
Pinegrow Web Editor(多功能桌面Web编辑器)
v5.98 免费版- 软件大小:125.65 MB
- 更新日期:2020-12-16 13:39
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
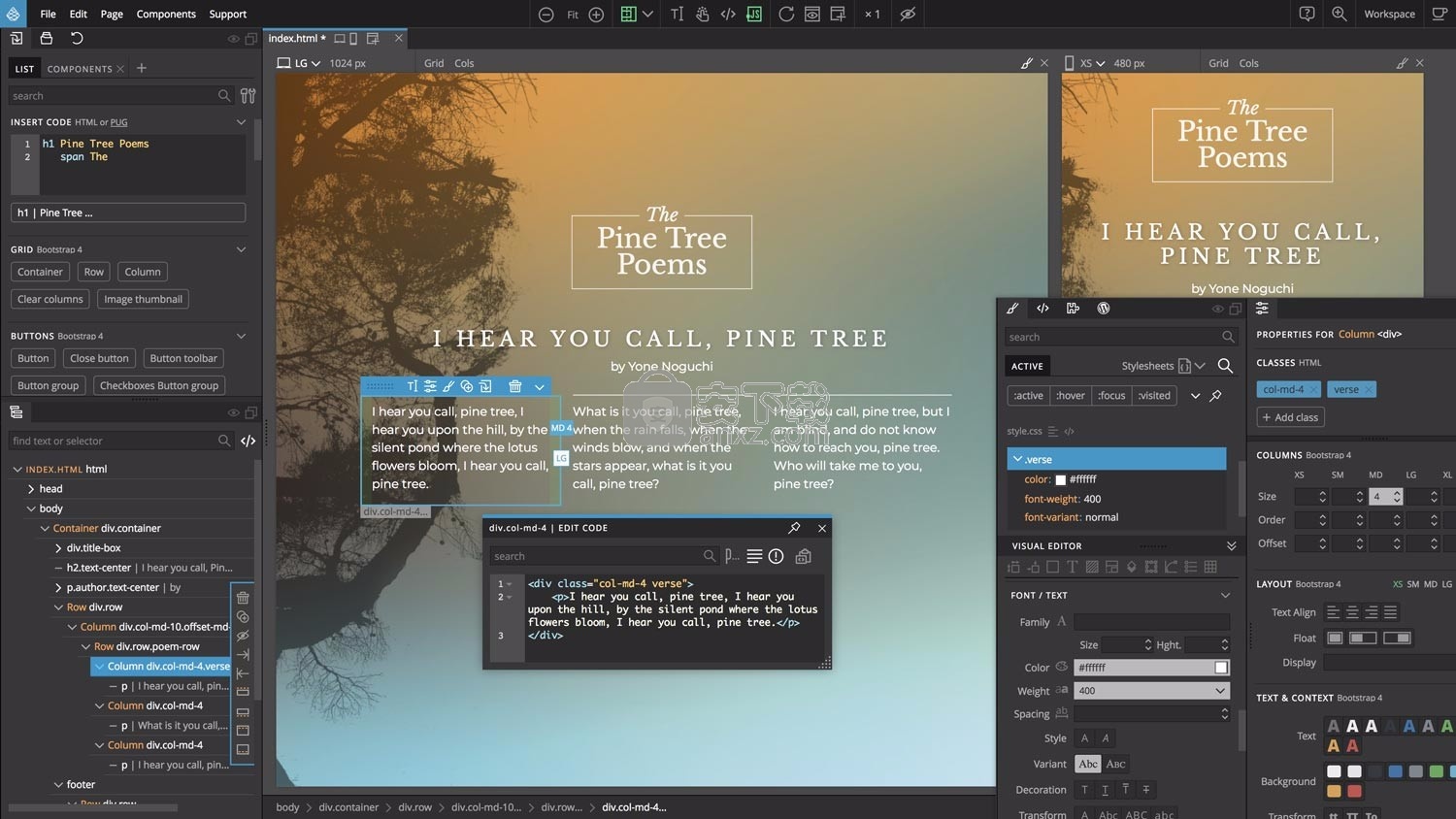
Pinegrow Web Editor是一款多功能桌面Web编辑器,可让用户通过实时多页编辑,CSS和SASS样式以及用于Bootstrap,Foundation和WordPress的智能组件更快地构建响应式网站;从头开始创建网站或编辑现有项目;Pinegrow提供构建网站所需的一切:HTML编辑工具,样式,框架工具,组件库等;使用元素库可以快速组合页面模型,复制页面并播放不同的布局;可以改用变量,以及其它SASS和LESS好东西,使用数学表达式和变亮和变暗之类的功能来创建可通过仅更改几个变量即可进行自定义的设计,所有这些都是实时的,为什么要停在样机上只需继续使用CSS规则对元素进行样式设置,即可将其转变为定制设计的网页;通过可视化编辑器编辑规则或直接编写代码,打开共享同一样式表的多个页面,样式更改会实时反映在所有页面上,以不同的屏幕尺寸查看它们;使用 Pinegrow Web编辑器作为您的静态HTML页面的CMS;移动元素,然后双击任何元素以编辑其文本内容,需要引导表单或导航栏,在程序中设计它,单击即可更改其布局;选择表单并复制HTML代码,使用诸如Git之类的标准源代码控制工具来管理您的代码,并与团队成员协作进行项目!

