
TypeScript(开源编程语言)
v4.1.3 免费版- 软件大小:53.4 MB
- 更新日期:2021-01-09 16:25
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
TypeScript是一款编程软件,主要的目的就是扩展JavaScript功能,让用户在编辑代码的时候获得更多帮助,新版优化很多内容,不匹配的参数不再相关,以前可以通过将不相关的参数与类型相关联来将它们相关联any。通过TypeScript
4.1的更改,该语言现在可以完全跳过此过程。这意味着某些情况下可分配性现在将失败,但是这也意味着某些重载解决方案也将失败。例如,util.promisifyNode.js中的重载解析可能会在TypeScript
4.1中选择其他重载,有时会在下游引起新的或不同的错误,如果你会使用TypeScript就可以下载使用!

软件功能
TypeScript通过添加类型来扩展JavaScript。
通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。
任何浏览器,任何操作系统,任何运行JavaScript的地方。完全开源
1、JavaScript等
TypeScript是一种开源语言,它通过添加静态类型定义在JavaScript(全球最常用的工具之一)上构建。
类型提供了一种描述对象形状的方法,提供了更好的文档,并允许TypeScript验证您的代码是否正常工作。
在TypeScript中,编写类型可以是可选的,因为类型推断使您无需编写其他代码即可获得大量功能。
2、您可以信任的结果
所有有效的JavaScript代码也是TypeScript代码。您可能会遇到类型检查错误,但这不会阻止您运行生成的JavaScript。尽管您可以采取更严格的行为,但这意味着您仍然可以控制。
通过TypeScript编译器或Babel将TypeScript代码转换为JavaScript代码。此JavaScript干净,简单的代码可在运行JavaScript的任何地方运行:在浏览器中,在Node.JS上或您的应用程序中。
3、逐步采用
采用TypeScript不是一个二进制选择,您可以首先使用JSDoc注释现有的JavaScript,然后切换一些文件以供TypeScript检查,并随着时间的推移准备好代码库以进行完全转换。
TypeScript的类型推断意味着您无需注释代码,除非您想要更高的安全性。
软件特色
1、始终如一的好工具
通过处理TypeScript中的许多编辑器集成,您可以在许多编辑器中获得一致的使用体验。
这使您可以轻松地在Visual Studio,Visual Studio Code,Nova,Atom,Sublime Text,Emacs,Vim,WebStorm和Eclipse之类的编辑器之间切换。
TypeScript的编辑器集成支持JavaScript,因此您很可能已经在使用TypeScript。
2、与标准一起发展
TypeScript团队为TC39委员会做出了贡献,这些委员会帮助指导JavaScript语言的发展。
当新功能达到阶段3时,便可以将其包含在TypeScript中。
例如,TypeScript团队拥护诸如可选链,空位合并运算符,抛出表达式和RegExp匹配索引之类的建议。
官方教程
模板文字类型
TypeScript中的字符串文字类型使我们可以对需要一组特定字符串的函数和API进行建模。

这非常好,因为字符串文字类型基本上可以对我们的字符串值进行拼写检查。
我们还喜欢将字符串文字用作映射类型中的属性名称。从这个意义上讲,它们也可用作构建基块:

但是在另一个地方,字符串文字类型可以用作构建块:构建其他字符串文字类型。
这就是TypeScript 4.1带来模板文字字符串类型的原因。它具有与JavaScript中的模板文字字符串相同的语法,但用于类型位置。当将它与具体文字类型一起使用时,它将通过串联内容来产生新的字符串文字类型。

当工会担任替代职位时会发生什么?它产生可以由每个联合成员表示的每个可能的字符串文字的集合。

除发行说明中的可爱示例外,还可以使用此功能。例如,用于UI组件的多个库提供了一种在其API中同时指定垂直和水平对齐方式的方法,通常同时使用单个字符串(例如)同时指定两者"bottom-right"。之间具有垂直对准"top","middle"和"bottom",并与水平地对准"left","center"以及"right",有其中每一个前者字符串与每个使用短划线后者串的连接9个可能的字符串。

尽管有很多此类API的示例,但由于我们可以手动将其编写出来,因此这仍然只是一个玩具示例。实际上,对于9个字符串,这可能很好。但是,当您需要大量字符串时,应考虑提前自动生成它们,以节省每次类型检查的工作量(或只是使用string,这将使理解更为简单)。
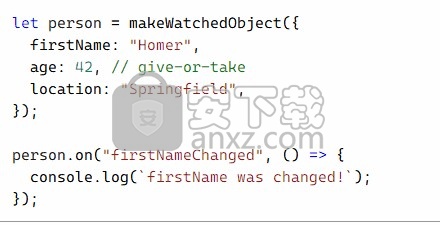
一些实际价值来自动态创建新的字符串文字。例如,想象一下一个makeWatchedObjectAPI,该API接受一个对象并生成一个几乎相同的对象,但是具有一种on检测属性变化的新方法

请注意,您不仅可以on监听事件"firstNameChanged",还可以监听事件"firstName"。我们将如何输入?

