
Egret UI Editor(2D游戏开发代码编辑器)
v1.12.1 官方版- 软件大小:65.2 MB
- 更新日期:2021-02-24 11:32
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Egret UI
Editor提供游戏界面设计功能,可以帮助用户设计UI界面,可以结合EgretWing、EUI库使用,您可以在软件上新建Exml项目编辑,可以在软件编辑皮肤,可以直接将资源复制到对应的编辑界面使用,可以设计游戏界面动画,可以调整游戏界面图像,对于需要设计2D游戏界面的朋友很有帮助;您可以使用官方提供您的其他软件设计2D游戏,设计完毕就可以使用这款Egret
UI
Editor软件编辑该游戏的界面,新版添加新建窗口功能,支持同时打开多个项目,优化拖拽改变组件大小后不会再添加多余的属性,如果你需要这款软件就下载吧!

软件功能
可视化界面编辑
可以对游戏中的 Exml 皮肤进行可视化编辑、代码编辑和皮肤预览,
集成三个功能于一体的混合编辑器。

集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件。

可视化动画编辑
通过设置关键帧,即可自动创建补间动画,
实现各种酷炫的界面动画效果。

软件特色
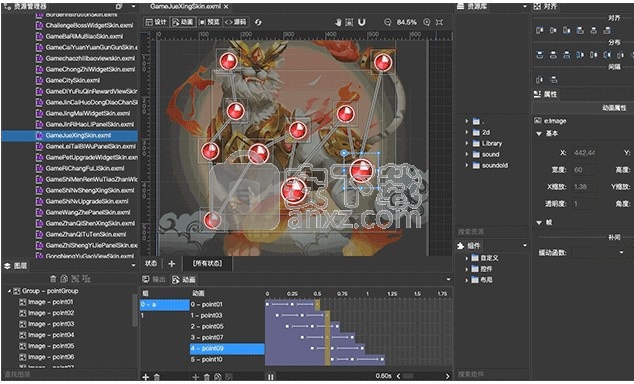
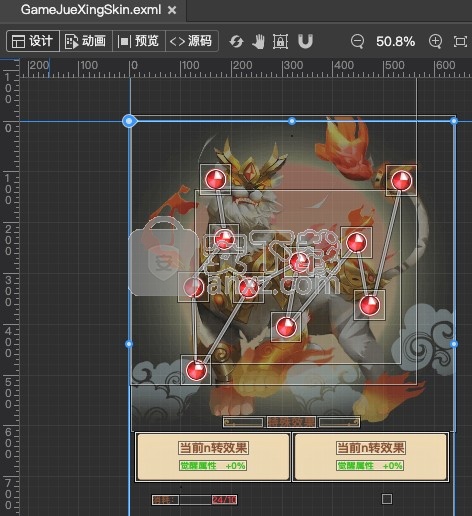
1、界面编辑器
这部分是 Egret UI Editor 的核心区域,在此区域可以编辑界面,制作动画,修改 Exml 源码,以及预览界面最终效果。

2、图层
图层面板 可以通过拖拽来改变界面中元素图层的上下层级关系

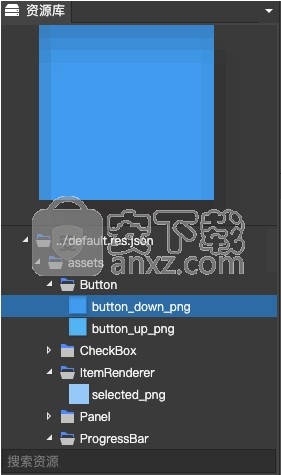
3、资源库
通过资源库面板,可以将资源素材拖拽到 UI 场景中去。通过下方的 搜索资源 框,输入文件名,可以快速查找资源

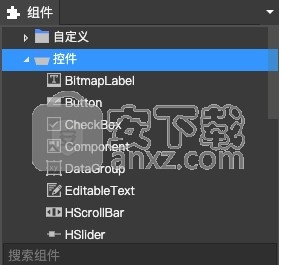
4、组件
通过 组件面板,可以将默认的控件和自定义组件,拖拽到 UI 场景中去。

