
NativeScript(跨平台移动端开发工具)
v7.1.1 官方版- 软件大小:14.2 MB
- 更新日期:2021-01-18 10:46
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
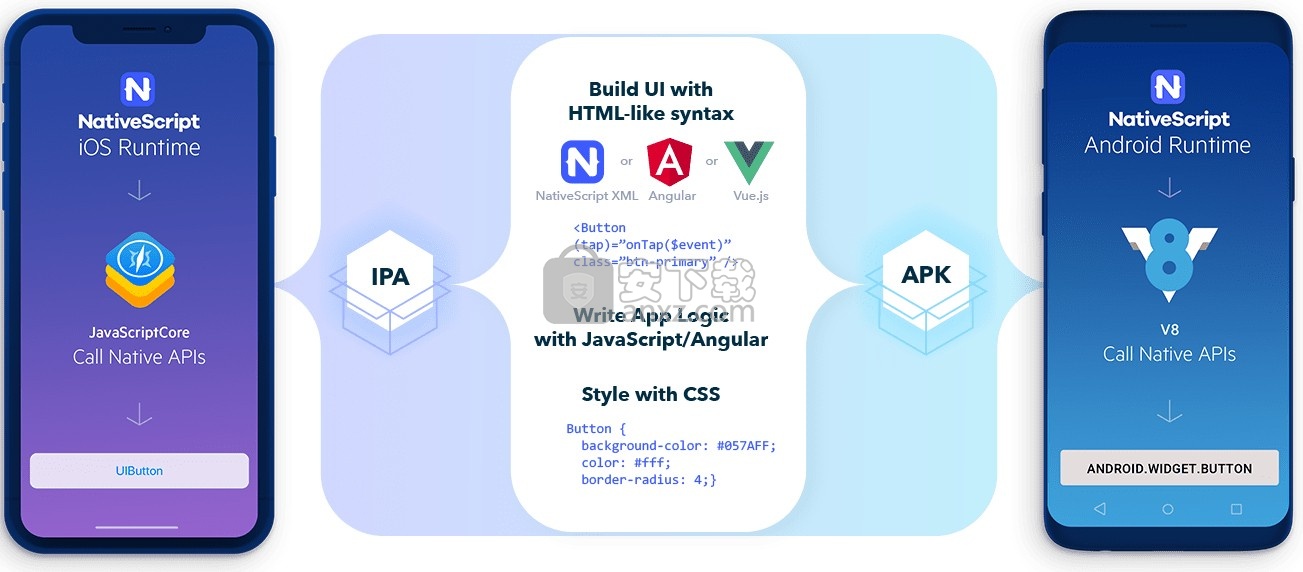
NativeScript提供应用程序设计功能,可以通过这款软件设计手机应用程序,软件支持Android以及iOS设备的应用程序制作,可以通过一个JavaScript代码库为iOS,Android和Web构建真正的本机应用程序,借助对TypeScript,CSS以及流行的框架(如Angular和Vue.js)的支持可让您使用已知的技术构建出色的移动应用程序;提供基础用户界面基础,NativeScript移动应用程序的用户界面由页面组成。通常,用户界面的设计是开发并存储在XML文件中,样式是通过CSS完成的,而业务逻辑是开发并存储在JavaScript或TypeScript文件中。开发应用程序的用户界面时,可以在单独的页面中实现每个应用程序屏幕,也可以使用选项卡视图在单个页面上实现应用程序屏幕。对于每个页面,您需要有一个单独的XML文件来保存页面的布局。对于XMLNativeScript解析的每个文件,框架还将查找具有相同名称的JavaScript或TypeScript文件,并在其中执行业务逻辑。

