
Spark Studio(编辑开发工具)
v2.6.3 官方版- 软件大小:7.78 MB
- 更新日期:2021-01-05 16:23
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Spark
Studio提供编程功能,可以通过这款软件设计新的应用程序,可以在软件创建新的工程项目,软件界面提供非常多的项目参数设置,支持文本、主题、皮肤、字体、颜色、音频、网格模型、GPU程序、静态图片、合成图片、材质、控件样式、界面布局、小组件、弹出框、2D页面、3D场景等多种内容设计,为用户创建新的APP提供更多编辑方案,在设计阶段和运行时阶段,支持多种主题,支持热切换主题。主题包括皮肤所有内容,同时包括界面布局和画面迁移逻辑,针对某一业务逻辑功能组定义其数据属性,数据属性通常是单一的原始数值类型,支持为数据属性做动画设计用以实现多屏互动的效果。一般来说需要在ViewMode插件中为数据属性提供数据源,数据属性的值也可以在IDE中设置,如果你会使用Spark
Studio就可以下载使用!

软件功能
SparkStudio基于HMI开发的工程化思想而设计的。
SparkStudio是连接产品定义、设计、实现、测试的桥梁。将UI/UX团队的线框图设计、视觉设计、高低保真原型设计;软件团队的功能开发;测试团队的产品功能测试等集于一身。
SparkStudio强大的2D/3D画面、特效、动画、状态机、多屏互动、画面流程图等系统功能使得设计人员无需采取其他的工具便可达到专业效果。用SparkSource设计的作品可以直接运行在车机端, 真正的跨越平台和工具限制,实现设计即所得。
软件特色
轻松管理资源
轻松设计2D场景
轻松设计3D场景
轻松设计2D/3D混合场景
轻松设计特效
轻松编写GPU Shader程序
轻松设计动画
轻松设计画面内状态
轻松设计焦点行为
轻松配置元素属性
轻松配置VUI系统
轻松配置字符串表
轻松配置弹出框显示行为
轻松设计画面迁移图
轻松编写功能说明文档
轻松制作合成图片
轻松查找并同步资源
轻松使用仪表模拟器
轻松使用智能驾驶模拟器
轻松使用车辆设置模拟器
轻松完成自动化测试
安装方法
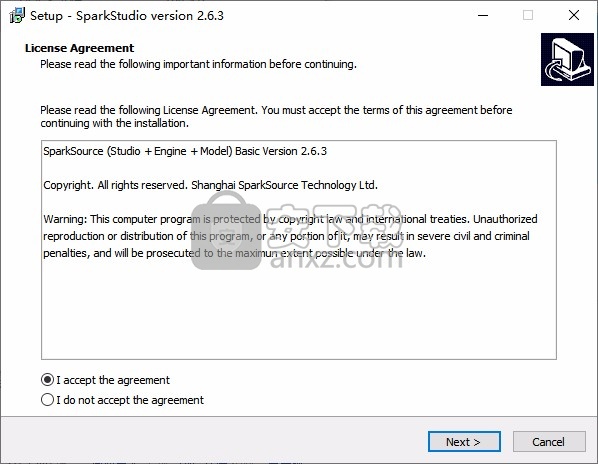
1、打开spark_studio_installer.exe软件直接安装,接受软件协议

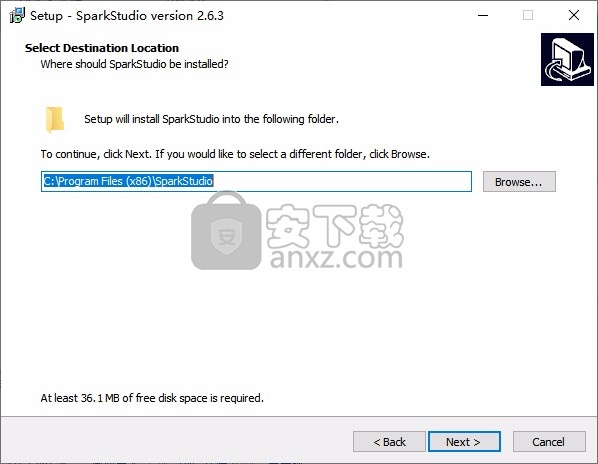
2、提示软件的安装地址C:\Program Files (x86)\SparkStudio