安装方法
1、打开EUIEditor-v1.12.1.exe开始安装,接受软件协议

2、提示软件的安装进度条,等待主程序安装结束

3、Egret UI Editor已经安装到电脑,直接打开使用

使用说明
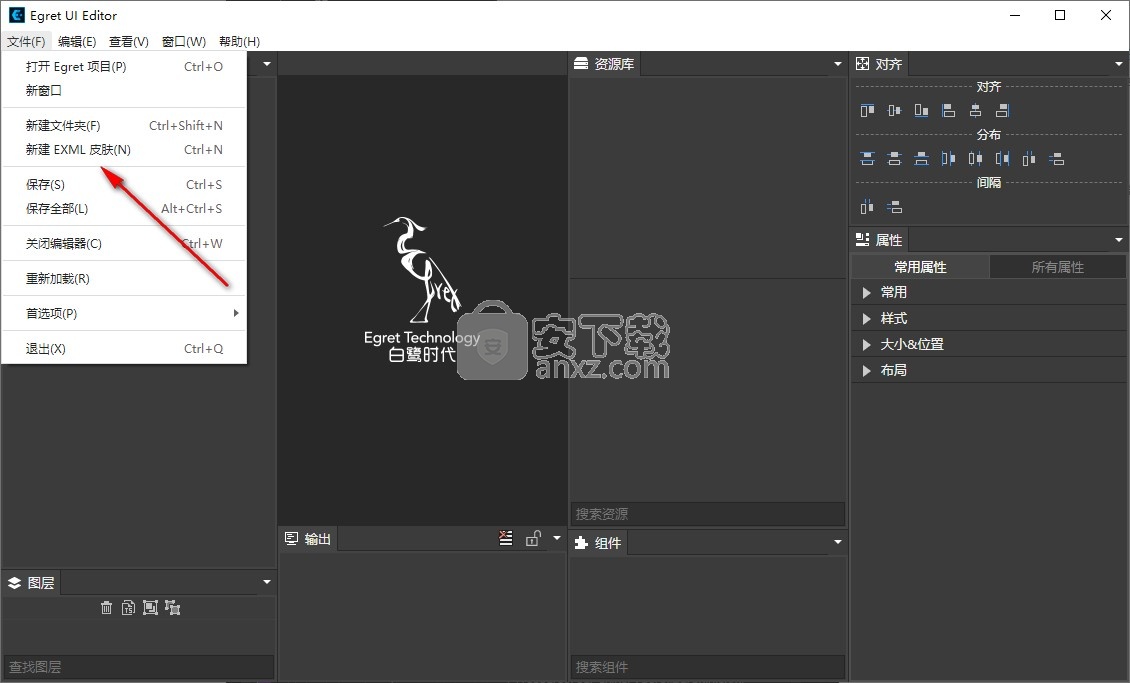
1、启动Egret UI Editor 显示中文界面,如果你会使用软件就新建编辑项目

