
amis(前端低代码框架)
v1.1.1 免费版- 软件大小:5.4 MB
- 更新日期:2021-01-20 10:56
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
amis提供前端开发功能,通过这款软件可以帮助用户快速设计前端页面,为用户设计UI提供更方便的设计流程,优化代码编辑数量,使用更少的代码设计UI页面,软件通过json配置就可以快速生成相关的页面内容,预设配置就可以完成简单的前端页面开发,不需要使用复杂的Bootstrap
及各种前端 UI
库就可以快速配置页面内容,将本软件部署到你的开发程序上就可以使用JSON配置页面数据,软件也提供很多组件配置方案,支持Page页面、Form表单、CRUD增删改查、Custom自定义组件、Table表格、Action行为按钮,使用amis就可以快速配置JSON设计UI!

软件功能
1、什么是 amis
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
2、用 JSON 写页面有什么好处
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
不受前端技术更新的影响:百度内部最老的 amis 页面是 4 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;
享受 amis 的不断升级:amis 一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改;
可以完全使用可视化页面编辑器来制作页面:一般前端可视化编辑器只能用来做静态原型,而 amis 可视化编辑器做出的页面是可以直接上线的。
软件特色
提供完整的界面解决方案:其它 UI 框架必须使用 JavaScript 来组装业务逻辑,而 amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线;
内置 100+ 种 UI 组件:包括其它 UI 框架都不会提供的富文本编辑器、条件组合等,能满足各种页面组件展现的需求,而且对于特殊的展现形式还可以通过 自定义组件 来扩充;
容器支持无限级嵌套:可以通过组合来满足各种布局需求;
经历了长时间的实战考验:amis 在百度内部得到了广泛使用,在 5 年多的时间里创建了 3.8 万页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求,最复杂的页面有超过 1 万行 JSON 配置。
官方教程
工作原理
amis 的渲染过程是将 json 转成对应的 React 组件。先通过 json 的 type 找到对应的 Component 然后,然后把其他属性作为 props 传递过去完成渲染。
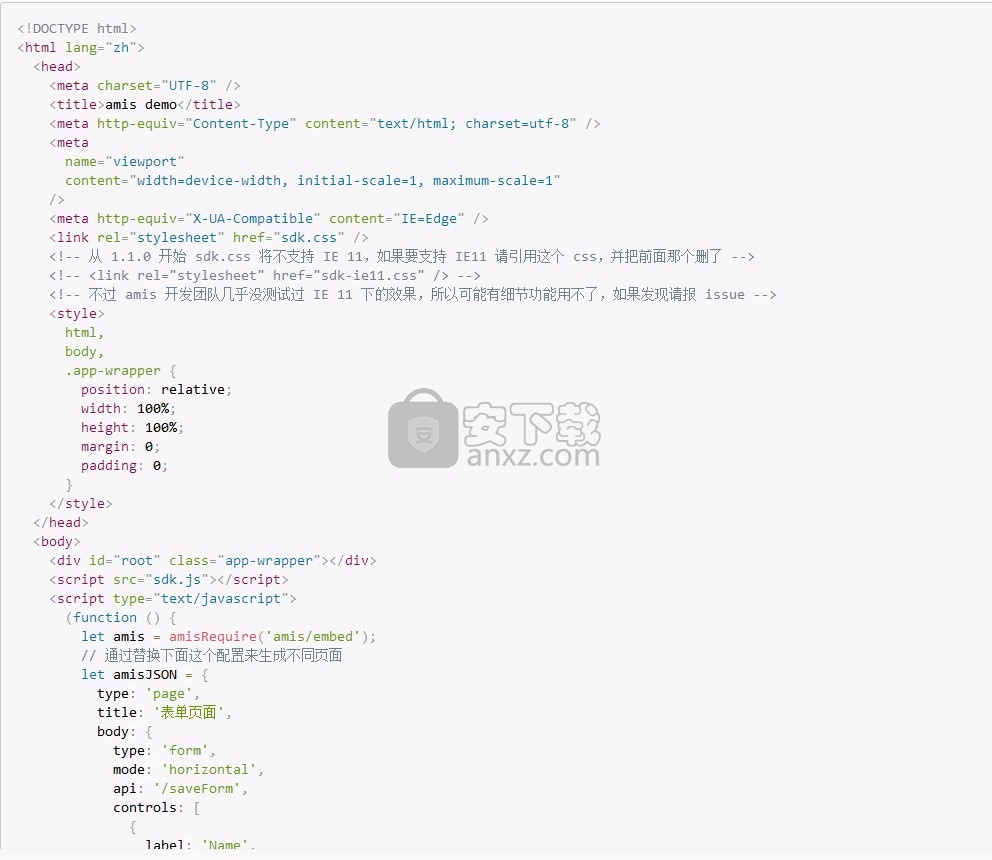
拿一个表单页面来说,如果用 React 组件开发一般长这样。