3、提示软件的快捷方式名字

4、提示软件的安装准备界面,点击install

5、软件的安装进度条,等待主程序安装结束

6、Spark Studio安装完毕,点击完成启动软件

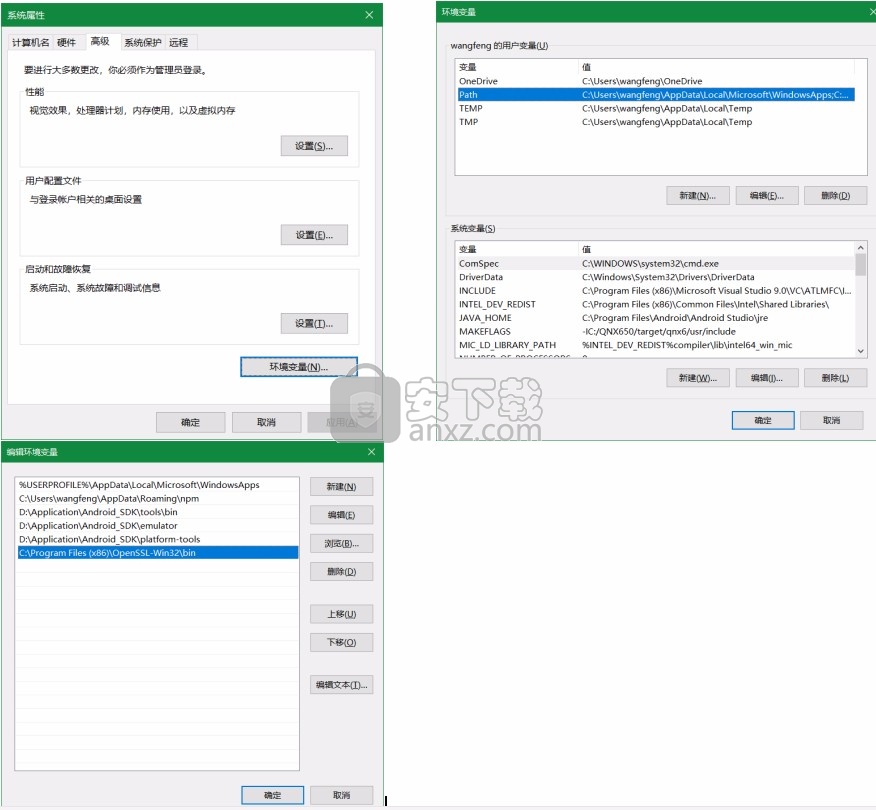
7、请先安装OpenSSL 1.1.0版本。 (不建议安装更高版本)
将OpenSSL bin路径添加到系统环境路径,如下所示:
C:\ Program Files(x86)\ OpenSSL-Win32 \ bin

8、启动SparkStudio后,在主菜单栏中,如果菜单项的底部边框连接在一起(),请打开SparkStudio / studio / resource_package / config.xml文件,并将“ rectangle_offset_y”属性设置为0或1。

