
AMP(网络组件框架)
v2102200206007 官方版- 软件大小:188 MB
- 更新日期:2021-03-13 09:15
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
AMP是一款网页开发框架,该软件提供很多HTML开发组件,可以帮助用户在软件上设计动态的广告界面,设计动态的电子邮件,设计网站界面效果,设计AMP故事,提供直接创建网页功能,将软件部署就可以输入HTML代码设计网页,为用户开发HTML网页提供更多设计组件,满足大部分设计网站用户的需求,软件提供高级AMPHTML广告模板,例如灯箱广告,轮播广告,视频广告,幻灯片广告等模板资源,直接添加模板就可以快速编辑网页界面的内容,快速构建网站UI和网站内容,AMP提供的组件很多,提供非常多的交互组件帮助用户设计网站内容,如果你需要就下载吧!

软件功能
创建持续快速的网站和广告
可以使用CSS来定制风格
优化的内置AMP组件
可应用于各种网络接触点
AMP缓存
AMP故事格式带有预设但灵活的布局模板,标准化的UI控件,以及用于分享和添加后续内容的组件。
AMP故事可以在不同的网站上共享和嵌入
支持分析和账端功能
强大的广告支持
可以建立丰富的视觉媒体、文本、音频、动画和互动。
同时支持传统广告和更快、更安全的AMPHTML广告。
软件特色
商业利益
1、网页速度可改善用户体验和核心业务指标
AMP页面立即加载,使您能够在所有设备和平台上提供一致的快速体验。
2、构建AMP页面很容易,并减少了开发人员的开销
您通常可以在几天内转换整个档案,尤其是当您使用流行的CMS(例如WordPress或Drupal)时。
3、AMP可以应用于各种Web接触点
AMP被Google,Bing和Twitter等流行和全球平台所使用,通过使AMP页面默认可用,您可以确保来自所有这些表面的用户获得无与伦比的,通常是瞬时的和自然的体验。
开发者收益
1、保持灵活性和控制力,并减少代码的复杂性
您可以使用CSS自定义样式,动态数据,以在需要时获取最新数据,从而为客户建立最佳的用户体验。
2、确保性能的构建基块
建立一个优秀的网站需要大量的时间和精力。AMP组件已针对最佳性能进行了优化。
3、在所有人的开放网络中构建可持续发展的未来
AMP项目是一项开源计划,旨在保护网络的未来,帮助每个人提供更好,更快,更用户友好的体验。
官方教程
制作图片广告
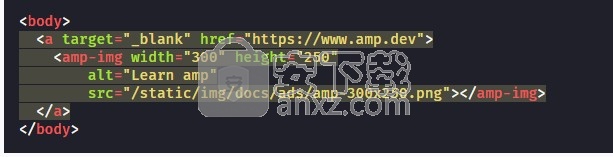
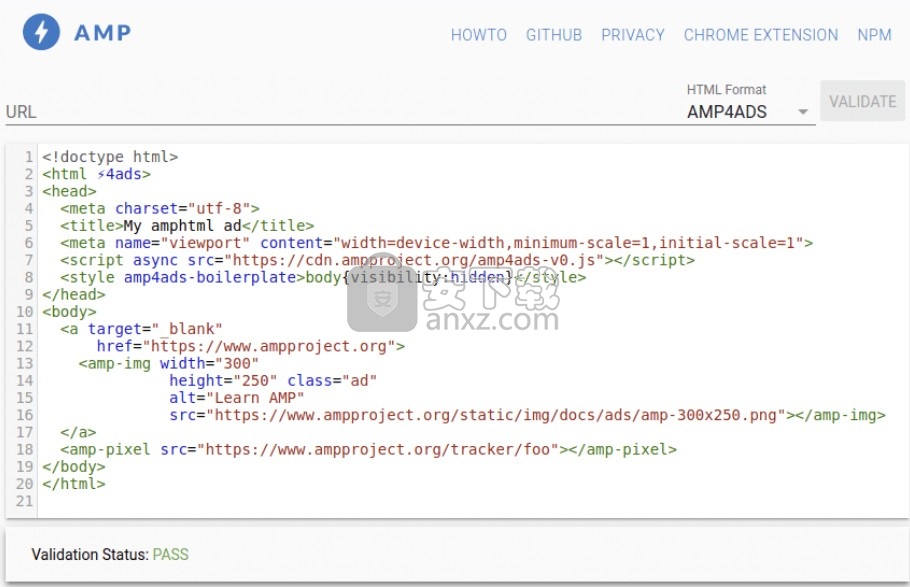
在AMPHTML广告文档的内,您可以包含HTML和AMP标签;但是,并非所有标签都允许。我们的广告是一个简单的图片,带有指向所宣传网站的超链接。我们将使用amp-img标签显示图像。这是代码:

如果在浏览器中打开html文件,则应该看到以下图像:

如果单击图像广告,它将带您到广告站点(即AMP Project站点)。
追踪广告观看次数
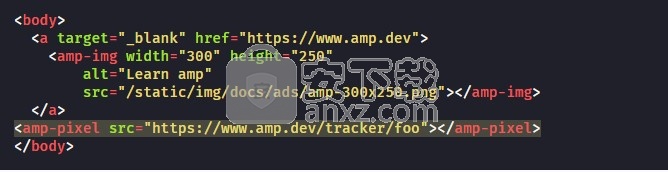
在AMPHTML广告中,您可以使用amp-pixel或amp-analytics组件来跟踪指标。在我们的基本示例中,我们将添加使用amp-pixel组件跟踪网页浏览量并指向记录网页浏览量的URL(在这种情况下为虚构的URL)的功能:

就是这样,您已经创建了AMPHTML广告!
在将广告上传到广告服务器之前,您应该采取的最后一步是-确保语法有效。
验证AMPHTML语法
为了确保广告正确呈现,您应该验证AMPHTML语法。
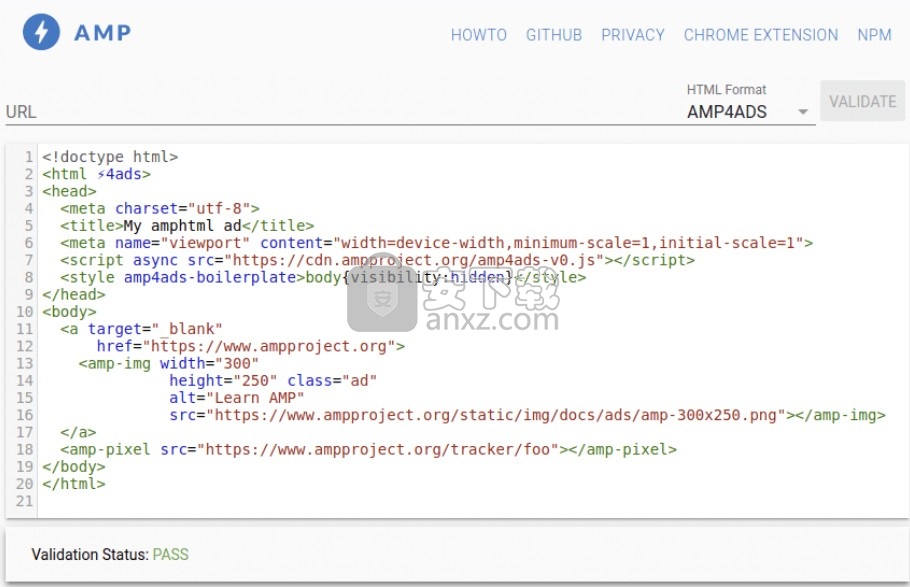
在浏览器中,打开AMP Validator,并确保AMP4ADS是所选的HTML格式。将代码从HTML文件复制并粘贴到验证器的窗口中:

如果您的代码有效,则会看到验证状态:PASS。
恭喜你!
您已经成功创建了可以在AMP和非AMP页面上投放的AMPHTML广告!
处理多个事件
您可以通过用分号分隔事件来侦听元素上的多个事件;。
例子: on="submit-success:lightbox1;submit-error:lightbox2"
一个事件的多个动作
您可以通过用逗号“,”将动作分开来依次执行同一事件的多个动作。
例子: on="tap:target1.actionA,target2.actionB"
全局定义的事件和动作
AMPtap全局定义了一个事件,您可以在任何HTML元素(包括AMP元素)上侦听该事件。
AMP还定义了hide,show和toggleVisibility行动在全球,你可以在任何HTML元素上触发。
仅当元素之前已被hide或toggleVisibility操作或使用hidden属性隐藏时,才能显示该元素。该show操作不支持CSSdisplay:none或AMP隐藏的元素layout=nodisplay。
例如,在AMP中可以进行以下操作:

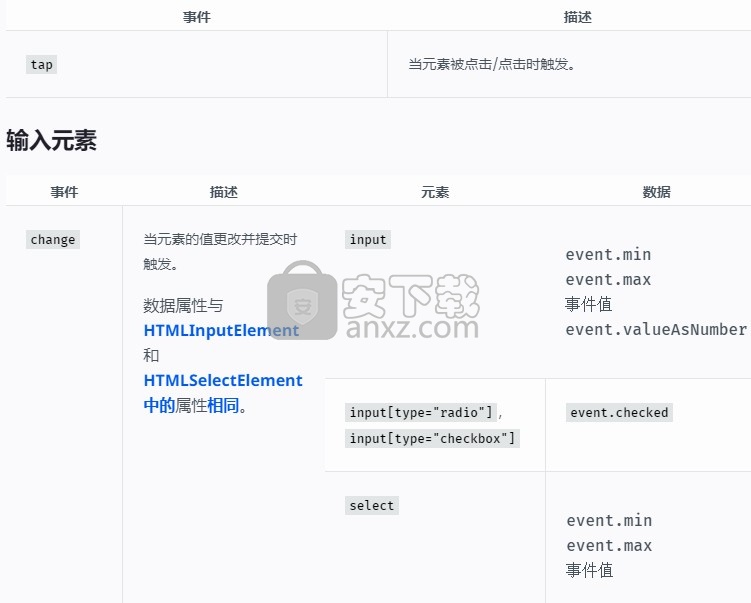
特定于元素的事件
*-所有元素


amp-video和其他视频元素
下面是由调度的事件amp-video,amp-video-iframe以及第三方视频播放器一样amp-youtube。

AMPHTML布局系统
概述
布局系统的主要目标是确保AMP元素可以表达其布局,以便运行时能够在完成任何远程资源(如JavaScript和数据调用)之前推断出元素的大小。这很重要,因为这可以显着减少渲染和滚动锯齿。
考虑到这一点,AMP布局系统旨在支持少量但灵活的布局,从而提供良好的性能保证。该系统依赖于一组,如属性layout,width,height,sizes和heights表达元素的布局和尺寸的需求。
行为
非容器AMP元素(即layout != container)以未解析/未构建的模式启动,在该模式下,除占位符(参见placeholder属性)外,其所有子元素都被隐藏。JavaScript的和必要的,充分构建元素仍然可以下载和初始化数据有效载荷,但AMP运行时已经知道如何大小和布局仅依靠CSS类和元素 layout,width,height和media属性。在大多数情况下,placeholder如果指定了a ,则其大小和位置应占据元素的所有空间。
将placeholder作为元素构建其第一个布局完整将立即隐藏。在这一点上,期望该元素的所有子元素都已正确构建和定位,并准备好显示并接受读者的输入。这是默认行为。每个元素都可以覆盖以例如placeholder更快地隐藏或保持更长的时间。
该元件的大小和显示基于layout,width,height和media由运行时属性。所有布局规则都是通过CSS内部实现的。如果该元素的大小是可以通过CSS样式推断的,并且不会根据其子元素而改变,则称该元素为“定义大小”:立即可用或动态插入。这并不意味着该元素的大小不能更改。布局可以充分响应为是的情况下responsive,fixed-height,fill和 flex-item布局。它仅表示在没有明确的用户操作的情况下大小不会更改,例如在渲染或滚动或后期下载过程中。
如果该元素配置不正确,则在PROD中将根本不会渲染该元素,而在DEV模式下,运行时将使该元素处于错误状态。可能的错误包括无效或不支持的值layout,width和height属性。
布局属性
width 和 height
根据layout属性的值,AMP组件元素必须具有width和height属性,其中包含整数像素值。实际的布局行为由layout如下所述的属性确定。
在某些情况下,如果未指定width或未height指定,则AMP运行时可以按以下方式默认设置这些值:
amp-pixel:width和height都默认为0。
amp-audio:默认值width,height是从浏览器推断出来的。
layout
AMP提供了一组布局,用于指定AMP组件在文档布局中的行为。您可以通过在layout属性中添加下表中指定的值之一来指定组件的布局。
示例:一个简单的响应图像,其中宽度和高度用于确定纵横比。

该layout属性支持的值:

sizes
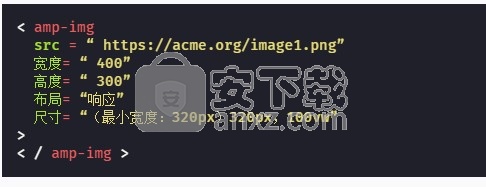
所有支持responsive布局的AMP元素也都支持该sizes属性。此属性的值是img尺寸中所述的sizes表达式,但扩展到所有元素,而不仅仅是图像。简而言之,该sizes属性描述了如何根据介质条件计算元素的宽度。
当sizes与width和一起指定属性时height,layout默认为responsive。
示例:使用sizes属性
在以下示例中,如果视口比宽320px,则图像将为320px宽,否则将为100vw宽(视口宽度的100%)。