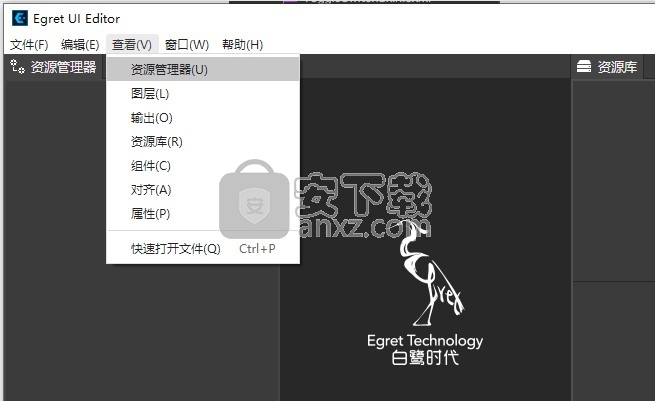
2、查看菜单:资源管理器、图层、输出、资源库、组件、对齐、属性

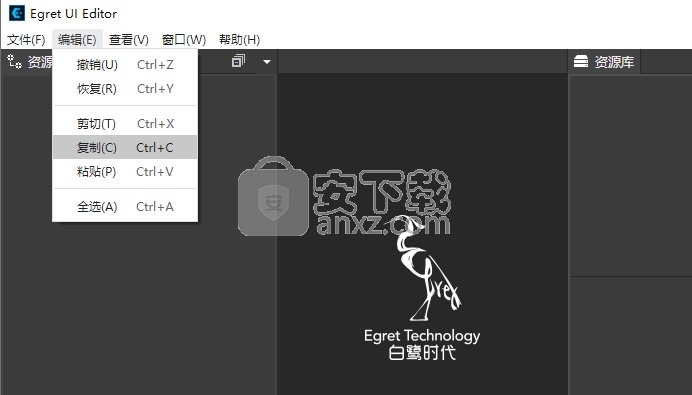
3、编辑菜单,可以在这里撤销错误的编辑内容,可以剪切数据,可以复制数据

4、如果你会使用这款软件编辑游戏就可以下载体验

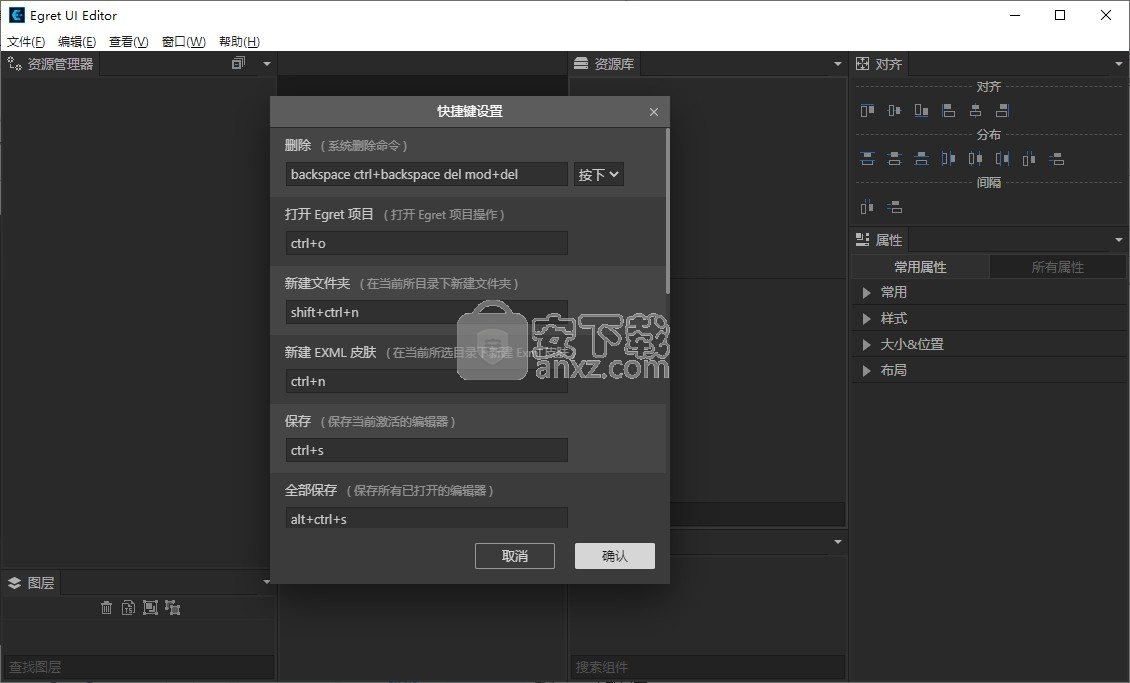
5、提示快捷键界面,打开项目ctrl+o,新建文件夹shift+ctrl+n,新建皮肤ctrl+n