官方教程
SparkStudio - 新手引导
本教程详细介绍如何一步步来创建一个“Hello World”应用。
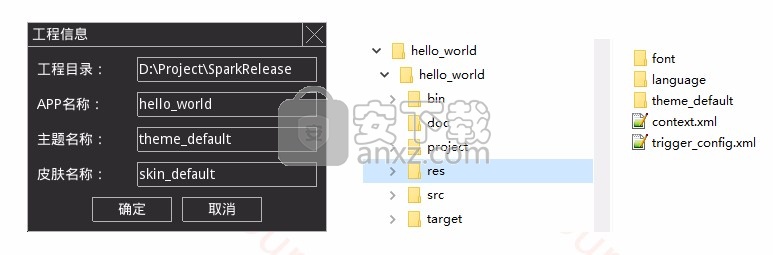
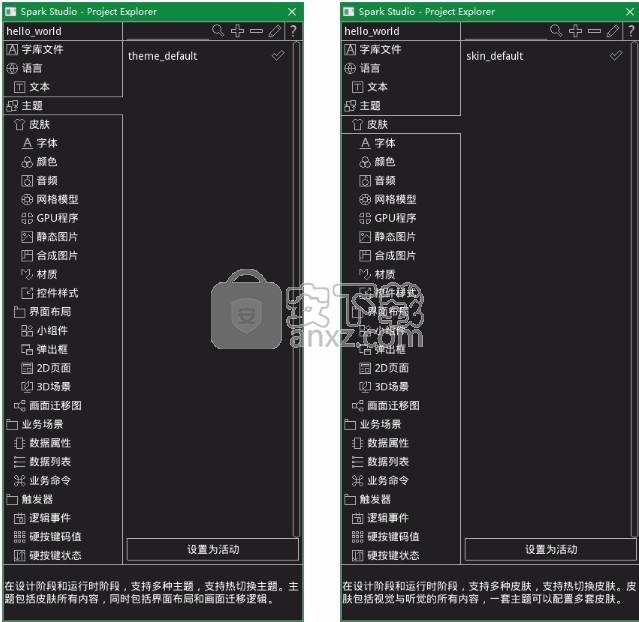
第1步:创建“hello_world”工程
通过【文件】->【新建】工具按钮启动工程创建向导。如图所示,选择某个工程根目录,输入“hello_world”作为APP的名称, 输入“theme_default”作为主题名称,输入“skin_default”作为皮肤名称。按“确定”按钮,完成新工程的创建工作。查看文件系统,在“hello_world”目录中已经包含了完整的工程结构信息。 “doc”目录,存放项目中的各种文档; “project”目录,存放android、linux、mac、qnx、windows等环境的工程配置文件; “res”目录,存放该APP的所有资源文件; “src”目录,存放该APP需要的ViewModel插件代码,用于跟中间件API相连接; “target”目录,存放ViewModel代码编译后的二进制结果; “bin”目录,存放在运行时被使用的ViewModel插件。

第2步:配置输出窗口的个数和尺寸
用文本编辑器打开“hello_world/config.xml”文件,在“surface_set”节点中,每一行“surface”配置,表示一个输出窗口信息。 针对车载智能驾驶舱多显示器或多输出区域的情况,可以适当增加“surface”行的数量,通过“display_id”和“surface_id”来标识,并配置输出窗口的位置和尺寸信息。本示例工程采用默认值。

