
ustinmind Prototyper Pro(多功能应用程序开发工具)
v9.1.12 免费版- 软件大小:215.35 MB
- 更新日期:2020-12-11 08:47
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Justinmind Prototyper Pro是一款多功能应用程序开发工具,它是开发人员可以想到的任何Web或移动应用程序原型最佳解决方案;用户可以使用直观的拖放界面为Web,iOS和Android定义网站和应用程序;不涉及任何代码,支持通过线框和原型定义很棒的体验;只需从您选择的模板开始并对其进行自定义,添加预加载的UI套件,并通过可单击区域和链接交互使设计栩栩如生;最后,单击一下即可测试最终的用户体验,一种适用于所有屏幕的原型制作工具;支持轻松设计完全互动的原型从头开始设计,从可点击的线框到完全交互式的原型,系统提供全方位的网络交互和移动手势,因此用户可以专注于创建令人愉悦的用户体验;视觉设计您可以设计任何UI元素的样式,大小和布局分布,以适合屏幕的外观,网络互动通过各种交互,动画和过渡设计Web体验,创建从简单链接到高级交互的所有内容,行动手势从大量手势中进行选择,这些手势使您可以在移动应用程序原型中进行旋转,点击,滑动,滚动和收缩!

软件功能
从可单击的线框到功能齐全的UI原型,
无需技术专长即可定义所需的任何解决方案。
您可以使用高级的Web和移动交互,手势和过渡,动画和效果。
通过业务逻辑和条件导航重现您未来的应用程序或网站的动态行为。
设计智能表单和数据表。真实模拟您的网络或移动概念!
享受出色的协作原型制作过程
使用Justinmind,您可以在创作过程的早期就发布原型,并从所有项目涉众那里收集有用的反馈。
从一开始就将业务分析师,UXer,开发人员和产品经理放在同一页面上。
与您的团队同时处理共享原型。与您的同事共享资产,增强品牌一致性,并减少返工。
从样机到功能齐全的UI原型,
Justinmind Prototyper为您提供最佳的设计解决方案
以对功能丰富的移动应用程序,网站,Web产品和/或企业软件等进行原型设计。
请查看令人敬畏的预先设计的UI套件集合,以立即开始进行原型设计。
软件特色
将简单的样机转换为适用于iOS和Android的交互式原型
快速将您的设计提高到一个新水平。
该应用程序允许您共享和测试在真实设备上运行的设计
并使您的移动线框外观和感觉像完成的应用程序一样,以使您获得完整的体验。
定义线框并共享它们以获得有意义的反馈只需
单击一下,您就可以在线发布和共享整个线框体验,并获得用户和客户的反馈和评论。
无需代码的线框设计
JustinmindPrototyper允许您创建具有交互,动画甚至数据的交互式线框,而不必担心代码。
从头到尾,没有任何技术专长或编程知识;
它是进行编码之前可视化设计的理想工具。
响应式原型为网站和Web应用程序创建线框,以适应台式机和移动设备的多种屏幕分辨率。
屏幕中的UI元素也会自动适应。一个免费的原型制作工具可以统治所有设备!
软件优势
液体布局定义液体容器,以允许页面上的元素适应不同的屏幕尺寸,方向或长宽比。
自动调整UI组件的大小自动调整大小会自动调整页面上元素组的大小
从而使您免于进行多次更改,并使您专注于创建
高级固定固定对象在容器或屏幕中的位置。结合钉扎和偏移的功能来创建响应式体验。
表单和动态数据对智能表单和数据列表进行原型制作,并立即进行测试,而无需编写任何代码。
您也可以设计条件导航流,以进行高级用户旅程。
原型形成互动为表单字段定义交互和验证:输入,下拉菜单,单选按钮...数据列表和表格设计数据可视化。
数据列表可以是动态的,并可以使用数据来帮助用户测试。
轻按一下即可使您的原型栩栩如生在设计它们时,可视化您的Web和移动原型。与用户一起测试您的设计。
即时预览在设计时模拟原型行为。节省您的创作时间!
