
DevKinsta(本地开发套件)
v1.0.1 官方版- 软件大小:73.5 MB
- 更新日期:2021-01-21 09:16
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
DevKinsta提供网站设计功能,可以通过这款软件构建WordPress类型的网站,进入开发界面就可以开始设计网站代码,可以通过本地环境编辑和测试代码,软件可以结合Nginx使用,在设计网页的时候就可以调用Nginx的配置内容构建通信协议,也支持使用PHP、MySQL等数据库配置网站信息;软件可以结合数据库使用,支持通过adminer管理自己的数据库,可以在软件编辑网站数据表,可以备份数据,可以导入导出数据;DevKinsta功能非常丰富,支持建立网站、使用您的网站,编辑网站信息,设置各种配置数据,编辑网站页面,配置邮件,监控PHP错误,如果你需要这款软件就下载吧!

软件功能
DevKinsta会做什么?
DevKinsta使本地站点的创建和开发变得轻松快捷。只需单击一下,即可使用Nginx,MariaDB等启动单个或多站点WordPress网站。利用本地数据库和电子邮件管理工具在您的本地计算机上开发主题,插件和自定义站点。准备上线时,将您的网站直接推送到Kinsta。
对于开发人员
对于开发人员来说,DevKinsta提供了一个本地环境来开发和调试代码,而无需网络服务器的麻烦。在多个隔离的实例中测试WordPress插件和主题。
对于代理商
对于代理商,DevKinsta允许您在本地为客户测试插件和主题更新,以避免在生产中出现站点中断的变化。克隆客户端站点并在本地对其进行处理。完成后,只需单击一下即可将更改推送到Kinsta。
对于设计师
对于设计师来说,DevKinsta提供了一个本地,安全,快速的环境来设计您的网站,模板和主题。通过本地浏览器调试HTML,CSS和JavaScript。
对于自由职业者
对于自由职业者,DevKinsta可让您快速直观地创建,编辑,复制,WordPress本地安装。离线对客户端站点进行故障排除,然后将您的工作直接推送到Kinsta暂存环境。
软件特色
提供10种语言
DevKinsta附带了对英语,意大利语,葡萄牙语,法语,德语,日语,荷兰语,西班牙语,瑞典语和丹麦语的语言支持。

PHP版本切换
借助对PHP 7.3、7.4和8.0的支持,只需单击一下即可针对最新版本的PHP测试您的站点。

自动更新
DevKinsta支持自动更新,因此您将始终拥有本地开发工作流程的最新功能。

安装方法
1、打开DevKinsta1.0.1.exe就可以直接安装,点击下一步

2、软件的安装地址是C:\Program Files\DevKinsta

3、提示安装进度条,等待主程序安装结束吧

4、这里是软件的安装完毕界面,点击完成启动主程序

官方教程
建立网站

此页面将引导您逐步了解如何使用DevKinsta创建WordPress网站。首次启动DevKinsta时,您会看到三个不同的网站创建选项。
1、新的WordPress网站
2、从Kinsta导入
3、自订网站

新的WordPress网站此选项将创建一个新的WordPress站点,该站点配置了Nginx,MySQL和最新版本的WordPress。要创建一个新的WordPress网站,请按照以下步骤操作。

1、单击DevKinsta右上角的“添加站点”。
2、选择“新的WordPress网站”选项。
3、填写“站点名称”,“ WordPress管理员用户名”和“ WordPress管理员密码”字段。
4、单击“创建站点”,然后等待30-60秒以创建站点。
在网站创建过程中,您可能需要提供用户帐户密码(macOS)或接受确认对话框(Windows)。这是必需的,因为DevKinsta会修改系统hosts文件。
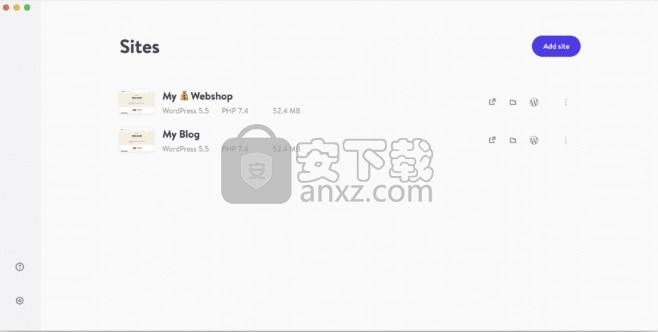
创建站点后,您将能够在DevKinsta的“站点”列表中进行查看。
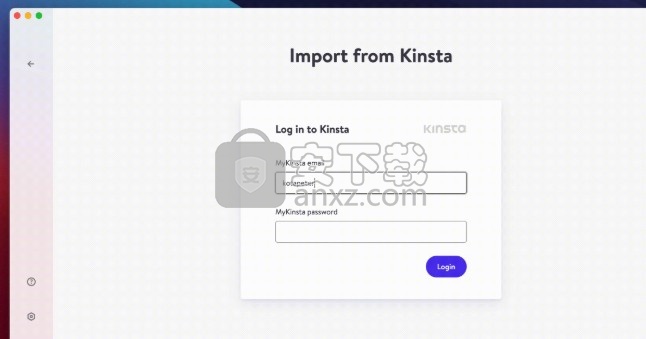
从MyKinsta导入
如果您拥有Kinsta帐户,则DevKinsta允许您将站点克隆到本地计算机。这使Kinsta托管站点的本地开发非常方便!要导入在Kinsta上托管的网站,请按照以下步骤操作。
1、单击DevKinsta右上角的“添加站点”。
2、选择“从Kinsta导入”选项。
3、登录到您的Kinsta帐户。