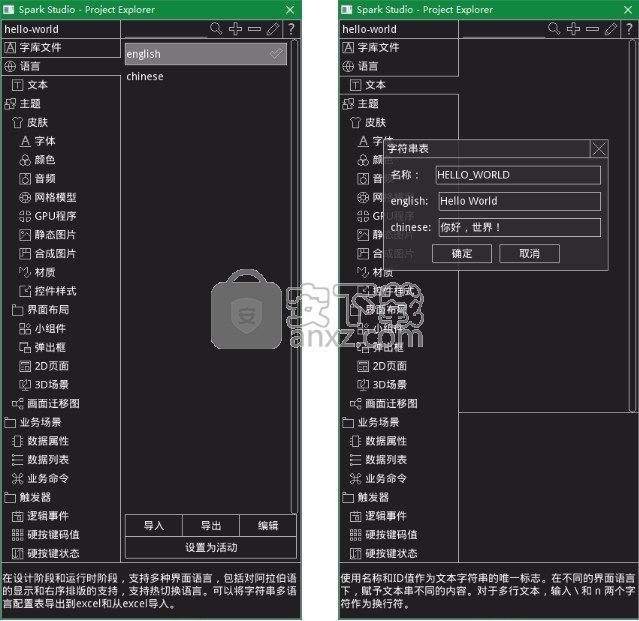
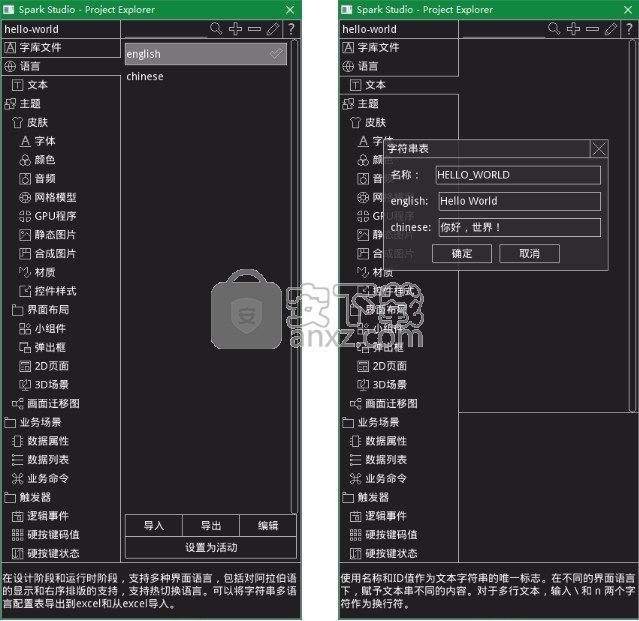
第3步:配置界面语言和文本
SparkSource支持在设计时和运行时热切换语言。如图所示,工程创建向导默认创建了英文界面语言环境。 选择“文本”标签页,点击顶部的“+”按钮,在弹出框中输入“HELLO_WORLD”作为文本串的名字,输入“Hello World”字符串值,点击“确定”按钮完成操作。 类似操作,添加“SHOW”为名字的文本串,输入“Show”字符串值。

第4步:配置主题和皮肤
SparkSource支持在设计时和运行时热切换皮肤和主题。皮肤包含视觉和听觉相关的元素信息; 主题除了包含皮肤外,还包括界面布局和画面迁移关系。如图所示,工程创建向导已经完成了主题和皮肤的创建工作。

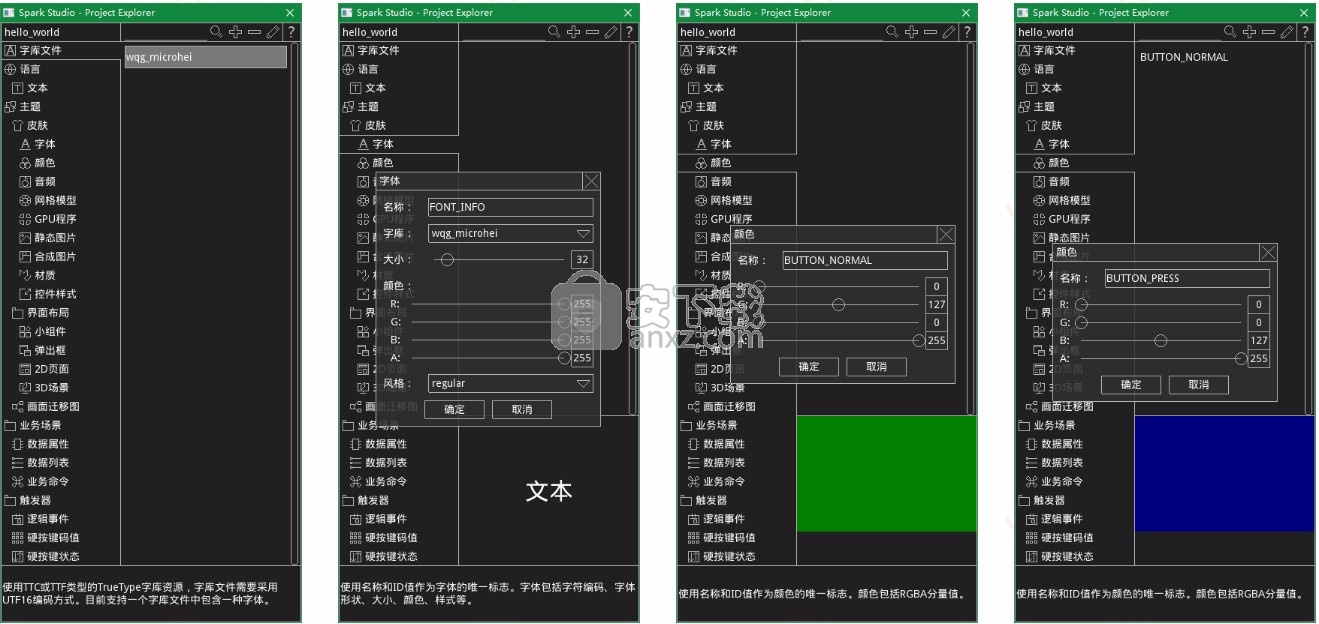
第5步:配置字体和颜色
SparkSource支持任意数量的字库文件。如图所示,工程创建向导默认导入了文泉阁微米黑字库。 选择“字体”标签页,点击顶部的“+”按钮,在弹出框中输入“FONT_INFO”作为字体的名字,选择字库文件,将颜色调整为白色,点击“确定”按钮完成操作。 选择“颜色”标签页,点击顶部的“+”按钮,在弹出框中输入“BUTTON_NORMAL”作为颜色的名字,将颜色调整为绿色,点击“确定”按钮完成操作。 类似操作,添加“BUTTON_PRESS”为名字的颜色,配色为蓝色