软件功能
加快使用HTML的速度
使用功能强大的可视化工具快速构建网页的布局,以添加,编辑,移动,克隆和删除HTML元素。
用转发器插入N个元素,并一键修改多个选定元素的布局。
Bootstrap 3&4和Foundation
将数百个框架类转换为功能强大的可视化工具
例如具有可调整大小的列的布局,网格显示,用于文本,颜色,间距,可见性的自适应控件
甚至包括Bootstrap flex类。从丰富的组件库中插入元素。
一次在所有设备尺寸上编辑和测试您的页面
使用多页编辑以多种设备尺寸编辑页面。
使用媒体查询帮助器工具轻松设计响应式网站。
添加自定义断点,或让应用通过分析样式表来检测它们。
Pinegrow Pro
使您可以利用智能功能(例如母版页)来加快工作速度,这些母版页可以为项目定义模板。
将页面元素转换为具有自定义可编辑区域的可重用组件。
将该工具用作静态HTML网站的CMS。
创建准备就绪的WordPress主题
在Web编辑器中打开或创建HTML页面。
将WordPress操作添加到HTML元素并设置其参数。
导出WordPress主题。该应用程序生成PHP代码,并将页面拆分为PHP主题文件。
松树喜欢密码
该应用程序不会向您隐藏代码。直观地并通过代码编辑页面-同时进行。
通过可视UI进行的更改将立即反映在代码视图中。
即使在外部代码编辑器中进行了代码编辑,也可以在页面和可视UI中立即看到它们。
使用块快速构建网站
使用现成的网站块集合可以快速构建美观的网站。
将块拖到页面上,自定义内容,根据需要设置CSS样式样式-网站就完成了。
您甚至可以使用块创建完全可自定义的WordPress主题。
软件特色
编辑网络上的任何页面
该程序还可以让您从网络上打开任何页面。
只需输入URL并开始编辑远程页面:更改布局,编辑文本和图像,修改CSS规则...
这对于编辑服务器生成页面的CSS和试用模板非常有用。
然后将修改后的HTML和CSS文件保存到您的计算机。
与您喜欢的代码编辑器一起使用Pinegrow
该工具正适合您的工作流程。
与您喜欢的代码编辑器(具有智能自动刷新),源代码控制系统,程序包管理器和部署工具一起使用。
使用Atom插件可与该应用实时同步编辑。
编辑PHP,ASP和ERB HTML模板
使用动态服务器端代码标签直观地编辑HTML布局。
双击任何包含PHP的元素,ASP或Ruby on Rails块来编辑代码。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、弹出以下界面,用户可以直接使用鼠标点击下一步按钮

5、现在准备安装主程序,点击安装按钮开始安装

6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用教程
添加或删除要素类如何
让我们看一下如何在页面上的元素中添加和删除类(例如.my-class)。
需要选择的元素
在Pinegrow中,您可以使用多种工具来完成一项任务。对于编辑类也是如此。选择最适合手头任务的工具:
在元素属性中编辑类
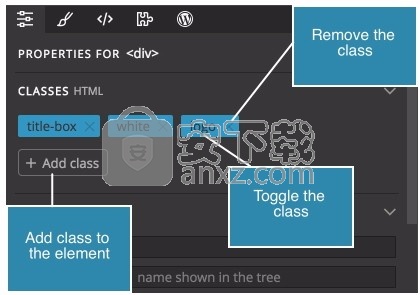
打开“元素属性”面板。
在这里,您将找到“类”部分,其中包含分配给所选元素的所有类的列表以及“添加类”按钮。