官方教程
资源管理器
#简介
egret项目中所用的资源配置文件是 json 格式的文件。资源配置文件可以用任何文本编辑器编辑,在 UI Editor 里则提供了可视化的编辑方式。可视化的编辑提供了更加简便的操作,自动检查配置文件的中错误,批量操作等功能。
#功能介绍
Egret 项目中默认的配置文件为resource/default.res.json,您可以在EUI 项目设置中添加更多的配置文件 。
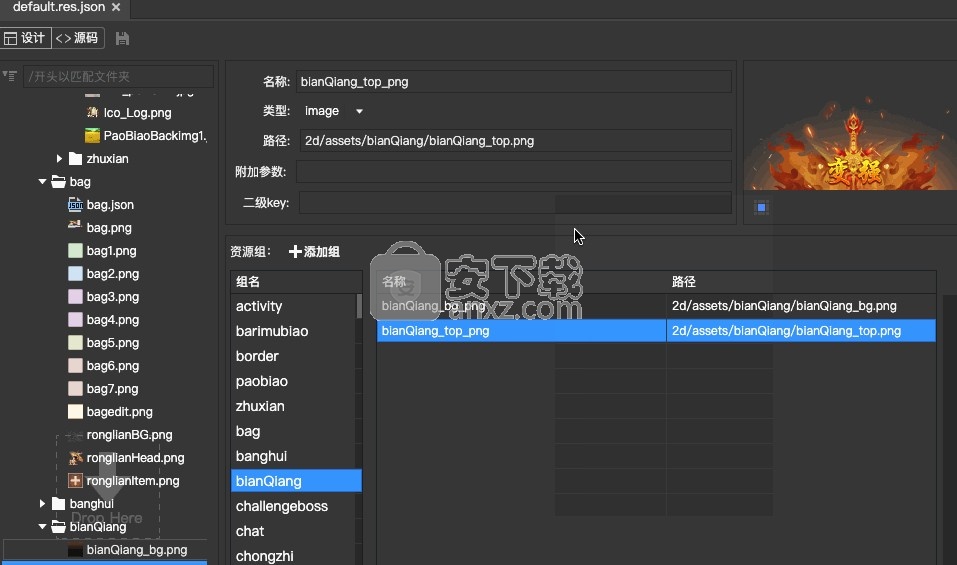
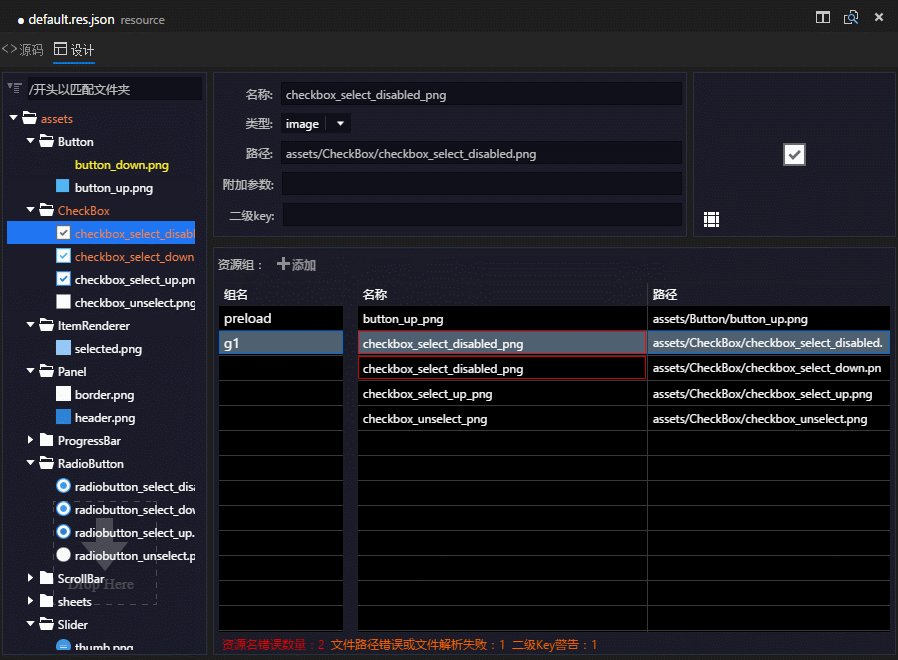
在资源管理器中点击default.res.json,会弹出资源管理器的窗口。