把以上配置方式换成 amis JSON, 则是:

那么,amis 是如何将 JSON 转成组件的呢?直接根据节点的 type 去跟组件一一对应?这样会重名,比如在表格里面展示的类型 text 跟表单里面的 text 是完全不一样的,一个负责展示,一个却负责输入。所以说一个节点要被什么组件渲染,还需要携带上下文(context)信息。
如何携带上下文(context)信息?amis 中是用节点的路径(path)来作为上下文信息。从上面的例子来看,一共有三个节点,path 信息分别是。
page 页面节点
page/body/form 表单节点
page/body/form/controls/0/text 文本框节点。
根据 path 的信息就能很容易注册组件跟节点对应了。
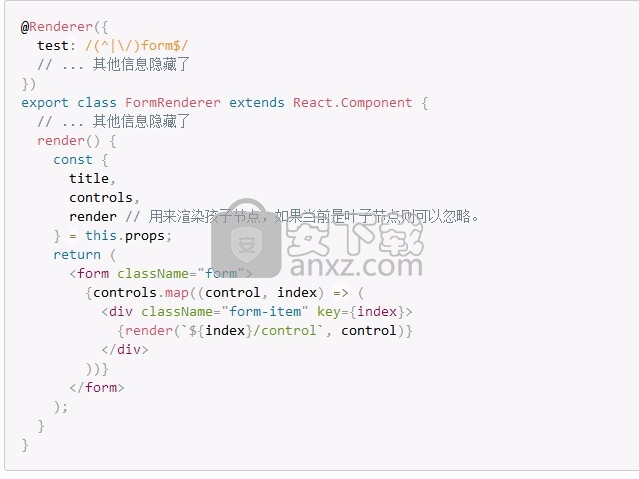
Page 组件的示例代码