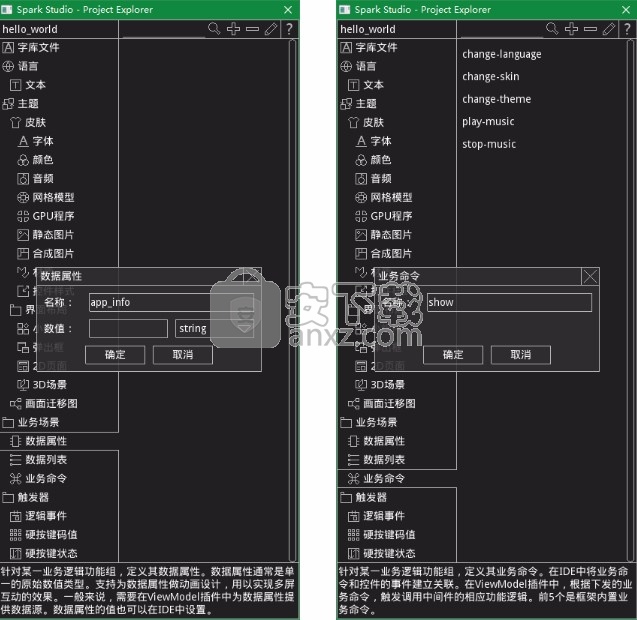
第6步:配置数据属性和业务命令
业务场景是连接HMI和中间件的桥梁。选择“数据属性”标签页,点击顶部的“+”按钮,在弹出框中输入“app_info”作为数据属性的名字,点击“确定”按钮完成操作。 选择“业务命令”标签页,点击顶部的“+”按钮,在弹出框中输入“show”作为业务命令的名字,点击“确定”按钮完成操作。

第7步:创建页面
选择“页面”标签页,点击顶部的“+”按钮,在弹出框中输入“home”作为页面的名字,勾选“作为启动画面”,点击“确定”按钮完成操作。 双击“home”条目,在2D场景编辑器中打开该页面。

