
CSS HTML Validator(多功能语法文本检查工具)
v2020.20 免费版- 软件大小:29.95 MB
- 更新日期:2020-12-08 12:03
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
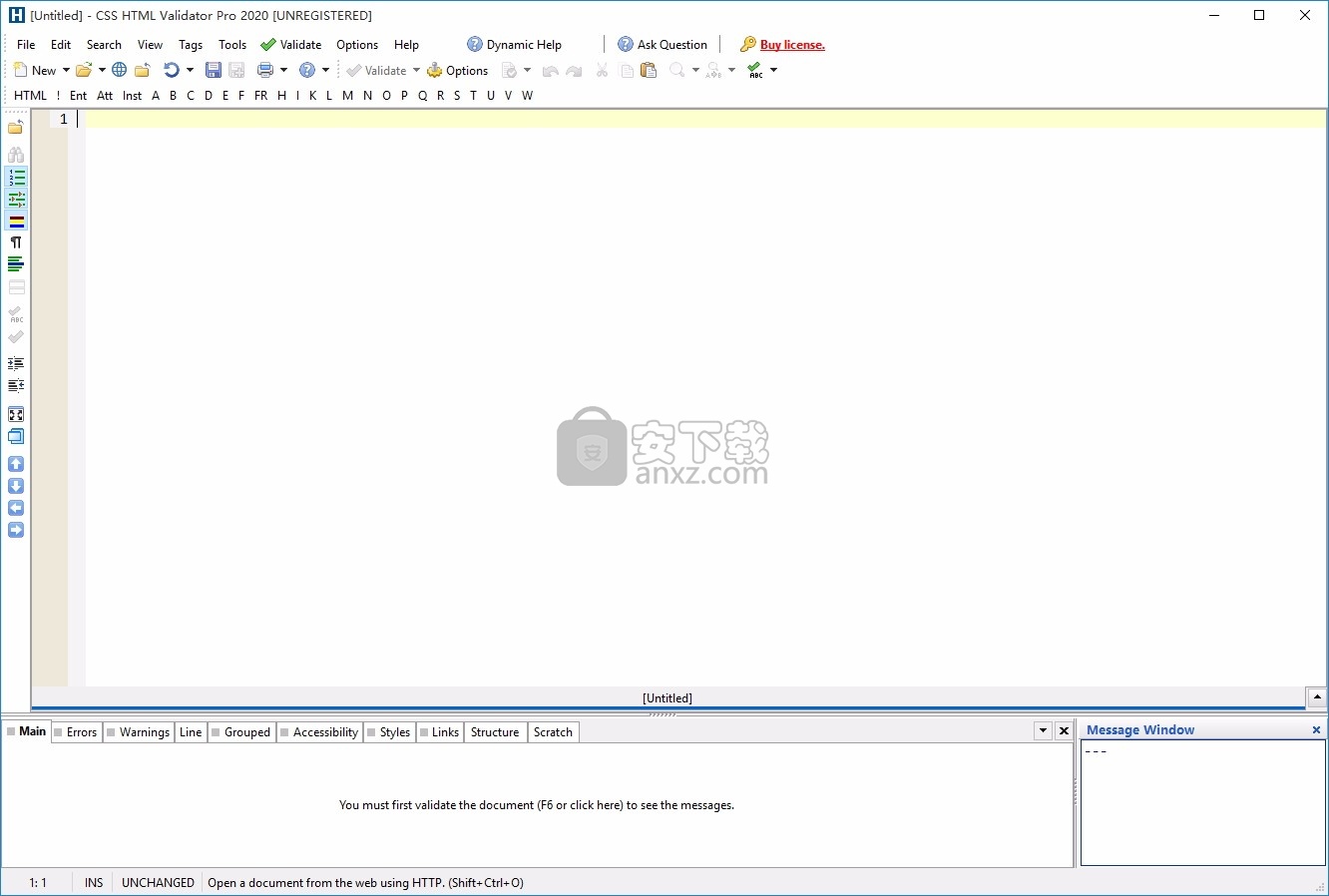
CSS HTML Validator是一款功能强大且易于使用的语法检查其,用户可以直接通过它使用配置的多功能HTML、XHTML、CSS、链接、拼写、JavaScript,PHP语法,SEO和可访问性检查;它有助于消除导致访问者离开您的网站的网站问题,它可以提高生产率,并节省时间和金钱;与许多其他HTML检查器不同,该程序具有异常强大的自定义语法检查引擎,该引擎专门用于检查HTML,XHTML和CSS;此版本由于有一些重要的附加功能,因此与标准版相比有了很大的提高,它包括批处理向导,配置编辑器,180天的免费重大升级等;下表列出了企业版,专业版和标准版之间的差异;该应用程序将为您节省时间,并帮助您消除许多导致访问者放弃您的网站的网站问题,PC版CSS HTML验证程序还可以保护您的隐私,因为它不会通过Internet发送HTML和CSS文档,这也意味着不需要Internet访问!