界面的左上角有设计和源码 2个面板切换标签。
设计:通过可视化的方式修改配置文件
源码:直接通过代码的方式修改json配置文件。
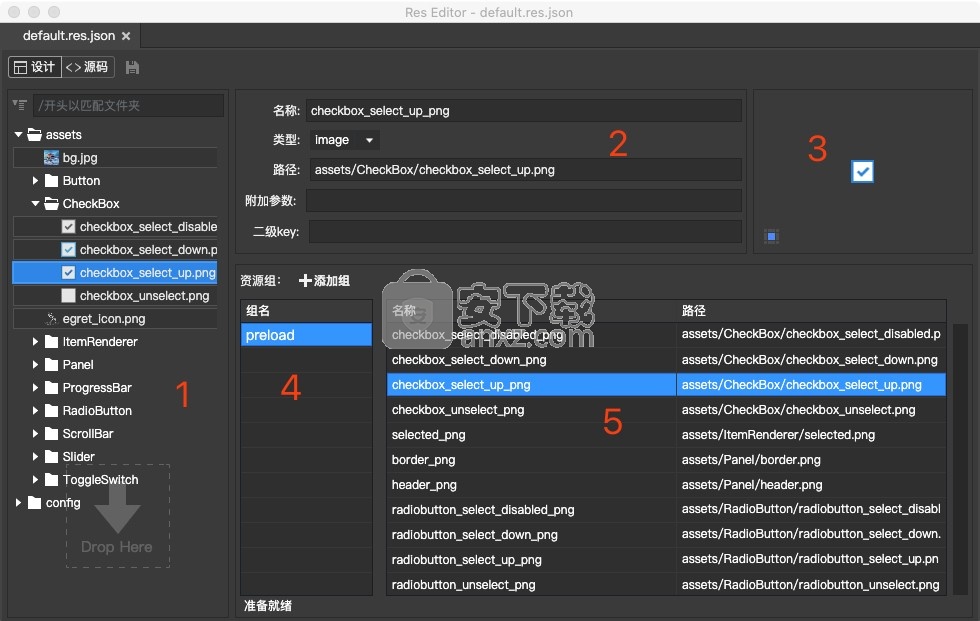
设计界面大致分为以下几个区,与上图数字对应:
1:资源树
2:资源信息
3:资源预览
4:组信息
5:组内资源
1.资源树
这里以树的形式展示了资源文件的内容。树的左上角有折叠/展开树的功能按钮,和搜索框(采用了模糊匹配)。 选中一项资源会在右侧的信息区和预览区显示所选资源。
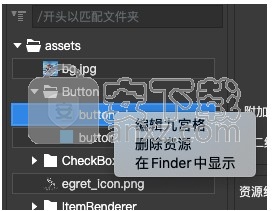
右键点击资源,可以删除/在资源管理器中查看。如果是图片资源,可以编辑九宫格。