“元素”属性面板中的“类”部分。
删除课程
单击x 图标1删除班级。
单击类的名称2来切换类(在元素上打开和关闭该类)。
新增课程
通过单击“添加类”按钮3将一个类添加到元素。
这将打开“添加类”工具:
包括添加类工具
在“样式”面板中使用类
“样式”面板用于使用CSS规则对页面元素进行样式设置。但是也可以在其中添加和删除类:
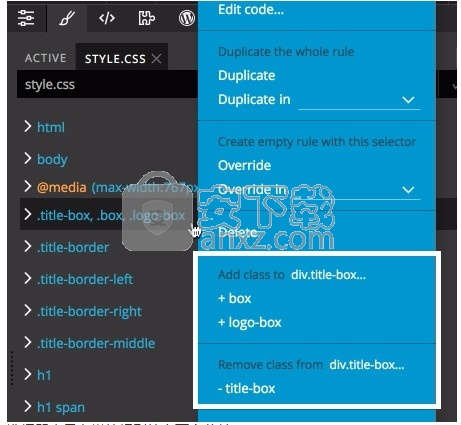
使用规则上下文菜单
打开“样式”面板。
包含.class选择器的任何规则的RIGHT_CLICK。上下文菜单包含用于在所选元素中添加和删除此类的命令。

选择器中具有类的规则的上下文菜单。
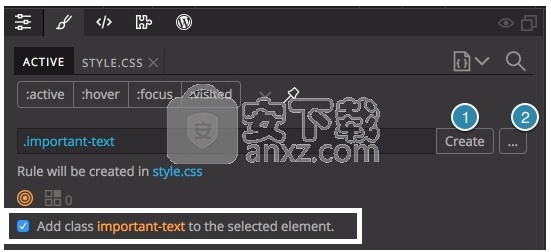
使用创建CSS规则
打开“样式/活动”面板。
“快速创建规则” 1 和“使用选择器创建器创建” 2工具都可以选择将新规则中提到的任何类添加到所选元素-如果这些类尚未分配给该元素。

创建带有选项的新CSS规则工具,以向元素添加类。
注意此功能不仅将类添加到元素,还将为类创建相应的CSS规则。
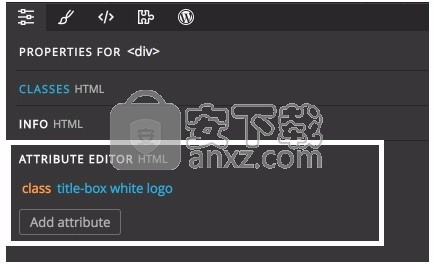
编辑课程属性
打开“元素属性”面板。
在这里,您可以找到“属性编辑器”部分:

元素属性面板中的属性编辑器。
添加或编辑class属性。请注意,根据HTML规范,多个类名必须用空格字符而不是逗号分隔。
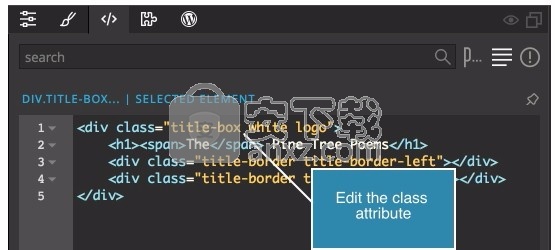
编辑元素代码
打开“元素代码”面板。
元素代码面板显示所选元素的代码。
在HTML代码中编辑元素的类属性:

元素代码编辑器。
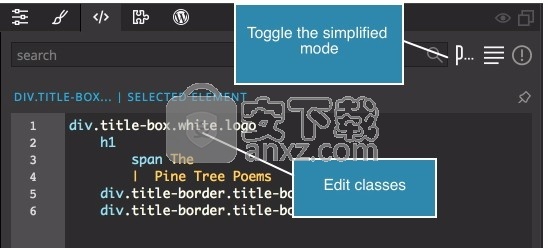
或切换到简化的Pug语法1并编辑以“。”为前缀的类。在元素标签名称之后:
具有简化HTML语法的元素代码编辑器。添加课程工具
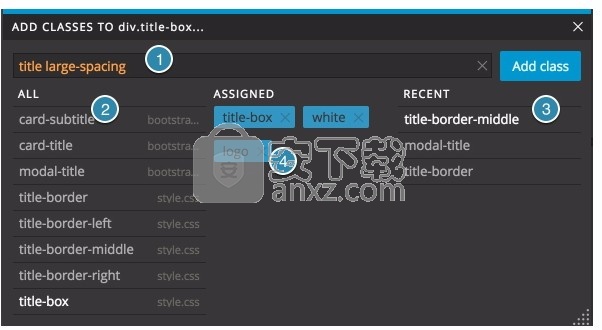
“添加类”工具是一个浮动面板,可让您快速从所选元素中添加和删除类。