第8步:在页面中添加按钮控件和文本控件
在“场景浏览器”中, 选择“home”节点,点击【2D场景】->【按钮】,在弹出框中输入“show”。 选择“show”节点,点击【2D场景】->【单行文本】,在弹出框中输入“caption”。 选择“home”节点,点击【2D场景】->【单行文本】,在弹出框中输入“app_info”。 此时场景结构如图所示。
选择“home”节点,在“属性编辑器”中,展开“布局”属性组,设置“控件宽度”为1280,“控件高度”为720;展开“背景”属性组,设置“颜色值”为灰色。
选择“show”节点,展开“布局”属性组,设置“横坐标”为100,“纵坐标”为100,“控件宽度”为200,“控件高度”为50;展开“背景色”属性组,设置“正常态”为“BUTTON_NORMAL”,设置“按压态”为“BUTTON_PRESS”。在“事件”面板中,为“短按释放”绑定“show”业务命令。
选择“caption”节点,展开“布局”属性组,设置“控件宽度”为200,“控件高度”为50;展开“表现”属性组,设置“字体”为“FONT_INFO”;展开“数据内容”属性组,设置“文本编号”为“SHOW”。
选择“app_info”节点,展开“布局”属性组,设置“横坐标”为100,“纵坐标”为200,“控件宽度”为200,“控件高度”为50;展开“表现”属性组,设置“字体”为“FONT_INFO”;展开“数据内容”属性组,为“文本值”绑定“app_info”数据属性。

第9步:创建弹出框(页面)
选择“弹出框”标签页(如果您当前使用的SparkStudio是Basic Version,请选择“页面”),点击顶部的“+”按钮,在弹出框中输入“hello”作为弹出框的名字,点击“确定”按钮完成操作。 双击“hello”条目,在2D场景编辑器中打开该弹出框(页面)。

第10步:在弹出框(页面)中添加文本控件
在“场景浏览器”中,选择“hello”节点,点击【2D场景】->【单行文本】,在弹出框中输入“info”。此时场景结构如图所示。
选择“hello”节点,在“属性编辑器”中,展开“布局”属性组,设置“控件宽度”为300,“控件高度”为300,“宽度缩放比例”为0.1,“高度缩放比例”为0.1;展开“背景”属性组,设置“颜色值”为亮灰色;展开“边框”属性组,设置“颜色值”为白色;展开“显示”属性组,设置“模态弹出框”为“false”。
选择“info”节点,展开“布局”属性组,设置“横坐标”为50,“纵坐标”为125,“控件宽度”为200,“控件高度”为50;展开“表现”属性组,设置“字体”为“FONT_INFO”;展开“数据内容”属性组,设置“文本编号”为“HELLO_WORLD”。

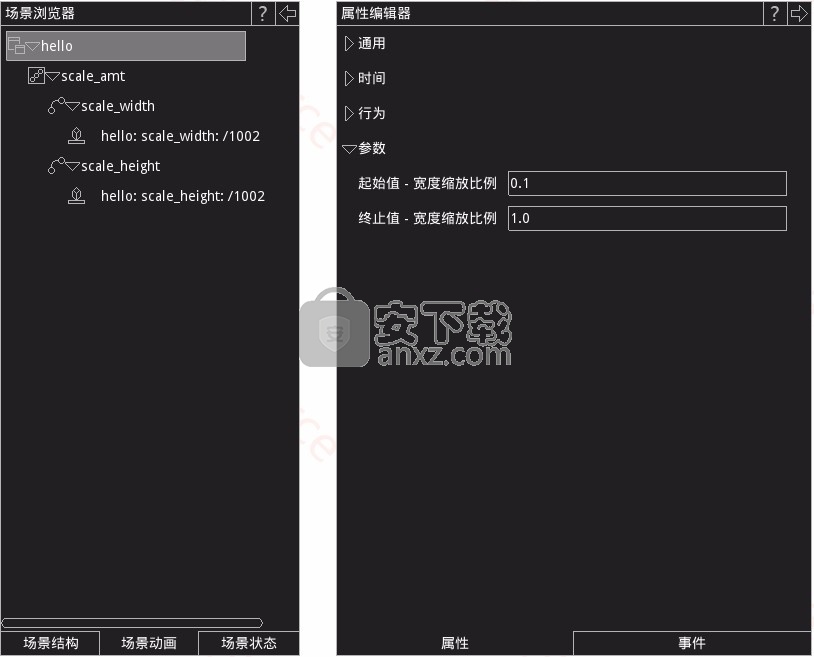
第11步:为弹出框(页面)设计动画
在“场景浏览器”的“场景动画”面板中, 选择“hello”节点,点击【场景动画】->【组合动画】,在弹出框中输入“scale_amt”。 选择“scale_amt”节点,点击【场景动画】->【数值动画】,在弹出框中输入“scale_width”。 选择“scale_amt”节点,点击【场景动画】->【数值动画】,在弹出框中输入“scale_height”。 选择“scale_width”节点,点击【场景动画】->【控件对象】,在弹出框中选择“hello”节点和它的属性“布局-宽度缩放比例”。 选择“scale_height”节点,点击【场景动画】->【控件对象】,在弹出框中选择“hello”节点和它的属性“布局-高度缩放比例”。 此时场景结构如图所示。
选择“scale_width”节点,展开“参数”属性组,设置“起始值-宽度缩放比例”为0.1,“终止值-宽度缩放比例”为1.0。
选择“scale_height”节点,展开“参数”属性组,设置“起始值-高度缩放比例”为0.1,“终止值-高度缩放比例”为1.0。
在“场景浏览器”的“场景结构”面板中,选择“hello”节点,展开“动画”属性组,设置“入场动画”为“scale_amt”。