可以批量删除资源,同时按住 ctrl/command/shift 键即可选择多项。
可以删除文件夹。
删除资源的同时会从相关的组里自动删除。
可以从本地文件系统中拖入图片等资源到资源树中,拖入的文件自动添加到资源配置中。
如果拖入的资源文件不在当前项目资源目录下,则会自动拷贝到当前项目资源目录的 assets 目录下。
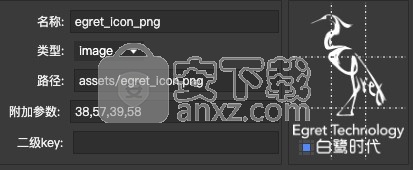
2.资源信息

显示了所选资源的详细内容:
名称:所选资源的名称,注意:不是文件名,而是在配置文件中的名称,不允许有同名出现。
类型:所选资源的类型,有以下几种类型
image:图片资源
json: json 格式的数据文件
text:文本文件
font:位图字体文件
sheet:位图纹理文件
sound:声音文件
bin:二进制文件
附加参数:9宫格的切片信息
二级key:位图纹理 sheet 文件的 subkeys
3.预览区

这里是各种资源的预览效果,image 类型展示为图片,sheet 类型展示为整张图,位图字体展示为位图字。
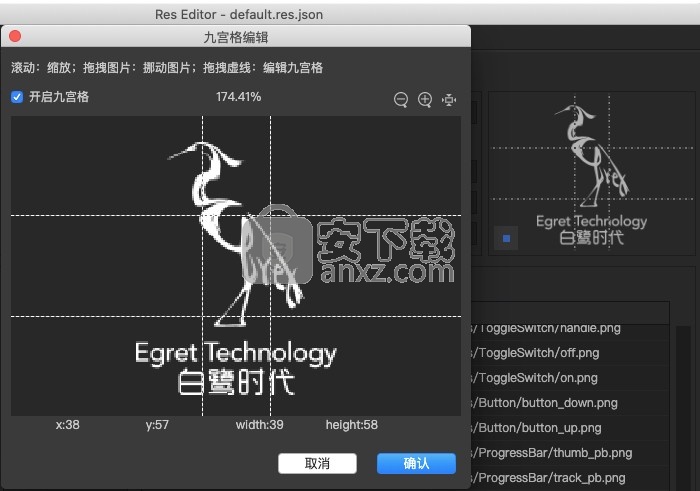
对于image类型的资源,预览区左下角有一个9宫格编辑按钮,可以打开可视化编辑界面,通过拖拽的方式编辑9宫格切片。
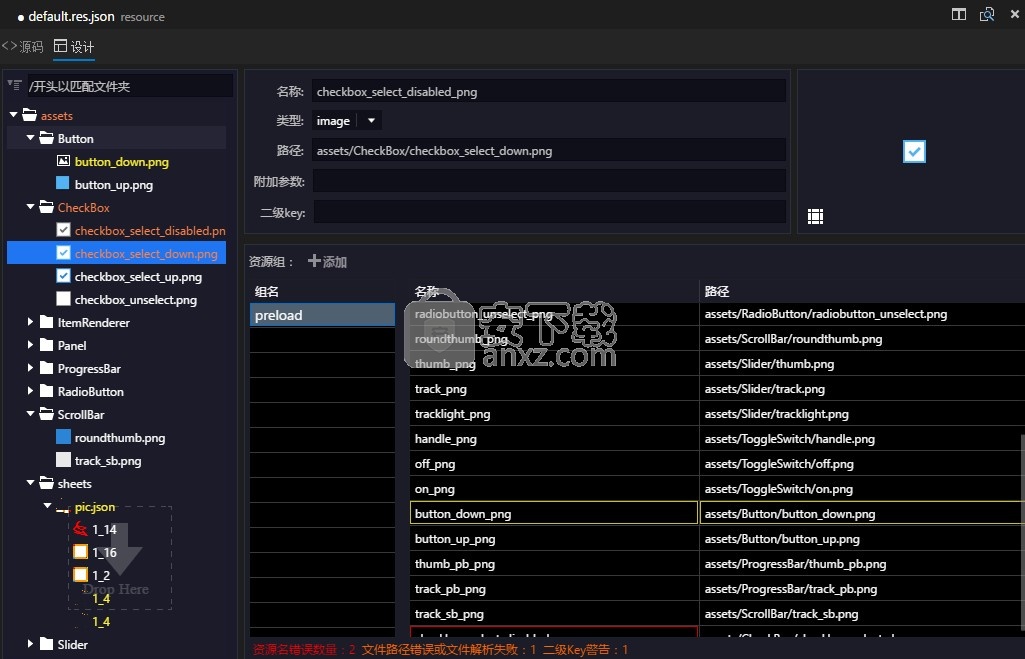
4.资源组