软件功能
内置HTML /文本编辑器,语法高亮显示。
强大的批处理向导(仅适用于专业版和企业版),可让您轻松地验证多个文档。
还可以给它提供一个URL,并通过其链接来验证小型到中型的网站。
批处理向导还可以用作网站的拼写检查器和链接检查器。
链接检查(标准版和专业版)可以查找损坏的链接。
批处理向导可以用作检查整个网站的链接检查器。
大多数对话框都提供帮助功能。
预先配置了HTML 2.0,HTML 3.2,HTML 4.0,HTML 4.01,HTML5,XHTML,Microsoft Internet Explorer标签
SMIL,RealText,WebTV,WML,框架,表格标签等。
支持XHTML!
可访问性检查根据第508条美国政府标准和/或行业标准的Web内容可访问性指南WCAG 1.0和2.0检查可访问性问题
在使用特定于浏览器的标签和属性(Std +)时通知您。
软件特色
添加您自己的标签名称,属性和属性值,或编辑现有标签名称,属性和属性值(Pro +)
使用命令行参数,HTML Validator可以让您右键单击HTML文档
从弹出菜单中选择一个菜单项,然后立即在屏幕上显示错误(如果有)。
将多个文件拖放到HTML Validator上可一次验证多个文件,或一次在多个文件上使用工具。
大写和小写工具,可让您轻松地将标签和属性转换为所有大写或小写字母。
剥离HTML工具,将HTML标签从文档中取出。
将文本文件从Unix,Mac或MS-DOS转换为Unix,Mac或MS-DOS。
模板工具可让您快速轻松地更改HTML文档的各个部分。我们在本网站上广泛使用它。
快速报价工具将引号放在所有尚不存在的属性值周围。
易于使用,高效且功能强大的界面。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

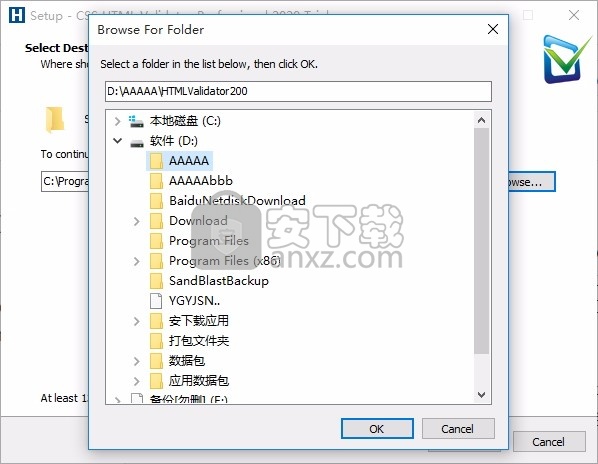
4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、弹出以下界面,用户可以直接使用鼠标点击下一步按钮

6、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

7、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用教程
批处理向导提示(tick_16 Pro,cross_16 Home)
使用批处理向导(工具->批处理向导或按F2键),可以创建目标列表(文件,URL和文件夹),然后在目标列表中的每个文档上验证或使用工具。这是验证或处理多个文件的简便方法。
您还可以在“批处理向导”中指定一个URL目标,然后将目标的属性设置为跟随链接。通过这种方式,批处理向导可以使用单个URL搜寻整个网站(或网站的一部分)。