第12步:设计页面到弹出框(页面)的画面迁移
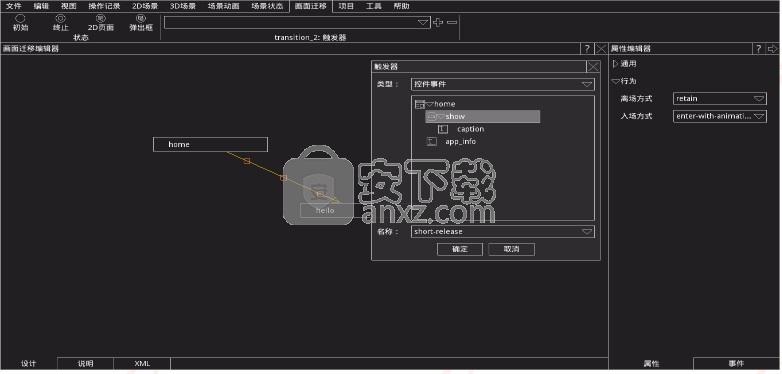
在“Project Explorer”中选择“画面迁移图”标签页,点击“编辑画面迁移图”按钮,启动画面迁移图编辑器。 点击【画面迁移】->【页面】,在弹出框中选择“home”,点击“确定”后,将“home”画面状态添加到画面迁移编辑器中,拖动它到其他位置。 点击【画面迁移】->【弹出框】(【页面】),在弹出框中选择“hello”。 选择“home”状态,从桔黄色圆点拖拽箭头到“hello”状态来创建迁移线。选择该迁移线,点击【画面迁移】->【+】按钮,在弹出框中,“类型”选择“控件事件”,然后选择“show”节点, 在“名称”中选择“short-release”,点击“确定”完成触发器的设置工作。在“属性编辑器”中展开“行为”属性组,设置“离场方式”为“retain”。如果您当前使用的SparkStudio是Basic Version, 则再创建从“hello”到“home”的迁移线,设置“入场方式”为“nothing”。

第13步:模拟运行
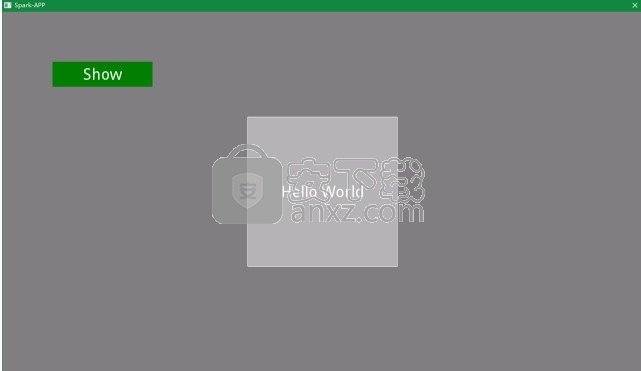
保存工程后,点击【项目】->【运行】按钮,启动“hello_world”应用。尝试点击“Show”按钮,看看效果如何。