在设备上查看使用我们的查看器在任何iPhone,iPad或Android设备上实时测试您的原型。
导出为HTML将您的原型导出到功能齐全的交互式HTML。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

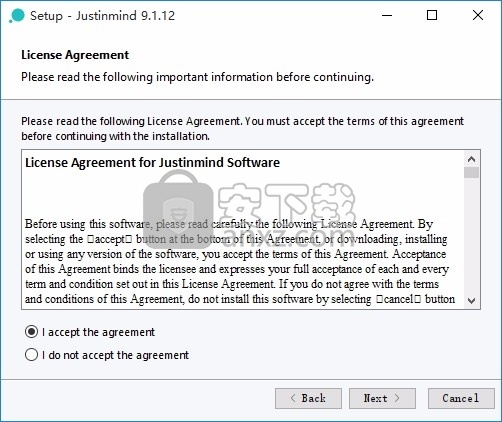
2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用教程
用户角色是什么?为什么要使用它们?创建一个时我们从哪里开始?您在本指南中回答的所有问题!
马上回来。我们又为谁设计产品?没有人能成功设计出如此成功的产品,但肯定有更多的方法可以帮助您实现这一目标。这些方法之一包括通过创建用户角色来首先知道要为谁设计。
什么是用户角色?
用户角色可以追溯到90年代,是一种获得对产品目标受众以及用户习惯和偏好的有力洞察力的方法。今天,它继续被世界各地的UX设计团队和市场部门使用。
用户角色代表您的应用或网站的用户群。它们充当设计和团队合作的基准,以创造最佳的用户体验。这是一个虚构的配置文件,它基于将成为您应用程序主要用户的人员的类型。
用户角色的结构
用户角色通常由虚构名称和该人的图片组成。其次是简短的简历,以及对他们的年龄,性别,职业,爱好,喜恶的描述,这些都是虚构的,并基于真实的汇总数据。
用户角色如何工作
了解您的用户使您更容易记住您要为其设计的对象,因为其他产品的用户可能不是您自己的用户。用户角色将“用户”变成您可以了解并概念化的实际人员。
将用户角色配置文件挂在办公室墙壁或公告板上,将其上载到UX研究工具,或将它们作为PDF格式发送给PP文件,以供同事使用,以供他们每次设计新功能时参考,以帮助您保持产品的正常运行。
这是因为用户角色将“用户”的抽象概念变成具有思想,感觉和情感的人。
此人代表具有相似特征和目标的一组用户。这些目标将为您的网站或应用程序确定最佳的设计模式,以提供最佳的用户体验。它还将指示如何最好地解决某些设计问题。
即使是简单的更新-与用户位于同一页面上也可以防止对更新产生反冲,例如,Instagram在2018年进行了不必要的更改,即通过将垂直滚动替换为水平滚动,极大地改变了用户的体验。
即使在设计企业软件时,用户角色也可以提供宝贵的见解,以创建流畅的用户流,直到最近,许多公司还是在价格方面忽略了这一点。
何时使用用户角色
考虑以下情况:您正在设计一个新的烹饪应用程序,而您的主要想法是帮助人们在一周中编制一份健康食谱清单。但是,接下来就让您大吃一惊–人们通常在烹饪时会花费大量的时间,口袋里的钱,动力或技能。因此,该应用应针对其主要用户群进行量身定制。
您的自然倾向可能是在用户首次下载并打开该应用程序时创建一项调查功能。它可能会问他们关于他们的生活方式,他们的爱好,他们运动了多少,每周的预算是多少等问题。
最初,调查功能似乎是个好主意,但请考虑一下,设计一款能够满足所有用户需求的应用程序需要花费多少时间,以及花在开发上的额外时间。对于用户而言,这意味着实际填写调查问卷并回答问题,而不是直接了解他们为以下应用程序下载的应用程序所需要的互动费用:
然后,您意识到进行调查的时间早于设计甚至还没有开始。用户入职必须快速,否则您可能会失去他们。最糟糕的是,他们甚至可能是您的理想用户。您并不想因迎合大众而失去这些用户,因为正是这些用户才能为您的产品带来最大的收入。