Form 组件的示例代码

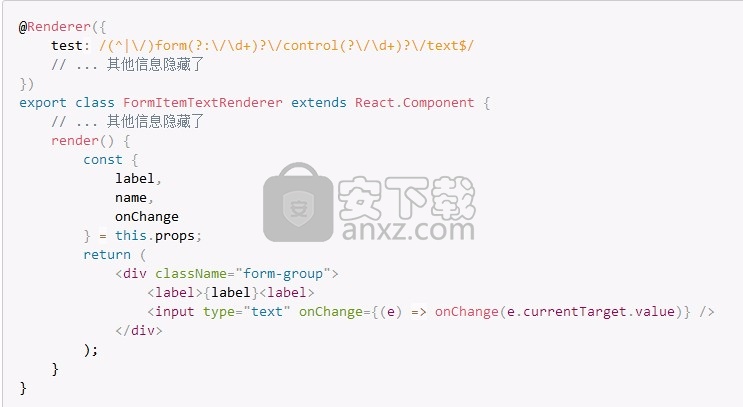
Text 组件的示例代码

那么渲染过程就是根据节点 path 信息,跟组件池中的组件 test (检测) 信息做匹配,如果命中,则把当前节点转给对应组件渲染,节点中其他属性将作为目标组件的 props。需要注意的是,如果是容器组件,比如以上例子中的 page 组件,从 props 中拿到的 body 是一个子节点,由于节点类型是不固定,由使用者决定,所以不能直接完成渲染,所以交给属性中下发的 render 方法去完成渲染,{render('body', body)},他的工作就是拿子节点的 path 信息去组件池里面找到对应的渲染器,然后交给对应组件去完成渲染。
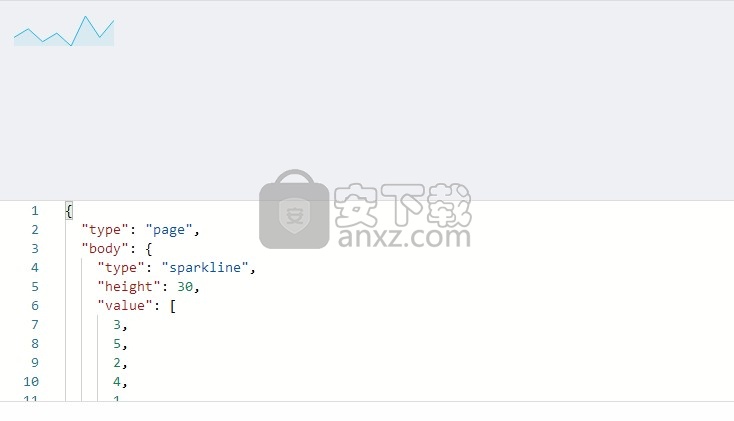
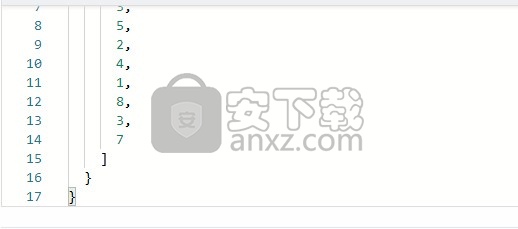
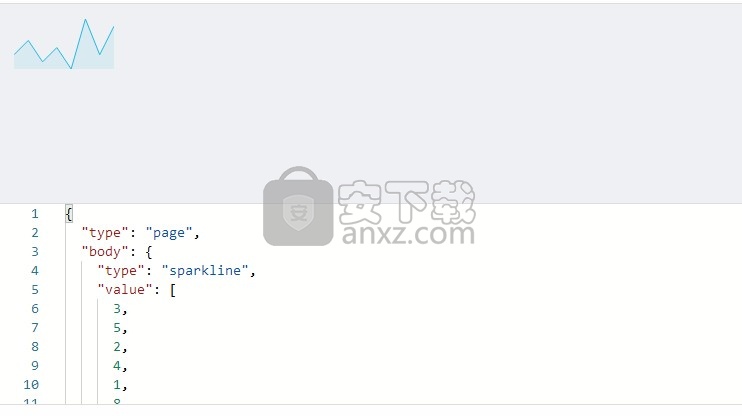
Sparkline 走势图
简单走势图,只做简单的展示,详细展示请采用 Chart 来完成。
基本使用
配置类型,然后设置值即可,值为数组格式。
当前例子为静态值,通常你会需要配置成 name 与当前环境数据关联。


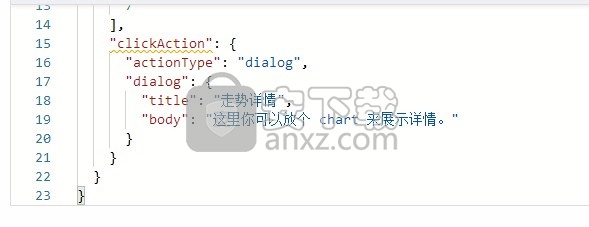
点击行为
可以通过配置"clickAction": {},来指定图表节点的点击行为,支持 amis 的 行为。



数据映射
数据映射支持用户通过${xxx}或$xxx获取当前数据链中某个变量的值,实现灵活的数据配置功能,主要用于模板字符串、 自定义 api 请求数据体格式等场景。
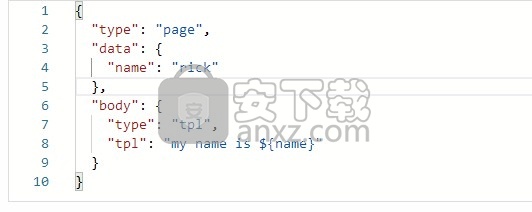
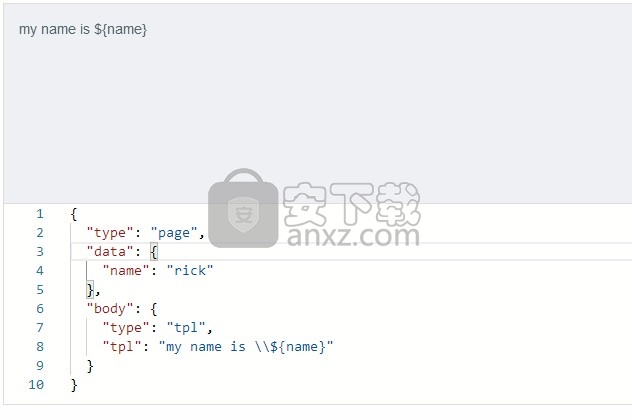
模板字符串
my name is rick

tip: 默认 amis 在解析模板字符串时,遇到$字符会尝试去解析该变量并替换改模板变量,如果你想输出纯文本"${xxx}"或"$xxx",那么需要在$前加转义字符"\\",即"\\${xxx}"

