
Angular CLI(开发工具库)
v11.0.7 官方版- 软件大小:4.95 MB
- 更新日期:2021-01-16 09:05
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Angular
CLI提供编程功能,如果你需要快速构建新的编程项目就可以下载这款软件,本软件主要用于Angular项目管理和构建方面,将其添加到开发平台就可以开始创建新的编程项目,可以在软件添加Node.js
14
E2E项目,新版提供多种更新内容,更新对旧的pr定位系统的剩余引用,更新到最新版本的yarn,使用ansi-colors代替删除的终端工具,更新发布过程以反映包括对软件包的更新,更新变更日志生成器中的还原模式,更新bazel依赖关系和配置,在编辑器配置中添加quote_type,如果你需要设计和管理于Angular项目就可以下载Angular
CLI!

软件功能
使得它可以轻松地创建一个已经可以工作的应用程序。
用一个简单的命令生成组件、路由、服务和管道。CLI还将为所有这些组件创建简单的测试壳。
在开发过程中轻松地在本地测试您的应用程序
运行你的单元测试、端到端测试,或者通过一个命令来执行官方的Angular linter。
软件特色
Angular CLI的目标
Angular CLI创建,管理,构建和测试Angular项目。它建立在Angular DevKit之上。
DevKit的目标
DevKit的目标是提供大量可用于管理,开发,部署和分析代码的库。
官方教程
入门-本地开发
安装

要在本地开始使用,请按照以下说明进行操作:
1、如果您尚未完成此操作,请对该仓库进行分叉。
2、使用克隆到本地计算机git。
3、确保已安装Node 10.13或更高版本。
4、确保已yarn安装;
5、yarn从此项目的克隆根目录运行(无自变量)以安装依赖项。
生成和安装CLI
进行本地构建:
纱线制造-本地
这会在dist/目录中生成许多tarball 。要实际使用本地构建的工具,请切换到另一个存储库,以重现您要修复的特定问题(或仅使用生成本地存储库ng new)。然后安装本地构建的软件包:
cd “ $ {EXAMPLE_ANGULAR_PROJECT_REPO} ”
npm install -D $ {CLI_REPO} / dist / * .tgz
此示例项目的构建将使用从先前的本地构建创建的工具,并包括所有本地更改。使用CLI时,它将自动检查本地安装并使用(如果存在)。这意味着您可以运行:
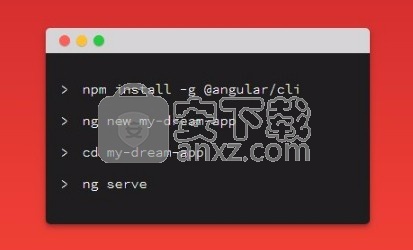
npm install -g @ angular / cli
获得最新的CLI版本的全球安装。然后ng,在示例项目中运行任何命令将自动查找并使用CLI的本地版本。
注意:如果您正在测试ng update,请注意,安装所有的tarball也会将框架(@angular/core)更新到最新版本。在这种情况下,只需将CLI与一起单独安装 npm install -D ${CLI_REPO}/dist/_angular_cli.tgz,这样项目的其余部分仍然需要使用进行升级ng update。
调试
要调试CLI的调用,请为示例项目构建并安装CLI,然后以以下方式运行所需的ng命令:
节点--inspect-brk node_modules / .bin / ng ...
CLI启动时,这将触发一个断点。您可以使用您的IDE所支持的机制来与此连接,但是最简单的选择是将Chrome打开到chrome:// inspect,然后单击Node目标的inspect 链接node_modules/.bin/ng。
不幸的是,CLI在执行过程中动态地处理了require()其他文件,因此调试器无法事先知道所有源代码文件。结果,很难在CLI加载文件之前在文件上放置断点。最简单的解决方法是使用该debugger;语句在您感兴趣的文件中停止执行,然后您应该能够单步执行并按预期设置断点。
测验
有两种可以在本地运行的测试套件:
单元测试
运行所有测试: yarn bazel test //packages/...
运行一部分测试,使用完整的Bazel目标示例: yarn bazel test //packages/schematics/angular:angular_test
有关测试目标的完整列表,请使用以下Bazel查询: yarn bazel query "tests(//packages/...)"
端到端测试
run: node tests/legacy-cli/run_e2e.js
运行部分测试: node tests/legacy-cli/run_e2e.js tests/legacy-cli/e2e/tests/i18n/ivy-localize-*
运行调试命令时,Node将停止并等待调试器连接。您可以将IDE连接到调试器,以在断点处停止并逐步执行代码。
在调试特定的测试,改变describe()或it()以fdescribe() 和fit()将焦点执行到只是一个测试。通过不运行无关的测试,这将保持输出整洁并加快执行速度。
IDE特定用法
在特定IDE中进行开发的一些其他技巧。
Intellij IDEA / WebStorm
要将项目加载到Intellij产品中,只需Open存储库文件夹。难道不是 Import Project,因为这将覆盖现有配置。
打开后,编辑器应自动检测工作空间中的运行配置。使用下拉菜单选择要运行的那个,然后单击Run 按钮启动它。执行调试目标时,请确保单击该 Debug图标以自动附加调试器(如果单击Run,Node将永远等待调试器附加)。
创建新包
将软件包添加到该存储库意味着要运行两个单独的命令:
1、schematics devkit:package PACKAGE_NAME。这将更新.monorepo文件,并为新软件包(package.json,src / index等)创建基础文件。
2、devkit-admin templates。这将更新自述文件以及添加新软件包时可能已更改的所有其他模板文件。
对于私有软件包,您将需要"private": true手动将密钥添加到package.json中。这将需要重新运行模板管理脚本。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