因此,创建用户角色的时间是在设计开始之前,而不是之后。使用此用户角色的时间是在设计阶段,而不是在开发阶段。坚持这一规则不仅可以节省您的时间和金钱,而且可以确保您的产品深受用户欢迎。
用户角色如何帮助设计
与其尝试开发一个详细的烹饪应用程序以尝试适应星球上的每个用户,我们不如先寻找将要使用我们的应用程序的用户,然后进行相应的调整。根据您所做的研究数量,您可能会发现该调查的需求一开始并不存在,因为您的主要受众仅包括社会群体。
相反,您可以为此应用程序创建一个用户角色,该角色是您的潜在用户的主要组的混合,可能是:
每周预算和时间表有限的人
对健身和健康感兴趣的人。
这个用户角色将对他们可以快速准备的简单,健康和便宜的食材感兴趣,还可以将其变成有趣的菜肴,使他们可以在捣蛋器中工作。您可能会发现其他有用的信息,例如该应用程序应包含大量的藜麦,蒸粗麦粉,糙米和全麦意大利面的食谱,从准备到完成的时间不超过40分钟。
您将节省将两个小时的食谱集成到烹饪应用程序中所需的时间。它的下载量将减少,并且对感兴趣的用户类型将更加简洁直观。
Netflix是组织为其用户提供合适产品的一个很好的例子。它避免了基本的,甚至是过时的商业想法,即“让每个人都满意”的方法。它不包含所有可能的电影和系列,而是包括基于研究的电影和系列(甚至是原创)。
Netflix使用大数据来分析其客户数据库,其行为模式和观看习惯。这并不意味着您需要了解大数据才能创建UX配置文件,但是它的确强调了使用户的兴趣基于事实而不是假设的重要性。
用户角色如何帮助获得支持
因此,创建用户角色会为您的价值主张增添实质。它不仅可以证明您的应用可能获得成功,而且可以得到经理和首席执行官的认可,而且可以赢得更多的股东支持,它还可以防止出现经典的“按委员会设计”难题。
在这里,由于错误的人提供了太多反馈,您的产品变得一团糟。您也更有可能以太多的不需要的功能为特征爬行。有关以下功能和角色的更多信息。
如何创建用户角色
您可以将用户角色与小说家的角色简介进行比较;它们不是必不可少的,但是如果没有角色简介,要在整个故事中保持一致的角色将非常困难。角色看起来很扁平,并且经常会偏离情节。
创建用户角色将使定义您的网站或应用程序的产品要求,并使随后的设计变得更加容易。为什么?因为这需要对您的主要用户群进行适当的研究。创建用户角色通常涉及三个步骤:
收集有关用户的数据
将数据放在一起
创建用户角色
在开始收集有关理想用户的数据之前,您应该首先问自己三个关键的用户问题,careerfoundry.com上的Raven Veal定义为:
谁是我的理想用户?
我的用户/潜在用户当前的行为模式是什么?
用户的目标和痛苦是什么?
提出这些问题将帮助您计划和塑造用户角色研究。第三个问题是最重要的,因为它将首先确定您的产品存在的原因。您可以通过以下方式扩展第三个问题:
用户角色目标
您的用户想要实现长期和短期目标是什么,为什么?这些目标在他们的生活中有多重要?他们目前如何努力实现目标?
用户角色的痛苦
那么,什么阻碍了他们的目标并使他们沮丧呢?他们曾经尝试解决这些难题吗?如果是,那么如何解决?如果他们设法找到解决方案,它是否奏效了并且会再次执行,还是他们希望有更好的解决方案?
用户角色是定量还是定性方法?