在创建诸如ASP和PHP页面的动态文档时,批处理向导也非常有用。您可以将URL添加到“批处理向导”的目标列表中,并在处理完服务器后验证从服务器返回的文档。此方法使您可以测试脚本和程序的HTML输出。
拖放窗口提示
注意:由于许多用户不使用旧的拖放窗口功能,因此默认情况下隐藏“拖放”菜单。要将其显示在主菜单上,请确保在“视图”->“菜单”->“拖放”菜单选项前面有一个复选标记。
没有批处理向导的情况下,处理多个目标的一种方法是使用拖放窗口(表示为浮动图标)。如果要验证文件夹及其子文件夹中的所有HTML文档,则可以使用Windows File Explorer中的搜索功能来搜索文件夹及其子文件夹中的所有HTML文档(即搜索“ * .html”) 。请记住,您可以按文件类型排序(在详细信息视图中)以连续列出所有HTML文档。然后,您可以选择找到的文件的整个列表,并将它们拖放到“拖放窗口”中以对其进行验证,使用它们上的工具或同时执行这两个操作。
以这种方式验证许多文档时,只能为包含错误或警告的文档保留* .val文件。例如,如果您有一个名为“ C:\ html \ page1.html”的文档,并且此文档包含错误或警告,则HTML验证程序将创建一个名为“ C:\ html \ page1.html.val”的文件,其中包含实际错误和/或警告消息。如果“ C:\ html \ page1.html”不包含任何错误或警告,则“ C:\ html \ page1.html.val”将不存在。
执行上述操作是验证包含许多文档的站点的一种简单方法。您可以将站点的所有文档拖放到HTML验证程序的“拖放窗口”上,然后在文件夹中扫描val文件。去做这个:
转到选项->验证程序引擎选项和验证程序->经典页面。
取消选中“检查后始终打开查看器”。
选中所有这些选项:'不使用输出文件;使用.val文件”,“永远不要打开带有.val文件的查看器”(除非您愿意)和“如果没有错误/警告,则不要查看”。
按确定按钮。
通过确保选中“拖放”->“查看拖放窗口”图标,确保“拖放窗口”可见。
然后,您可以将要检查的文件拖放到“拖放窗口”上,并且应该为您拖放的文档创建val文件,其中包含任何错误或警告。您可以使用文件资源管理器(以前称为Windows资源管理器)从中拖动文件(或几乎任何其他可以从中拖动文件的东西)。
提示:使用拖放窗口时,您可以双击它以重新验证上次验证的文档。
其他技巧
书签-编辑大型文档时,请尝试使用书签。您会很快发现它们非常方便和有用。只需按Shift + Ctrl +#设置书签,然后按Ctrl +#返回书签。 #是从0到9的数字。查看装订线以查看设置书签的位置。这可以节省大量时间。
键盘快捷键-访问键盘快捷键可节省更多的键盘快捷键。
重新加载-您可以轻松地“重新加载”从Web打开的文档,方法是从编辑器上下文菜单中选择“重新加载”,选择“文件”->“重新加载”,或使用快捷键Shift + Ctrl + R。
集成的Web浏览器-在显示HTML源代码并对其进行验证的同时,使用集成的Web浏览器浏览Web。此功能非常适合检查动态网页(例如ASP和PHP页面)的HTML输出。
使用AS源代码查看器-您可以配置Web浏览器以将HTML Validator用作HTML源代码查看器。然后,您可以从Web浏览器轻松验证HTML!只需告诉您的浏览器将cmdlineprocessor.exe用作源查看器即可。对于Internet Explorer用户,CSS HTML Validator在“编辑器选项”中具有一个Internet Explorer选项页,带有用于在注册表中进行所需更改的按钮。
验证本地文档或本地文件非常简单快捷(您也可以验证URL)!
要验证硬盘驱动器或网络驱动器上的文档,请按照以下说明进行操作:
1.确保CSS HTML Validator正在运行。可以从“开始”菜单启动。
2.选择File-> Open打开文件(更多打开文件的方法)。
3.按F6键验证文档(更多方法可验证文档)。
验证结果将显示在“结果”窗口中。如果您使用的是家庭版或更高版本,请在“结果”窗口中选择“消息”选项卡以查看主要的验证消息。
在“结果”窗口中单击消息,以在“消息”窗口中查看完整的消息,并使HTML验证程序突出显示导致生成消息的文档部分。请注意,并非所有消息在单击时都会使文档的一部分突出显示,因为并非所有消息都具有关联的字符和行号。某些消息(例如注释)没有相关的字符和行号,并且在选择该消息时不会导致文档的任何部分突出显示。
要浏览消息,请用鼠标单击它们,或使用Alt + Up和Alt + Down(向上和向下指的是光标键)。
注意:默认情况下,并非所有消息都显示在“消息”选项卡中。例如,与可访问性相关的消息可能会显示在“可访问性”选项卡中。与CSS相关的消息可能显示在“样式”选项卡中。您可能必须单击这些选项卡之一才能查看所有验证程序消息。
请注意,您可以禁用不想看到的验证器消息。 CSS HTML Validator的可配置性很强,因此您只能专注于要解决的问题。
验证后
查看所有验证程序消息并编辑文档以纠正发现的任何问题之后,可以重新验证文档(F6)以更新验证程序消息。继续编辑文档并重新验证它,直到验证结果令人满意为止。我们建议您从文档顶部开始更正问题。
更正一个或多个问题后,您可以重新验证文档以查看效果。通常,解决一个问题可以消除多个错误消息。这是因为错误可能具有“级联效应”,导致其他错误消息在文档的更下方生成。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