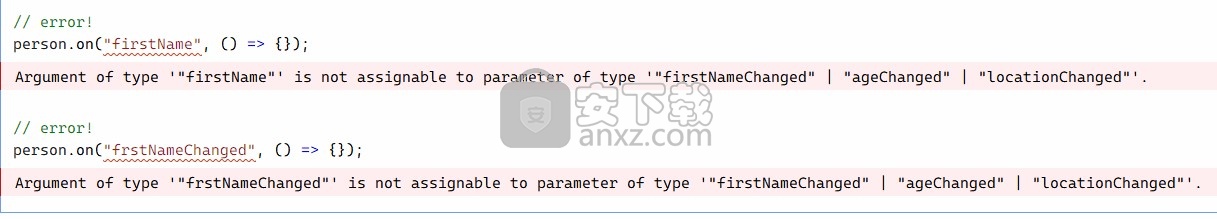
这样,当我们赋予错误的属性时,我们可以构建出错误的东西!

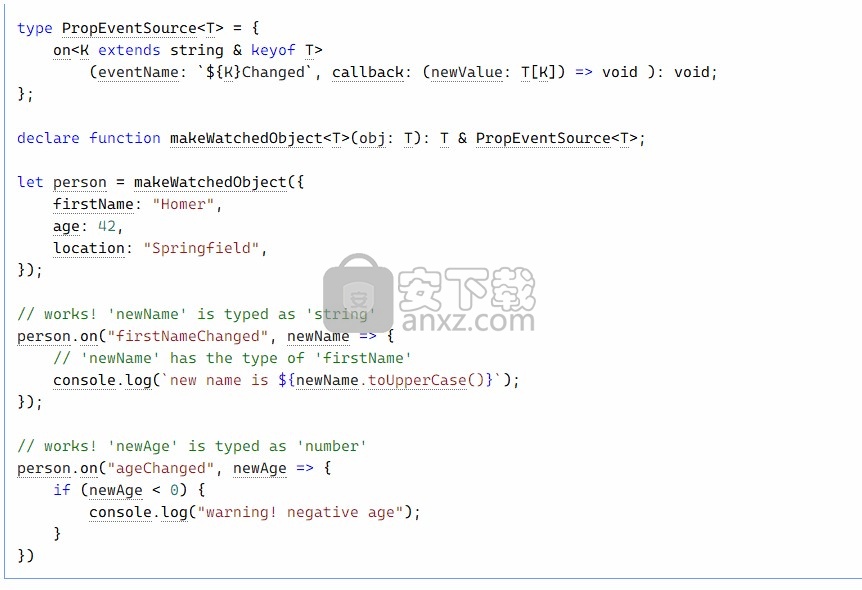
我们还可以对模板文字类型做一些特殊的事情:我们可以从替换位置推断出来。我们可以使最后一个示例通用,以从eventName字符串的各个部分推断出相关属性。

在这里,我们将其制成on通用方法。当用户使用字符串调用时"firstNameChanged',TypeScript将尝试为推断正确的类型K。为此,它将与K内容匹配"Changed"并推断string "firstName"。一旦TypeScript弄清楚了,该on方法就可以获取firstName原始对象的类型,string在这种情况下就是这种情况。同样,当我们打电话"ageChanged"时,它发现该属性的类型age是number)。
推理可以以不同的方式组合,通常是对字符串进行解构,并以不同的方式对其进行重构。实际上,为了帮助修改这些字符串文字类型,我们添加了一些新的实用程序类型别名,用于修改字母中的大小写(即转换为小写和大写字符)。

新的类型别名是Uppercase,Lowercase,Capitalize和Uncapitalize。前两个转换字符串中的每个字符,后两个仅转换字符串中的第一个字符。
映射类型中的键重映射
就像刷新一样,映射类型可以基于任意键创建新的对象类型

