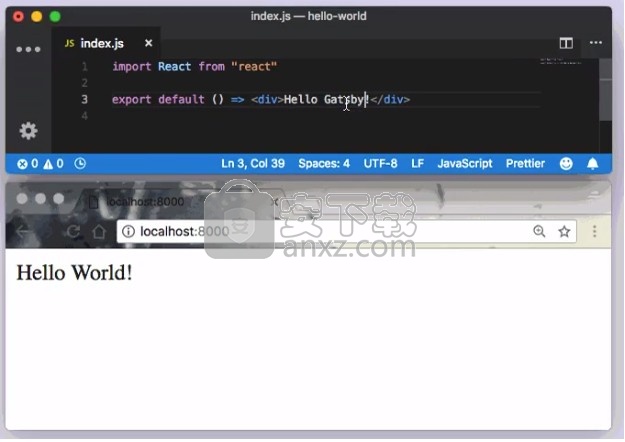
最快的前端现代网络
借助Gatsby 3.0 for React,创建融合了您喜欢的服务和内容的闪电般的Web体验。在几分钟内建立电子商务站点,登录页面,博客等。
盖茨比令人难以置信的快速和流畅。
一切都感觉...在那里。
Gatsby仅在访问者需要时加载页面的关键 1部分,而不是很快加载。加载后,Gatsby会预取 其他页面的资源2,以便在该网站上单击时感觉很流畅且响应迅速。一切都是在运行时静态生成的-因此,您的网站会尽快加载。
网络上最难的部分变得简单。
如今,前端工程师全力以赴地处理性能,安全性,SEO,可访问性,数据等等。默认情况下,我们会处理所有这些问题,让您专注于构建出色的数字体验。
性能这是关闭的图表
Gatsby可以自动执行代码拆分,图像优化,内联关键样式,延迟加载,预取资源等操作,以确保您的网站得到完全优化。无需手动调整。
您可以依靠的可扩展性
Gatsby网站不需要复杂的扩展操作或昂贵的托管。它们可以在需要时扩展,但是当流量减少时,您的使用量和成本也会降低。几分钱的主机。
开箱即用的安全性
Gatsby的无服务器渲染在构建时生成静态HTML。没有服务器,没有可访问的数据库,就等于没有恶意请求,DDOS攻击或意外暴露。
每个人的可访问性
作为WebAIM公认的最易访问的Web框架,我们建立了最佳实践,例如可访问路由,渐进式页面增强以及内置的掉毛工具来查找可访问性错误。帮助所有人使用网络。
软件特色
修改页面,添加图像,创建页面,制作组件,发送道具,页面之间的链接以及部署您的网站!
使用全局CSS和组件级CSS设置页面样式。使用CSS模块对组件进行样式设置。
安装插件,创建布局组件,然后将其导入页面以创建统一样式。
将站点元数据添加到gatsby-config.js并使用GraphQL查询以将其拉入页面。
使用GraphiQL(一种GraphQL IDE)。使用源插件将数据从文件系统拉入Gatsby的数据层。用GraphQL查询
使用转换器插件在Gatsby的数据层中转换数据。
创建模板化的页面,以更改路由并根据传入的数据进行显示。
使用Lighthouse审核站点。添加渐进式Web应用程序功能,例如清单文件和脱机支持。
官方教程
使用GIF
如果您要使用Gatsby构建博客,那么您可能会希望包括一些动画GIF:谁不想包括跳舞的水獭或猫的GIF?
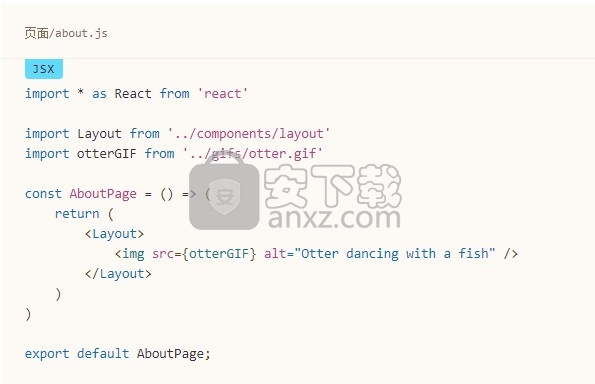
在组件中包含GIF
在Gatsby组件和页面中,您将要导入动画GIF而不是使用Gatsby Image,因为它为响应式图片元素优化了图像数据的方式。
这是一个例子:

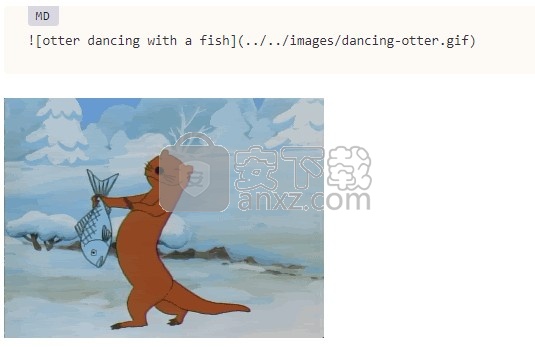
在Markdown中包含GIF
在Markdown帖子和页面中,包括动画GIF与静态图片相同:

动画GIF的大小可能非常大,因此请注意不要使用极大的文件来破坏网页的性能。您可以通过优化帧或将其转换为视频来减小文件大小。
动画GIF的可访问性问题
请注意,闪烁和自动播放GIF可能会导致对运动敏感的用户出现问题。出于安全原因,GIF不应尽可能自动播放
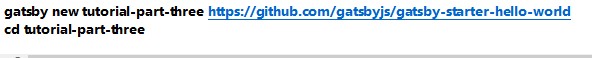
创建一个新的Gatsby网站
正如我们在第二部分中提到的那样,此时最好关闭本教程前面部分的终端窗口和项目文件,以使桌面上的内容保持整洁。然后打开一个新的终端窗口并运行以下命令以在名为目录的目录中创建一个新的Gatsby站点tutorial-part-three,然后移至该新目录:

安装和配置 gatsby-plugin-typography
使用插件有两个主要步骤:安装和配置。
1、安装gatsby-plugin-typographynpm软件包。
npm install gatsby-plugin-typography react-typography typography typography-theme-fairy-gates
注意:Typography.js需要一些其他软件包,因此这些软件包包含在说明中。每个插件的“安装”说明中都会列出类似的其他要求。
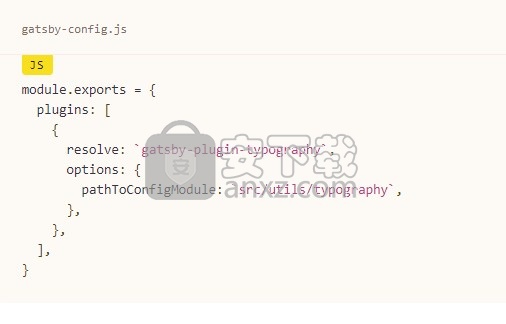
2、gatsby-config.js将项目根目录中的文件编辑为以下内容:

这gatsby-config.js是Gatsby会自动识别的另一个特殊文件。您可以在此处添加插件和其他站点配置。
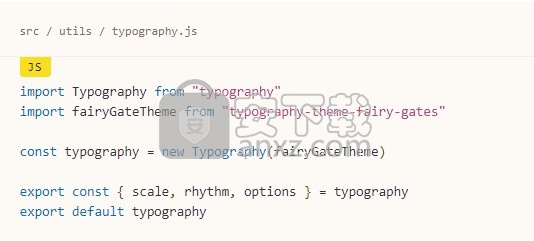
3、Typography.js需要一个配置文件。utils在src目录中创建一个新目录。然后添加一个名为新的文件typography.js到utils与以下复制到文件:

4、启动开发服务器。
gatsby develop
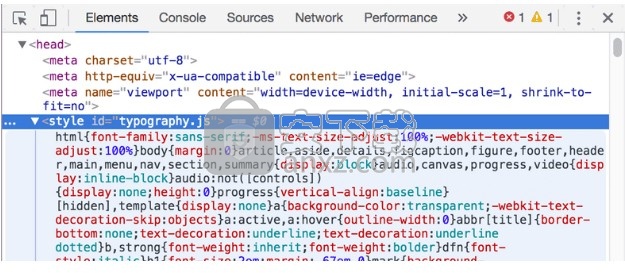
加载网站后,如果您使用Chrome开发人员工具检查生成的HTML,您会发现版式插件将一个style元素head及其生成的CSS添加到该元素中:

content进行一些内容和样式更改
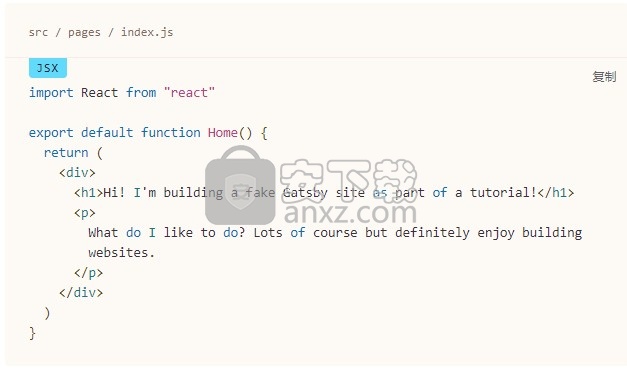
将以下内容复制到您src/pages/index.js的文档中,以便更好地查看Typography.js生成的CSS的效果。

您的网站现在应如下所示:

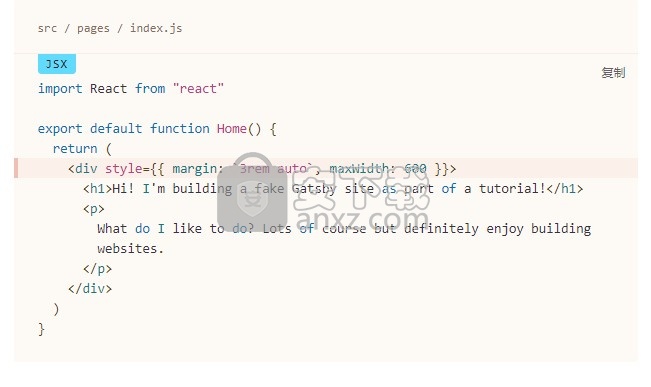
让我们进行快速改进。许多站点在页面中间居中显示一列文本。要创建此样式,请在div中添加以下样式src/pages/index.js。


您已经安装并配置了第一个Gatsby插件!
创建布局组件
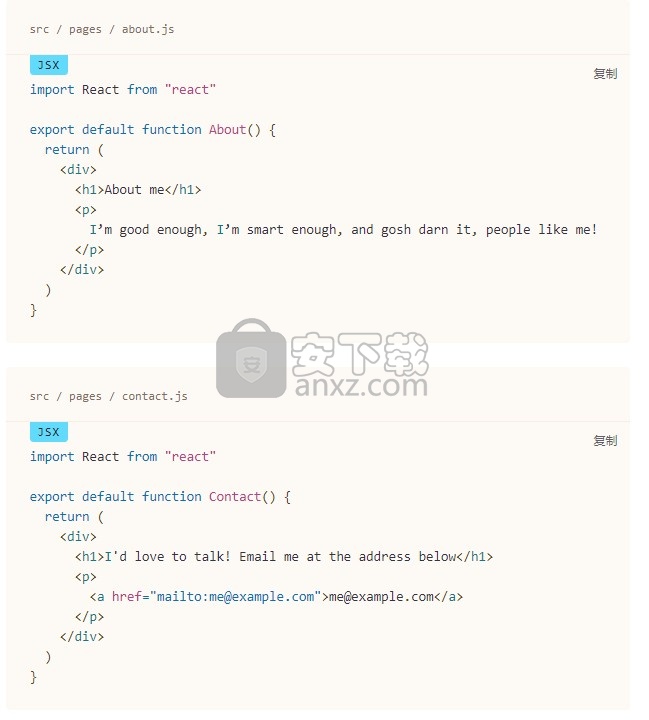
现在让我们继续学习布局组件。为了准备好这一部分,请在项目中添加几个新页面:“关于”页面和“联系”页面。