添加类别工具。
您可以使用该工具执行以下操作:
键入一个或多个类名称 1并按ENTER_KEY或单击“添加”按钮以将类分配给选定的元素。使用或空格分隔多个类名。
通过在同一输入框中键入内容,搜索项目中所有已知类2的列表。单击列表中的类以将其分配给元素。或使用UP_KEY和DOWN_KEY键浏览列表,然后使用ENTER_KEY确认选择。
单击“最近使用”列表中 的班级名称 3。
切换并删除分配的类 4。
快捷方式使用CMD + L_KEY打开“添加类别”工具。
快捷方式从菜单元素,然后选择添加类上RIGHT_CLICK。
元素添加到页面如何
让我们看一下如何向页面添加新的HTML元素。
与Pinegrow中一样,您可以通过两种不同的方式添加元素。选择最适合您的任务的一种。
打开图书馆
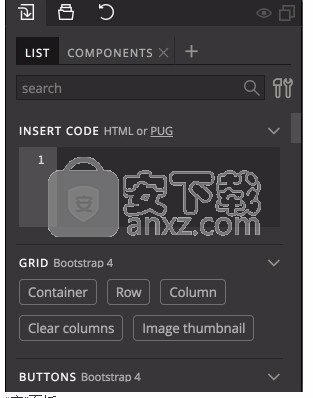
打开“库”面板。
“库”面板包含按节排列的元素和组件(现成的元素组)。

“库”面板。
显示哪些部分取决于页面上激活了哪些框架和库。例如,如果激活了Bootstrap支持,则将在库中列出与Bootstrap相关的部分和组件。
将鼠标移到库中的某个元素上将显示该元素的预览。
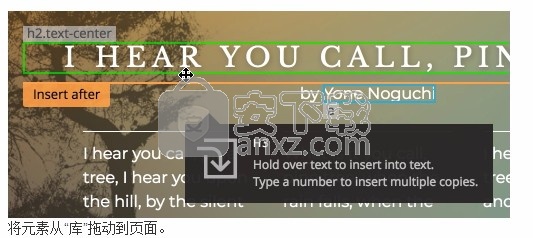
将元素拖动到页面视图
打开“库”面板。
从“库”面板中抓取一个元素并将其拖到页面上。
当您在页面上移动鼠标时(仍然按住鼠标按钮不放),您将看到两件事:

将元素从“库”拖动到页面。
目标元素以绿色边框突出显示,橙色线显示相对于目标元素的新元素将插入的位置。
释放鼠标按钮,将元素拖放到所选的目标位置。
您可以使用Repeater插入元素的更多副本。在拖动操作之前或期间,使用0_KEY至9_KEY键输入数字,以设置要插入的元素的副本数。
按ESC_KEY可中止拖放操作,而无需将元素添加到页面中。
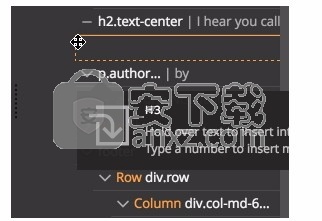
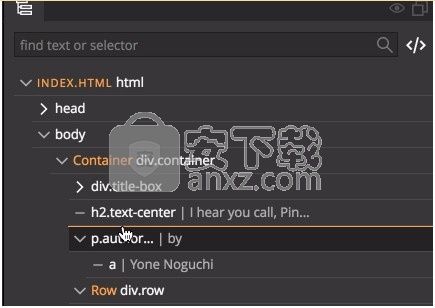
将元素拖到树上
打开“库”和“树”面板。
将元素从“库”拖到“树”面板中,可以精确控制新元素的放置。
从库中获取一个元素并将其拖到树上。插入行将显示位置。

