
Alita(移动开发框架)
v2.7.3 官方版- 软件大小:3.09 MB
- 更新日期:2021-02-19 08:42
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Alita是一款开发框架,可以帮助用户更好部署页面内容,从而使用 React
构建一个完整的移动端Web应用程序(H5),您可以通过这款软件快速对页面内容布局,可以添加文本内容,可以添加图像内容,可以添加图标组件,可以添加交互方案,可以在不同的页面之间导航,可以构建目录结构,可以绑定对象数据,可以建立HTTP请求,提供的功能还是很丰富的,适合需要建立web应用程序的朋友使用;Alita提供很多组件资源,支持移动端全局布局、移动端拖拽实现、移动端的表单方案、手势密码、列表页面等组件辅助您开发新的应用,如果你需要这款软件就下载吧!

软件功能
alita: 一个基于 umi 的 React 框架
它能确保你和你的团队轻松的构建一个混合的应用程序。
alita 面向场景化的设计思路,以插件化、零配置的方式构建。使得你在使用时能有较好的开发体验和享受许多内置的功能。列举其中一些如下:
1、文件即路由,约定式的项目文件结构,自动将 pages 目录下的文件映射成路由配置。(并支持动态路由)
2、自动代码拆分,提升页面加载速度,在某些场景提供自动生成骨架屏的功能
3、内置 Less 支持,内置 antd 和 antd-mobile 组件库。
4、开发环境支持热更新,开发时你无需频繁的重启你的开发服务,只要你修改项目代码,alita 会自动重新渲染页面。
5、友好地移动端 app 开发模式,你可以在真机上预览你的开发效果,并使用 web 的日志系统来快速定位问题。
6、专注与某些真实的应用场景
7、可拔插的插件设计,你可以完全的自定义你自己的 alita
软件特色
开箱即用
考究的默认配置和约定式的目录结构,帮助开发者零成本上手,让所有注意力都能放在业务开发上
插件化、零配置
新手入门只需专注于业务开发,高手也能专注于插件开发。即享受快速上手的红利,也满足团队后续发展的需求
直击业务痛点难点
将业务中常见的痛点难点封装成业务组件,多个项目共同维护。增加项目的可靠性,减轻开发人员负担
官方教程
页面间导航
alita 中的页面
在 alita 中,页面是一个从 pages 目录中的文件导出的 React 组件。
alita 默认使用约定式路由来匹配文件。(约定式路由也叫文件路由,就是不需要手写配置,文件系统即路由,通过目录和文件及其命名分析出路由配置。)
需要注意的是,只有以 index 命名的文件才会被注册为路由。
页面与基于文件名的路由对应,例如,在开发中:
pages/index.js 对应路由 /。
pages/list/index.js 对应路由 /list 。
我们已经有了 pages/index.js 文件,那么让我们创建 pages/list/index.js,看看它是如何运行的。
创建一个新的页面
在 pages 目录下新建 list 目录。
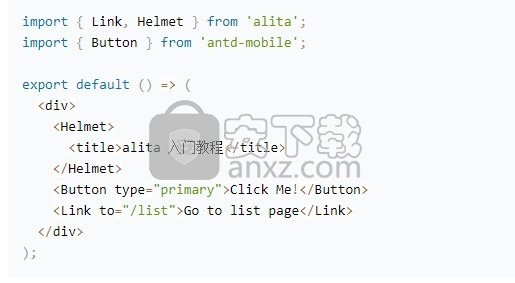
在 list 目录下新建一个以 index.js 命名的文件,内容如下:

组件可以有任何名称,但必须将其导出为 default 。
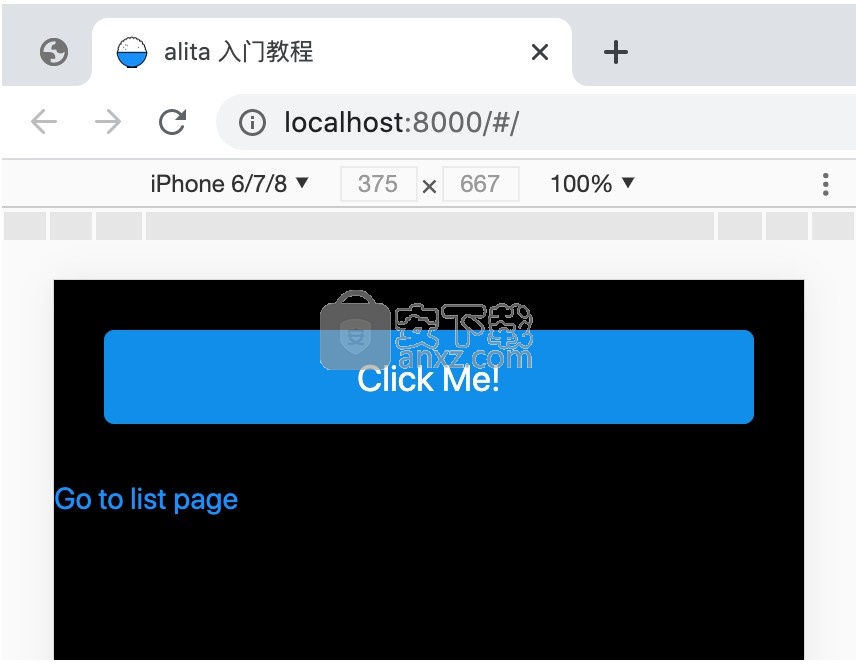
现在,确保开发服务器正在运行并访问 http://localhost:8000/#/list。你应该看到这个页面:

这就是在 alita 中创建不同页面的方法。
只需在 'pages' 目录下的任意目录下创建一个 index.js 文件,该文件的路径就成为 URL 路径。
让我们添加一个链接到新添加的页面,以便可以从主页导航到它。
资源、元数据和 CSS
CSS 样式
现在让我们谈谈 CSS 样式。 打开我们首页的代码,即 src/pages/index。

如你所见,我们在首页编写了 html 的 demo。你可以理解为我们搭建了页面的‘骨架’。但是往往我们需要页面按照我们的设计来呈现样式,因此我们还需要加上 CSS 样式,来声明 html 标签的渲染样式。
编写和导入 CSS
alita 内置支持 CSS 和 Less 的支持,允许你导入 .css 和 .less 文件 。
在本课中,我们将讨论如何在 alita 中编写和导入 CSS 文件。我们还将讨论 alita 对 CSS Modules 和 Less 的内置支持。我们开始吧!
资源、元数据和 CSS
布局组件
首先,让我们创建一个 Layout 组件,这将在所有页面中都是通用的。
创建一个名为 layouts 的顶级目录。
在内部创建一个名为 index.js 的文件,其内容如下:

添加 CSS
现在,让我们为 Layout 添加一些样式。为此,我们将使用 CSS Modules,它允许你在 React 组件中导入 CSS 文件。
在 layouts 目录中创建一个名为 index.css 的文件,其内容如下:

重要信息: 要使用 CSS Modules,CSS 文件名必须以 .module.css 结尾。
要在 Layout 中使用它,你需要:
将其导入为 styles
使用 styles. 作为 className
在这种情况下,类名是 container,所以我们将使用 styles.container

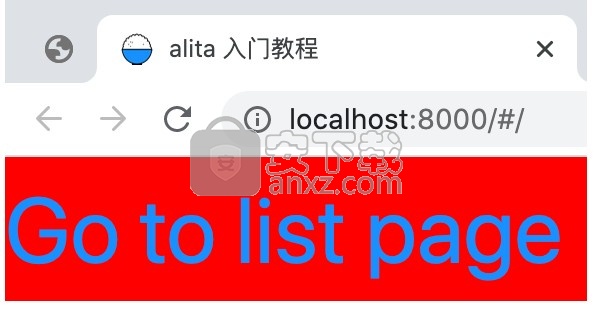
如果你现在访问 http://localhost:8000,你应该看到文本现在位于一个红色的容器中:

资源、元数据和 CSS
全局样式
CSS Modules 对于组件级样式很有用。但是如果你想加载一些 CSS 来作用于每一页,alita 也支持这种方式。
要加载全局 CSS 文件,在 src 下创建一个名为global.css的文件,加上以下内容:

重新启动开发服务器
重要信息: 添加 src/global.css 时,你需要重新启动开发服务器。按 Ctrl + c 来停止服务器并重新运行:
npm run start
因为 src/global.css 是一个约定的文件,如果存在此文件,会被自动引入到入口文件的最全面,当作全局样式。
一开始不存在这个文件,就不会启用这个逻辑,也没有监听这个文件变化,因此新建文件时,需要重启服务。
后续的修改,会有热加载,改动实时预览,无需再次重新启动开发服务。
覆盖组件库样式
全局样式还有一个常用的功能,就是覆盖 antd (或者 antd-mobile)的样式。
比如:在首页引入 antd-mobile 组件。

在 src/global.css 中,覆盖样式:

现在,如果你访问http://localhost:8000,你将看到样式生效了:

如果它无效: 请确保在添加 src/global.css 时重新启动开发服务器。
注意:此处的覆盖为全局覆盖,所写样式会影响项目所有的页面,因此建议在项目早期统一编写和修改它。在后期维护中尽量不做编辑操作。所有编辑都要及时的告知其他开发人员。
总结一下到目前为止我们所学到的:
要使用 CSS Modules,使用类似 import styles from './index.css' 的引入方式,如果某个文件不希望使用 CSS Modules ,可以使用类似 import './index.css' 的方式引入。
要使用全局样式,请在 src/global.css 中编写 CSS 文件。
资源、元数据和 CSS
样式技巧
这里有一些样式技巧,可能会对你有帮助。
你可以浏览下面的部分,不需要修改我们的应用程序!
使用 classnames 库切换类
classnames 是一个让你轻松切换类名的库。你可以使用 npm install classnames 或者 yarn add classnames 来安装它。
请查看其 文档 了解详情,但以下是基本用法:
假设你想创建一个 Alert 组件,该组件接受 type,它可以是'success' 或者 'error'。
如果是 'success',你希望文本颜色是绿色。如果它是 'error',你希望文本的颜色是红色。
你可以先写一个 CSS module (例如 alert.module.css) ,如下所示:

使用 Less
在开箱即用的情况下,alita 允许你导入 [Less] 文件。你可以直接使用 Less 文件,并像演示中的一样使用 CSS Modules。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