许多人对研究用户角色时应该采取的研究方法感到疑惑。方法应该是定量的还是定性的?答案是,通常最好从两个输入中创建最佳用户角色。如果可以将一种方法与另一种方法结合使用,那又为什么呢?
定量数据将使您的用户角色更容易理解,而定性数据将使他们更可信,并帮助您的团队从个人角度进行识别。
对于定量测试,您将尝试收集有关潜在用户群的尽可能多的数据。这涉及收集数据,例如有关其日常生活的事实:他们的住所,所从事的行业以及使用像您这样的某些应用的次数。
如果您拥有已经存在的产品并希望对其进行改进,则很可能已经以交易数据的形式提供了一些定量数据,例如采购订单,CRM数据和站点流量分析。但是,如果您要设计一个新的网站或应用程序,则可以使用以下方法来获取定量数据:
定量数据
民意调查
封闭式调查问题
用户测试数据(基于其他产品)
元数据:年龄,性别等
获取定性数据需要稍微不同的方法。这意味着观察他们的行为方式,主观心理模型,情绪和肢体语言。衡量这些方面的最佳方法是尝试以下方法:
定性数据
面试(观察个性肢体语言和情绪)
开放式问题
遮盖他们的日常任务
观察他们如何使用其他产品
对潜在用户的直接采访以及对开放性问题的调查,有助于揭示他们的思想和行为方式。
在用户完成任务时给他们加阴影,这表明他们当前如何应对挑战,是否可以改进其方法,即他们使用什么工具和方法。它还显示用户将其与访问数据进行比较,思考和说出的内容之间是否存在差异。
劳拉·克莱恩(Laura Klein)在她的《精益创业的用户体验》一书中,举例说明了产品测试人员实际上是在制作购物应用之前陪伴用户在杂货店购物。她坚持认为,观察他们的行为是理解他们的情绪的关键-用户想要的和他们认为想要的可能有所不同。
收集用户角色的数据
生成足够的数据后,您需要对其进行可视化表示,以使其在眼睛上更容易使用。有很多方法可以做到这一点,但最有用的方法可能是电子表格或相似性图。
试算表
对于调查和用户测试结果或CRM数据,您可以在Google表格中显示相关事实。
然后,您可以通过使用折线图或图表直观地表示数据,从而进一步细分数据。根据您需要从用户群中确切了解什么,或者如果您打算改善应用程序或网站,还可以针对访问量最大的页面,在该页面上花费的时间,与之交互的元素等使用列。 。
亲和图
使用粘滞便笺的亲和图是获取定量和定性数据并将其排序到不同部分的一种简单而有效的方法。
如果将信息放在每个部分的不同颜色的粘滞便笺上,则有助于进一步增强视觉效果。
移情图
对设计过程的另一个帮助是“移情地图”。这些还可以由定性和定量数据组成,也可以在创建用户角色后与用户角色结合使用,从根本上使其成为角色的副产品。
移情地图-佩德罗·萨诺亚(Pedro Sanoja)
移情地图围绕目标用户展开,通常分为四个部分:他们的想法,感觉,话语和行为。
建立用户角色
使用为每个用户角色收集的数据,您需要将其分隔在不同的标题下,例如:
个性
生化
动机
目标
痛
行为
构成用户角色的其他重要元素包括其影响力-影响其意见的因素(可以是家庭成员,博客,某些趋势或UX设计等抽象概念)。
我应该创建多少个用户角色?
您拥有的角色越少,则每个角色的设计就越容易,并且最终获得可怕的产品“功能蠕变”的可能性就越小。有时,您可能会发现,如果两个组共享足够的相似属性,则可以将两个组融合为一个用户角色,但是在其他情况下,这可能是不可能的。每个用户角色将代表您的理想用户。
当设计多个用户角色时,考虑维恩图可能很有用,该应用程序的某些功能重叠且在角色间共享,而其他角色仅由不同的角色使用。
该应用程序可能设计为完全满足两个角色,但具有设置的功能,使每个角色都可以轻松直观地找到对他们来说很重要的部分。
用户角色示例分析
用户角色应该传达什么信息?