这里显示的是资源文件中groups分组情况。
点添加组按钮可以添加新的资源组。
右键菜单里可以选择删除组。
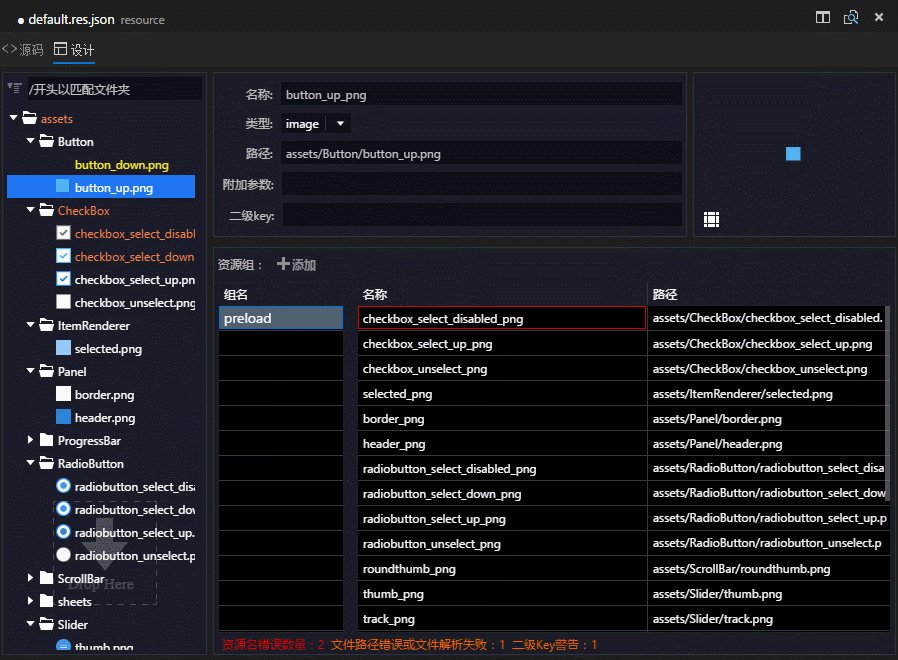
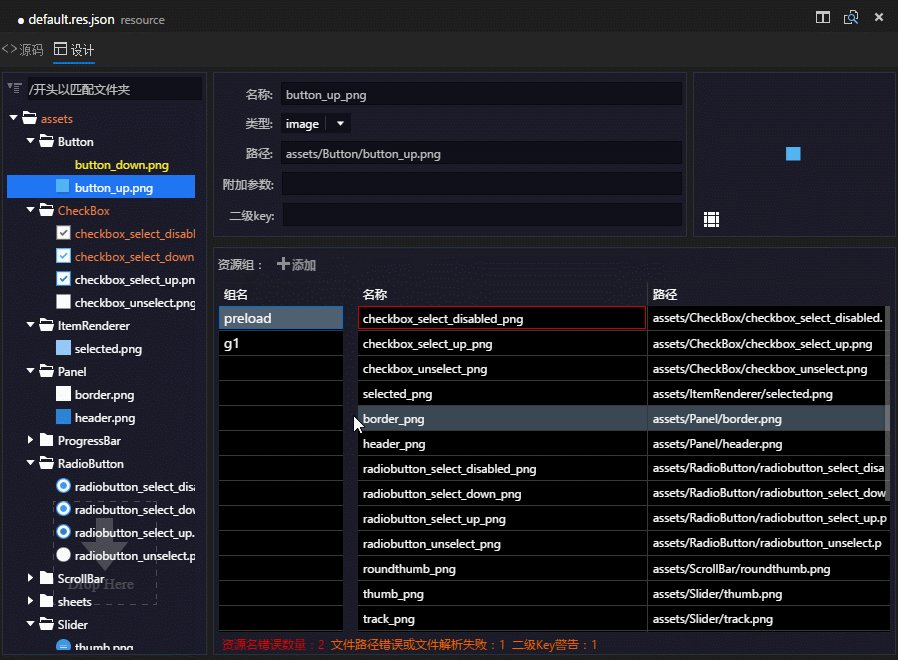
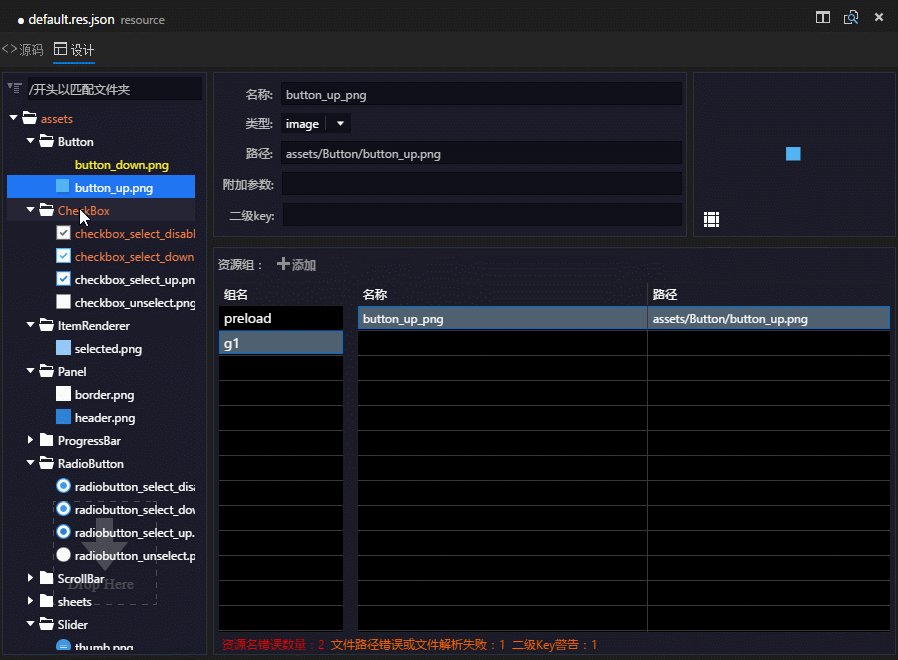
5.组内资源GIF