将H2元素从“库”拖动到“树”面板。
释放鼠标以在指定位置插入元素。
您可以使用Repeater插入元素的更多副本。
按ESC_KEY可中止拖放操作,而无需将元素添加到页面中。
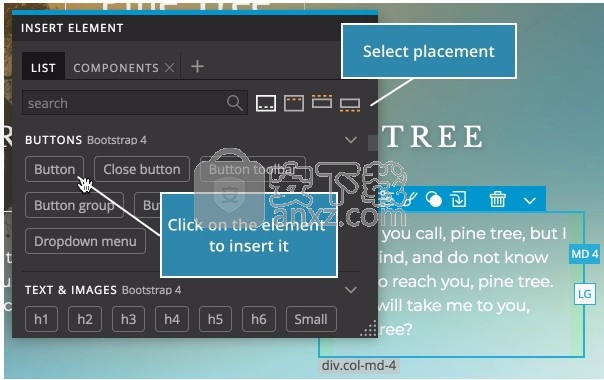
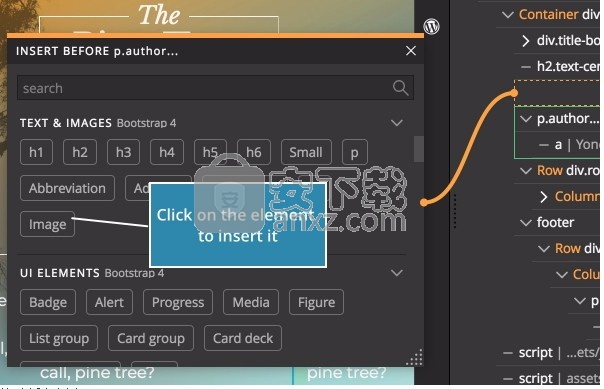
插入所选元素
打开“库”面板。
需要选择的元素
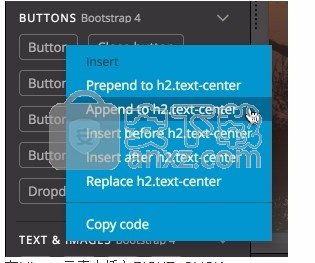
在资料库中的元素上进行RIGHT_CLICK,然后选择新元素相对于所选元素的位置:

在Library元素上插入RIGHT_CLICK。
使用Repeater在页面中插入多个元素。
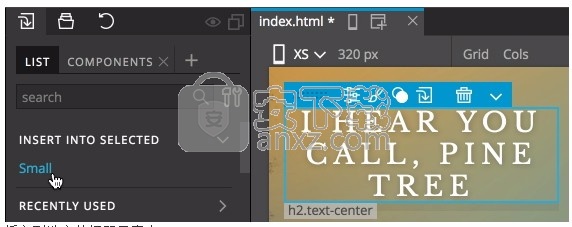
“插入选定的”库部分
另外,对于某些类型的元素,Pinegrow建议可以插入到元素中的元素。

插入到选定的标题元素中。
此类建议在“插入所选内容”部分中列出。要将此类元素插入到选定元素中,请单击名称上的CLICK或名称上的RIGHT_CLICK,以获取更多选项。
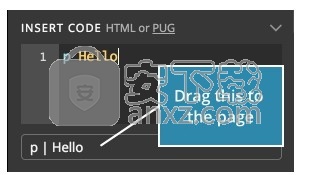
插入代码
“库”面板使您可以直接向页面添加代码。
打开“插入代码”部分,然后为要添加到页面的元素输入HTML或简化的Pug语法。
表示代码的“库”面板元素将出现在代码编辑器下方。

从“库”面板中插入代码。
就像使用普通的Library元素一样使用它:将其拖动到页面,Tree或使用RIGHT_CLICK将其插入到选定的元素中。
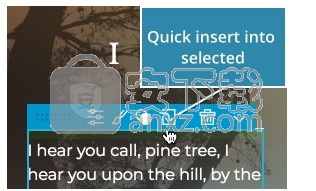
快速插入所选元素
需要选择的元素
您不必始终保持“库”面板可见。
单击所选元素菜单中的“插入元素”图标import_ICON,或按PLUS_KEY键调出浮动“库”面板。

打开快速插入工具。
快捷方式 按PLUS_KEY以显示所选元素的浮动快速插入库。使用ESC_KEY关闭浮动库。

选择放置,然后单击任何“库”元素以将其插入到所选元素中。
除了将元素拖到页面或树上,您还可以单击“库”元素以将其插入到选定的元素中。
使用位置图标选择新元素相对于所选元素的位置。
快速插入树中
打开树面板。
将鼠标指针悬停在“树”面板中元素之间的边界上将在该位置显示橙色插入线。在显示插入行时单击以打开浮动的快速插入库。

