
WeX5开发工具(html5开发工具)
v3.8 官方版- 软件大小:2775 MB
- 更新日期:2018-12-11 16:19
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP,Win7,Win8,Win10
- 软件厂商:

软件介绍 人气软件 下载地址
WeX5开发工具是款html5开发工具,主要的功能是帮助用户完成对相关安卓、微信等服务号的开发。软件对Apache源码进行采用,并且内置的所有代码都是开放给大家使用。不会对任何的费用进行收取,它能让用户完成对所有APP的开发,并且根据您的想法进行开发设计,软件简单的操作方式,让用户轻松的快捷的完成对您的HTML开发,快速的开发出您需要的APP!

软件功能
顺滑操控,媲美原生,精巧内核,极致优化。
感受流畅顺滑、细致入微的交互体验,真正媲美原生时尚酷炫,百变风格
组件风格和控制代码分离,基于CSS3,轻松引入海量bootstrap资源,风格千变万化各类终端,极致体验
安卓app、苹果app、微信服务号、微信企业号、web App、其它轻应用,全面优化,极致体验!
标准
前端UI:完全恪守html5+css3+js,干净纯洁
设备api:采用业界主流Phonegap/Cordova
后端:标准协议,支持所有主流技术和平台(java、node、php、.net等)
开放
向导、模板:简单定义,即可轻松制作向导和模板
主题、样式:海量bootstrap资源引入和定制
UI组件:纯H5+CSS3,轻松引入第三方UI组件
插件:轻松对接即时通讯、推送、支付等各类插件
后端:轻松调用后端组件和api,并实现可视化
可视化设计
手机、平板、pc应用开发设计,均彻底可视化,
完全所见即所得,让开发真正简单而高效
组件拖拽、属性设置
组件拖拽,属性设置,简单可靠,轻松高效,
向复杂的代码、bug和低效开发说拜拜
丰富的应用模板
电商、旅游、新闻、生活。。。丰富的
应用模板和向导,一键生成应用
软件特色
该软件拥有可视化的设计方式
让您可以在相关的应用上完成设计的操作
并且还能彻底的完成可视化的操作
也是所见所得的操作方式,让您的开发更加的拥有效率
而且能够完成对组件的拖拽,也能对属性进行快速的设置
该软件的使用是相当的可靠,也相当的高效
安装说明
安装后根目录下有以下几个批处理:
启动Chrome浏览器.bat
平台版本内置Chrome浏览器,且已经将开发过程中经常用的调试访问链接进行收藏,便于开发者直接使用。
启动MySQL数据库.bat
平台版本内置MySQL数据库,版本是5.6.26,默认端口号3306。如果你本机有安装MySQL,需要修改MySQL数据库的端口,否则就会冲突。
启动MySQL管理工具.bat
启动版本中MySQL的管理工具。
启动WeX5开发工具.bat
运行进入开发环境。
启动WeX5运行平台(调试模式).bat
以调试模式启动X5自带的Tomcat服务,适用与开发阶段。
启动WeX5运行平台.bat
启动X5自带的Tomcat服务(结束服务按Ctrl+C键)。
使用说明
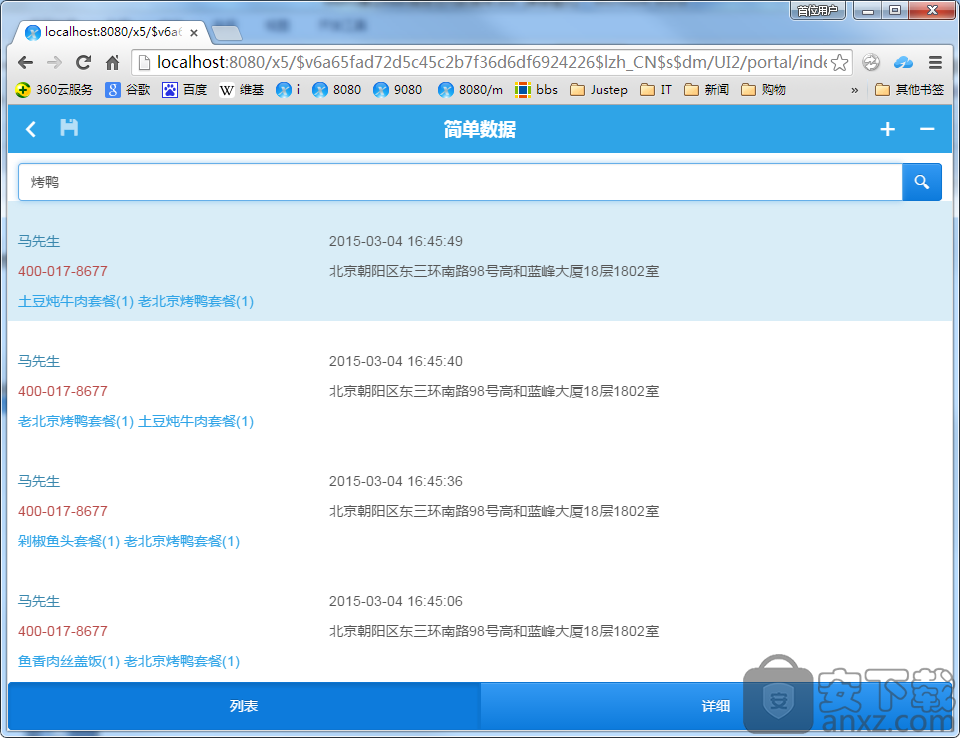
WeX5通过Baas服务访问数据库
本案例实现了对takeout_order(外卖订单表)表的分页查询、关键字检索和修改保存的能力,数据库表结构参见WeX5自带的mysql数据库。