或基于其他对象类型的新对象类型。

到目前为止,映射类型只能使用您提供的键来产生新的对象类型。但是,很多时候您希望能够根据输入来创建新键或过滤掉键。
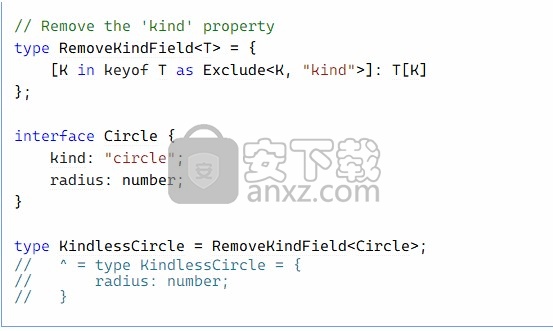
这就是为什么TypeScript 4.1允许您使用newas子句重新映射映射类型中的键。

使用此新as子句,您可以利用模板文字类型之类的功能轻松地基于旧名称创建属性名称。

您甚至可以通过产生来过滤掉键never。这意味着Omit在某些情况下您不必使用额外的帮助程序类型。

递归条件类型
在JavaScript中,常见的功能是可以扁平化并建立任意级别的容器类型。例如,考虑.then()对的实例的方法Promise。 .then(...)解开每个promise,直到找到不是“ promise-like”的值,然后将该值传递给回调。在s上还有一个相对较新的flat方法Array,可以深入了解要展平的深度。
出于所有实际意图和目的,不可能在TypeScript的类型系统中表达这一点。尽管有一些方法可以实现,但最终这些类型看起来非常不合理。
这就是为什么TypeScript 4.1减轻了对条件类型的一些限制-以便他们可以对这些模式进行建模。在TypeScript 4.1中,条件类型现在可以立即在其分支中引用自身,从而更容易编写递归类型别名。
例如,如果我们想编写一个类型来获取嵌套数组的元素类型,则可以编写以下deepFlatten类型。

同样,在TypeScript 4.1中,我们可以编写一个Awaited类型来深度解包Promises。

请记住,尽管这些递归类型功能强大,但应负责任地谨慎使用。
首先,这些类型可以完成很多工作,这意味着它们可以增加类型检查时间。尝试以Collatz猜想或斐波那契数列对模型进行建模可能很有趣,但不要.d.ts在npm的文件中附带该模型。
但是,除了计算量大之外,这些类型还可能在足够复杂的输入上达到内部递归深度限制。当达到该递归限制时,将导致编译时错误。总的来说,最好不要使用这些类型,而要在更实际的示例中编写失败的东西。
检查索引访问(--noUncheckedIndexedAccess)
TypeScript具有称为索引签名的功能。这些签名是一种向类型系统发出信号的信号,用户可以访问任意命名的属性。

在上面的示例中,Options具有一个索引签名,该索引签名表示尚未列出的所有已访问属性都应具有type string | number。这对于假定您知道自己在做什么的乐观代码来说通常很方便,但是事实是JavaScript中的大多数值并不支持每个潜在的属性名称。例如,大多数类型将没有Math.random()像前面示例中那样通过创建的属性键的值。对于许多用户而言,这种行为是令人不快的,并且感觉它没有利用对的严格检查--strictNullChecks。
这就是TypeScript 4.1附带一个名为的新标志的原因--noUncheckedIndexedAccess。在这种新模式下,每个属性访问(如foo.bar)或索引访问(如foo["bar"])都被认为可能是未定义的。这意味着在我们的最后一个示例中,opts.yadda将具有类型string | number | undefined而不是just string | number。如果需要访问该属性,则必须先检查其存在性,或者使用非空的断言运算符(后缀!字符)。