将鼠标悬停在元素边框上以显示插入线。
单击库中的元素以将其插入到指示的位置。

快速插入树中。
快捷方式 按ESC_KEY关闭浮动库。
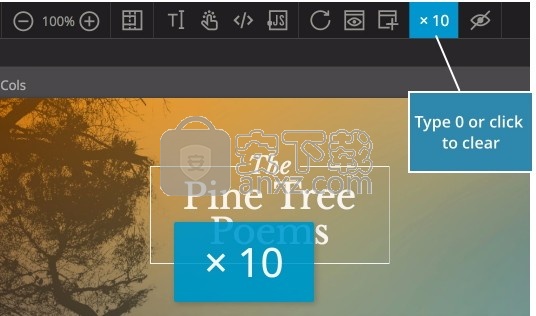
使用中继器添加元素的多个副本
将新元素插入页面的所有操作都可以与Repeater一起使用。只需在操作之前或在拖放过程中键入所需的数字,Pinegrow就会在页面中添加该元素的许多副本。

中继器。
在操作之前使用0_KEY至9_KEY键输入数字,以设置要插入的元素的副本数。
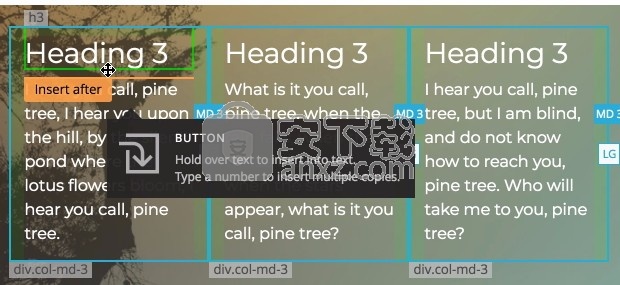
智能拖放到多个选定的元素
需要选择的元素
假设我们需要在页面上的多个元素中插入一个新元素。例如,我们需要在十个DIV中的每一个中添加一个按钮。使用Pinegrow,我们只需一步就能做到。
选择所有要修改的元素,然后在将新元素插入多个选定元素之一时...

将按钮插入所选元素之一。
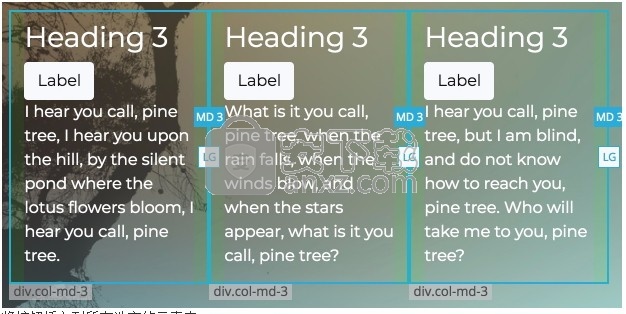
... Pinegrow将分析情况,并对所有选定的元素重复相同的操作。

将按钮插入到所有选定的元素中。删除元素如何
让我们看一下如何从页面中删除HTML元素。
需要选择的元素
像在Pinegrow中一样,您可以通过几种不同的方式来做到这一点。选择最适合您手头任务的工具。
在页面视图中删除元素
删除元素的最简单方法是使用所选元素菜单中的bin_ICON:

删除选定的元素。
此操作将删除所有选定的元素。
在RIGHT_CLICK可以访问的元素上下文菜单中也可以使用Delete:

RIGHT_CLICK显示元素菜单。
注意即使未选择元素,也可以使用RIGHT_CLICK显示上下文菜单。
删除所有选定元素的最快方法是按DELETE_KEY或BACKSPACE_KEY:
快捷方式使用DELETE_KEY或BACKSPACE_KEY删除所有选定的元素。
此键盘快捷键在text_edit_ICON_ACTIVE文本编辑模式下不可用。

删除树中的元素
打开树面板。
使用树中选定元素菜单中的bin_ICON删除所有选定元素。
您也可以对树中的任何元素进行RIGHT_CLICK,即使未选择该元素,也可以使用Delete菜单命令将其删除。
注意使用RIGHT_CLICK菜单删除选定的元素也会删除所有其他选定的元素。对未选择的元素执行相同操作将仅删除该元素。复制现有元素如何
有时,向页面添加更多元素的最简单方法是复制(复制)页面上的现有元素。
要复制元素,请在所选元素菜单中单击duplicate_ICON。

制作元素的副本。
元素的副本将插入到原始元素之后。
快捷键使用CMD + D_KEY复制所选元素。
Duplicate也可用于多个选定元素。
默认情况下,复制多个元素将逐个复制单个元素:
复制时按ALT_KEY或从上下文菜单中选择“复制为组”以将元素复制为一组:
使用Repeater可以创建该元素的多个副本。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