软件功能
Angular
NativeScript具有与现代Angular的深度集成功能,并具有与Angular CLI集成,路由器支持,代码生成,webpack等更多功能。
Vue.js
现在,您可以使用Vue.js构建本机移动应用程序,并使用您熟悉和喜爱的Vue CLI,Vuex和其他Vue框架功能。
JavaScript,TypeScript,CSS
想用自己的方式编码吗?NativeScript提供了丰富的支持,现代的JavaScript,TypeScript,CSS,Flexbox和其他Web技能。不受基于WebView的混合应用程序的性能和用户体验约束的约束,构建您的移动应用程序。
可扩展的
使用NativeScript,您可以100%直接访问所有iOS和Android API。您可以轻松地重用CocoaPods和Android SDK ,并 在Marketplace上找到免费的 插件, 模板和 应用程序示例。
软件特色
本机性能
美观,可访问,平台原生的UI-无需WebView。定义一次,让NativeScript适应于在任何地方运行,或针对特定设备和屏幕定制UI。
简单易学
使用已经具备的Web技能来开发具有JavaScript,CSS和本机UI标记的真正本机应用程序。
跨平台
从一个代码库编写和部署适用于iOS和Android的本机移动应用程序。使用Angular或Vue共享现有的基于Web的代码。
社区驱动
NativeScript被热情洋溢的社区所包围。框架的决策和方向直接来自于现实世界中的日常项目。
免费和开源
NativeScript是100%免费和开源的,Apache 2许可。
官方教程
命令行界面设置
借助开源的NativeScript命令行界面和您选择的IDE或文本编辑器,您可以在本地免费,匿名地创建,开发,存储和构建应用程序。
NativeScript CLI允许您以两种不同的方式构建应用程序。
在快速设置允许您构建和发展NativeScript应用,而无需在本地计算机上安装任何iOS或Android的依赖,并且非常适合入门。
将全部安装指导您完成安装你需要编译iOS和Android应用程式本地的依赖。您最终需要完成完整的设置,才能使用某些NativeScript插件,并为App Store和Google Play构建应用程序。
快速设置
步骤1:安装Node.js
NativeScript CLI建立在Node.js之上,因此您需要安装Node.js才能使用NativeScript。
要检查是否已安装Node.js,请打开终端或命令提示符并执行node --version。如果出现错误,请转至 https://nodejs.org/并下载并安装最新的“ LTS”(长期支持)发行版,然后重新启动终端或命令提示符。
提示:
如果您使用的是macOS并使用Homebrew,则可以通过运行brew update(以下载最新更新)然后brew install node@8在终端中安装Node.js LTS版本。
NativeScript CLI支持各种各样的Node.js版本,因此,如果您已经安装了Node.js,则应该很好。如果偶然地您运行的是不受支持的版本,该tns doctor命令将立即运行并标记问题,以便您进行升级。
注意:Mac用户,请记住,您可能需要node@8/bin手动添加路径。如果执行node --version并收到“找不到命令”错误,请运行echo 'export PATH="/usr/local/opt/node@8/bin:$PATH"' >> ~/.bash_profile并重新启动终端。
步骤2:安装NativeScript CLI
打开终端或命令提示符,然后执行以下命令从Node.js程序包管理器npm安装NativeScript CLI :
npm install -g nativescript
注意:
如果您使用的是macOS,并且收到EACCES错误,则需要使用sudo-即-重新运行上一个命令,sudo npm install -g nativescript或者花点时间修复npm权限,这样就无需管理员权限即可全局安装npm软件包。
在完成设置之后应该有两条命令可用在终端/命令提示:tns(简称Ť elerik Ñ ative小号CRIPT)和nativescript。这两个命令是相同的,因此您可能希望坚持使用short tns。
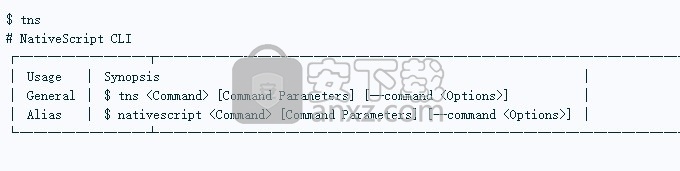
继续并通过tns在终端或命令提示符中运行来验证安装是否成功。您应该看到从此部分开始的一长串命令:

步骤3:安装NativeScript Playground应用
NativeScript CLI快速设置使您可以在本地开发应用程序,并在物理Android或iOS设备上对其进行测试。这样可以启用一些非常酷的工作流程,例如允许您在Windows或Linux开发计算机上开发iOS应用。
用户界面布局过程
NativeScript提供了一种递归布局系统,可以在屏幕上调整视图的大小和位置。布局是测量和定位Layout容器及其子视图的过程。布局是一个密集的过程,其速度和性能取决于子代的数量和布局容器的复杂性。例如,简单的布局容器(例如)AbsoluteLayout可能比更复杂的布局容器(例如)更好GridLayout。
布局分两步完成-度量步和布局步。为此,每个都View提供measure和layout方法。此外,每个布局容器都提供自己的布局onMeasure并onLayout实现其特定布局。
测量通行证
在测量通过期间,将对每个View测量以恢复其所需的大小。度量通过评估以下属性:
宽度
高度
minWidth
minHeight
能见度
marginTop
marginRight
下边距
marginLeft
布局通行证
在布局过程中,每个布局均View放置在特定的布局插槽中。该插槽由所需的视图大小(从度量传递中获取)和以下属性确定:
marginTop
marginRight
下边距
marginLeft
水平对齐
垂直对齐
布局属性
保证金
四个边距属性(marginTop,marginRight,marginBottom和marginLeft)描述的图和它的父之间的距离。
通过XML设置边距时,可以选择以下方法。
设置一个值:提供一个将应用于视图所有侧面的值。
设置两个值:提供两个值。第一个值应用于顶部,第二个值应用于右侧。接下来,将第一个值应用于底部,将第二个值应用于左侧(按此顺序)。
设置四个值:为每个边距提供四个值。第一个值应用于顶部,第二个值应用于右侧,第三个值应用于底部,第四个值应用于左侧(按此顺序)。
填充物
四个填充性能(paddingTop,paddingRight,paddingBottom和paddingLeft)描述了布局容器及其子之间的距离。
通过XML设置填充时,可以选择以下方法。
设置一个值:提供一个将应用于视图所有侧面的值。
设置两个值:提供两个值。第一个值应用于顶部,第二个值应用于右侧。接下来,将第一个值应用于底部,将第二个值应用于左侧(按此顺序)。
设置四个值:为每个填充提供四个值。第一个值应用于顶部,第二个值应用于右侧,第三个值应用于底部,第四个值应用于左侧(按此顺序)。
对齐方式
仅当分配给元素的大小超出其所需的大小时,布局才会应用水平和垂直对齐。
下表显示的有效值horizontalAlignment。

百分比支持
NativeScript支持百分比值width,height和margin。布局遍历开始时,首先根据父级可用尺寸计算百分比值。这意味着如果在垂直方向上StackLayout放置两个Buttons,height='50%'它们将获得所有可用的高度(例如,它们将StackLayout垂直填充)。保证金属性也是如此。例如,如果设置marginLeft='5%',则元素的边距将对应于父级的可用宽度的5%。
iOS安全区域支持
iOSSafe Area是Apple在iOS 11中引入的一个术语。它是屏幕的自由使用区域,不会被系统的硬件和软件部分所阻塞。安全区域不是常数。它受缺口,屏幕圆角,状态栏和主页指示器的影响,但也受应用程序的某些部分(如动作栏和选项卡栏)的影响。
从5.0版开始,NativeScript为iOS提供默认的处理机制Safe Area。默认行为是某些容器View组件(这些可以有子组件)溢出安全区域,并布置在屏幕的边缘。这些容器组件是:
版面
列表显示
滚动视图
网页浏览
直放站
在内部,工作流程如下:
1、测量通过-所有组件均在屏幕的安全区域进行测量。
2、布局通过-所有组件均以全屏布局,但已插入安全区域边界。
3、布局通过-如果组件与安全区域接壤,则将其调整并扩展到屏幕边缘。
注意:上面的工作流程可能导致容器的布局尺寸大于标记中最初声明的尺寸。您可以通过将iosOverflowSafeArea下面的属性设置为来防止此行为false。
iosOverflowSafeArea属性
上面的默认行为应该可以提供良好的用户体验。此外,NativeScript 5.0公开了iosOverflowSafeArea可以控制组件如何处理iOS的属性Safe Area。true如果希望组件在与安全区域接壤时将其扩展到屏幕边缘,则将此属性值设置为。将其设置false为明确防止此行为。容器组件的默认值为true。所有其他组件均应视为应限制在安全区域中的内容,并且默认为false。
版面
LayoutBase 是提供子元素定位的所有视图的基类。
您可以使用各种布局容器来放置元素。他们评估的基本属性View,如width,height,minWidth和路线,并揭露用于定位孩子的观点更多的特定属性。
预定义的布局
下表显示了NativeScript提供的预定义布局。