您的用户角色将需要一个虚构的名称和照片。该名称应该是一个相当普遍的名称(更多地考虑“约翰·史密斯”而不是“休伯特·坎伯代尔”)。照片中的人应反映该组用户的平均年龄,而他们穿的衣服也应反映其职业和个性。简短的简历通过简要概述其背景,职业,爱好,挫折感和目标为角色增添了一些背景。
每个角色显然都应该是不同的,易于区分和记忆。大胆的配色方案是实现此目的的一种方法。考虑将图像中的颜色与文档的一般主题进行匹配。
最重要的是,设计师和开发人员应该能够将角色内部化,以至于容易回忆起他们所代表的内容。在下面查看Justinmind自己的用户角色模板,以了解他们应该代表什么!
Justinmind UX用户角色模板
该Justinmind用户角色模板作为显示一目了然重要信息的一个很好的例子。读者不会被太多的细节所淹没,只有最重要的部分会根据重要性以分级的方式显示出来,而最大的空间则用于动机,目标和挫败感。
使用条形图和仪表表,使人一目了然地表达自己想要传达的个性,这是一种更多地选择视觉而不是文字的角色。
请注意,此用户角色始终具有关键要素,那就是一致性。整个角色可以用右上角的引言来概括:“我想帮助我的团队提供出色的用户体验”。从个人简介,目标,挫折感甚至影响力部分,所有内容均反映了此报价。
如果您的用户角色是一致的,则他们看起来会更加真实,并且会更加令人难忘。如果不一致,他们会觉得自己像个谎言,因此您更有可能最终得到不一致的产品。
乍一看,从丰富多彩的角色图片中,我们已经可以看到,该用户是一位年轻的创新者,他希望将更多的重点放在UX上,以尝试改革公司的旧UI设计实践。她年轻,单身,充满活力,并希望掌管并发展公司的UX团队,可能希望在某个时候成为经理。她与Justinmind打算帮助原型设计工具的人的类型相呼应。
版本优势
适用于网络和手机的免费UI套件使用现成的且经常更新的UI套件来加快设计过程。
您还可以 使用个性化组件创建自己的UI套件
网站和网络应用使用UI套件对交互式组件进行线框图和原型制作行动应用程式查找Justinmind免费原型制作工具中预装的iOS和Android组件。
绘图,素描等您还将找到用于流程图,草图绘制,Salesforce,Oracle等的UI工具包。
设计系统在样式指南,UI组件库,交互,模板和其他可交付成果中保持一致。
与设计团队,业务分析师和开发人员共享您的资产。
创建自己的UI套件轻松优化和重用内置库或创建自己的库。
用您自己的风格和互动方式个性化它们。
共享和同步UI组件通过模板和母版重复使用模板和母版允许您在原型的所有屏幕上共享和重用内容(页眉,页脚等)
分享并获取反馈只需单击一下,您就可以发布原型并邀请所有项目利益相关者尽早提供反馈。
团队原型多个用户可以同时处理或编辑同一原型。我们的版本控制系统会跟踪更改。
开发人员的设计移交与耗时的通讯故障告别。
使用我们对开发人员友好的查看器,可以轻松进行设计与开发协作。
开发人员可以检查原型并获取资产。使开发人员保持循环状态意味着您的设计可以完美构建像素。
技术指标立即将项目导出到清晰的规格文档,以及易于解释所需的视觉效果。
原型中的所有信息都可以导出到可自定义的文档中。您甚至可以创建自定义的文档模板。
出口文件只需单击一下,即可从原型生成规格文档。
管理需求在UI原型中添加和管理文本需求,并将需求集成到您首选的敏捷工具中。
定制交付物创建您自己的规格文档模板或使用我们的API生成您所需的资产。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