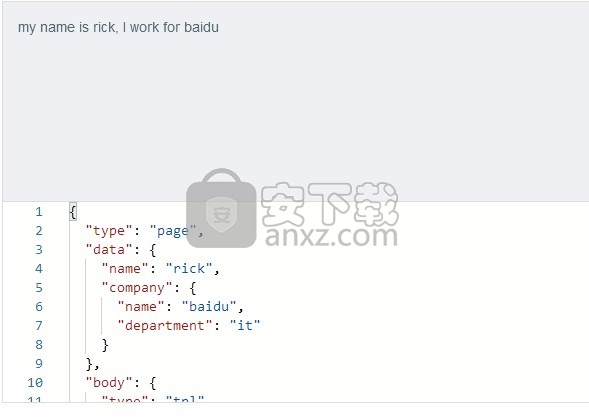
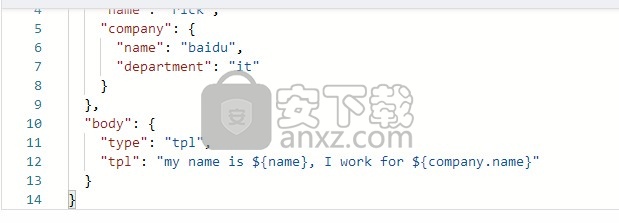
支持链式取值
可以使用.进行链式取值


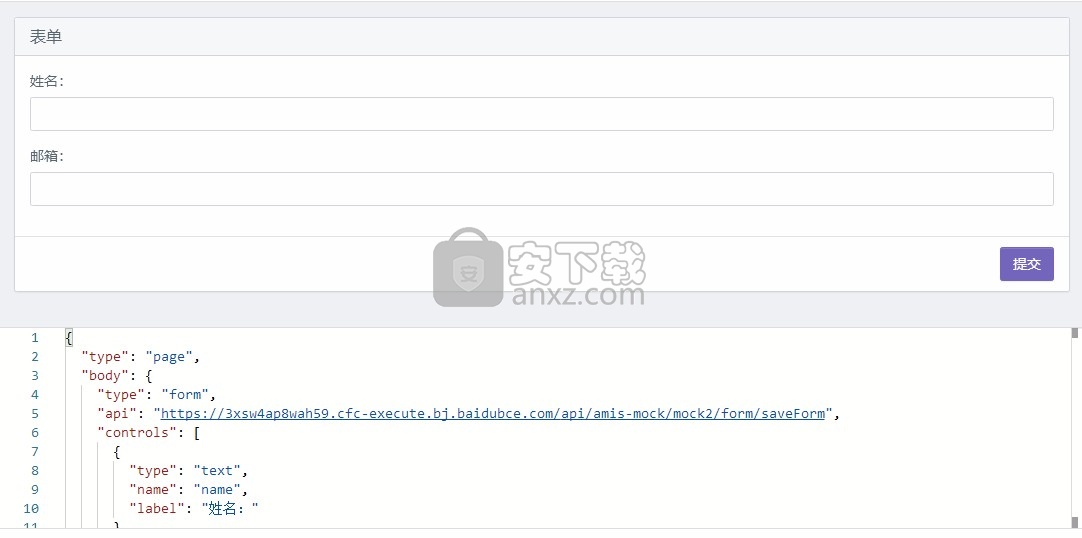
自定义 api 请求体数据格式
在表单提交接口时,amis 默认的请求体数据格式可能不符合你的预期,不用担心,你可以使用数据映射定制想要的数据格式:
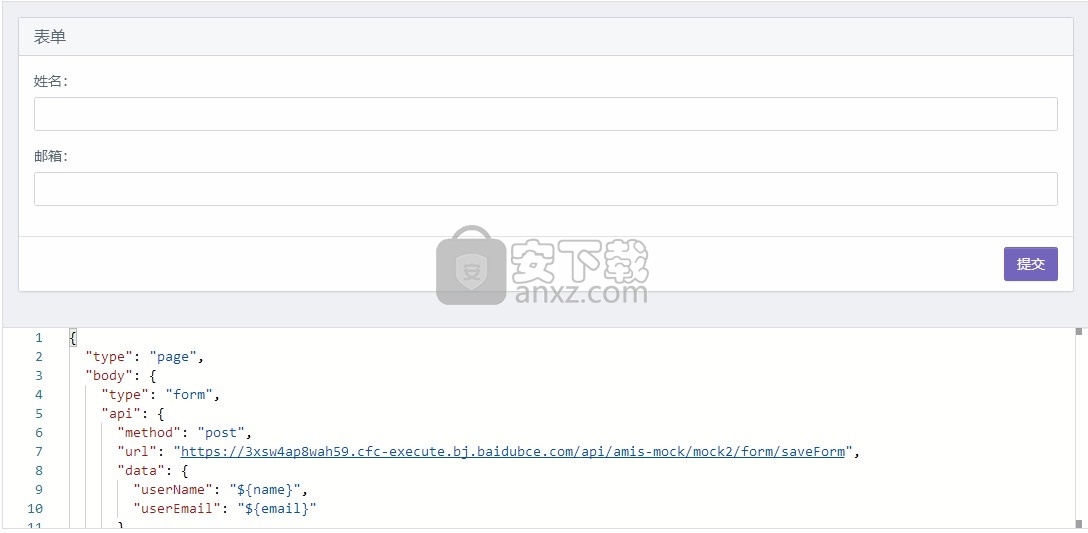
查看下面这种场景:


当输入姓名:rick 和邮箱:rick@gmail.com 后,form 获取当前的数据域,提交后端接口的数据格式应该是这样的:

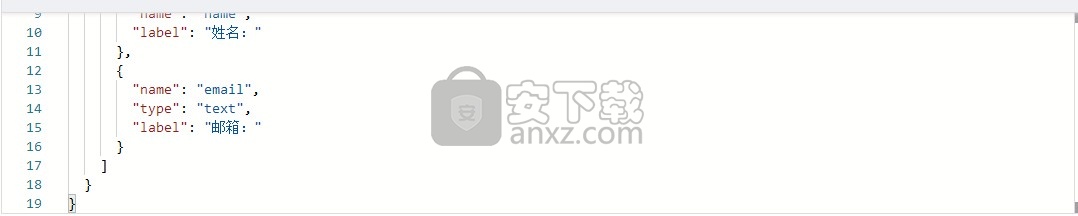
遗憾的是,你的后端接口只支持的如下的输入数据结构,且无法修改:

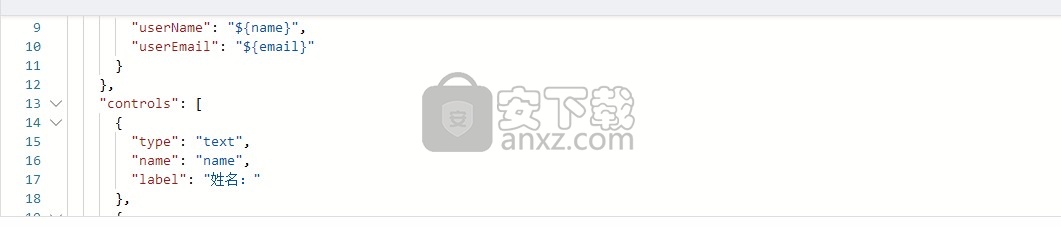
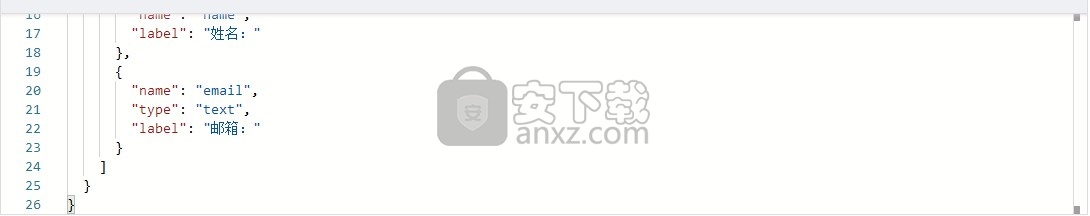
这时,除了直接更改你的 姓名表单项 和 邮箱表单项 的name属性为相应的字段以外,你可以配置api的data属性,使用数据映射轻松实现数据格式的自定义:



你可以查看网络面板,发送给后端接口的数据体应该已经成功修改为:

注意事项
amis 不适合做什么?
使用 JSON 有优点但也有明显缺点,在以下场合并不适合 amis:
大量定制 UI:JSON 配置使得 amis 更适合做有大量常见 UI 组件的页面,但对于面向普通客户(toC)的页面,往往追求个性化的视觉效果,这种情况下用 amis 就不合适,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。
极为复杂或特殊的交互:
有些复杂的前端功能,比如 可视化编辑器,其中有大量定制的拖拽操作,这种需要依赖原生 DOM 实现的功能无法使用 amis。
但对于某些交互固定的领域,比如图连线,amis 后续会有专门的组件来实现。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