[DockLayout]
[DockLayout]
此布局将其子项布置在其外部边缘,并允许其最后一个子项占用剩余空间。

[StackLayout] [StackLayout]:此布局将其子级水平或垂直排列。方向由方向属性设置。
[WrapLayout] [WrapLayout]:此布局根据方向属性将其子级放置在行或列中,直到填充了空格,然后将其包装在新的行或列上。

声明主页
每个NativeScript应用程序必须具有一个在启动应用程序时加载的主页。您需要通过调用模块的run方法显式设置应用程序的主页,Application然后传递NavigationEntry所需的moduleName。
NativeScript导航框架查找XML具有指定名称的文件,将其加载并导航到相应页面。如果NativeScript发现具有相同名称的JavaScript或TypeScript文件,它将在其中执行代码。

注意:在NativeScript 4.0.0之前,该start方法会自动创建基础根Frame实例并包装您的页面。新run方法将把提供的模块的根元素设置为应用程序根元素。这实际上意味着,除此以外Page,您现在还可以拥有应用程序的其他根目录,例如TabView和SideDrawer。在start现在被标记为已过时。
导航到页面
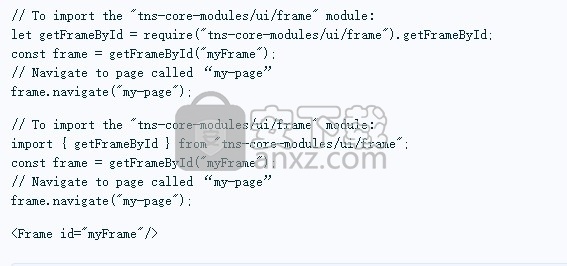
您可以使用类的navigate方法在页面之间导航Frame。的Frame类代表逻辑单元,其负责不同的页面之间的导航。使用NativeScript 4及更高版本,每个应用程序可以具有一个或多个框架。要获得对框架的引用,我们可以使用getFrameById方法。
触发导航时,NativeScript会查找XML具有指定名称的文件,然后加载该文件并导航到相应页面。如果NativeScript发现具有相同名称的JavaScript或TypeScript文件,它将在其中执行代码。

路径是相对于应用程序根目录的。在上面的示例中,NativeScriptmy-page.xml在项目的app目录中查找文件(例如app/my-page.xml)。
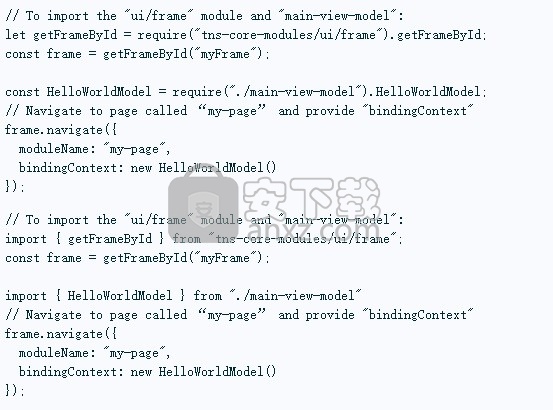
导航时传递绑定上下文
您可以bindingContext在导航到页面时自动提供。这将为您提供一种使上下文成为bindingContext导航页面的简单方法。这样做的方法是在方法上设置bindingContext指向您的自定义视图模型的属性navigate。

传递和接收自定义上下文
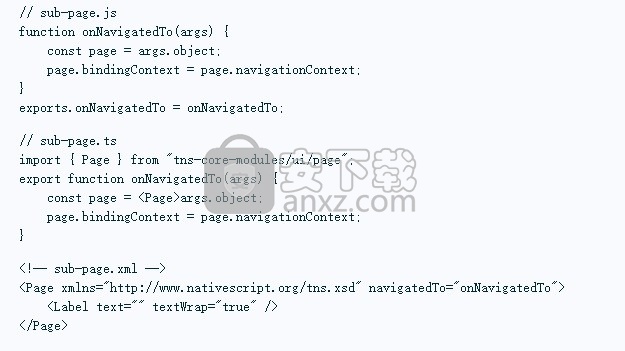
如果我们要传递特定的上下文并且需要比自动传递更多的控制权bindingContext,则可以context在navigatedEntry对象中使用该属性。导航的页面可以通过navigatedTo事件和navigationContext属性获取传递的上下文。
从主页发送绑定上下文