这里显示了当前所选组里的资源。选择一项将会在信息区预览区显示该资源详细内容,并在资源树里定位到该资源。
右键菜单里可以选择删除项。
可以多选。
可以批量删除。
双击名字可以改名。
可以从资源树拖拽资源到当前区,将自动添加到当前组。
资源冲突

如果资源文件中有重名的资源项,或者资源对应的文件不存在等错误,则会自动检测出来,并通过标记红框或黄框的形式提醒。在界面底部也会有提示性文字。
button_down.png文件刚被我删掉,该项资源对应的文件不存在,显示为黄色。
checkbox里checkbox_select_down.png的资源名被我改为了checkbox_select_disabled_png,与checkbox_select_disabled.png的资源名产生了冲突,资源重名显示为红色。
表单文件pic.json里的subkey则有一项重名,显示为黄色。
其他
点击左上方的保存按钮或者通过快捷键 ctrl+s ,可以保存修改过的配置文件。
使用EXML
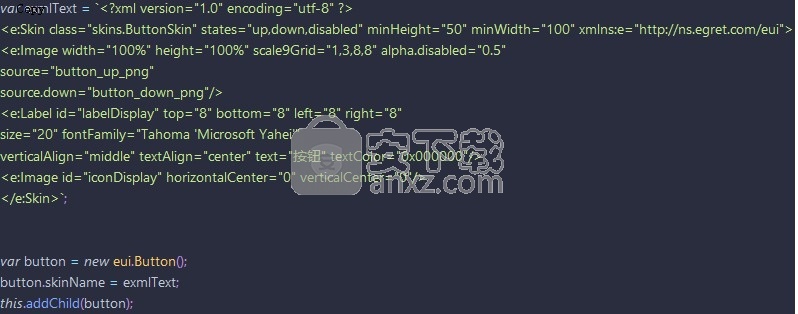
在EUI中,EXML是可以运行时加载解析的。可以把它当做标准的文本文件加载后解析,或者直接将exml文本内容嵌入代码中解析。在下一节我们将详细讲解EXML的语法,这节我们先来看一下如何在代码中使用EXML文件。下面是一个EXML文件内容示例,它描述了一个按钮的皮肤:

运行时显示结果如下:

直接引用EXML文件
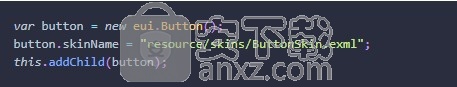
第一种方式也是最简单的方式,因为这个EXML的根节点是Skin,表示这个文件描述的是一个皮肤。在EXML根节点是Skin的情况下,可以直接使用组件的skinName接受EXML文件路径,这通常也是最普遍的使用情景。这里我们假设之前那个EXML文件的路径为:[项目根路径]/resource/skins/ButtonSkin.exml,引用那个ButtonSkin.exml的代码如下:

皮肤文件推荐放在resource目录下。
动态加载EXML文件
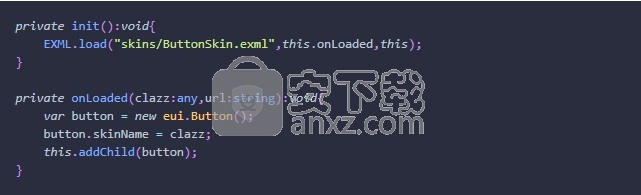
上面介绍了EXML根节点是Skin的情况,若描述的对象不是皮肤,那么我们就得采用更加通用的一种加载解析方式。可以直接使用EXML.load()方法来加载并解析外部的EXML文件,加载完成后,回调函数的参数会传入解析后的类定义,可以把类定义new出来实例化它,或直接赋值给组件的skinName属性(如果EXML根节点是Skin)。下面看个简单例子:

嵌入EXML到代码
EXML同样也提供了文本的解析方式,这个过程可以直接类比对JSON文件的处理,因为几乎是一样的。可以使用HttpRequest去加载EXML文件的文本内容,然后运行时调用EXML.parse(exmlText)方法去解析即可,会立即返回解析后的类定义。当然,也可以跳过异步加载,直接在代码中嵌入EXML文本内容:

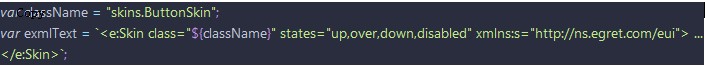
注意观察上面的例子,您可以使用模板字面量(template literals)进行多行字符串的嵌入,从而避免了用 "n"+ 符号来进行字符串连接。您可以直接使用头尾一对 · 符号(波浪线那个按键)来包裹多行文本。另外,包含在模板字面量中的文本内容,还可以使用 ${key} 等嵌入的表达式来引用代码中的变量,进行简洁的字符串拼接:

更新日志
[新增] 添加新建窗口功能,支持同时打开多个项目
[优化] 资源库中图片显示分辨率
[优化] 拖拽改变组件大小后不会再添加多余的属性
[优化] 新建皮肤,名称不再额外添加 Skin 后缀
[优化] MacOS 支持拖动项目文件夹到 Dock 图标打开项目
[修复] 文件保存后 * 号提示未消失的问题
[修复] 修改组件 enabled 属性无效的问题
[修复] 组件颜色属性显示错误的问题
[修复] 缩放下拖动控件不跟随鼠标的问题
[修复] 自定义 List 无法设置布局的问题
[修复] 删除 List 数据后 exml 未删除 ArrayCollection 的问题
[修复] 预览模式下点击 TextInput 会导致UI异常的问题
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