让我们来看看有关页面的新外观:

如果两个新页面的内容像索引页面一样居中,那就太好了。拥有某种全局导航会很好,因此访问者可以轻松找到并访问每个子页面。
您将通过创建第一个布局组件来解决这些更改。
创建您的第一个布局组件
1、在创建新目录src/components。
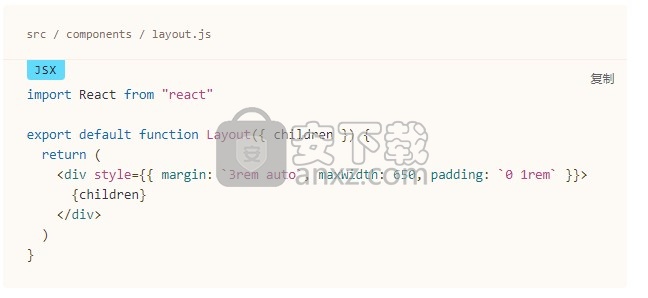
2、在以下位置创建一个非常基本的布局组件src/components/layout.js:

3、将此新的布局组件导入到src/pages/index.js页面组件中:


太好了,布局正在工作!索引页面的内容仍居中。
但是,请尝试导航到/about/或/contact/。这些页面上的内容仍不会居中。
在about.js和中导入布局组件contact.js(如上index.js一步中所述)。
有了这个单一的共享布局组件,您所有三个页面的内容都居中!
添加网站标题
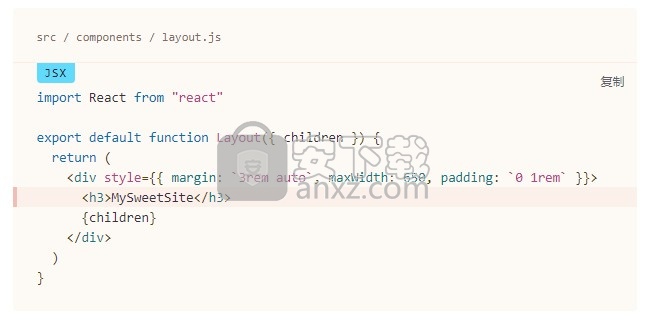
1、将以下行添加到新的布局组件:

如果您转到三个页面中的任何一个,您都会看到添加了相同的标题,例如about页面:

在页面之间添加导航链接
1、将以下内容复制到布局组件文件中:

在那里,您拥有了!一个三页的站点,具有基本的全局导航。
挑战:使用新的“布局组件”功能,尝试向Gatsby网站添加页眉,页脚,全局导航,侧边栏等!
使用视频
从主机采购视频
在Gatsby网站上添加视频的最简单方法是从YouTube,Vimeo或Twitch等网站获取上传的文件。使用这些主机之一的源URL,您可以使用Remark插件或创建自定义iframe解决方案以将视频嵌入到Gatsby站点中。
在Markdown中嵌入托管视频
Markdown帖子和页面中有许多用于处理托管视频的Gatsby插件。我们建议您查看gatsby-remark-embed-video插件,以从YouTube或Vimeo等各种主机进行采购。
为托管视频编写自定义组件
如果您想进一步控制YouTube(或类似的)视频如何嵌入到Gatsby帖子和页面中,可以编写一个可重用的自定义iframe组件,并将其包含在JSX模板中或包含在MDX的内容中。
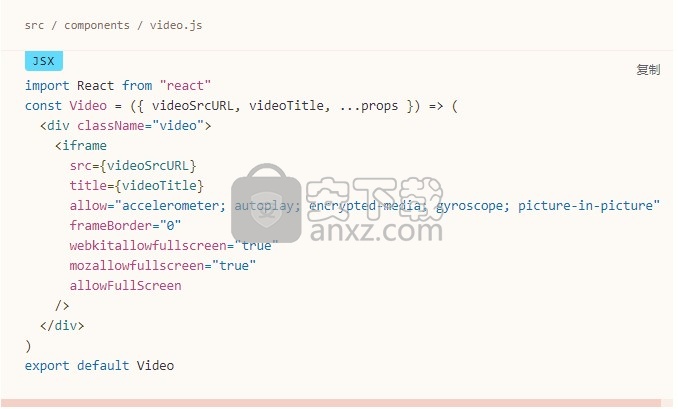
在此可重用的示例组件中,您可以包括视频数据的道具,例如URL或标题,用于样式目的的任何必要标记以及常见的iframe嵌入代码:

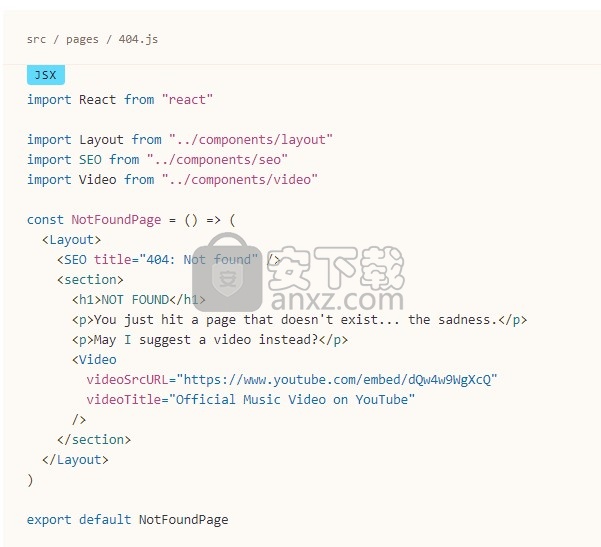
然后,您可以将此组件包含在模板或页面中,并带有视频源URL和标题作为道具传递。视频URL和标题的数据可以多种方式获得,例如导入JSON或使用GraphQL从Markdown查询视频数据。您还可以将视频数据硬编码为有趣的内容,例如带有复活节彩蛋YouTube视频的自定义404页面:

使用GraphQL从Markdown查询视频数据
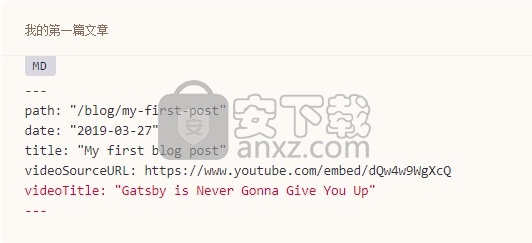
如果Markdown页面或帖子具有精选视频,则可能需要在其前题中包括视频URL和标题。这使您可以将这些值传递到自定义组件中:

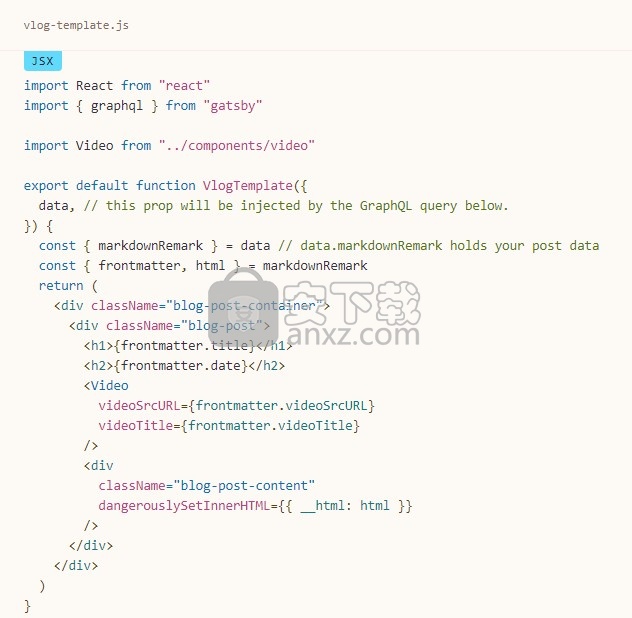
要将视频组件包含在模板中,您可以从以下内容开始:


人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