从中接收上下文 sub-page

执行业务逻辑
当您JavaScript的TypeScript文件或文件与XML文件的名称相同时,NativeScript会将其与XML文件一起加载。在这个JavaScript或TypeScript文件,您可以管理事件处理程序,结合上下文或执行其他的业务逻辑。
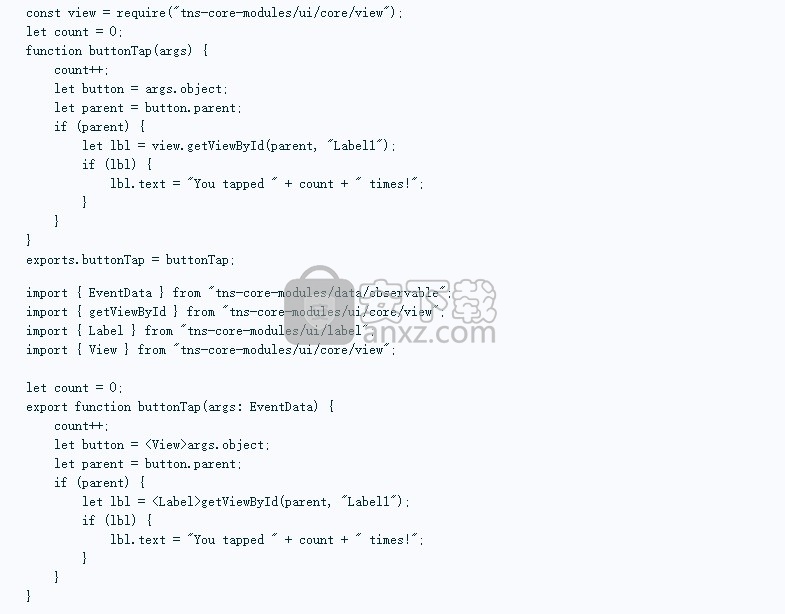
在的示例中main-page.xml,您的页面由一个按钮组成。当您点击按钮时,buttonTap功能被触发。

此示例演示了一个简单的计数器应用程序。计数器的逻辑在main-page.js或main-page.ts文件中实现。

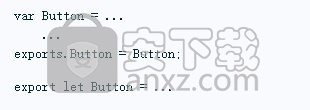
要从用户界面访问变量或函数,需要exports在模块的对象中声明它们。NativeScript将XML声明中的每个属性值设置为相应的属性或组件的事件。如果不存在相应的属性,则NativeScript会将属性值设置为expando对象。
用户界面组件
NativeScript提供了广泛的内置用户界面组件-布局和小部件。您还可以创建自己的自定义用户界面组件。NativeScript解析XML文件时,它将在模块导出中查找与名称匹配的组件。例如,当文件中有Button声明时XML,NativeScriptButton在模块导出中查找名称。

默认内容组件
顶级用户界面组件是内容组件,例如页面和布局。这些内容组件使您可以按特定方式安排交互式用户界面组件。
页
您的应用程序页面(或屏幕)是模块page类的实例Page。通常,一个应用程序将包含多个应用程序屏幕。
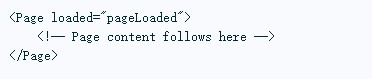
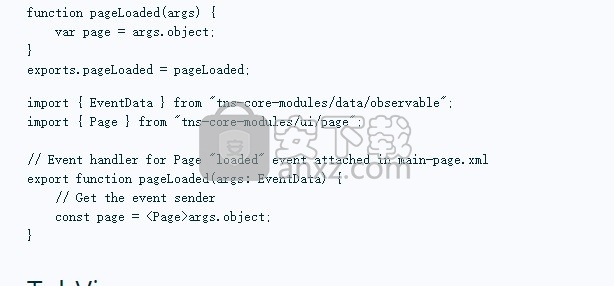
使用pageLoaded事件在页面加载时,您可以执行一些业务逻辑。您需要在中设置loaded页面的属性main-page.xml。

您需要处理在main-page.js或main-page.ts文件中加载的业务逻辑。

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