4、选择要导入的站点环境(实时或临时)。
5、如果您的站点是多站点,请指定它是子域还是子目录多站点。如果您的站点不是多站点,请选择“无多站点”选项。
6、单击“导入站点”开始导入过程。
在网站创建过程中,您可能需要提供用户帐户密码(macOS)或接受确认对话框(Windows)。这是必需的,因为DevKinsta会修改系统hosts文件。
创建站点后,您将能够在DevKinsta的“站点”列表中进行查看。
自订网站
请注意,目前在创建网站时并非所有字段都可以修改。DevKinsta正在积极开发中,我们已经为预期会在将来更改的设置创建了字段。
1、单击站点列表右上角的添加新按钮。
2、选择自定义网站选项
3、至少填写网站名称和WordPress用户名。您可以修改以下设置:
PHP版本
数据库名称
WP网站标题
WP电子邮件
WP用户名
WP密码
4、在网站创建期间,您需要提供密码(在macOS上)或在确认对话框中单击“接受”(在Windows上)。这是必需的,因为DevKinsta会修改hosts文件。
5、大约需要15-60秒。
定制网站
项目名称:它将显示在站点列表中。
PHP版本:我们建议始终使用最新版本。有关更多信息,请参见我们的PHP版本指南。
数据库名称:数据库的名称。除非您进行自定义开发,否则可能无需更改此设置。
网站标题:这将成为您的实际网站标题,它将填充WordPress相同名称的设置。
WordPress管理员电子邮件:这将是管理员用户的电子邮件地址。我们建议不要使用实际的电子邮件地址。
WordPress管理员用户名:这是您的管理员用户的用户名,您将使用它来登录WordPress网站。
WordPress管理员密码:这是您的admin用户的密码,您将使用此密码登录到WordPress网站。
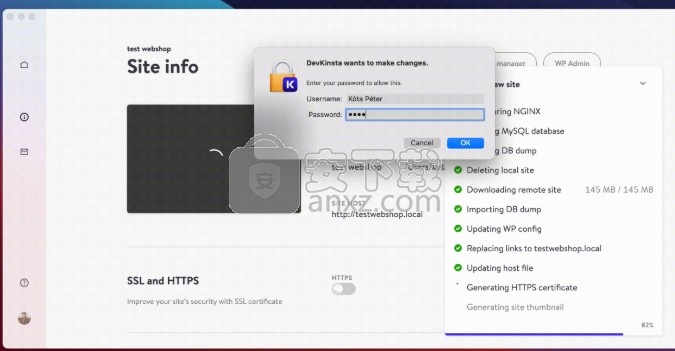
网站创建步骤
更新NGINX配置
在此步骤中,DevKinsta设置所需的Web服务器设置。您可以sites.ini在此处检查配置文件:/Users/user/DevKinsta/kinsta/sites.ini
不建议修改此文件。所有更改均由DevKinsta完成。
创建MySQL数据库
DevKinsta为该站点创建一个数据库。如果此步骤失败,您可以尝试取消站点创建,重新启动DevKinsta并再次创建站点。
安装WordPress xy
如果网络服务器和数据库准备就绪,DevKinsta可以开始安装最新的WordPress。此步骤可能需要10到40秒。
更新主机文件
在这里,DevKinsta将要求用户确认。在macOS上,您必须输入密码,而在Windows上,您必须单击确认对话框中的确定按钮。
DevKinsta需要此权限,因为它会写入hosts文件(macOS:/etc/hosts,Windows :)C:/Windows/System32/drivers/etc/hosts。您的网站将能够使用漂亮的网址而不是IP地址。
产生缩图
在最后一步中,DevKinsta创建您网站的预览,并将其显示在DevKinsta中。
网站资讯
您可以在两个主要位置(站点列表和站点详细信息页面)查看有关站点的信息。
网站清单
该站点列表是您的开发中心,您可以在其中看到当前正在执行的所有操作。