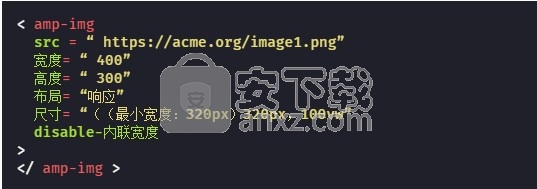
disable-inline-width
该sizes属性本身将width在元素上设置内联样式。disable-inline-width与配对时sizes,AMP元素会将的值传播sizes到元素的基础标签,就像img嵌套在内一样amp-img,而无需width像sizes在AMP中通常那样自行设置内联。
示例:使用disable-inline-width属性
在以下示例中,元素的宽度不受影响,sizes仅用于从中选择一个源srcset。

heights
所有支持responsive布局的AMP元素也都支持该heights属性。该属性的值是一个基于媒体表达式的size表达式,类似于img size属性,但有两个主要区别:
1、它适用于元素的高度,而不适用于元素的宽度。
2、允许使用百分比值,例如86%。如果使用百分比值,则表示元素宽度的百分比。
当heights与width和一起指定属性时height,layout默认为responsive。
示例:使用heights属性
在以下示例中,图像的高度默认为宽度的80%,但如果视口大于500px,则高度限制为200px。由于该heights属性是与width和一起指定的height,因此布局默认为responsive。

media
大多数AMP元素都支持该media属性。的值media是媒体查询。如果查询不匹配,则根本不会呈现该元素,并且将不会获取其资源以及潜在地其子资源。如果浏览器窗口更改大小或方向,则会根据新结果重新评估媒体查询,并隐藏和显示元素。
示例:使用media属性
在以下示例中,我们有2个具有互斥媒体查询的图像。根据屏幕宽度,将获取并渲染两个图像之一。该media属性在所有AMP元素上均可用,因此可以与非图像元素(例如广告)一起使用。

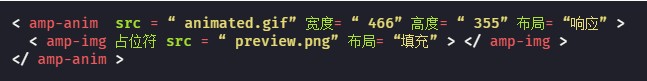
placeholder
placeholder可以在任何HTML元素上设置该属性,而不仅仅是AMP元素。该placeholder属性指示标记有该属性的元素充当父AMP元素的占位符。如果指定,则占位符元素必须是AMP元素的直接子元素。默认情况下,即使尚未下载或初始化AMP元素的资源,也会立即显示AMP元素的占位符。准备就绪后,AMP元素通常会隐藏其占位符并显示内容。关于占位符的确切行为取决于元素的实现。

fallback
fallback可以在任何HTML元素上设置该属性,而不仅仅是AMP元素。后退是一种约定,它允许元素与阅读器进行通信,表明浏览器不支持该元素。如果指定,则后备元素必须是AMP元素的直接子元素。关于后备的确切行为取决于元素的实现。

noloading
该noloading属性指示是否应为此元素关闭“加载指示器”。允许列出许多AMP元素以显示“加载指示器”,这是一个基本动画,表明该元素尚未完全加载。元素可以通过添加此属性来退出此行为。
(tl; dr)布局要求和行为摘要
下表描述了用于该layout属性的可接受参数,CSS类和样式。注意:
1、任何标有前缀的CSS类和以前缀的-amp-元素i-amp-都被认为是AMP内部的,并且不允许在用户样式表中使用它们。它们仅在此处显示,仅供参考。
2、即使在表中根据需要指定width和height,默认规则也可能适用,与amp-pixel和一样amp-audio。

演示AMP布局
此页面演示了AMP中的不同布局,以及在调整屏幕大小时它们如何工作。
充满
使用fill布局时,元素会占用其可用的空间-宽度和高度。换句话说,填充元素的布局和大小与其父元素匹配。

固定的
使用fixed布局时,元素将根据元素的宽度和高度属性(没有响应性)保留其固定尺寸。

固定高度
使用fixed-height布局时,元素会占用可用的空间,但保持高度不变。对于需要水平放置内容的元素(例如),此布局效果很好amp-carousel。

弹性项目
使用flex-item布局时,其元素和其父元素中的其他元素将基于flexbox模型占用可用空间。

反应灵敏
使用responsive布局时,元素将占用其可用空间,并自动将其高度调整为由元素的width和height属性指定的纵横比。

固有的
使用intrinsic布局时,元素会占用可用空间并自动将其高度调整为width和height属性所给定的纵横比,直到达到元素的自然大小或达到CSS约束为止。

容器
通过container布局,该元素允许其子元素定义其大小,就像普通的HTMLdiv标签一样。假定元素本身没有特定的布局,而仅充当容器。

不显示
使用nodisplay布局时,不会显示该元素。元素在屏幕上占据零空间,就好像其显示样式是一样none。

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