案例代码分为服务端和客户端两部分:
服务端包含一个servlet(com.justep.baas.test.DemoServlet),用于为客户端提供数据查询和数据保存的Web服务;
客户端包含一个.w页面(/UI2/demo/baas/simpleData/index.w),页面上的数据集通过ajax请求访问服务端提供的Web服务,实现数据的增删改查。
服务端
服务端实现了一个servlet(com.justep.baas.test.DemoServlet),用于为客户端提供数据查询和数据保存的Web服务。
导入baas工程
运行“启动WeX5开发工具.bat”;
打开Java透视图,选择菜单“窗口-打开透视图-Java”;
导入baas工程,选择菜单“文件-导入”,选择“常规-现有项目到工作空间中”,“下一步”,“选择根目录-浏览”,选择WeX5目录下“apache-tomcatwebappsbaas”,“完成”。
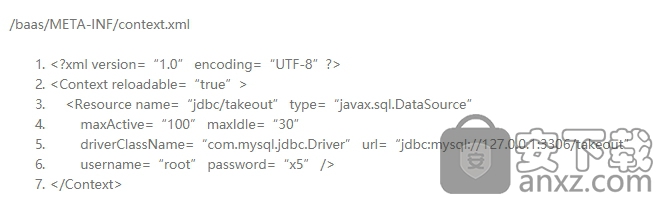
JNDI数据源配置

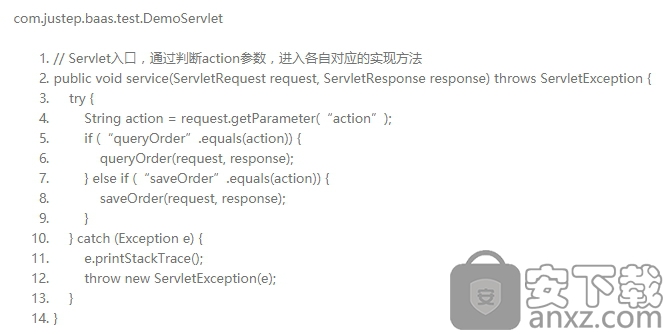
Java Servlet

这里实现了queryOrder和saveOrder两个action。


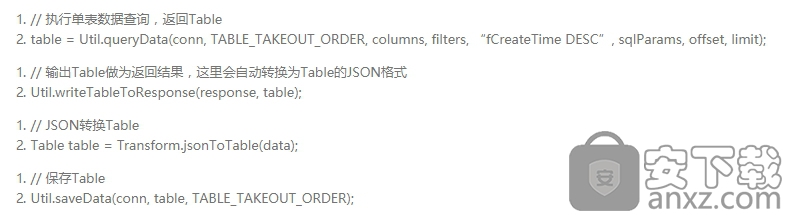
在上面的代码中,大多数都是用来处理参数、数据库连接和事务的代码,核心代码其实只有以下几句:

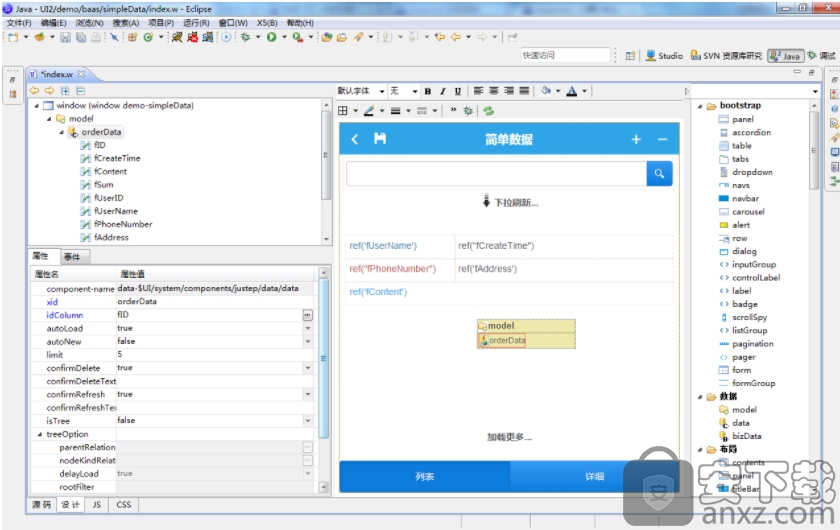
页面设计
/UI2/demo/baas/simpleData/index.w

面上包含一个数据组件orderData,orderData的列设置与数据库表takeout_order的列结构相匹配。
页面布局的最外层是一个panel,将页面分为上中下三个部分:
上部包含一个titleBar组件,设置了页面的标题和几个按钮,几个按钮的onClick事件分别设置了window或orderData的操作;
中部包含一个contents多页组件,里面包含两个页listContent和detailContent;
下部包含一个buttonGroup组件,里面包含两个按钮,分别通过target属性指向listContent和detailContent。
listContent中用一个pancel分成上下两个部分:
上部包含一个inputGroup,用于输入检索关键字;
下部外层是scrollView,scrollView的中间是一个list,用于展示订单列表数据。
detailContent中包含一组单列布局的labelInput组件,用于编辑订单数据。
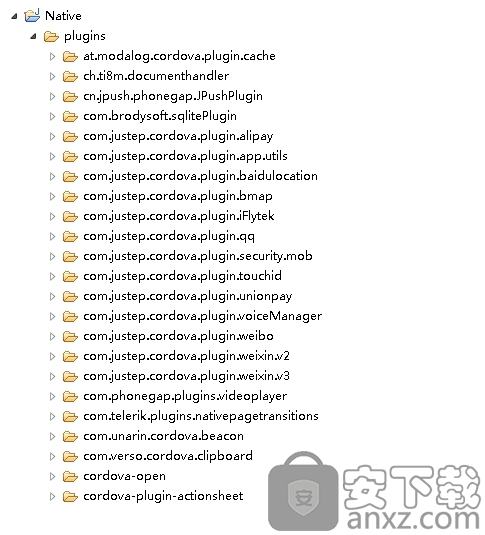
声明cordova插件依赖(针对移动应用)
WeX5移动应用中,可以使用cordova插件调用手机或PAD提供的本地功能或服务,平台提供了丰富的cordova插件,如下图:
我们不仅可以直接使用WeX5中自带的cordova插件,也可以扩展定义自己的cordova插件,参考“WeX5如何使用和扩展本地插件(Cordova plugin)”。
有了cordova插件之后,我们在应用如何引用呢?引用的方式如下:
require(“cordova!应用包名”)
其中“应用包名”就是cordova插件所在的目录名,例如“com.justep.cordova.plugin.alipay”、“com.justep.cordova.plugin.weixin”;
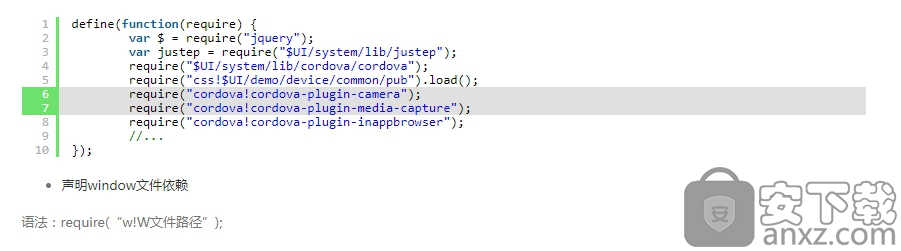
例如,在WeX5自带的“摄像头拍照/录像”案例中,引用的“cordova!cordova-plugin-camera”和“cordova!cordova-plugin-inappbrowser”插件,
/UI2/demo/device/camera/mainActivity.js中的代码如下:

语法:require(“w!W文件路径”);
说明:W文件路径支持以下模式:
以”./”或”../”开关的相对路径,相对于当前js所在的路径;
以”$UI/”开头的绝对路径,其中$UI表示UI2;
W文件路径必须指向一个具体的W;

声明res资源依赖
语法:require(“res!资源路径”);
说明:资源路径支持以下模式:
以”./”或”../”开关的相对路径,相对于当前js所在的路径;
以”$UI/”开头的绝对路径,其中$UI表示UI2;
资源路径允许指向一个目录或一个文件;
常见问题
在win8或者win10操作系统studio中新建.w向导或其他的编辑窗口为什么显示不全?
(1) 确认是否把操作系统的字体调整为非100%了
(2) 把studiodropinsstudio-app2pluginspluginlibcef1chromium.jar这个jar包复制到studiodropinsstudio-app2pluginspluginlib下,重启studio
WeX5能开发微信App吗?
可以,WeX5开发的应用,不仅可以在微信上运行,也可以直接手机浏览器运行,或者打包成App下载运行。对应微信服务号和企业号,起步分别有WeX5和BeX5这2个产品来对应。
服务号运行效果可直接扫描官网二维码关注后体验,教程见视频:http://pan.baidu.com/s/1bnD5VOj(微信服务号);
企业号,BeX5已经将微信提供接口进行了封装,开发时可直接调用,且提供了组织、菜单等同步功能(企业号相关特性将在新版本中包括)
如果你要用WeX5开发微信企业号集成应用,那么你需要自己做组织机构同步,其他接口也都需自己开发调用。
应用开发完成后,如何部署?
开发完成后,你可以通过各种打包方式,打包安卓和iOS安装包,手机下载即可使用;也可以发布为webapp,部署到你的服务中。
如果需要在微信使用,那么需发布为webapp的方式。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