该列表向您显示了一些概览信息,例如WordPress和PHP版本以及站点大小。您可以使用快速按钮打开网站和项目文件夹,也可以单击每个网站旁边的更多图标以访问WP Admin和其他工具。
您可以在任何站点上单击以转到站点详细信息页面,您将在其中找到更多信息和更多工具。
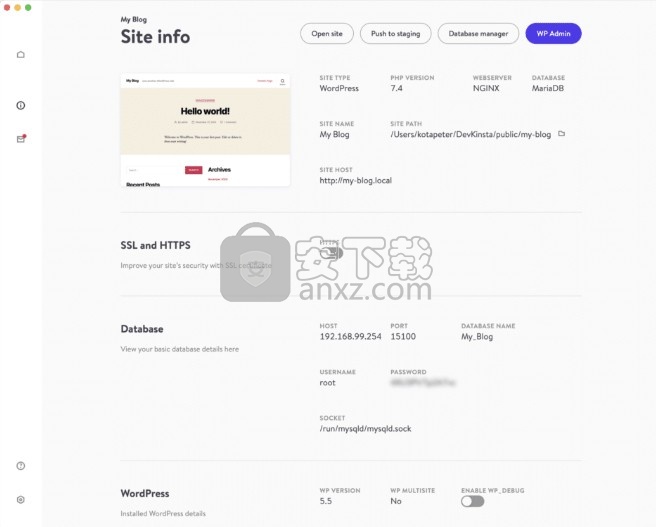
网站详细信息页面
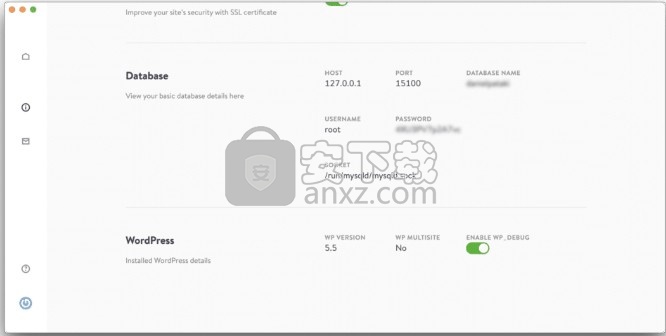
每个站点的页面都包含访问信息,工具快速按钮和内置工具(例如WP_DEBUG切换器)。

1、基本网站信息
网站类型
PHP版本
网络服务器类型
数据库
网站名称
网站路径
网站主持人
2、HTTPS
启用,禁用HTTPS
3、数据库详细信息
主办
港口
数据库名称
用户名
密码
插座
4、WordPress特定设置
版本
启用WP_Debug
WordPress多站点
记录和站点调试
在对WordPress网站上的问题进行故障排除和调试时,日志非常有用。查看您的访问权限和WordPress错误日志非常简单。只需导航到/logs/硬盘驱动器上的文件夹,然后在您喜欢的文本编辑器中打开任何日志文件即可。
默认值为 /Users/user/DevKinsta
WP日志
首先,在您网站的信息页面上,需要启用WP_DEBUG选项

位置
/public//wp-content/debug.log
访问日志
提供有关网站活动和性能的反馈。
它包含DevKinsta处理的所有请求,因此当您index.php在浏览器中打开网站时,该请求将立即按照以下顺序显示在此处:
日期和时间
请求(方法和URI)
状态(如果一切正常,则为HTTP错误代码或“ 200 OK”)在我们的知识库中了解有关HTTP响应代码的更多信息。
已发送字节
HTTP参照
用户代理
HTTP X转发了
位置
/logs/_access.log
例
[30/Dec/2020:13:49:35 +0000] "GET /wp-content/themes/twentytwentyone/assets/css/print.css?ver=1.0 HTTP/1.1" 200 2897 "http://testsite.local/?skip_cache=1" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_16_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.119 Electron/9.0.5 Safari/537.36" "-"
错误日志
位置
/logs/_error.log
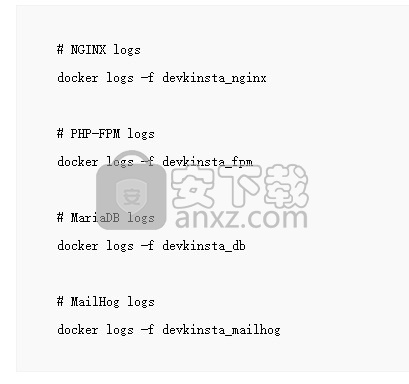
PHP-FPM日志

服务日志

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