第14步:在ViewModel中添加代码和编译
用文本编辑器打开“hello_world/src/ViewModel/CImpViewModel.cpp”文件,按下图示例添加代码。实际上,在此处位置可以调用中间件的API,完成业务功能的调用。
编译Windows版本,使用VisualStudio2008,打开“hello_world/project/windows/ViewModel.sln”,编译出release版本。
编译linux_ubuntu_x11版本,切换到“hello_world/project/linux/ubuntu_x11”目录,使用“make_release.bat”来编译出release版本。
编译linux目标机器版本,用文本编辑器打开“hello_world/project/linux/user_version/config”文件,配置好“SPARK_LIB_NAME”和“BUILD_CHAIN_ROOT”和“SYSROOT”后,使用“make_release”来编译出release版本。
编译QNX版本,用文本编辑器打开“hello_world/project/qnx/user_version/config.bat”文件,配置好“SPARK_LIB_NAME”和“BUILD_CHAIN_ROOT”后,如果目标机器是QNX7.0 64位,则需要修改该文件中的“QNX_HOST”和“QNX_TARGET”,以及“makefile”文件中的和“CPP”,然后使用“make_release.bat”来编译出release版本。
编译Android版本,使用AndroidStudio,打开“hello_world/project/android/ndk”,编译出debug版本。

第15步:在目标环境中部署
复制“hello_world/target/release/windows/ViewModel.dll”文件到“hello_world/bin/windows”目录。
复制“hello_world/target/release/linux/user_version/ViewModel.dll”文件到“hello_world/bin/linux”目录。如果是部署在ubuntu环境里,则复制“linux/ubuntu_x11/ViewModel.dll”文件
复制“hello_world/target/release/qnx/user_version/ViewModel.dll”文件到“hello_world/bin/qnx”目录。
保持目录结构关系,将“hello_world/config.xml”、“hello_world/project.xml”、“hello_world/hello_world/app.xml”等文件, “hello_world/hello_world/bin”、“hello_world/hello_world/res”等目录,放置到目标机器的文件系统中。对于Android机器,作为测试,放到“/sdcard/spark/sample”目录中,“sample”目录替代最外层的“hello_world”目录, 同时,需要修改app.xml文件中的“view_model_file”节点的“path_android”属性值,将它指向实际的libViewModel.so的安装位置。
最后将“SparkRelease\lib”目录中相应OS上的运行库文件部署到目标机器上,通过SparkPlayer来加载“hello_world”应用,“hello_world”的根目录作为它的命令行参数。
第16步:恭喜完成
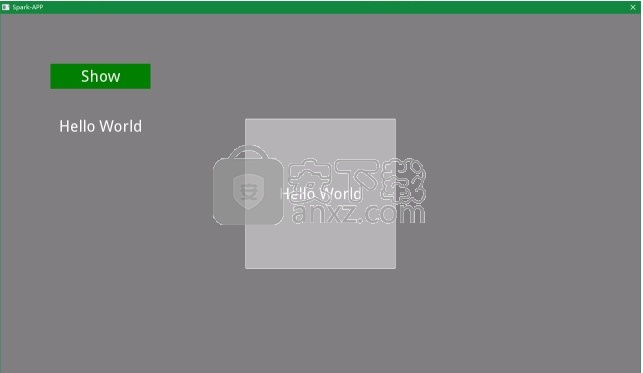
回到SparkStudio,点击【项目】->【运行】按钮,启动“hello_world”应用。尝试点击“Show”按钮,看看现在效果如何,画面上是否多了点内容。

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