使用的结果之一--noUncheckedIndexedAccess是,即使在边界检查的循环中,也更严格地检查对数组的索引。

如果不需要索引,则可以使用for-of循环或forEach调用来遍历各个元素。

该标志对于捕获越界错误可能很方便,但是对于很多代码来说可能很嘈杂,因此该--strict标志不会自动启用它。但是,如果您对这个功能很感兴趣,则可以随意尝试并确定它是否适合您团队的代码库!
paths 没有 baseUrl
使用路径映射是相当普遍的-通常是为了更好地导入,通常是为了模拟monorepo链接行为。
不幸的是,指定paths启用路径映射还需要指定一个名为的选项baseUrl,该选项也允许相对于裸指定符路径进行访问baseUrl。这通常还导致自动导入使用较差的路径。
在TypeScript 4.1中,paths可以在不使用的情况下使用该选项baseUrl。这有助于避免其中一些问题。
checkJs 暗示 allowJs
以前,如果您要启动一个选中的JavaScript项目,则必须同时设置allowJs和checkJs。这是体验中的一点烦人的摩擦,因此默认情况下checkJs即刻暗示allowJs。
反应17个JSX工厂
TypeScript 4.1通过两个用于编译器选项的新选项来支持React 17的即将发布的功能jsx和jsxs工厂功能jsx:
react-jsx
react-jsxdev
这些选项分别用于生产和开发编译。通常,一个选项可以从另一个扩展。例如,tsconfig.json用于生产的构建可能如下所示:

用于开发的版本可能如下所示:

JSDoc@see标签的编辑器支持
现在,JSDoc标签@see标签在TypeScript和JavaScript的编辑器中具有更好的支持。这使您可以在标记后的虚线名称中使用定位定义之类的功能。例如,在下面的示例中,仅对JSDoc注释上first或其中的定义进行定义即可C:

重大变化
lib.d.ts 变化
lib.d.ts可能具有一组更改的API,这可能部分是由于DOM类型是如何自动生成的。一个特定的更改是Reflect.enumerate已删除,因为它已从ES2016中删除。
abstract 成员无法被标记 async
标记为的成员abstract不能再标记为async。解决方法是删除async关键字,因为调用者只关心返回类型。
any/unknown在虚假的位置中传播
以前,对于像这样的表达式foo && somethingElse,foowas的类型为anyor unknown,该表达式的整体类型为somethingElse。
例如,以前x这里的类型是{ someProp: string }。

但是,在TypeScript 4.1中,我们更加谨慎地确定这种类型。由于对左侧的类型一无所知&&,因此我们传播any并unknown向外传播,而不是右侧的类型。
我们看到的最常见的模式通常是在检查与booleans的兼容性时,尤其是在谓词函数中。

通常,适当的解决方法是从切换foo && someExpression到!!foo && someExpression。
resolve的参数在中不再是可选Promise的
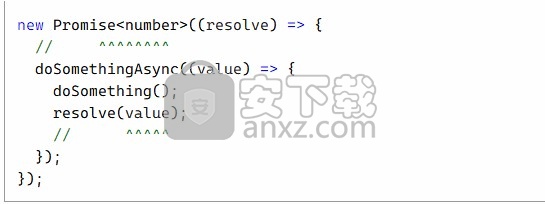
在编写如下代码时

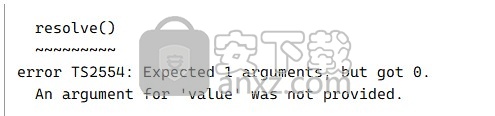
您可能会收到类似以下的错误:

这是因为resolve不再有可选参数,因此默认情况下现在必须为它传递一个值。通常,使用Promises会捕获合法的错误。典型的解决方法是为其传递正确的参数,有时还要添加一个显式的类型参数。

但是,有时resolve()确实确实需要不带参数地调用。在这些情况下,我们可以给出Promise一个显式的void泛型类型参数(即,将其写为Promise)。这利用了TypeScript 4.1中的新功能,其中潜在void尾随参数可以变为可选。

TypeScript 4.1附带了一个快速修复程序,以帮助解决此问题。
条件价差创建可选属性
在JavaScript中,对象传播(如{ ...foo })不会对虚假值进行操作。因此,在代码中{ ...foo },foo如果是null或,将被跳过undefined。
许多用户利用此优势“有条件地”传播属性。

在此,如果pet定义了,其属性pet.owner将散布-否则,没有属性将散布到返回的对象中。
的返回类型copyOwner以前是基于每个点差的联合类型:

这精确地模拟了操作将如何发生:如果pet定义了,Person将显示from的所有属性;否则,将不会在结果上定义它们。这是一场全有或全无的行动。
但是,我们已经看到这种模式达到了极致,单个对象具有数百个扩展,每个扩展可能会添加数百或数千个属性。事实证明,由于各种原因,这最终会变得非常昂贵,并且通常不会带来太多收益。
在TypeScript 4.1中,返回的类型有时使用全选属性。

这样最终会表现更好,并且总体上也表现得更好。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






